Растровое кодирование графической информации. 6-й класс
Цель урока: познакомить учащихся с принципами кодирования черно-белых и цветных растровых изображений.
Ход урока
Актуализация знаний.
– На прошлых уроках мы говорили о кодировании числовой и текстовой информации в компьютере. Сегодня мы поговорим о кодировании графической информации. [Слайд 1]
– Что такое графическая информация?
– Изображения, рисунки и т.д.
– Вспомните, в каких программах мы с вами рисовали?
– Paint, Word, PowerPoint.
– Тогда скажите мне, чем отличаются эти две картинки? [Слайд 2]
– Первая картинка состоит из точек, а вторая – из отдельных частей.
– Все верно. Первая картинка является растровым изображением, а вторая векторным. Сегодня мы поговорим о растровом способе кодирования графической информации. Откройте тетради, запишите число и тему урока. [Слайд 3]
– Сегодня на уроке мы познакомимся с принципами кодирования черно-белых и цветных растровых изображений. [Слайд 4]
Объяснение нового материала.
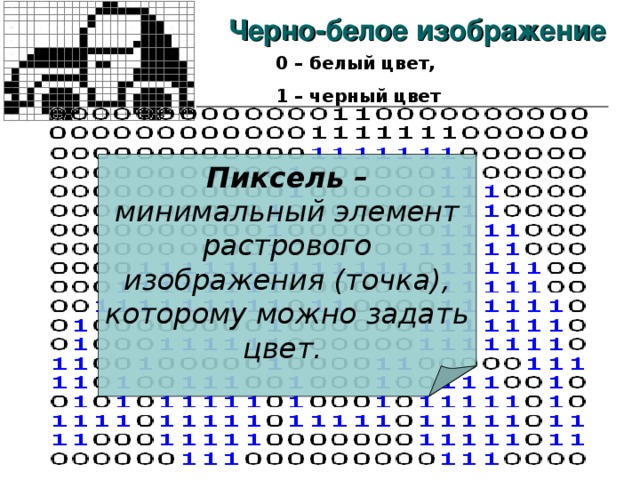
– Перед вами черно-белое растровое изображение. [Слайд 5]
– Скажите, из каких элементов состоит данный рисунок?
– Из точек. Из пикселей.
– Все верно. Точки, из которых состоит рисунок, называются пиксели.
– Запишите определение:
Пиксель – минимальный элемент растрового изображения (точка), которому можно задать цвет.
– У меня следующий вопрос: почему точки называются пиксели, а вид изображения растровый?
– Дело в том, что растр, от которого пошло название данного вида компьютерной графики, это двухмерный массив точек, упорядоченных в строки и столбцы, который используется для создания изображения на экране. [Слайд 5]
– Давайте попробуем закодировать данный рисунок в двоичной системе счисления. Что для этого нужно? [Слайд 5. клик]
– Какие цифры мы используем в двоичной системе счисления? (Наводящий вопрос)
– Ноль и единица.
– А каким же образом мы можем с помощью нуля и единицы закодировать черно-белое изображение? (Наводящий вопрос)
– Два цвета – две цифры. Пронумеровать цвет цифрой.
– Все верно. В информатике принято обозначать 0 – белый цвет, 1 – черный цвет. [Слайд 5. клик]
– Давайте начнем устно кодировать данную картинку. Как будет выглядеть первый ряд кода? [Слайд 5. клик]
– 13 нулей, 2 единицы, 10 нулей.
– Второй ряд?
– 12 нулей, 7 единицы, 6 нулей
– Отлично. По такому принципу кодируется вся картинка. Давайте я покажу вам код картинки полностью. [Слайд 5. клик]
– Если внимательно приглядеться, то можно даже увидеть силуэт нашей машинки в ее двоичном коде. [Слайд 5. клик]
– Еще раз скажите мне, что необходимо для двоичного кодирования черно-белого изображения?
– Вывод:
Две цифры 1 и 0.
0 – белый цвет, 1 – черный цвет.
– Что мы сейчас делали?
– По картинке составляли ее код.
Закрепление нового материала.
– Давайте, выполним задачу обратную данной. Что мы будем делать? Объясните.
– По данному двоичному коду нарисовать картинку.
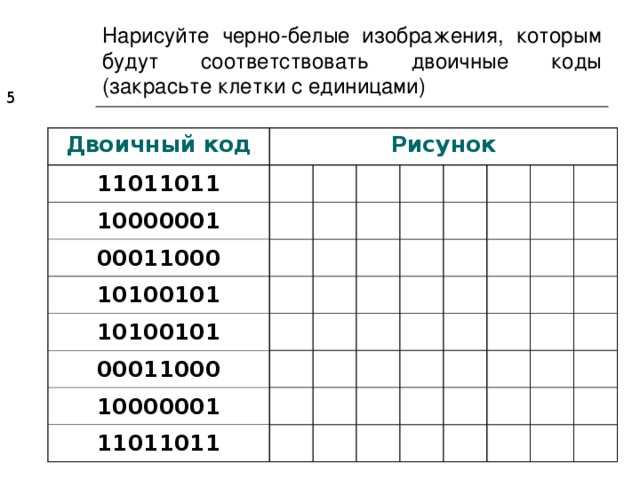
– Откройте свои рабочие тетради на стр. 29, №37. Что вы будете делать? [Слайд 6]
– По данному двоичному коду нарисовать картинку.
– Как мы нарисуем картинку?
– Нужно закрасить клетки соответствующие единицам.
– Отлично. Выполните работу по вариантам. Первый вариант под номером 1 на стр. 29. Второй вариант под номером 2 на стр. 30.
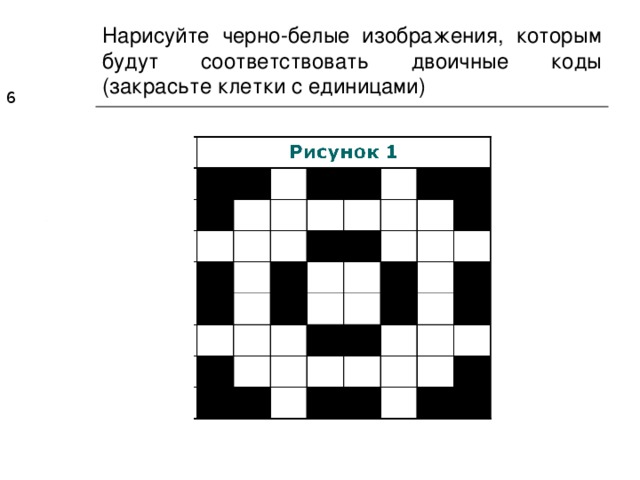
– Давайте проверим, что у вас получилось. [Слайд 7]
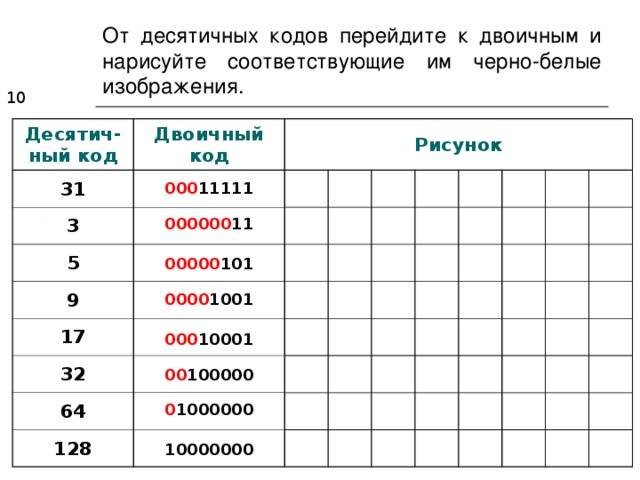
– А что делать, если нам дан десятичный код рисунка? [Слайд 8]
– Перевести десятичный код в двоичный и нарисовать рисунок.
– Все верно. [Слайд 9]
– Однако посмотрите. В ширину в рисунке 10 пикселей. А первое число содержит только 6 цифр. Как поступить в этом случае?
– Добавить в начало нули.
– Все верно. Эти нули мы называем незначащими. На значение числа они не влияют, т.к. стоят в начале числа, но при кодировании они нам необходимы. [Слайд 10]
– Еще раз проговорим весь алгоритм раскодирования рисунка:
Перевести десятичное число в двоичное.
Добавить в начало незначащие нули.
Нарисовать рисунок, соответствующий двоичному коду.
Получаем рисунок [Слайд 10 клик]
– Сейчас вы разобьетесь на группы по четыре человека – первая, третья и пятая парты развернитесь назад ко второй, четвертой и шестой партам. И выполните задание из рабочей тетради № 39 на стр. 31. Возьмите каждый себе по два числа и переведите их. Потом обменяйтесь результатами. [Слайд 11]
– Давайте проверим ваши расчеты:
Какое двоичное число получилось? Первая группа? Вторая группа? Третья группа?
Сколько незначащих нулей вы добавили? [Слайд 11 клик]
– Все верно. Рисуйте картинку.
– Что у вас получилось?
– Стрела
– У меня тоже. [Слайд 12]
– Давайте еще раз проговорим последовательность раскодирования черно-белого рисунка в десятичном коде.
Вывод:
Перевести десятичное число в двоичное.
Добавить в начало незначащие нули.
Нарисовать рисунок, соответствующий двоичному коду.
Получаем рисунок.
Объяснение нового материала.
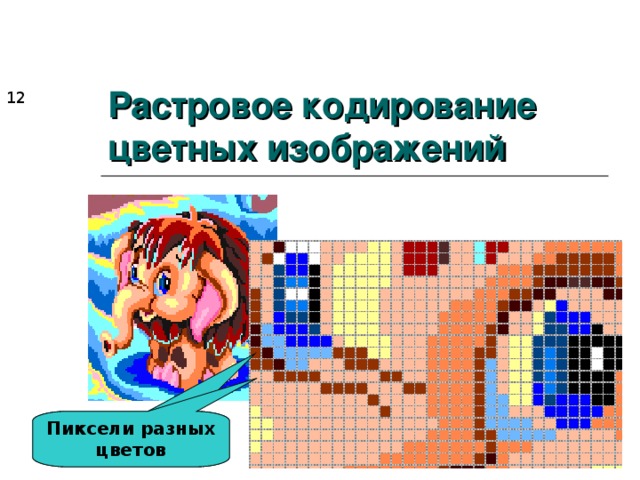
– Мы все это время говорили о черно-белых изображениях, но ведь наши компьютеры на черно-белые, а цветные. Из чего состоит цветное растровое изображение? [Слайд 13]
– Из цветных пикселей.
– Верно. [Слайд 13 клик]
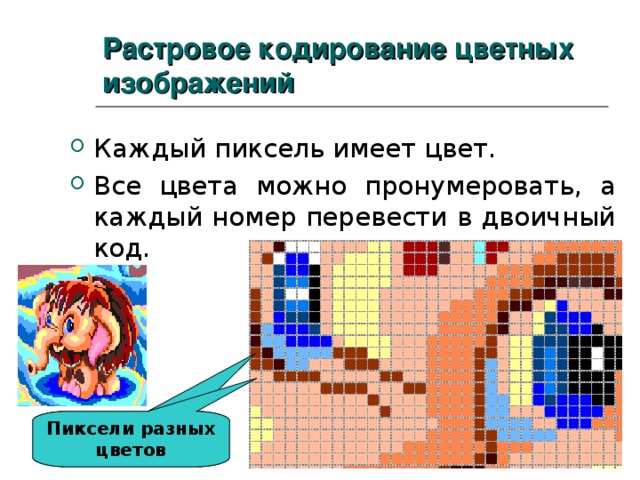
– Каждый пиксель имеет цвет. [Слайд 14]
– Все цвета можно пронумеровать, а каждый номер перевести в двоичный код. [Слайд 14. клик]
– Как вы думаете, сколько цветов поддерживает современный компьютер?
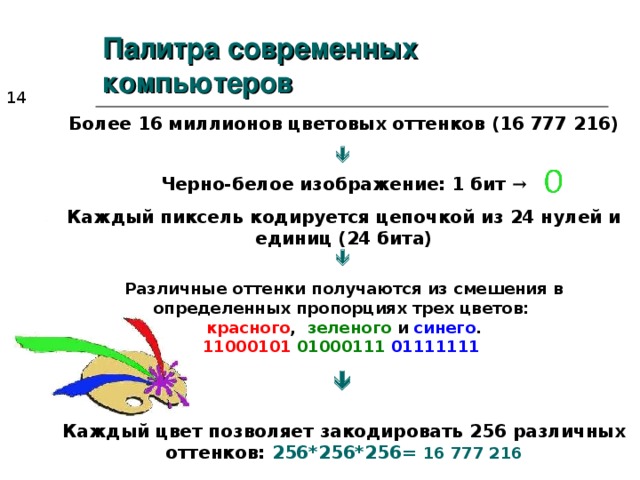
– Современный компьютер поддерживает более 16 миллионов оттенков! А точнее 16 777 216. [Слайд 15]
– Для того чтобы закодировать черный и белый цвет мы использовали 1 бит, который может принимать значение 1 или 0. А для того чтобы закодировать более 16 миллионов оттенков нам понадобится цепочка из 24 нулей и единиц! [Слайд 15 клик]
– Скажите мне, сколько цветов вы заправляете в цветной принтер? 16 миллионов?
– Четыре. Черный, красный, зеленый и синий. Это происходит потому, что в компьютере все цвета и оттенки получаются из смешения трех цветов: красный, зеленый и синий. [Слайд 15 клик]
– 8 бит отводится на кодирование красного цвета, 8 – зеленого, 8 – синего. Каждый цвет имеет 256 оттенков основного цвета. Что при умножении и дает более 16 миллионов оттенков! [Слайд 15 клик]
Компьютерный эксперимент.
– Давайте сейчас проведем компьютерный эксперимент. Как же получаются другие цвета и оттенки?
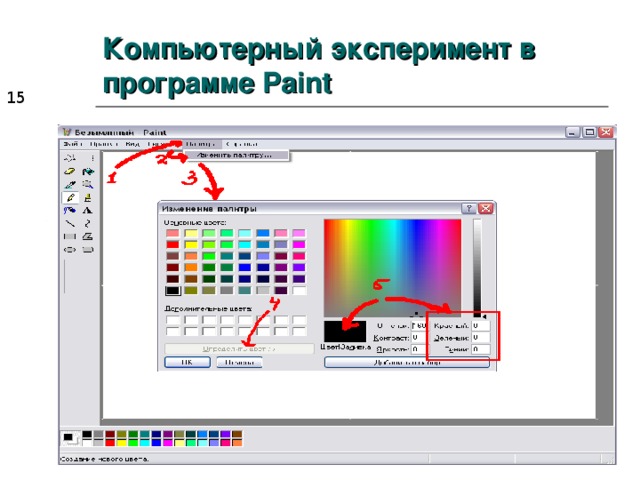
В графическом редакторе Paint вы откроете дополнительную палитру, командой Палитра > Изменить палитру.
В открывшемся диалоговом окне щелкните по кнопке Определить цвет.
Задайте несколько раз значения в полях ввода для основных цветов и проследите за изменениями в окне Цвет/Заливка. [Слайд 16]
Заполните выданную вам таблицу. Установите, какие цвета получатся при данных значениях основных цветов. [Слайд 17]
– Давайте проверим, какие результаты вы получили. [Слайд 17 клик, клик…]
Выводы по эксперименту.
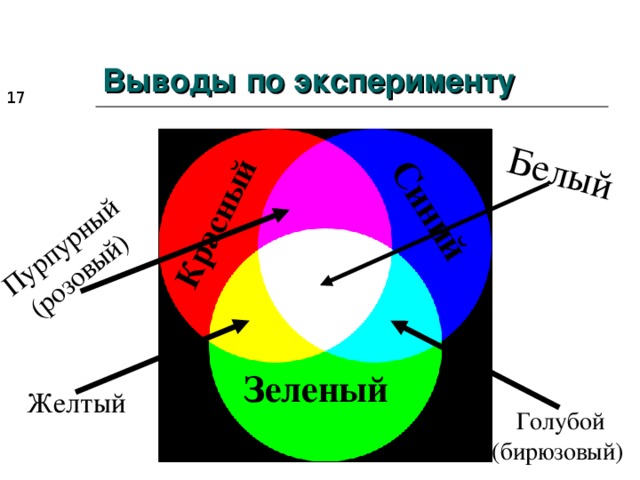
– Какие выводы мы можем сделать по проведенному эксперименту? [Слайд 18]
Отсутствие основных цветов (=0) дает черный цвет. [клик]
Значение 255 на месте одного из основных цветов дает этот цвет. [клик]
Смешение двух цветов дает другие основные цвета спектра. [клик]
Смешение всех основных цветов дает белый цвет. [клик]
Поведение итогов. Рефлексия.
– Сколько бит необходимо для кодирования черно-белого изображения? [Слайд 19]
– 1 бит
– Сколь бит мы используем для кодирования цветного изображения?
– 24 бита
– Сколько цветов и оттенков поддерживает современный компьютер?
– Более 16 миллионов оттенков. А точнее 16 777 216.
– Какие основные цвета использует компьютер?
– Красный, зеленый, синий.
– Как в программе Paint получить любой оттенок?
– Командой Палитра > Изменить палитру и выбрать нужные параметры основных цветов.
– Запишите домашнее задание. [Слайд 20]
– На следующем уроке мы поговорим с вами о векторном способе представления информации.
– Урок окончен. Спасибо за внимание.