Краткий конспект по теме "Основы языка разметки гипертекста HTML"
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Основы языка разметки гипертекста HTML
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
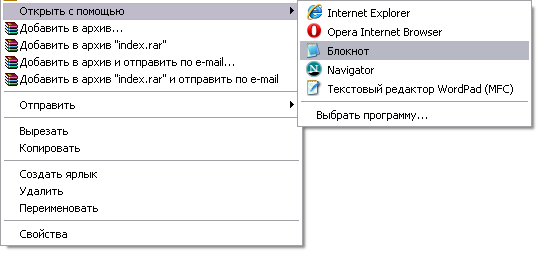
Просмотр содержимого документа
«Основы языка разметки гипертекста HTML»
Похожие файлы
Полезное для учителя
Распродажа видеоуроков!
1900 руб.
2710 руб.
1900 руб.
2710 руб.
1330 руб.
1900 руб.
1900 руб.
2720 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства
 head
head