муниципальное бюджетное образовательное учреждение
«Плесецкая средняя общеобразовательная школа»
Тема урока: «HTML – язык разметки гипертекстовых документов»
учитель информатики и математики
Потехина О.А.
Урок информатики в 10 классе:
«HTML – язык разметки гипертекстовых документов»
Тип урока: урок изучения и первичного закрепления нового материала
Вид урока: комбинированный.
Цель: Изучение основ языка разметки гипертекста HTML и использование его при Web-конструировании.
Задачи:
Образовательная: объяснить назначение языка разметки гипертекста HTML, основных тегов и их атрибутов, научиться разрабатывать документы, предназначенные для публикации в Интернете и отработать навыки редактирования web-страниц в кодах HTML;
Развивающая: способствовать развитию информационной культуры; развивать эмоциональную сферу: формировать положительные эмоции к процессу обучения.
Воспитательная: воспитывать уважение и умение сотрудничать с окружающими людьми, трудолюбие и добросовестность, воспитывать интерес к занятиям информатикой как возможной области будущей практической деятельности.
Оборудование:
Оснащение: Раздаточный материал для обучающихся и учебник.
План урока
Орг.момент. (1 мин.)
Этап подготовки обучающихся к активному сознательному усвоению знаний.(2 мин.)
Выполнение теста «Коммуникационные технологии». (4 мин.)
Этап усвоения новых знаний.(15 мин.)
Закрепление новых знаний. (20 мин)
Подведение итогов урока. (1-2 мин.)
Домашнее задание. (1 мин.)
Ход урока
Организационный момент.
(Проверка готовности учащихся класса уроку и проверка отсутствующих).
Мы живём в современном информационном мире, в котором Интернет – это мир общения, познания, увлечения. В нашей повседневной жизни очень часто приходится иметь дело с глобальной компьютерной сетью, так как современный человек большинство информации черпает из интернета и много времени проводит за компьютером, создавая сайты и персональные страницы. Поэтому возникает необходимость овладеть навыками создания качественных web-страниц для публикации их в сети.
Поэтому тема нашего урока: «HTML – язык разметки гипертекстовых документов»
2.Этап подготовки обучающихся к активному сознательному усвоению знаний.
Беседа с учащимися по основным понятиям.
Предлагаю вспомнить некоторые понятия. Что такое web-страница? Всемирная паутина? Браузер?
Web-страница (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера (Википедия).
Всеми́рная паути́на (англ. World Wide Web) — распределенная система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
Веб-обозрева́тель, обозрева́тель, бра́узер— программное обеспечение для просмотра веб-сайтов, то есть для запроса веб-страниц.
3. Выполнение теста «Коммуникационные технологии»
4. Этап изучения и усвоения новых знаний.
Учитель: Записываем в своих тетрадях число и тему урока.
- Как вы думаете с помощью чего можно создать web-страницу для публикации в сети?
Очень часто возникает необходимость форматировать введенные данные непосредственно в Блокноте, где представлена программа языка гипертекстовой разметки HTML (Hyper Text Markup Language).
Если даже нет необходимости в создании страницы на языке HTML нужно знать основные тэги для того, чтобы вносить необходимые изменения в уже готовую программу.
Для работы с HTML документом необходимо:)
Создать персональную папку, где обязательным является использование для имени папки латинских букв;
Создать текстовой документ блокнот;
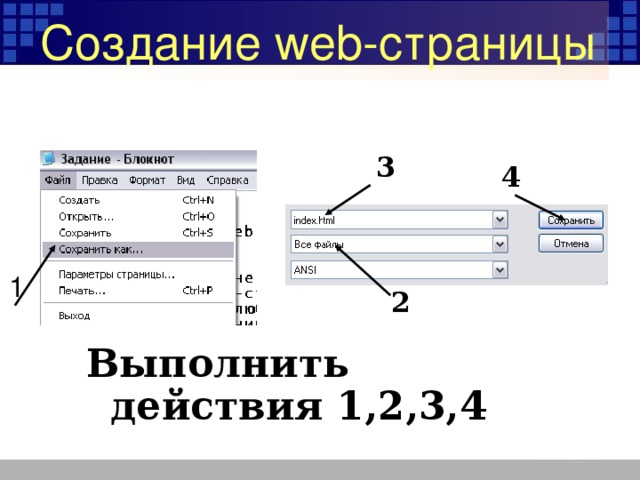
Открыть документ и сохранить его под новым именем с расширением .html или .htm.
Закрыть документ;
Открыть html –документ;
Открыть блокнот, выполнив команду Вид/в виде html.
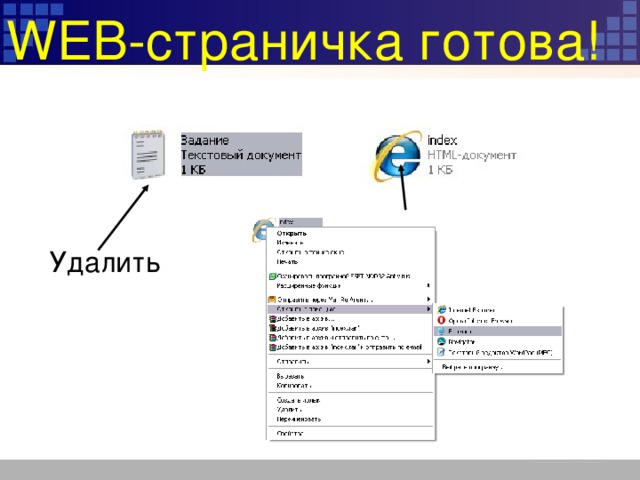
В папке должны находиться два файла: текстовый документ и документ html.
Текстовой файл можно будет удалить после создания html-документа.
Основными элементами документа являются тэги.
Тэги – это управляющие символы, определяющие вид Web-страницы при её просмотре в браузере.
Тэг является активным элементом, изменяющим представление следующей за ним информации. Тэг может иметь некоторое количество атрибутов.
Обычно используются два тэга – открывающий () и закрывающий ().
Контейнеры – это парные тэги, содержащие открывающий и закрывающий тэг, которые указывают на начало и конец форматирования определенного блока.
Программа состоит из двух частей. В первой части задается заголовок страницы (он отображается в заголовке окна) и первым загружается при просмотре страницы.
Особое значение следует уделить выбору названия заголовка, т.к. именно по заголовку индексируется страница в поисковых системах. Название заголовка должно отражать суть информационного наполнения страницы.
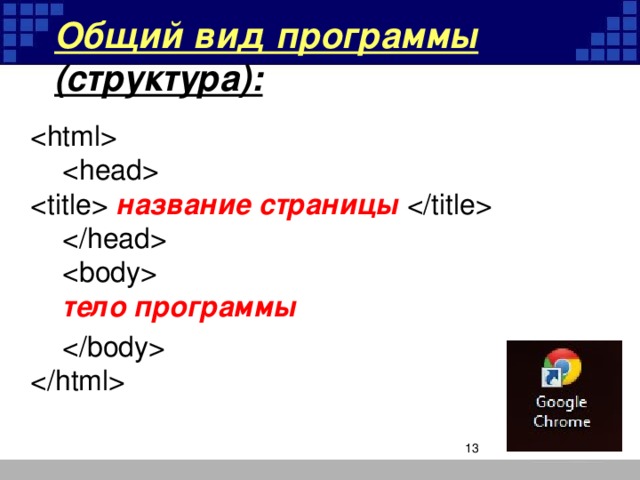
Общий вид программы (структура):
html
head
titleНазвание страницыtitle
head
body Тело документа body
html
Основное содержание программы помещается между тэгами body…body.
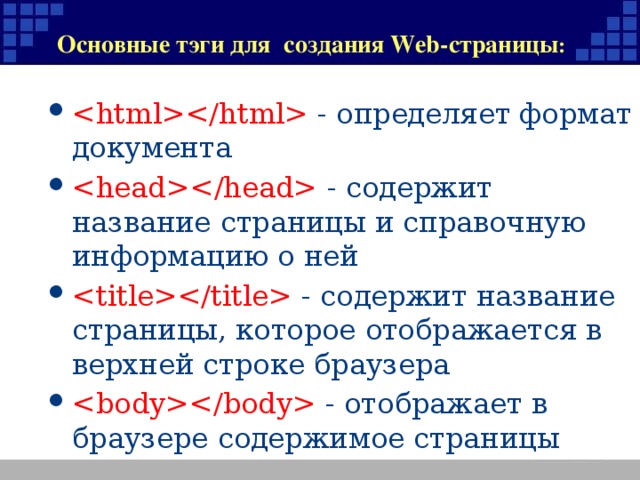
Рассмотрим основные тэги.
(Каждому ученику раздается данная таблица)
Для того чтобы создать свою первую страницу недостаточно знать основные тэги. В первую очередь необходимо научиться форматировать текст соответствующим образом. Для этого используются тэги для форматирования текста.
Тэги состоят из ключевых слов и могут быть дополнены атрибутами, которые разделяются пробелами. Недопустимо описание атрибутов без использования ключевых слов.
Закрепление материала:
Задание 1.
Учащиеся самостоятельно выполняют задание на компьютерах, используя таблицы основных тегов.
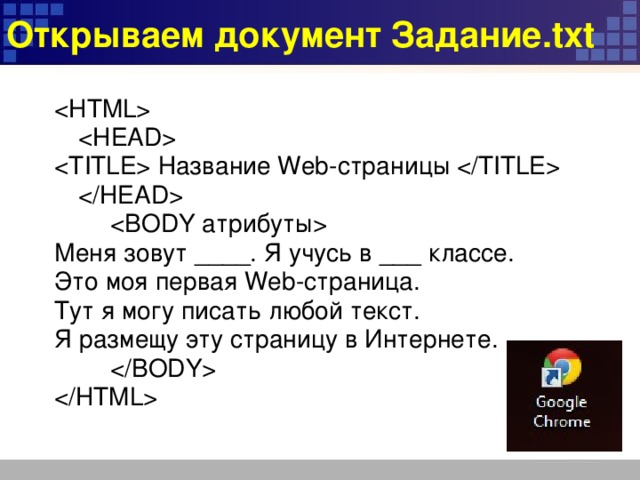
Составить программу из готовых тэгов, вставив в неё заголовок страницы и содержание программы.
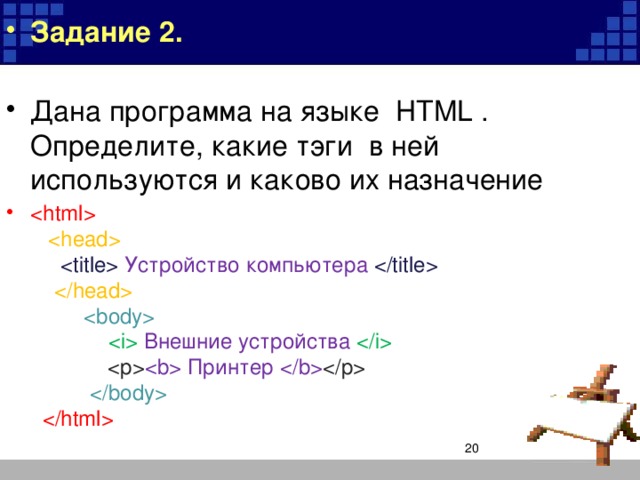
Задание 2.
Задание выполняется устно.
Дана программа на языке HTML. Определите, какие тэги в ней используются и каково их назначение
html
head
title Устройства компьютера title
head
body
i Внешние устройства i
pb Принтер bp
body
html
Домашнее задание: Разработать страницу на свободную тему с использованием тэгов для форматирования текста.
6. Подведение итогов урока.
Сегодня на уроке мы с вами познакомились с языком разметки гипертекста, узнали, что такое теги, браузеры и контейнеры, а также научились составлять программы на языке HTML.
- Итак, что сегодня было для вас новым?
- Можете ли вы объяснить термины: тег, контейнеры, браузер?
Урок окончен! Спасибо за урок! До свидания, ребята.
8