ПЛАН-КОНСПЕКТ УРОКА
Основы языка разметки гипертекста
ФИО(полностью) Спичкова Наталья Викторовна
Место работы МБОУ Верхне-Талызинская СОШ, Сеченовского района, Нижегородской области
Должность учитель информатики
Предмет информатика
Класс 10
Тема Основы языка разметки гипертекста
Цель: Изучение основ языка разметки гипертекста HTML и использование его при Web-конструировании
Обучающие задачи: дать представление учащимся о структуре web-страниц, познакомить с основными тегами
Развивающие задачи: способствовать развитию информационной культуры; развивать эмоциональную сферу: формировать положительные эмоции к процессу обучения
Воспитательные задачи: воспитывать уважение и умение сотрудничать с окружающими людьми, трудолюбие и добросовестность, воспитывать интерес к занятиям информатикой как возможной области будущей практической деятельности
Тип урока изучение нового материала
Формы работы учащихся индивидуальная, фронтальная
Необходимое оборудование компьютер, проектор, экран, презентация, листы рефлексии
СТРУКТУРА И ХОД УРОКА
1.Организационный момент (2 мин.)
Учитель: Здравствуйте, ребята! Мы живём в современном информационном мире, в котором Интернет – это мир общения, познания, увлечения. Тема нашего урока связана с Интернетом: Основы языка разметки гипертекста HTML.
 (слайд №1)
(слайд №1)
Открываем тетради, записываем дату и тему урока.
2.Актуализация знаний (2 мин.)
Учитель: Предлагаю вспомнить некоторые понятия (беседа с учащимися).
Web-страница (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера (Википедия).
Всеми́рная паути́на (англ. World Wide Web) — распределенная система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету (Википедия).
Веб-обозрева́тель, обозрева́тель, бра́узер— программное обеспечение для просмотра веб-сайтов, то есть для запроса веб-страниц (Википедия).
3. Объяснение нового материала (35 мин.)
 (слайд №2)
(слайд №2)
Учитель: Что такое HTML? (рассказ учителя с элементами беседы)
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов.
Web-страницы можно создать с помощью языка HTML.
Понятие тега.
 (слайд №3)
(слайд №3)
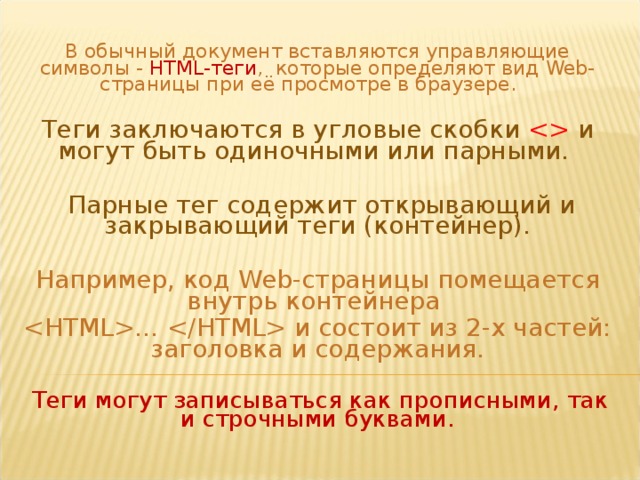
В обычный документ вставляются управляющие символы - HTML-теги, которые определяют вид Web-страницы при её просмотре в браузере.
Теги заключаются в угловые скобки и могут быть одиночными или парными.
Парный тег содержит открывающий и закрывающий теги (контейнер).
Например, код Web-страницы помещается внутрь контейнера
HTML… HTML
Теги могут записываться как прописными, так и строчными буквами.
Оформление конспекта учащимися.
Понятие атрибута.
 (слайд №4)
(слайд №4)
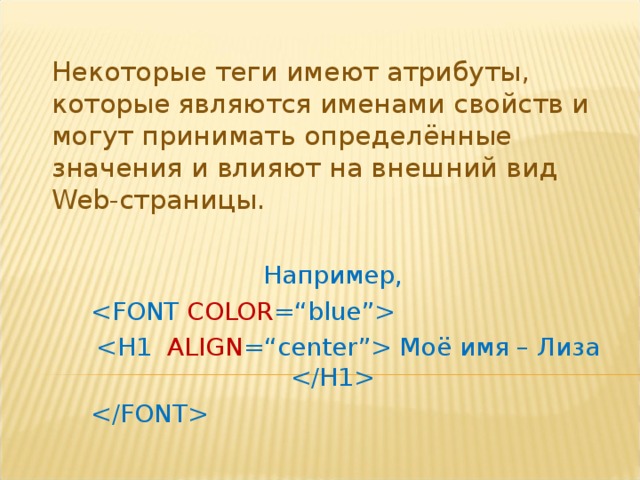
Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения и влияют на внешний вид Web-страницы.
Например,
Моё имя – Лиза
FONT
Оформление конспекта учащимися.
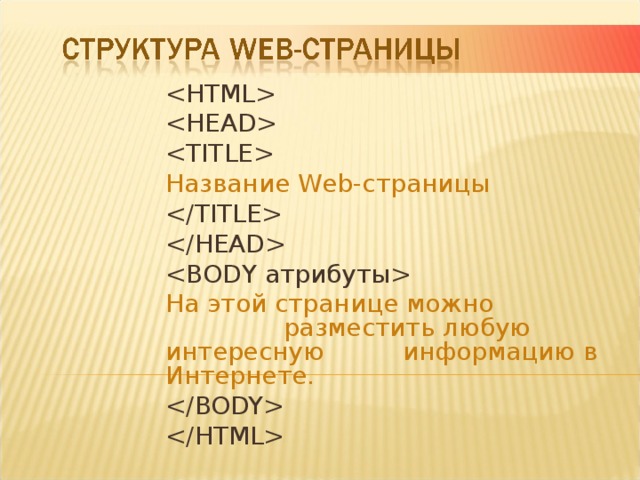
Структура Web-страницы.
 (слайд №5)
(слайд №5)
HEAD
TITLE
Название Web-страницы
TITLE
HEAD
На этой странице можно разместить любую интересную информацию в Интернете.
 (слайд №1)
(слайд №1) (слайд №2)
(слайд №2) (слайд №3)
(слайд №3) (слайд №4)
(слайд №4) (слайд №5)
(слайд №5)