

Компьютерная графика.

Компьютерная графика – это область информатики, занимающаяся методами, средствами создания и обработки изображений с помощью программно-аппаратных средств .
- Изображение на экране –это отражение информации, находящейся в памяти компьютера.

Форматы графических
изображений
Векторные
Растровые

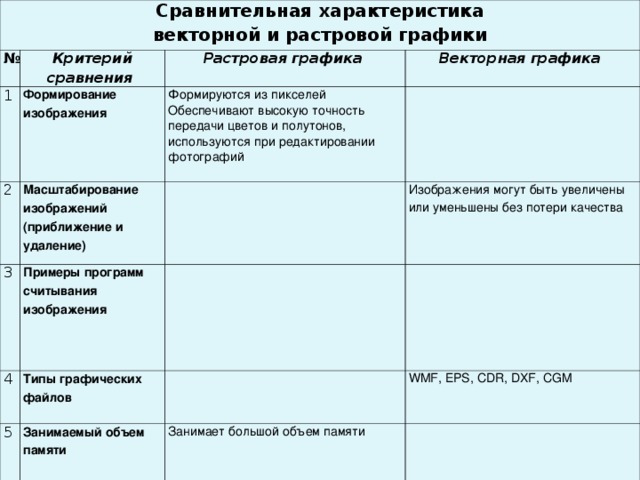
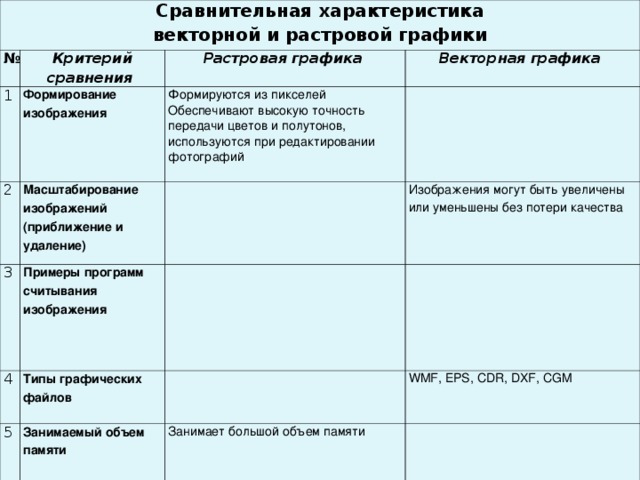
Сравнительная характеристика
векторной и растровой графики
№
Критерий сравнения
1
2
Растровая графика
Формирование
изображения
3
Масштабирование изображений (приближение и удаление)
Формируются из пикселей
Обеспечивают высокую точность передачи цветов и полутонов, используются при редактировании фотографий
Векторная графика
Примеры программ считывания изображения
4
5
Изображения могут быть увеличены или уменьшены без потери качества
Типы графических файлов
Занимаемый объем памяти
Занимает большой объем памяти
WMF, EPS, CDR, DXF, CGM

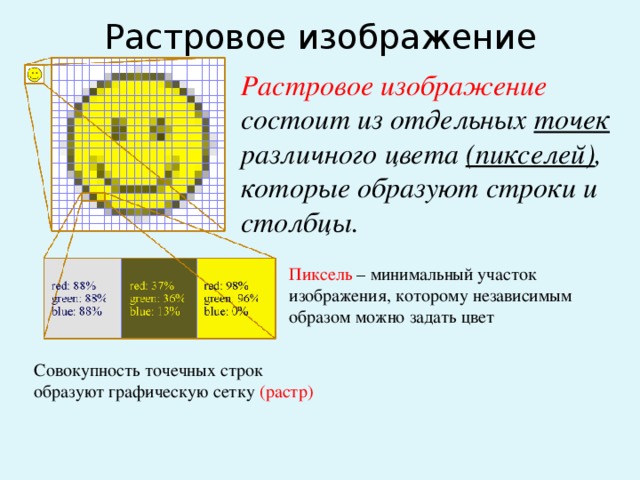
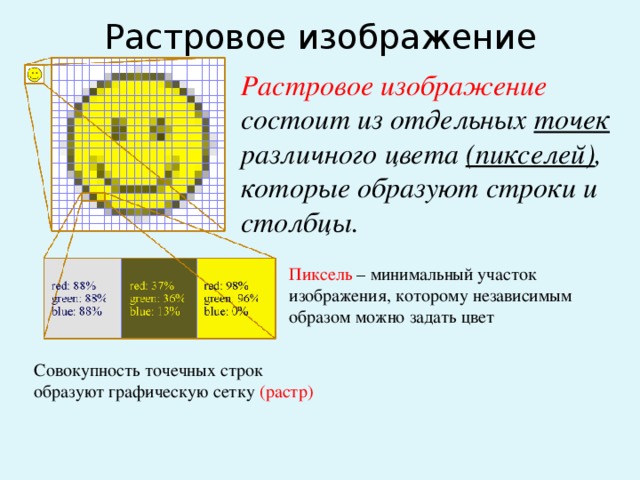
Растровое изображение
Растровое изображение состоит из отдельных точек различного цвета (пикселей) , которые образуют строки и столбцы.
Пиксель – минимальный участок изображения, которому независимым образом можно задать цвет
Совокупность точечных строк образуют графическую сетку (растр)

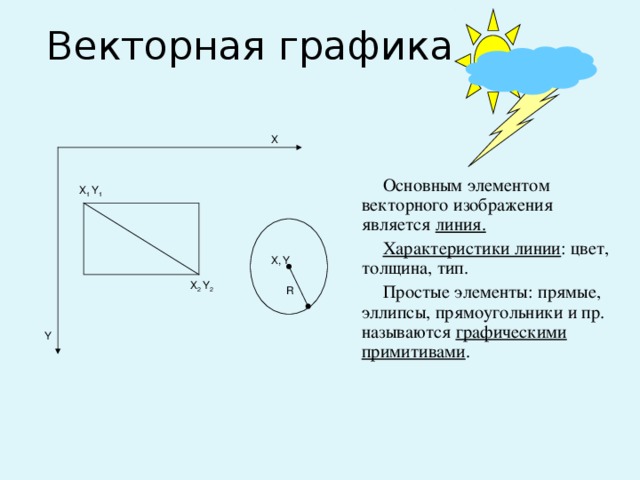
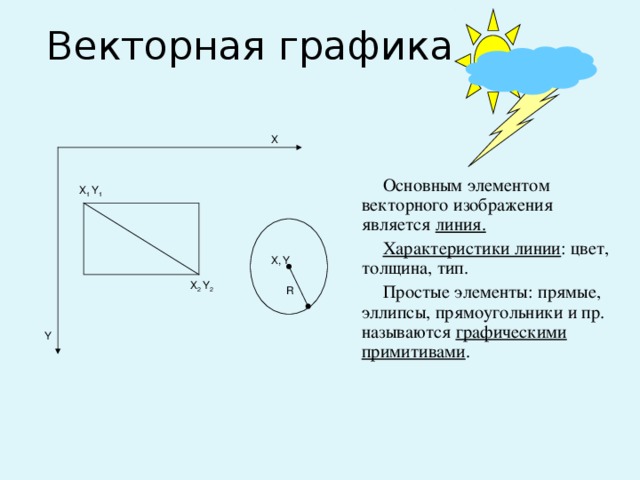
Векторная графика
Х
Основным элементом векторного изображения является линия.
Характеристики линии : цвет, толщина, тип.
Простые элементы: прямые, эллипсы, прямоугольники и пр. называются графическими примитивами .
Х 1 Y 1
Х, Y
Х 2 Y 2
R
Y
Сравнительная характеристика
векторной и растровой графики
№
Критерий сравнения
1
Растровая графика
Формирование
изображения
2
Векторная графика
Формируются из пикселей
Обеспечивают высокую точность передачи цветов и полутонов, используются при редактировании фотографий
Масштабирование изображений (приближение и удаление)
3
Примеры программ считывания изображения
Формируются из графических примитивов
Используются при хранении высокоточных графических объектов (чертежей, схем)
При увеличении изображения появляется ступенчатый эффект
При уменьшении изображения теряется четкость мелких деталей
4
5
Типы графических файлов
Изображения могут быть увеличены или уменьшены без потери качества
Автоматически считываются встроенными средствами просмотра изображений
Примеры программ редактирования растровых изображений Adobe Photoshop, Corel Photo-Paint, Paint
Не считывается стандартными средствами, нужны специальные программы Adobe Illustrator , Corel DRAW , графический редактор, встроенный в WORD
BMP, PSD, GIF, PNG, TIFF, JPEG,
Занимаемый объем памяти
Занимает большой объем памяти
Форматы векторных изображений WMF, EPS, CDR, DXF, CGM
Информационный объем изображений не большой, по сравнению с растровыми

Закрепление нового материала
Растровые и Векторные графические редакторы

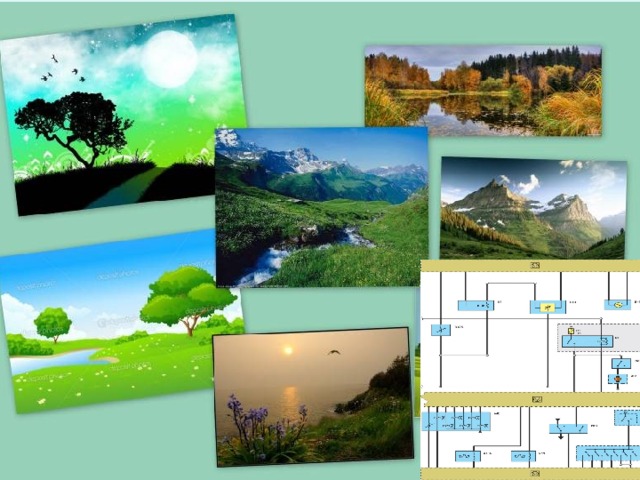
Укажи, где растровое, а где векторное компьютерное изображение?
Векторное
Растровое

ТЕСТ «ВИДЫ КОМПЬЮТЕРНОЙ ГРАФИКИ»
Проверь себя

Вариант 1
- Выберите, какие из данных форматов используются для хранения графических файлов?
- .bmp ;
- .gif ;
- .exe ;
- .png;
- .jpg;
- .avi;
- .doc
Вариант 2
- Как ой из графических редакторов является векторным?
- Adobe illustrator ;
- Paint ;
- Corel Draw ;
- Adobe Photoshop .

Вариант 1
2. Большой размер файла - один из недостатков…
Вариант 2
2. Растровый графический редактор предназначен для…
- растровой графики;
- векторной графики;
- фрактальной графики.
- построения диаграмм;
- создания чертежей;
- построения графиков;
- создания и редактирования рисунков.

Вариант 1
3. Растровый графический редактор предназначен для…
- построения диаграмм;
- создания чертежей;
- построения графиков;
- создания и редактирования рисунков.
Вариант 2
3. Выберите, какие из данных форматов используются для хранения графических файлов?
- .bmp ;
- .gif ;
- .exe ;
- .png;
- .jpg;
- .avi;
- .doc

Вариант 1
4. Отсутствие пикселей изображения при увеличении масштаба - это признак…
- растровой графики;
- векторной графики;
- фрактальной графики.
Вариант 2
4. Большой размер файла - один из недостатков…
- растровой графики;
- векторной графики;
- фрактальной графики.

Вариант 1
5. Как ой из графических редакторов является векторным?
Вариант 2
5. Какой вид изображения формируется при сканировании с бумаги или фотоплёнки?
- Adobe illustrator ;
- Paint ;
- Corel Draw ;
- Adobe Photoshop .
- растровое;
- векторное;
- фрактальное.

Вариант 2
6 . Укажите характеристики, соответствующие растровой графики
- при масштабировании ухудшается качество изображения;
- файлы изображения имеют небольшие размеры;
- большие возможности при изменении цвета и формы ;
- каждый объект в изображении не зависим от других;
- изображение можно легко масштабировать , без потери качества.
Вариант 1
6. Какой вид изображения формируется при сканировании с бумаги или фотоплёнки?
- растровое;
- векторное;
- фрактальное.

ответы Критерии оценивания 6б – «5» 5 - 4б – «4» 3б – «3»
Вариант I
Вариант II
1
2
a, b, d, e;
3
c;
a;
4
5
d;
6
b:
c;
1
2
c;
3
d;
a, b, d, e;
4
5
a;
6
a;
a, c, d;