Цель урока: Активизация познавательной деятельности учащихся, повышение мотивации учебной деятельности.
Задачи:
1. Обобщить представления учащихся об этапах создания текстовых документов. Повторение и закрепление знаний, приобретенных на уроках;
2. Ознакомить учащихся с графическими возможностями компьютера.
3. Сформировать представление о графическом редакторе, о его возможностях Расширение кругозор и информационную культуру учащихся.
4. Ознакомить учащихся с инструментами графического редактора ;
5. Внедрение мультимедийных технологий в процесс обучения.
Тип урока: комбинированный - урок повторения пройденного и изучения нового материала.
Оборудование: компьютерная презентация, Интернет – ресурсы: http://interneturok.ru/, программа Paint, интерактивная доска, компьютеры.
I. Организационный момент.
Приветствие, проверка готовности к уроку.
II. Актуализация и проверка знаний.
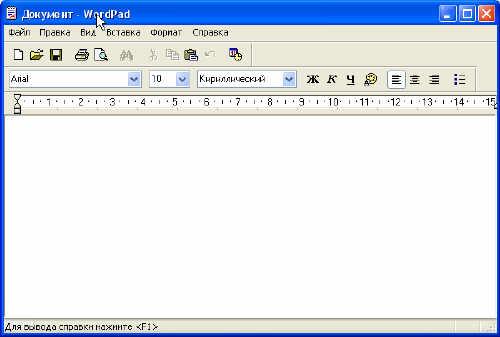
Ребята, на предыдущем уроке мы с вами завершили работу с текстовым редактором, но мы еще к нему будем возвращаться и знания, которые вы получили, на предыдущих уроках, нам сегодня пригодятся. Давайте вспомним каковы основные элементы окна текстового редактора (слайд 3):
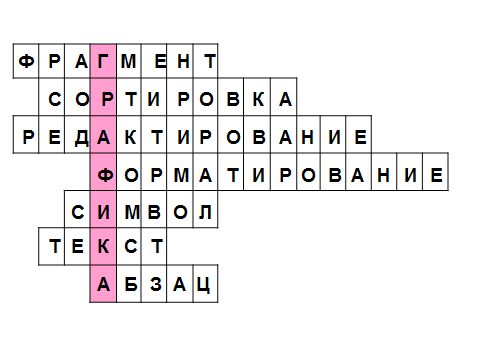
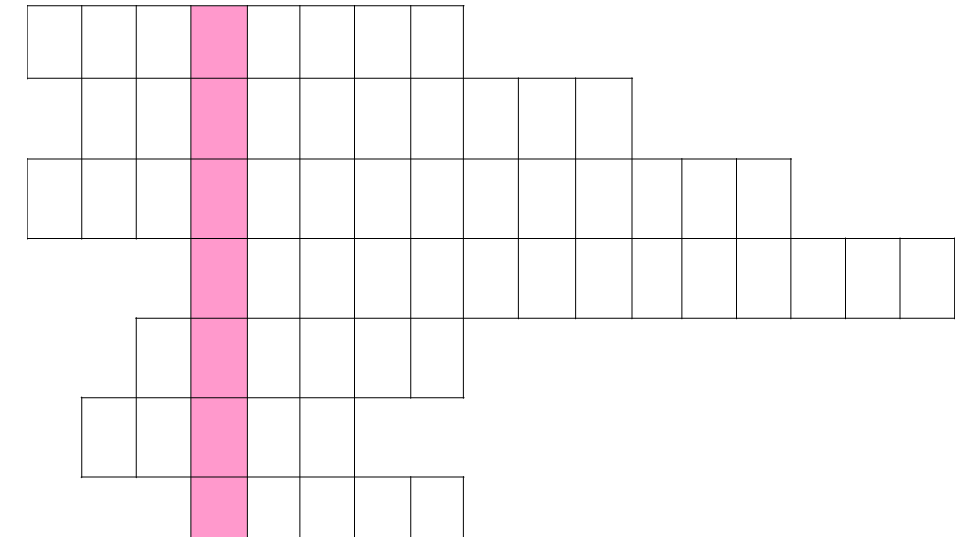
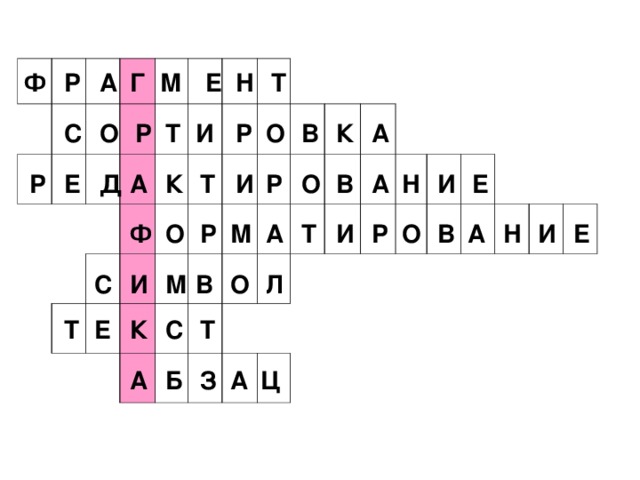
Разгадывание кроссворда (слайд 4)
Понятия вспомнили, давайте вспомним основные понятия. (У детей карточки с заданиями. Работа в парах).
По горизонтали:
1. Некоторое количество рядом стоящих символов, которые можно рассматривать как единое целое. Им может быть отдельное слово, строка, абзац, страница. (Фрагмент)
2. Упорядочивание информации в определенном порядке: по алфавиту, по номерам или в хронологической последовательности. (Сортировка)
3. Второй этап подготовки документа на компьютере, в ходе которого исправляются обнаруженные ошибки и вносятся изменения. (Редактирование)
4. Этап подготовки документа, на котором ему придается тот вид, который документ будет иметь на бумаге. (Форматирование)
5. Минимальная единица текстовой информации: цифра, буква, знак препинания и т.д. (Символ)
6. Любое словесное высказывание, напечатанное, написанное или существующее в устной форме. (Текст)
7. Относительно законченная в смысловом отношении часть текста, выделенная отступом. (Абзац)
По вертикали:
Вид изображения, созданного при помощи инструментов рисования и черчения. (Графика)
- А где вы уже встречались с графикой? (на уроках рисования, в художественных школах и т.д.)
III. Изучение нового материала.
- Сегодня мы познакомимся с графическим редактором Paint и более подробно изучим инструменты графического редактора.
Работа в тетрадях
Запишите число и тему урока: «Компьютерная графика».
- Для чего люди пользуются графическими объектами, графикой?
- А что такое графика? (слайд 5)
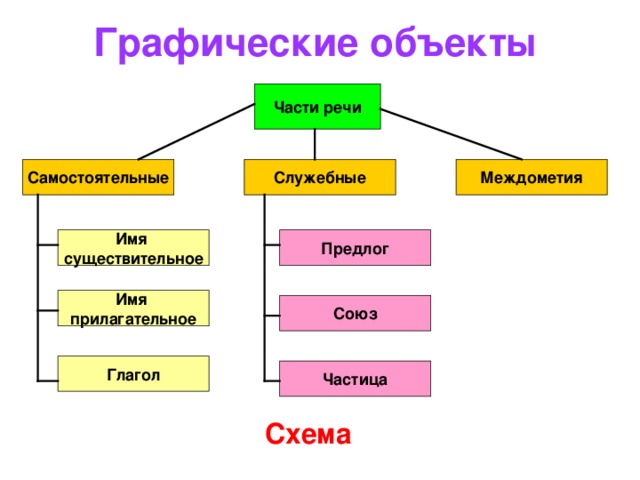
- А что мы отнесем к графическим объектам? (слайды 6 – 10)
- Что называют компьютерной графикой? (Изображения, созданные с помощью компьютера, называют компьютерной графикой) (слайд 11)
- Какие существуют программы для работы с графическими
изображениями? (Paint, Paint.NET, Adobe Photoshop, CorelDRAW и т.д.)
- В каких сферах деятельности применяют компьютерную графику?
Наиболее простая из данных программ – графический редактор Paint. Графический редактор – это программа для создания и редактирования картинок, поздравительных открыток, приглашений, рекламных объявлений и других изображений (слайд 12).
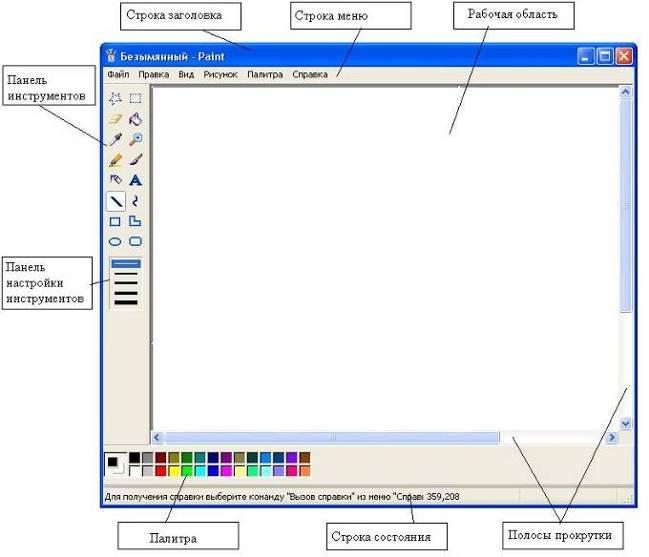
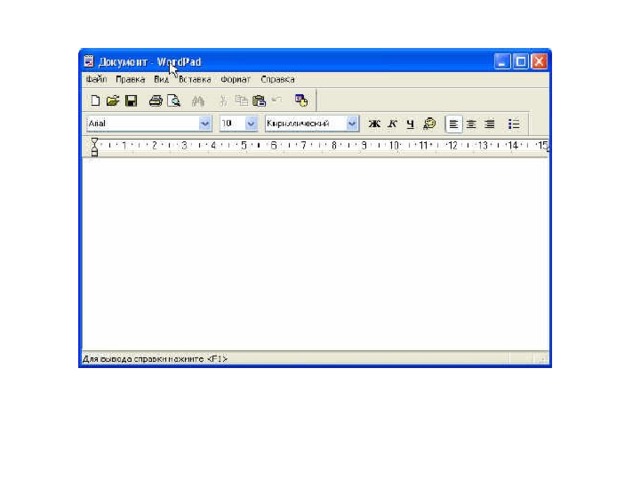
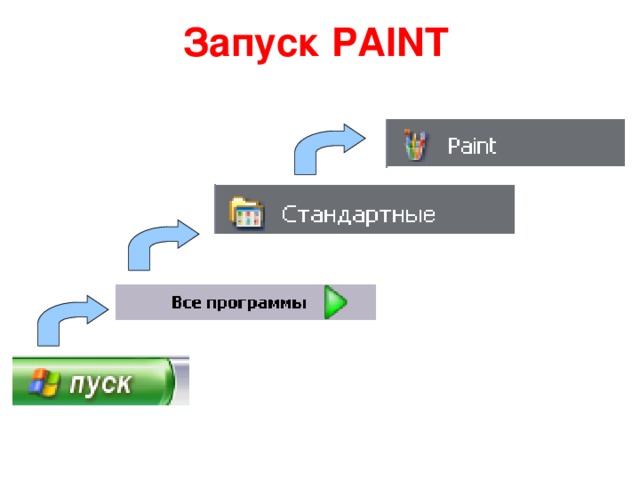
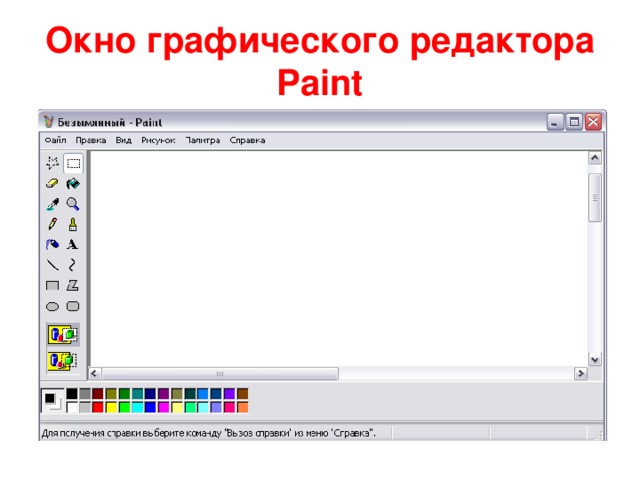
Рассмотрим основные приемы работы с этой программой. Paint находится в группе программ Стандартные: Пуск – Программы – Стандартные – Paint (слайд 13). Рассмотрим окно графического редактора, которое появляется сразу после загрузки программы на экране компьютера (слайд 14, 15).
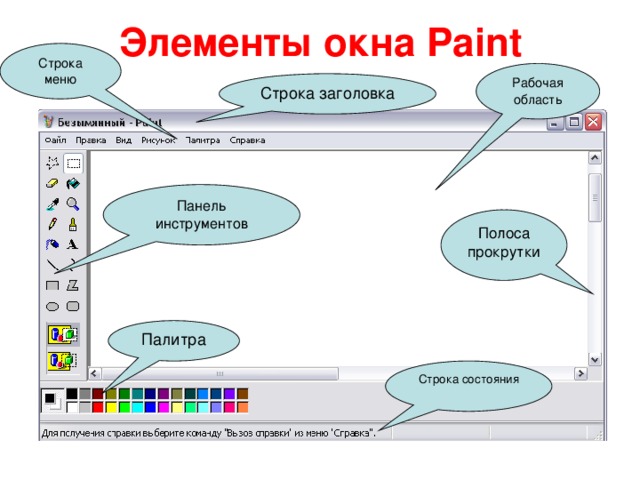
Что общего у окна текстового редактора и окна графического редактора?
Рабочая область – место, где вы будете рисовать. В меню Рисунок в пункте Атрибуты можно выбрать размер рабочего холста: ширину и высоту.
С левой стороны окна располагается набор инструментов и панель их настройки. Для выбора инструмента указатель мыши помещается в поле с изображениями инструментов. Нужный инструмент выбирается щелчком левой кнопки мыши на его изображении (пиктограмме).
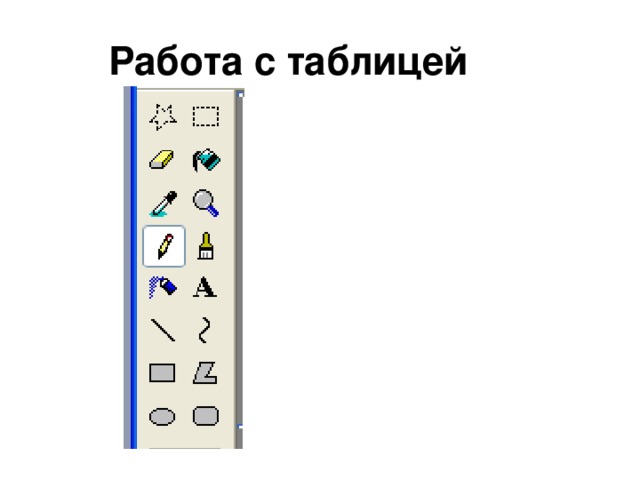
Я прошу Вас взять таблицу с инструментами графического редактора, которые у вас лежат на столах и положить перед собой. Сейчас мы посмотрим фрагмент видеоролика и после его просмотра вы должны заполнить эту таблицу (слайд 16).
Инструменты графического редактора
Обозначение Назначение
выделение
выделение произвольной области
карандаш
кисть
заливка области цветом
ластик
выбор цветов
масштаб
распылитель
линия
кривая линия
прямоугольник
эллипс
Многоугольник
скругленный многоугольник
надпись
Карандаш – позволяет провести линию.
Кисть – более широкая линия. В окне под панелью инструментов можно выбрать форму кисти.
Ластик – используется для стирания объектов. Размер ластика также можно выбрать под панелью инструментов.
Распылитель – позволяет создавать размытые пятна.
Линия – используется для построения прямых линий методом протягивания. Если при построении удерживать нажатой клавишу Shift, то линии будут горизонтальные, вертикальны или направленные под углом 450.
Кривая – строит кривую линию в три приема: вначале строится прямая линия, а затем задается изгиб. Чтобы нарисовать прямую линию, протащите указатель мыши по области рисования. Для задания изгиба установите указатель мыши по одну из сторон прямой вершину дуги, нажмите кнопку мыши и протяните, а затем измените кривизну дуги, перетаскивая указатель в другом направлении.
Эллипс – для создания эллипса протащите указатель по диагонали эллипса. Чтобы нарисовать круг, удерживайте нажатой клавишу Shift при перетаскивании указателя.
Прямоугольник – для создания прямоугольника протащите указатель по диагонали создаваемого прямоугольника. Для создания квадрата перетаскивайте указатель, удерживая нажатой клавишу Shift.
Скругленный прямоугольник – строится так же, как и обычный прямоугольник.
Заливка – используется для заливки замкнутых областей. Если щелкнуть внутри замкнутой области, для которой требуется выполнить заливку, левой кнопкой мыши, она зальется цветом основного цвета, правой – фоновым цветом.
Почти каждый инструмент можно настраивать: устанавливать толщину линии, размер и форму кисти, карандаша, ластика и т.д. Для этого под инструментами помещена панель Настройка инструментов.
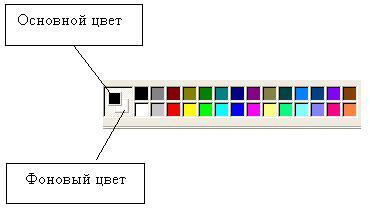
Основной цвет, которым будем рисовать, выбирается из палитры щелчком левой клавиши мыши, фоновой цвет, который как бы подкладывается под белый холст, – щелчком правой кнопки. При этом на экране текущих цветов квадрат, расположенный сверху, заполнится основным цветом.
По умолчанию используется чёрный основной и белый фоновый цвета.
(В демонстрационном режиме ученикам показывается, как загружается графический редактор Paint, указываются основные элементы окна, называются инструменты рисования.)
IV. Физкультминутка.
V. Практическая работа (Ученики выполняют задания на компьютере)
Выполнение практической работы №10 (учебник информатики 5 класс, автор Босова Л.Л.)
VI. Поведение итогов (проводится фронтальный опрос учащихся).
- С чем мы сегодня познакомились?
- Что общего, а что различного в элементах окна текстового и графического редакторов?
- Какие новые термины вы узнали?
- Какие существуют этапы создания рисунка?
Выставление оценок за урок.
VII. Домашнее задание (слайд 17).
§2.10 (стр. 95-101);рабочая тетрадь №№51-52+ таблица стр. 84
Cписок литературы и Интернет ресурсов:
1. Босова Л. Л. Информатика: учебник для 5 класса. – М.: БИНОМ, Лаборатория знаний, 2010.
2. Босова Л. Л. Информатика и ИКТ: рабочая тетрадь для 5 класса. – М.: БИНОМ, Лаборатория знаний, 2009.
3. Босова Л. Л. Уроки информатики в 5-6 классах: Методическое пособие/ Л. Л. Босова, А. Ю. Босова – М.: БИНОМ, Лаборатория знаний, 2006.
4. http://metodist.lbz.ru – сайт методической службы издательства БИНОМ.
5. http://interneturok.ru/school/informatika/5-klass/bglava_1b/cozdanie_i_redaktirovanie_izobrazhenij_v_rastrovom_redaktore_paint