Урок информатики по теме: «Создание простейшего инструмента в виде лупы в программе ActiveInspire»
Описание работы: Данный конспект будет полезен учителям информатики при проведении урока по теме «Создание флипчартов»
Цели занятия
Образовательные:
- научить работать в программе ActiveInspire,создавая среду для коллективной работы, в которой студенты имеют возможность использовать и преподнести действительно интерактивные материалы для обучения.
- научить создавать визуально захватывающие уроки.
Развивающие:
- Развивать интерес в программе ActiveInspire.
- Развивать практические навыки работы в ActiveInspire.
- Развивать самостоятельность и интерес к предмету.
Воспитательные:
- Воспитать добросовестное отношение к предмету, ответственность
- Воспитать у учащихся патриотизм, гражданственность
- Соблюдать на занятиях технику безопасности при работе с ЭВМ, санитарно-гигиенические требования к организации рабочего места и к кабинету ИВТ.
Оборудование: интерактивная доска, персональные компьютеры
Программное обеспечение: программа ActiveInspire.
План
- Работа в программе ActiveInspire.
2. Создание простейшего инструмента в виде лупы в программе ActiveInspire.
3.Волшебная лупа
Ход урока:
- Организационный момент
Проверка готовности группы к занятию.
Объявление темы и цели урока.
Проверка посещаемости и внешнего вида студентов.
- Проверка домашнего задания.
1.Что такое волшебные чернила?
2.Что такое интерфейс?
3.Инструменты программы ActiveInspire?
4. Что такое программа ActiveInspire?
Тема нашего урока: «Создание простейшего инструмента в виде лупы в программе ActiveInspire»
Цель нашего с вами урока:
- научить работать в программе ActiveInspire,создавая среду для коллективной работы, в которой студенты имеют возможность использовать и преподнести действительно интерактивные материалы для обучения.
- научить создавать визуально захватывающие уроки.
Сегодня мы попробуем создать «волшебный» инструмент в виде лупы, который позволит через одно изображение просматривать другое.
Итак, приступим.
Создайте новый флипчарт.
В обозревателе ресурсов выберите понравившееся вам фоновое изображение и перетащите его на страницу флипчарта.
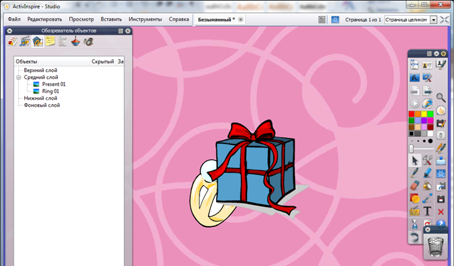
Теперь найдем в обозревателе ресурсов изображение кольца. Его можно найти в разделе Темы – Общие сведения – Одежда и аксессуары – Драгоценности. Изображение подарка можно найти в разделе Темы – Общие сведения – События. Изображение кольца должно быть расположено ниже изображения подарка.
Увеличим размер рисунков, но так, чтобы они занимали большую часть фличарта. Совместим их, так чтобы «подарок» полностью перекрывал «кольцо».
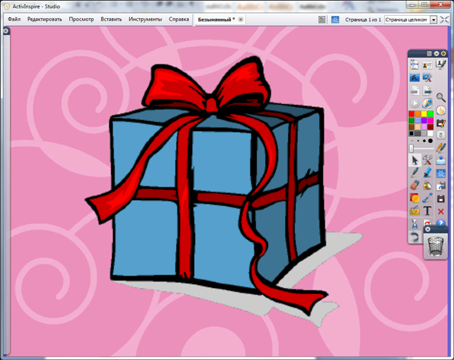
Вот что должно получиться:
Идея упражнения состоит в том, чтобы создать лупу, которая будет не увеличивать, а просвечивать через верхний рисунок нижнее изображение. Таким образом, мы можем с помощью лупы посмотреть, что находится внутри подарка.
«Просвечивать» рисунок мы будем с помощью Волшебные чернила . Надеюсь, Вы помните из предыдущего задания, что Волшебные чернила работают на верхнем слое, а рисунки,
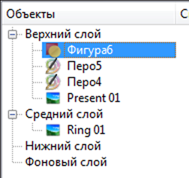
помещенные из библиотеки ресурсов на среднем слое. То есть мы не сможем стереть часть картинки до тех пор, пока она находится на среднем слое, поэтому изображение подарка необходимо перевести на верхний слой. Сделайте это с помощью обозревателя объектов просто перетащив его на верхний слой. Внешне ничего не изменилось, но рисунки теперь находятся на разных слоях.
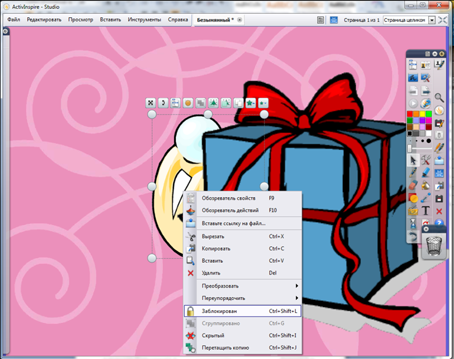
Чтобы избежать случайного смещения рисунков заблокируем их. Чтобы получить доступ к нижнему рисунку, немного сдвинем верхний, и щелчком правой кнопки по нижнему рисунку вызовем контекстное меню. Выполним команду Заблокирован.
Снова совместим изображения и заблокируем верхний рисунок.
Подготовительные работы проведены, теперь приступим к созданию волшебной лупы.
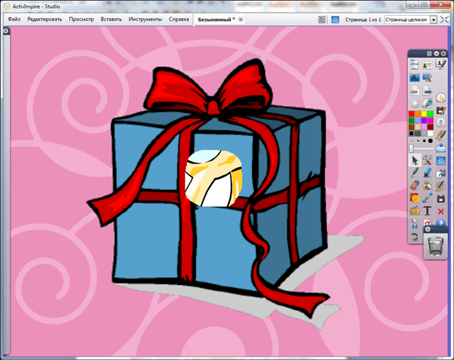
Выберем инструмент волшебные чернила и «протрем» небольшое отверстие в верхнем рисунке. Постарайтесь сделать так, чтобы оно имело круглую форму:
Мы видим, что через отверстие видно нижний рисунок!
Если вы теперь с помощью инструмента произвольного выбора переместите это отверстие, что сможете увидеть разные части нижнего изображения.
Можно, конечно, на этом и остановиться, но у нас имеются два недостатка. Во-первых, края отверстия не очень ровные, поэтому оно выглядит неаккуратно. Во-вторых, если вы его переместите за пределы рисунка, то оно исчезнет. То есть, оно, конечно, не исчезнет совсем, но сольется с цветом фона и вы его потеряете.
Поэтому для нашего отверстия мы создадим обрамление, которое превратит его в лупу.
Для этого воспользуемся инструментом Фигура . Необходимо нарисовать окружность вокруг отверстия, полученного с помощью волшебных чернил. Чтобы нарисовать круг без заливки внутри необходимо установить прозрачный цвет заливки. Чтобы это сделать выберите па палитре панели фигур цвет в виде белого перечеркнутого квадрата. Установите красный цвет контура на палитре основной панели инструментов и толщину пера с помощью бегунка примерно 20 пикселей.
При попытке нарисовать окружность поверх отверстия ничего не получится, так как подарок мы подняли на верхний уровень, а фигура находится на среднем уровне. Нарисуйте ее сбоку от «подарка». Размер фигуры можно будет подогнать под размер отверстия позже.
Теперь перетащите окружность на верхний уровень с помощью обозревателя объектов. Причем на верхнем уровне эта фигура должна находиться выше тех объектов, которые нарисованы волшебными чернилами.
Теперь с помощью Инструмента выбора совместите окружность с отверстием, изменив, если необходимо размер с помощью маркеров вокруг фигуры. Старайтесь сделать так, чтобы граница окружности полностью аккуратно закрыла неровности краев отверстия.
Для полного сходства с лупой не хватает только рукоятки для лупы. Нарисуем ее с инструмента Фигура, выбрав линию для рисования. Так же как и окружность, нарисуйте ее в стороне, перетащите на верхний уровень и совместите с окружностью так, чтобы линия напоминала рукоятку лупы.
Лупа готова, но все ее части являются отдельными объектами. Их необходимо объединить вместе, то есть сгруппировать.
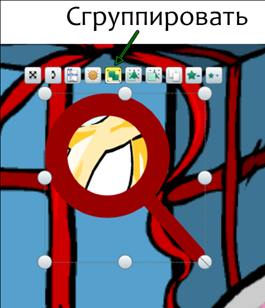
Для этого сделаем текущим инструмент произвольного выбора и очертим прямоугольник вокруг лупы, чтобы выделить все ее части одновременно. Так как рисунки мы предусмотрительно заблокировали, то они не помешают. Если же у Вас при попытке выделить лупу сдвигается рисунок, значит Вы его не заблокировали. В этом случае заблокируйте его.
Итак, Вы выделили все части лупы сразу. Чтобы сгруппировать ее, щелкните на маркер Сгруппировать на панели манипуляторов.
Щелкните в стороне, чтобы снять выделение с объекта.
Теперь Вы можете свободно перемещать лупу в любом направлении и с помощью инструмента произвольного выбора.
Мы создали очень полезный и интересный инструмент, который может понадобиться довольно часто. Но создавать его каждый раз заново в разных флипчартах довольно трудоемко, поэтому сохраним его в библиотеке ресурсов.
Для этого откроем обозреватель ресурсов.
Откроем «Мои ресурсы».
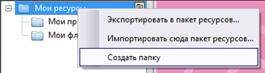
Щелкнув правой кнопкой на папке Мои ресурсы выберите в меню команду Создать папку
Назовите ее, например, Инструменты. Теперь, чтобы окно обозревателя на убиралось с экрана в момент перетаскивания на его нашей лупы, его необходимо закрепить. Для этого щелкнем по кнопке в заголовке окна обозревателя ресурсов. Откройте созданную папку, просто щелкнув по ней мышью. Она пока пуста. Теперь перетащим лупу в область эскизов окна обозревателя ресурсов.Изменим имя ресурса на «Лупа». Для этого щелкнем правой кнопкой на эскизе лупы в обозревателе ресурсов и выберем Переименовать файл ресурсов. В появившемся окне введите новое имя – «Лупа».После щелчка по кнопке ОК название под эскизом изменится.
Попробуйте применить сохраненную в библиотеке ресурсов лупу во флипчарте из предыдущего упражнения, где мы использовали волшебные чернила для просмотра правильного ответа. Для этого откройте флипчарт и просто перетащите лупу из библиотеки ресурсов на нужную страницу флипчарта. Теперь правильные ответы можно увидеть без использования волшебных чернил!
III.Подведение итогов занятия.
Фронтальный опрос. Выставление оценок.
IV. Домашнее задание.
Создать простейший флипчарт.