Предмет: Информатика и ИКТ
Группа: 10 класс
Тема урока: Основы языка разметки гипертекста HTML. Списки.
Цель: Использование основ языка разметки гипертекста HTML при оформлении списков и Web-конструировании.
Задачи:
Образовательная: вспомнить назначение языка разметки гипертекста HTML, основных тегов и их атрибутов; научить обучающихся оформлять и использовать списки при создании Web-страниц.
Развивающая: способствовать развитию информационной культуры; развивать эмоциональную сферу: формировать положительные эмоции к процессу обучения.
Воспитательная: воспитывать уважение и умение сотрудничать с окружающими людьми, трудолюбие и добросовестность, воспитывать интерес к занятиям информатикой как возможной области будущей практической деятельности.
Тип урока: Урок усвоения новых знаний и применение их на практике.
Оборудование: 1. Современные компьютеры.
2. Мультимедийный проектор.
Оснащение: Презентация Power Point.
Раздаточный материал для обучающихся.
Программное обеспечение: ОС Windows, браузер.
Список использованной литературы:
1. Угринович, Н. Д. Информатика и ИКТ. Базовый уровень. Учебник 10 класса / Н. Д. Угинович. – 10-е изд. – М.: БИНОМ. Лаборатория знаний, 2013. – 213 с. : ил.
Продолжительность проведения: один урок по 45 минут.
Ход занятия
Организационный момент
Учитель: Здравствуйте, ребята! На прошлых уроках мы уже начали изучать язык разметки гипертекста HTML. Познакомились с основными тегами, разобрали структуру html-документа. А как вы это усвоили на практике, мы проверим во второй половине нашего урока.
(Демонстрация презентации, 1 слайд).
Этап подготовки обучающихся к активному сознательному усвоению знаний.
Учитель: А сейчас предлагаю вспомнить некоторые понятия (беседа с обучающимися).
Гипертекст – структура, позволяющая устанавливать смысловые связки между элементами текста и другими документами.
Тег – начальный или конечный маркер элемента записывается в угловых скобках и состоит из имени, за которым может следовать список атрибутов (все атрибуты располагаются в начальном теге).
Гиперссылка – фрагмент текста, который является указателем на другой файл или объект
Браузер — программное обеспечение для просмотра веб-сайтов.
Этап усвоения новых знаний.
Учитель: Тема сегодняшнего урока «Списки». Скажите, пожалуйста, какие виды списков вам известны?
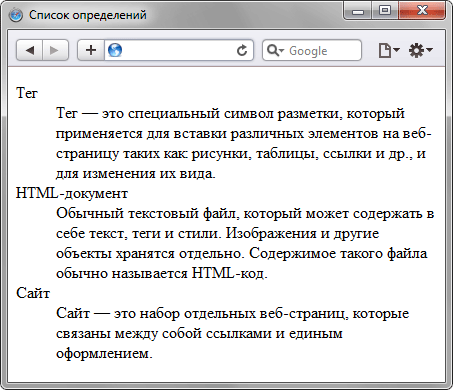
Возможные ответы учеников: маркированный, нумерованный и список определений.
Учитель: Для начала рассмотрим два основных вида списков.
Теги и атрибуты для создания списков на Web-странице.
3.1.1 Тэги
Учитель: Для создания маркированного списка используется контейнер
. Тэг - – тег элемента списка.
Пример:
первый элемент
второй элемент
Результат:
первый элемент
второй элемент
Учитель: Для создания нумерованного списка используется контейнер ol. Тэг
– тег элемента списка. Пример:
ol
первый элемент
второй элемент
Результат:
1. первый элемент
2. второй элемент
(Обучающиеся в процессе рассказа учителя записывают основные моменты, демонстрация презентации, 3 слайд).
3.1.2 Атрибуты
Учитель: Маркеры могут принимать один из трех видов: круг (по умолчанию), окружность и квадрат. Для выбора стиля маркера используется атрибут type тега



 , вернуться к пункту 2
, вернуться к пункту 2















