Глоссарий
DPI
Единица измерения разрешения (dots per inch) — количество точек в дюйме.
смм
Модуль управления цветом (Color Management Module) — компонент системы управления цветом, выполняющий вычисления по преобразованию цветовых пространств различных устройств с учетом профилей ICC. У программы Adobe Photoshop имеется собственный встроенный модуль, который подключается по умолчанию.
CMS
Система управления цветом (Color Management System) предназначена для обеспечения единого цветового пространства нескольких устройств (сканера, монитора, принтера).
ICC
Международный цветовой стандарт ICC (International Color Concortium), определяющий описание цветовых профилей разнообразных устройств. Применение цветовых профилей служит для имитации особенностей цветопередачи, присущих им. Подробнее о цветовых профилях смотрите на Web-сайте http://www.color.org.
Аддитивные цвета
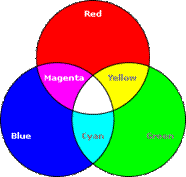
Аддитивные цвета — это цвета, порожденные излучающими объектами, т. е. цветовые потоки. При смешении аддитивные цвета осветляются, смешение трех основных аддитивных цветов — красного, зеленого и синего — дает белый цвет. При попарном смешении основных аддитивных цветов получают основные субтрактивные цвета.
Альфа-канал
Альфа-канал (alpha-channel) — это дополнительный канал с восьмибитным представлением изображения. Используется для создания и хранения масок, на печать, как правило, не выводится. В некоторых графических форматах служит маской прозрачности. Оформление маски в виде отдельного альфа-
канала дает возможность свободного редактирования с помощью любых рисующих инструментов.
Аналого-цифровой преобразователь
Аналого-цифровой преобразователь (АЦП) — устройство, которое обеспечивает представление аналогового (непрерывного) сигнала соответствующими цифровыми кодами.
Аналоговый способ передачи информации
Аналоговый способ передачи информации — это способ, у которого каждому мгновенному значению входной величины (например, звука) соответствует мгновенное значение другой величины, отличающейся по физической природе (например, электрический ток), но изменяющейся по тому же закону, что и входная величина.
Анимация
Анимация — это создание впечатления движения с помощью неподвижных изображений. Движение в анимации достигается с помощью отображения последовательности кадров с частотой, обеспечивающей целостное и непрерывное зрительное восприятие (как правило, для гладкого воспроизведения анимации необходима частота кадров не менее 20 кадров в секунду).
Аппроксимация
Аппроксимация — это приближенное выражение некоторых величин или объектов через другие более простые величины или объекты. Математика разработала методы приближенного описания сложных криволинейных фукнций с помощью более простых.
Архиватор
Архиватор — это отдельная программа или совокупность программ, предназначенных для "сжатия" (архивации) файла или нескольких файлов с целью уменьшения занимаемого файлами дискового пространства. Чаще всего используется только для передачи и хранения.
Базовая линия
Базовая линия представляет собой условную линию шрифта, образованную основанием букв без нижних выносных элементов (например, у букв "q" или "р") и используемую для выравнивания текста.
Байт
Байт принят в качестве единицы информации, представленной машинным словом, которое состоит из 8 битов (двоичных единиц). Байт и его производные величины — килобайт (1024 байт), мегабайт (10242 байт), гигабайт (10243 байт) и терабайт (10244 байт) — используются как единицы количест-
ва информации при хранении, передаче и обработке, а также для измерения объемов оперативной памяти, дискового пространства и размеров файлов.
Баланс по серому
Баланс по серому представляет собой таблицу процентных. соотношений стандартных триадных красок (голубой, пурпурной и желтой) для обеспечения визуального восприятия нейтрального серого на полиграфическом оттиске.
Белая точка
Под белой точкой (white point) понимается значение "белого" как самого светлого нейтрального цвета в данном изображении. Белую точку в изображении можно изменять, что ведет к изменению тонального диапазона изображения, например к расширению тонального диапазона без потери деталей в светах и повышения контраста в средних тонах.
Бит
Бит (bit) — это минимальное количество информации, составляющее выбор одного из двух возможных вариантов: "О" или "1", "Да" или "Нет". Бит используется в вычислительной технике для внутримашинного представления информации. В компьютерной графике служит в качестве единицы глубины цвета. Одного бита на каждый пиксел достаточно для кодирования черно-белого штрихового изображения, восьми битов на каждый пиксел — для кодирования изображений с индексированными цветами или в градациях серого, а двадцатью четырьмя битами на каждый пиксел можно закодировать 16,7 млн. оттенков цвета.
Битовая глубина
Синоним параметра "глубина цвета". Битовая графика
Битовая графика (bitmapped) — это вид графики, у которой выполнена пространственная дискретизация и используются элементы, напоминающие элементы простейшей мозаики или вышивки. "Битовая графика" является синонимом терминов "пиксельная графика", "точечная графика" и "растровая графика".
Битовая карта
Битовая карта (bitmap) - это название таблицы (матрицы) цифровых (битовых) значений, кодирующих цвет каждого пиксела изображения. Иногда используется для обозначения черно-белого штрихового изображения и соответствующего этому режима.
Вектор
Под вектором понимается отрезок определенной длины и направления, поэтому у такого отрезка существенным является начало и конец. Два вектора
равны лишь в том случае, если у них одинаковы длины и совпадают направления (то есть они параллельны и одинаково ориентированы). В широком смысле вектор — это любой контур, имеющий направление.
Векторизация
Векторизация (или иначе "трассировка") — метод преобразования пиксельных изображений в векторные.
Векторная графика
Векторная графика — один из способов представления графической информации с помощью совокупности кривых, описываемых математическими формулами. Этот способ обеспечивает возможность трансформаций изображений без потери качества. Основными элементами векторного изображения являются геометрические объекты, построенные на основе кривых Безье, или примитивы (прямоугольник, окружность, эллипс, линия), поэтому векторная графика называется объектно-ориентированной. Каждому объекту можно назначить определенные атрибуты (свойства) — толщину и цвет обводки, разнообразные цветовые, градиентные и декоративные заливки.
Визуализация
К визуализации относятся способы получения видимой картины виртуальных цифровых изображений на экране монитора, на бумаге, фотопленке и т. д.
Винчестер
Винчестер — название жесткого магнитного диска, размещенного внутри центрального блока компьютера и предназначенного для долговременного хранения информации. Быстрое время доступа к информации позволяет его использовать для мгновенной загрузки информации в оперативную память компьютера.
Выделение
Операция выделения совокупности элементов документа — это необходимое условие для последующего осуществления любых действий с ними.
В программах пиксельной графики выделенная область — это ограниченная часть изображения, которая предназначена для редактирования. Граница области выделения отображается в виде пунктирной линии. Часть изображения, находящаяся снаружи выделенной области, является маскированной, т. е. защищенной от какого бы то ни было влияния.
В программах векторной графики выделенные объекты помечаются специальными маркерами, которые также используются для других функций, например перемещения, масштабирования.
Выключка
Выключка — это размещение строк абзаца текста относительно границ текстового поля (колонки). В компьютерной верстке используются следующие
виды выравнивания: по левому краю, по центру, по правому краю, полная выключка и выключка по ширине.
Гамма
Гамма — это коэффициент контраста в средних тонах изображения. Гамма используется в качестве параметра монитора и тоновой коррекции.
Гарнитура шрифта
Гарнитура шрифта (font family) — это комплект шрифтов различных начертаний, имеющих общие художественные параметры и общее название. В данной гарнитуре шрифты могут отличаться размером (кеглем), начертанием (прямой, курсив и другие), насыщенностью (светлый, полужирный и т. д.).
Генерация черного
Генерация черного — это основная процедура цветоделения, которая состоит в определении количества краски, приходящейся на черную цветоделен-ную форму.
Гистограмма
В общем случае гистограмма — это столбчатая диаграмма, обеспечивающая графическое представление функции распределения какого-либо параметра.
В программах пиксельной графики гистограмма — это диаграмма, отображающая соотношение значений тона и количества пикселов каждого тона, и тем самым — распределение тонов в изображении. Гистограммы используются для оценки тонового качества изображений.
Градации серого
Градации серого (grayscale) — это одноканальное представление изображения с 256 уровнями (градациями) серого цвета. На каждый пиксел изображения отводится 1 байт (8 битов). Изображения в этом режиме являются черно-белыми изображениями, которые, в отличие от однобитовых черно-белых изображений (line art), включают и оттенки серого цвета.
Градиент
Градиент представляет собой плавный переход от одного тона (цвета) к другому тону (цвету), художники называют такой прием "растяжкой". Графические программы предлагают несколько типов градиентных заливок, например в зависимости от направления перехода цветов: линейная (linear), радиальная (radial), коническая (conical) и квадратная (square). Такие заливки используются для имитации объемного вида у объекта, для создания распределения теней.
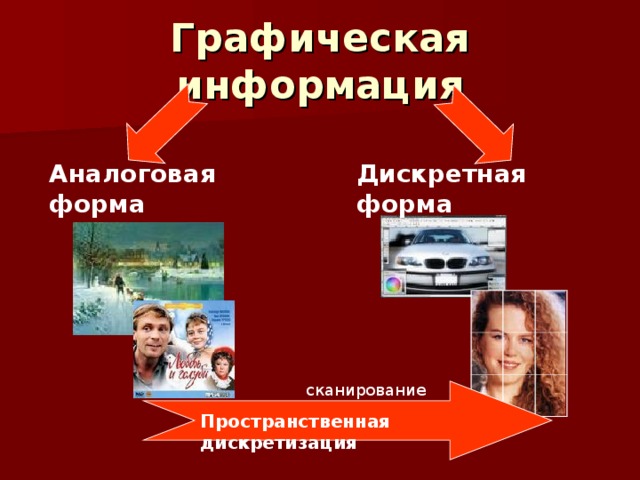
Графическая информация
Графическая информация — это особый вид информации, представленный, как правило, изображениями, нанесенными на самые разные плоские носители.
Графический интерфейс пользователя
Графический интерфейс пользователя — графическая среда для взаимодействия пользователя с вычислительной системой. К элементам графического интерфейса относят: рабочие окна, меню, панели инструментов, полосы прокрутки (scroll bar). Эта среда обеспечивается и элементами управления: кнопками, переключателями и т. п.
Двоичное слово
Двоичное слово — это последовательность битов, рассматриваемая как единое целое и имеющая определенное смысловое значение (в соответствующем кодовом алфавите).
Дискета
Дискета — это гибкий магнитный диск, предназначенный для постоянного или временного хранения информации, а также переноса информации с одного компьютера на другой.
Диск логический
Логический диск — часть жесткого диска (винчестера), на который он разделяется для хранения информации. Логические диски обозначаются латинскими буквами "С", "В", "Е" и т. д. Это разбиение условно и служит для удобства работы с винчестером.
Дисковод
Дисковод — устройство, предназначенное для записи информации на дискету и для считывания информации с дискеты.
Дискретизация
Дискретизация — это процесс искусственного ("принудительного") разделения непрерывного сигнала на отдельные (дискретные) элементы, которые служат основой для последующего квантования и кодирования. В этом случае определяются отдельные, независимые друг от друга отсчеты, которые можно сравнивать между собой.
Дискретность
Дискретность — это прерывность, которая противопоставляется непрерывности, и означает скачкообразное (дискретное) изменение какой-либо величины во времени. Для компьютерных технологий "дискретный" является синонимом "целочисленный", например даже дробные числа должны полу-
чать особую форму дискретных чисел (кодов). Дискретность — это свойство, позволяющее различать однотипные или однородные объекты.
Диск системный
Системный диск — логический диск винчестера (обычно диск С:) или гибкий диск (флоппи-диск), содержащие системные файлы.
Дисплей
Дисплей (или монитор) - это периферийное устройство отображения (визуализации) текстовой и изобразительной информации, оно служит для обеспечения диалогового режима работы пользователя с компьютером.
Драйвер
Драйвер (driver) — это программа, которая предназначена для связи любого конкретного внешнего устройства с прикладной программой.
Дуплекс
Дуплекс (duotone) — это добавление в процессе полиграфического исполнения цветной краски для улучшения черно-белого изображения за счет расширения тоновых диапазонов.
Дюйм
Дюйм (inch) — это дольная единица длины в английской и американской системах мер, в которых за исходную единицу длины принят фут. Один дюйм составляет двенадцатую часть фута, а в десятичной системе мер он равен 0,0254 м (точно), т. е. 25,4 мм.
Заливка
Заливка (fill) — заполнение выделенной области или всего пиксельного изображения, а также векторного объекта оттенком серого цвета, однородным цветом или декоративным образцом.
Изогелия
Изогелия (threshold) — это передача изображения ограниченным количеством тонов (цветов). Прием, широко используемый в художественной фотографии, графике и дизайне.
Импульсно-цифровой способ передачи информации
Импульсно-цифровой способ передачи информации — это способ, у которого передача происходит не непрерывно, а только в отдельные моменты времени, в промежутках между ними сигнал отсутствует или его воздействие пренебрежимо мало.
Инверсия
Инверсия (invert) — это изменение тона или цвета на противоположный (например, черный цвет на белый).
Индексированные цвета
Индексированные цвета (indexed colors) — это одноканальное представление фиксированного набора цветов (обычно 16 или 256 цветов). Информация о компонентах цвета (красном, зеленом и синем) любого пиксела записывается в цветовую таблицу в виде фиксированных значений. У файла с индексированными цветами имеется особый заголовок, описывающий назначение таблицы и способ цветового кодирования.
Интервалы
Интервалы (spacings) — в программах пиксельной графики параметр, определяющий расстояние между штрихами в мазке рисующего инструмента.
В программах верстки — межсловные и межбуквенные интервалы (пробелы, апроши), образованные с помощью полей между символами и между словами, а также расстояние между строками текста (интерлиньяж).
Интерполирование
Интерполирование — это совокупность математических приемов для определения промежуточных значений функции, если известны только начальные и конечные значения.
Интерфейс
Интерфейс (interface) — основное окно программы, в котором располагается все необходимое для соответствующей работы.
Кадрирование
Кадрирование (cropping) — процедура ограничения части изображения с целью удаления лишнего и достижения большей художественной и композиционной выразительности.
Калибровка
Калибровка (calibration) — процесс настройки устройств (например, монитора) с целью более точной передачи цвета и соответствия его возможностям полиграфических выводных устройств.
Калибровочная шкала
Калибровочная шкала (calibration bar) — шкала градаций серого цвета, печатается на полях полиграфических оттисков для контроля растискивания растровой точки и других параметров.
Каллиграфические линии
Каллиграфические линии в графических редакторах — это кривые, изменяющие ширину в зависимости от направления кривой. Такая кривая имитирует письмо широким пером в классической каллиграфии — древнейшем искусстве красивого и четкого письма, неразрывно связанном с историей шрифта и письма.
Канал
Канал (channel) — это компьютерная форма отображения каждой составляющей цветовой модели, аналог цветоделенной формы в полиграфическом процессе.
Квантование
Квантование — это процедура замены величины усредненного дискретного отсчета ближайшим значением из набора фиксированных величин — уровней квантования. Применяется, например, как необходимый этап при преобразовании непрерывной величины в код в вычислительных устройствах, цифровых измерительных приборах.
Кегль
Кегль (font size) — это размер шрифта, т. е. высота кегельной площадки, на которой располагается символ. Размер шрифта выражается в пунктах. Типичный размер наборного шрифта составляет 10—12 пунктов. Более крупные шрифты используются для заголовков. Некоторые кегли имеют название: бриллиант, диамант, перл, нонпарель, миньон, петит, боргес, корпус, цицеро, миттель, терция и текст.
Кернинг
Кернинг (kerning) - это изменение размеров межбуквенных пробелов (интервалов) между соседними буквами для улучшения внешнего вида и удобочитаемости текста. Этот параметр требует индивидуальной работы с парами букв и определения их взаимного местоположения в зависимости от вида шрифта, размера и т. п.
Клавиатура
Клавиатура (keyboard) — устройство, предназначенное для ввода пользователем текстовой информации в совокупность кодов ASCII.
Код
Код — это совокупность знаков (символов) и система определенных правил, при помощи которых информация может быть представлена (закодирована) в виде набора из таких символов для передачи, обработки и хранения (запоминания). Конечная последовательность кодовых знаков называется словом. Для кодирования информации (в телефонии, военном деле и т. д.)
используют буквы, цифры, числа, знаки и их комбинации, в вычислительной технике — только числа, выражаемые в двоичной системе счиления. Кодирование
Кодирование — это операция отождествления символов или групп символов одного кода с символами или группами символов другого кода. Например, в вычислительной технике кодирование — это операция отождествления двоичных чисел с дискретными значениями какой-либо предметной области.
Кодовая таблица
Кодовая таблица — это совокупность кодов и их значений. Значения выбираются произвольно по отношению к числовым кодам, но в соответствии с предметной логикой этих значений.
Кодовый алфавит
Кодовый алфавит — это минимальный список (перечень) элементов какой-либо предметной области.
Команда
Команда - это специфическая информация, вводимая пользователем в компьютер и служащая сигналом к выполнению определенных действий, например записи и считывания файлов, создания каталогов и т. д.
Контраст
Контраст в общем случае — резко выраженная противоположность. В изображении контраст — это степень тонового различия между областями изображения. Максимальный контраст — белое и черное без всяких переходов, низкий контраст — сближенные тона без резких переходов. Пороговый контраст — минимальный контраст, воспринимаемый глазами человека.
Контур
Контур (path) — это представление изображения с помощью векторных объектов, обычно основанных на использовании специального математического аппарата кривых Безье. Форма кривой определяется положением и типом узловых или опорных точек. У замкнутого контура начальная и конечная точки совпадают.
Координаты
Координаты — совокупность чисел, задание которых определяет положение точки на плоскости или в пространстве. Современные системы координат основаны на теории французского ученого Р. Декарта.
Коррекция тона
Коррекция тона (tone correction) — изменение тонового диапазона, что позволяет управлять соотношением между тенями, средними тонами и света-ми. С помощью тоновой коррекции можно добиться выявления деталей,
скрытых в тенях или светах, компенсировать недостаток или избыток яркости и контраста.
Курсор
Курсор — специальный символ, указывающий на то место, куда будет помещен вводимый с клавиатуры символ (обычно представляет собой мигающую черточку или прямоугольник).
Линиатура растра
Линиатура растра (line frequency, halftone screen) означает количество растровых площадок, плотность точек в полутоновом растре, выражается обычно в линиях на дюйм — Ipi (lines per inch).
Маркировка
Маркировка (labels) — функция, обеспечивающая размещение на оттиске служебной информации об изображении (имени файла, названии канала и т. п.).
Матрица
Матрица — это прямоугольная таблица из чисел или математических выражений, состоящая из произвольного числа строк и столбцов. Каждая ячейка такой таблицы имеет одинаковую размерность.
Метамерные цвета
Цвета, которые воспринимаются равными, но имеют различный спектральный состав, называются метамерными.
Метки обреза
Метки обреза (crop marks) — метки, которые печатаются вдоль границ изображения и служат указанием для обрезки.
Метки приводки
Метки приводки (registration marks) — это метки, которые помещаются на цветоделенных печатных формах и используются для совмещения цветов в процессе печати.
Модем
Модем — это устройство, подключаемое к персональному компьютеру и предназначенное для пересылки информации (файлов) по сети (локальной или телефонной).
Монитор
То же самое, что и "дисплей".
Муар
Муар (moire) — паразитный узор, возникающий при совмещении двух сеток с соизмеримыми ячейками. На цветном оттиске образуется при неверной приводке, неправильных углах наклона растра и некоторых других технических условиях.
Мышь
Мышь — это манипулятор для ввода информации в компьютер и управления работой программного обеспечения.
Насыщенность
Насыщенность (saturation) — это одна из характеристик цвета, определяющая чистоту цвета. Используется в цветовой модели HSB.
Обводка
Обводка (outline, stroke) — это линия, которая визуализирует математический контур векторного объекта. Она характеризуется определенной толщиной и цветом. Для обводки можно использовать также пунктирную или штрих-пунктирную линию с различными размерами штрихов. Обтравочный контур
Обтравочный контур (clipping path) — векторный контур, который сохраняется вместе с пиксельным изображением и предназначен для передачи в другие программы (чаще всего в программы верстки), чтобы использовать его в качестве маски, которая обеспечивает прозрачный фон. Операционная система
Операционная система (ОС) — это глобальная компьютерная программа, обеспечивающая выполнение конкретных приложений и связь их с внешними устройствами.
Опорная точка
Опорная точка (anchor point) — элемент сегмента контура, т. е. начальная или конечная точки (начальный или конечный узлы). При соединении нескольких сегментов две опорных точки сливаются в одну. Опорные точки могут быть, как минимум, двух типов: угловые (cusp, corner) и гладкие (smooth). Оригинал-макет
Оригинал-макет (camera-ready) — это документ, который полностью подготовлен к типографскому исполнению, оригинал-макет является конечным результатом допечатной подготовки.
Основание позиционной системы счисления
Основание позиционной системы счисления — количество различных знаков или символов (цифр), используемых для изображения чисел в данной системе.
Палитра
Палитра (palette) — способ вывода информации и управления в специальных окнах, которые можно свободно перемещать, сворачивать и разворачивать.
Передаточная функция
Передаточная функция (transfer function) — функция, позволяющая устанавливать нелинейную зависимость между входными и выходными данными. Используется при цветоделении и цветовой коррекции.
Периферийные устройства
Периферийные устройства — устройства, подключаемые к центральному блоку компьютера с помощью специальных кабелей и служащие для ввода и вывода информации.
Пиксел
Пиксел (pixel) — минимальный элемент изображения на мониторе или в пиксельном (битовом, растровом) изображении. Термин "пиксел" произошел от английского словосочетания "picture element", что означает "элемент изображения".
Пиксельная графика
Пиксельная графика (raster, bitmapped graphics) — это область цифровой графики, в которой изображение представляется совокупностью пикселов. Каждый пиксел имеет атрибут цвета, кодируемый от 1 бита (черно-белый штрих) до 24 битов (цветное изображение с 16,7 млн. оттенков). Компьютерное пиксельное изображение представляет собой прямоугольную матрицу, каждая ячейка которой имеет вид цветного "квадратика" и называется битовой картой (bitmap). Битовая карта представляет собой набор (массив) троек чисел: две координаты пиксела на плоскости и его цвет.
Пиктограмма
Пиктограмма (icon) — упрощенное графическое изображение или символ, представляющий программу, команду или инструмент. Используется как эргономичный способ управления программой.
Шашечный цвет
Плашечный цвет (spot color) — цвет, который воспроизводится на бумаге в процессе полиграфического исполнения готовыми смесовыми красками отдельной печатной формой, на которой запечатываемая площадь обеспечива-
ется, как правило, с помощью плашки. Шашечный цвет используется вме сто триадных красок, когда необходимо точное воспроизведение цвета и/или экономия на печатных прогонах. Некоторые плашечные цвета входят в цветовой охват модели CMYK, а некоторые, например флуоресцентные или металлизированные краски, не имеют аналогов в этой цветовой модели. Плашечные цвета определяются в цветовых библиотеках PANTONE, DIC, DuPont, FOCOLTONE, TOYO и TRUMATCH.
Позиционный принцип записи чисел
Позиционный принцип записи чисел (позиционная система счисления) состоит в использовании ограниченного числа цифр, при этом позиция каждой цифры в числе обеспечивает значимость (вес) этой цифры. Позиция цифры на математическом языке называется разрядом.
Полиграфия
Полиграфия (graphic arts) — область технологического производства и совокупность технических, вычислительных и материальных средств, направленных на тиражирование оригиналов (изображений, текстов, документов) в виде печатных изданий определенного уровня качества.
Постеризация
Постеризация (posterize) — уменьшение количества тонов (цветов) для передачи изображения. Процедура используется для художественной выразительности или в целях подготовки изображения для последующей трассировки.
Приводка
Приводка (registration) — совмещение цветоделенных полос по меткам приводки в процессе печати с целью получения полноцветного изображения.
Принтер
Принтер — устройство вывода текстовой и графической информации на бумагу, пленку и другие плоские носители.
Программа
Программа — это определенная последовательность действий, записанная на одном из многочисленных языков программирования и предназначенная для выполнения процессором компьютера.
Процессор
Процессор — электронное устройство, предназначенное для выполнения элементарных математических и логических операций. Процессор представляет собой интегральную микросхему.
Пункт
Пункт (point) — основная единица полиграфической системы мер, которая равняется 1/72 дюйма. Используется в основном для измерения размеров
шрифта. В Российской Федерации и ряде европейских стран принят за основу французский дюйм (27,1 мм), а в англо-американской системе мер используют английский дюйм (25,4 мм).
Размытие
Размытие (bluring) — процедура уменьшения резкости изображения, которая является частью различных процедур, например удаления мелких погрешностей или удаления растровой структуры в изображениях, сканированных с полиграфических оттисков.
Разрешение
Разрешение (resolution) — количество дискретных элементов изображения, размещенных в определенную стандартную единицу длины (обычно дюйм). Единицами разрешения для пиксельного изображения обычно являются ppi (pixels per inch - "пикселов на дюйм"), для печатающих устройств — dpi (dots per inch — "точек на дюйм"). Линиатура также является вариантом разрешения. Разрешение является категорией качества и определяет минимальный элемент, с помощью которого создается изображение.
Разряд
Разряд в арифметике — это положение, занимаемое цифрой при записи числа. Например, в десятичной системе счисления цифры первого разряда — это единицы, второго разряда — десятки и т. д.
Разрядность двоичного числа
Разрядность двоичного числа — количество знакомест (количество разрядов, количество битов), заранее отведенных для записи числа.
Растеризация
Растеризация — процедура преобразования векторных контуров в битовую карту и совокупность пиксельных элементов.
Растаскивание точек
Растискивание точек (dots gain) — отрицательный параметр печати, вызываемый разными техническими причинами, суть которого заключается в увеличении оттиска растровой точки на бумаге, что ведет к усилению плотности изображения.
Растр
Растр (halftone screen) — в полиграфии техника передачи непрерывного тона с помощью бинарной структуры черного и белого. Тоновым градациям ставятся в соответствие размеры растровых точек. Физический размер точек
достаточно мал, и при восприятии они сливаются и более или менее имитируют тоновый диапазон.
Ресамплинг
Ресамплинг (resampling) — процедура изменения размера и/или разрешения изображения. Соответственно, изменяется и объем файла. При увеличении или уменьшении указанных величин число пикселов в изображении увеличивается или уменьшается. В обоих случаях качество изображения ухудшается. При увеличении количества пикселов добавляются новые пикселы с использованием алгоритмов интерполирования. Ретушь
Ретушь (retouch) — обобщенное название коррекции изображения с целью устранения мелких дефектов, иногда включает и исправление тонового и цветового балансов.
Сведение слоев
Сведение слоев (layers mergimg) — объединение всех видимых слоев в один с
учетом режимов слияния, непрозрачности и прочих условий.
Свет
Свет с точки зрения физики представляет собой фундаментальное природное явление, которое вызывается электромагнитными колебаниями. Диапазон волн занимает довольно незначительное место в общей шкале электромагнитных колебаний, а именно так называемую "видимую часть". Света
Света (highlights) — светлые тона изображения, на полутоновом растрированием изображении представляются точками малого размера. Сглаживание
Сглаживание (anti-aliasing) — технический прием, в результате которого "ступенчатость" границ и линий в изображениях пиксельной графики сглаживается путем создания градаций тона в переходной области. При сглаживании создаются промежуточные пикселы, которые обеспечивают плавный переход между фоном и ступенчатыми краями изображения, например шрифта.
Сетка
Сетка (grid) — набор линий или точек, организованных в виде строк и столбцов, перекрывающих всю рабочую страницу. Сетка не является частью документа и не выводится на печать. Ее удобно использовать для редактирования размера и взаимного размещения объектов и текста.
Системный блок
Системный блок — металлическая коробка, содержащая в себе аппаратные части компьютера, соединенные многожильными кабелями: процессор, винчестер, ОЗУ, ПЗУ, дисководы и т. д.
Сканер
Сканер — это электронное устройство для преобразования двухмерных графических изображений в компьютерную (цифровую) форму.
Сканирование
Сканирование — операция автоматической дискретизации, квантования и кодирования графической информации с помощью специального устройства — сканера.
Слой
Слой (layer) — дополнительный уровень для рисования или размещения изображений. Метафора прозрачной кальки в традиционном дизайне. Использование слоев очень удобно для организации и управления объектами или текстом в работе со сложными документами.
Сопроцессор
Сопроцессор — вспомогательный процессор, предназначенный для выполнения математических и логических действий. Использование сопроцессора позволяет ускорить процесс обработки информации компьютером.
Средние тона
Средние тона (midtones) — тона изображения в диапазоне между светами и тенями.
Субтрактивные цвета
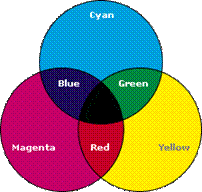
Субтрактивные цвета (subtractve colors) — цвета, получаемые на бумаге с помощью полиграфических красок (голубой, пурпурной, желтой и черной). В отличие от аддитивных цветов, смешение основных субтрактивных красок (голубой, пурпурной, желтой) дает цвет, близкий к черному.
Счисление
Счисление (система счисления, number system) — это способ представления любых чисел с помощью определенного количества знаков (цифр) по позиционному принципу.
Тени
Тени (Shadows) — темные тона изображения, на полутоновом растрированиом изображении представляются точками большого размера.
Тон
Тон (tone) — это уровень (градация) серого цвета, является единственным параметром, доступным для фиксирования.
Тоновая кривая
Тоновая кривая (tone curves) — кривая, с помощью которой осуществляются тоновая коррекция и перераспределение яркости пикселов изображения. По горизонтальной оси графика этой кривой представлены текущие значения яркостей пикселов в пределах от 0 до 255, а по вертикальной оси — те значения, которые получатся после внесения изменений. Кривая позволяет также выполнить раздельную коррекцию тональных диапазонов изображения. Например, S-образная форма кривой приводит к повышению контраста в области средних тонов при снижении контраста в области теней и светов.
Тоновое изображение
Тоновое изображение (continous-tone image) — изображение, имеющее непрерывную (или условно непрерывную) шкалу серых градаций от белого до черного.
Трассировка
Трассировка (tracing) — то же самое, что и "векторизация". Треппинг
Треппинг (trapping) — увеличение площади более светлого цвета для предотвращения при перекрытии более темным цветом появления пустых зазоров.
Триадные краски (Process Colors)
Триадные краски (process colors) — это три основные краски (голубая, пурпурная, желтая) и дополнительная (черная), используемые в стандартном печатном процессе. То же самое, что и "CMYK-цвета".
Цвет
Цвет (color) — это свойство света вызывать определенное зрительное ощущение в соответствии со спектральным составом отражаемого или испускаемого излучения, а также представление человека о видимой части спектра электромагнитного излучения. Если состав двух цветов одинаков, цвета называются изомерными. Если же цвета, воспринимаемые одинаковыми, имеют разный состав, такие цвета называются метамерными. Именно на метамерности цвета (это особенность восприятия цвета человеком) построены все системы синтеза цветов.
Цветность
Цветность (chromacity) представляет, собой комбинацию двух цветовых компонентов — цветового тона (Hue) и насыщенности (Saturation).
Цветоделение
Цветоделение (Color Separation) — это процесс разложения цветного изображения на четыре составляющие стандартного .печатного процесса и получение отдельных фотоформ для каждой составляющей.
Цветовая модель
Цветовая модель (Color Model, Color Mode) обеспечивает визуальное и цифровое представление параметров цвета в зависимости от требований практики.
Цветовая модель CMYK
Цветовое пространство, основанное на четырех цветах полиграфического процесса (субтрактивных) — голубом, пурпурном, желтом и черном.
Цветовая модель HSB
Цветовое пространство, основанное на трех характеристиках цвета: цветовом тоне (Hue), насыщенности (Saturation) и яркости (Brightness).
Цветовая модель RGB
Цветовое пространство, основанное на трех основных аддитивных цветах -красном, зеленом и синем.
Цветовая таблица
Цветовая таблица (Color Look-up Table) — это матрица цветовых параметров, используемая для вывода цвета на экран, для конвертирования цвета из одной модели в другую и т. д.
Цветовое пространство л
Цветовое пространство (Color Space) — набор цветов, характерный для цветовой модели или цветового охвата.
Цветовой баланс
Цветовой баланс (Color Balance) представляет принцип, на котором основывается цветовая коррекция: для того чтобы усилить цвета определенного диапазона (например, красные цвета), необходимо уменьшить "количество" комплементарных им цветов (например, синие цвета) и наоборот.
Цветовой охват
Цветовой охват (Gamut) — общий диапазон цветов, которые воспроизводит устройство. Цвет считается "вне цветового охвата", если цвет одного устройства не может быть конвертирован в цветовое пространство другого устройства. Охват цветовой модели CMYK, как правило, значительно уже охвата цветовой модели RGB.
Цветовой тон
Цветовой тон (Hue) — основная характеристика цвета, отличающая его от других цветов, например оранжевый от синего, фиолетовый от розового и т. д. В определенном смысле соответствует длине волны. Используется в модели HSB.
Цветокоррекция
Цветокоррекция (Color Correction) — изменение параметров цвета пикселов (яркости, контрастности, цветового тона, насыщенности) с целью достижения оптимальных результатов печати.
Цифроаналоговый преобразователь
Цифроаналоговый преобразователь (ЦАП) — устройство, которое обеспечивает преобразование кода цифрового сигнала в соответствующий аналоговый (непрерывный) сигнал.
Яркость
Яркость (Brightness) — характеристика цвета, определяющая интенсивность цвета. Используется в цветовой модели HSB.