В этой презентации мы познакомимся с основами HTML разметки, посмотрим на примерах что это такое
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
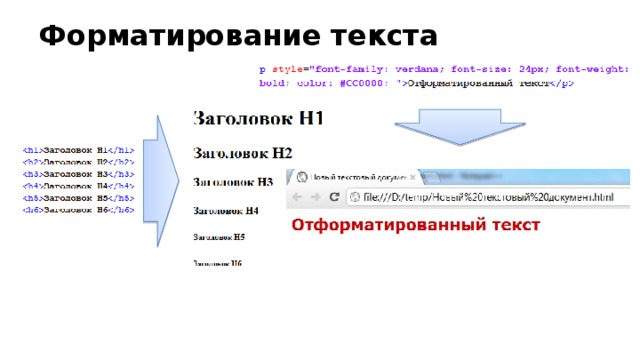
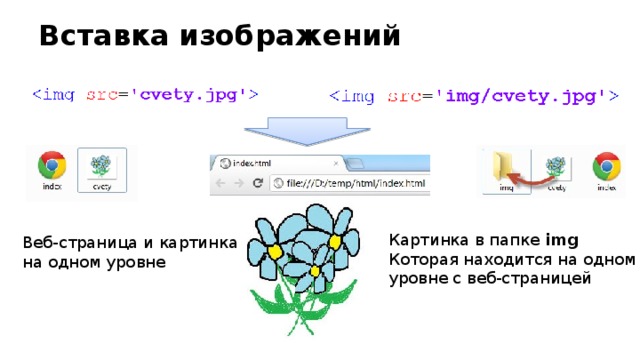
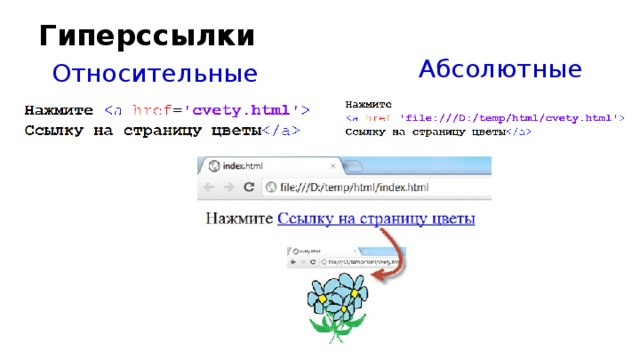
Основы языка разметки HTML
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Основы языка разметки HTML»
Похожие файлы
Полезное для учителя
Распродажа видеоуроков!
1770 руб.
2530 руб.
1900 руб.
2720 руб.
2050 руб.
2930 руб.
1900 руб.
2720 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства