Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Изучение основ языка HTML
План-конспект урока-обобщения по теме "Изучение основ языка HTML". Урок проводится в игровой форме, кроме конспекта урока в архиве содержится филворд, пример презентации, в которой надо найти ошибки. Для проведения урока необходимы ТСО:
1) 6 вариантов презентаций с ошибками (в электронном виде)
2) Компьютеры
3) Примеры готовых web-страниц
4) Билеты с номерами презентаций.
Метод: игровой.
1. Учащиеся разбиваются на команды
2. Выбор названий и капитанов
3. «Битва» капитанов
4. Поиск ошибок в презентации
5. Проверка презентаций
6. Филворд «Основные понятия языка HTML»
7. Подсчёт итоговых баллов для каждой команды
Учащиеся также работают над созданием web-страниц, имеют доступ к примерам готовых работ, пользуются конспектами и материалами на диске.
Оцениваю web-сайты студентов по следующим критериям:
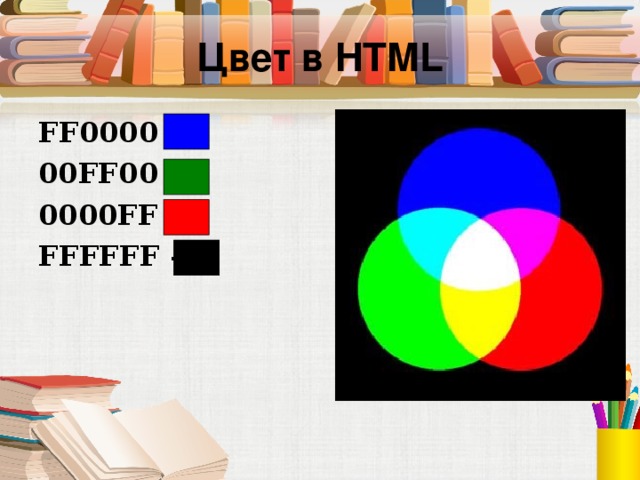
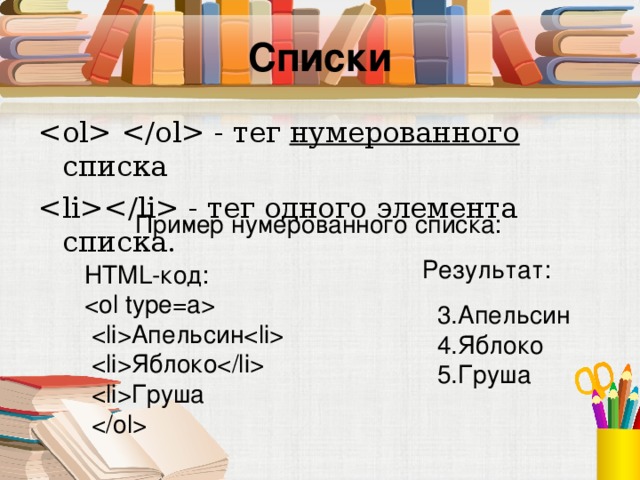
5 – учащийся создал web-сайт, содержащий все 5 необходимых по заданию компонентов (текст, изображения, списки, гиперссылки и таблицы).
4- учащийся создал web-сайт, содержащий 3-4 компонента.
3 - учащийся создал web-сайт, содержащий 1-2 компонента.
2- учащийся не работал.
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«План-конспект игрового урока»
Просмотр содержимого документа
«филворд»
Просмотр содержимого презентации
«1»
Полезное для учителя
Распродажа видеоуроков!
1330 руб.
1900 руб.
1670 руб.
2380 руб.
1720 руб.
2460 руб.
1730 руб.
2470 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства