В нашей повседневной жизни очень часто приходится иметь дело с глобальной компьютерной сетью, так как современный человек большинство информации черпает из интернета и много времени проводит за компьютером, создавая сайты и персональные страницы. Поэтому возникает необходимость овладеть навыками создания качественных web-страниц для публикации их в сети.
- Меню
- Главная
- Дошкольное образование
- Начальные классы
- Астрономия
- Биология
- География
- Информатика
- Математика
- Алгебра
- Геометрия
- Химия
- Физика
- Русский язык
- Английский язык
- Немецкий язык
- Французский язык
- История
- Естествознание
- Всемирная история
- Всеобщая история
- История России
- Право
- Окружающий мир
- Обществознание
- Экология
- Искусство
- Литература
- Музыка
- Технология (мальчики)
- Технология (девочки)
- Труд (технология)
- Физкультура
- ИЗО
- МХК
- ОБЗР (ОБЖ)
- Внеурочная работа
- ОРК
- Директору
- Завучу
- Классному руководителю
- Экономика
- Финансовая грамотность
- Психологу
- ОРКиСЭ
- Школьному библиотекарю
- Логопедия
- Коррекционная школа
- Всем учителям
- Прочее
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
- Главная
- Информатика
- Уроки
- «HTML – язык разметки гипертекстовых документов»
«HTML – язык разметки гипертекстовых документов»
Просмотр содержимого документа
«Таблица основных тэгов языка HTML»
Приложение 1
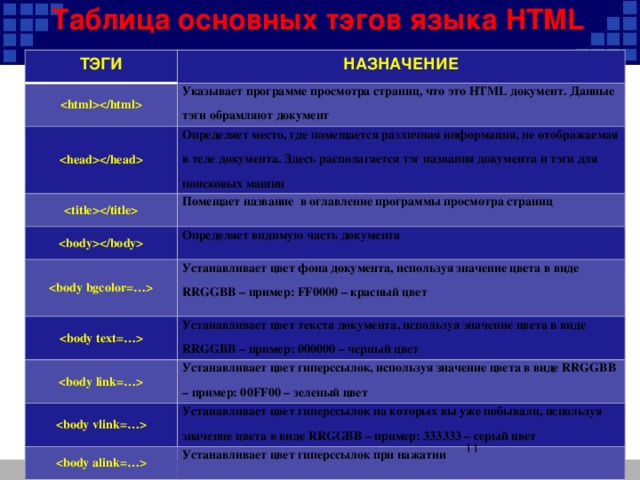
Таблица основных тэгов языка HTML
| ТЭГИ | НАЗНАЧЕНИЕ | |||||||||||||||||||||||||||||||||||
|
| Указывает программе просмотра страниц, что это HTML документ. Данные тэги обрамляют документ | |||||||||||||||||||||||||||||||||||
|
| Определяет место, где помещается различная информация, не отображаемая в теле документа. Здесь располагается тэг названия документа и тэги для поисковых машин | |||||||||||||||||||||||||||||||||||
|
| Помещает название в оглавление программы просмотра страниц | |||||||||||||||||||||||||||||||||||
|
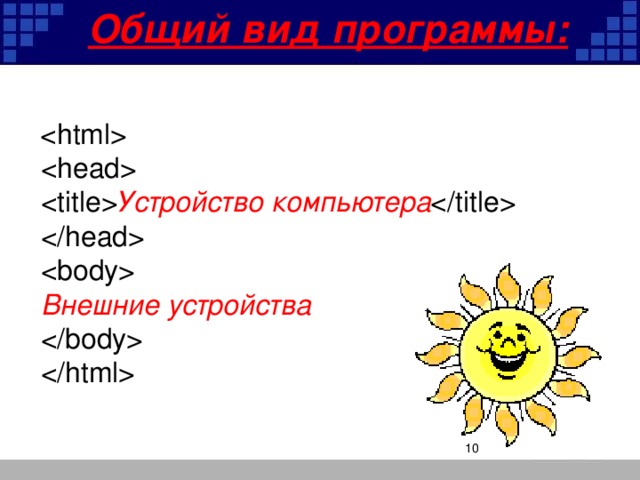
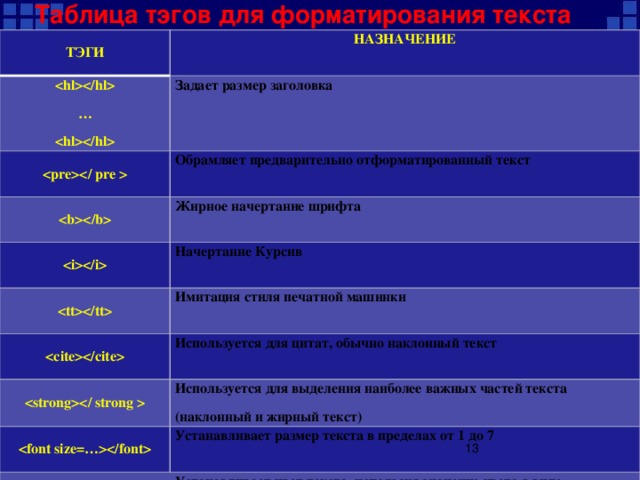
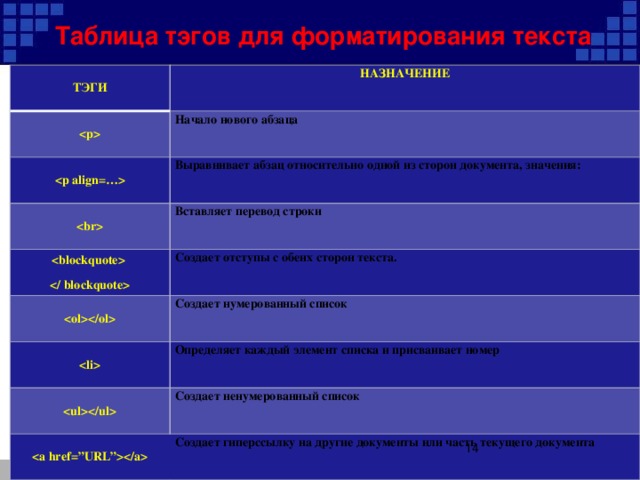
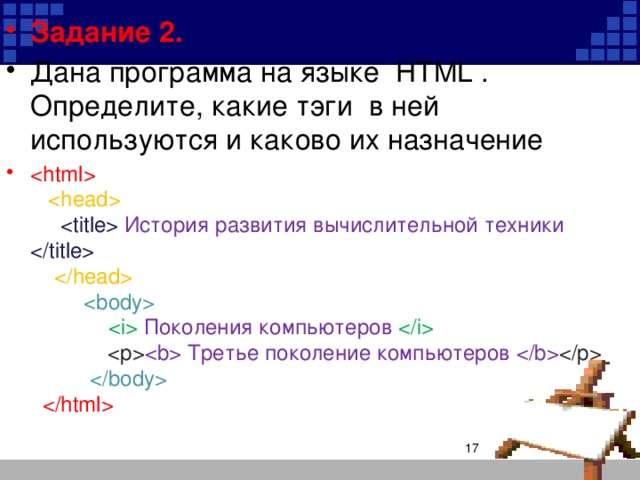
Приложение 2 Таблица тэгов для форматирования текста ТЭГИ НАЗНАЧЕНИЕ … Задает размер заголовка Обрамляет предварительно отформатированный текст Жирное начертание шрифта Начертание Курсив Имитация стиля печатной машинки Используется для цитат, обычно наклонный текст Используется для выделения наиболее важных частей текста (наклонный и жирный текст) Устанавливает размер текста в пределах от 1 до 7 Устанавливает цвет текста, используя значение цвета в виде Начало нового абзаца align=… Выравнивает абзац относительно одной из сторон документа, значения: Вставляет перевод строки Создает отступы с обеих сторон текста. Создает нумерованный список Определяет каждый элемент списка и присваивает номер Создает ненумерованный список Создает гиперссылку на другие документы или часть текущего документа Приложение 3 Фамилия________________________ Имя___________________ класс______________ Тест по теме «Информационные технологии» Вариант 1 Интернет-адрес – это… А) адрес сервера; Б) почтовый адрес; В) адрес Интернета; Г) адрес, который имеет каждый компьютер, подключенный к Интернету; Интернет – это… А) сводка меню программных продуктов; Б) документ, в котором хранится вся информация по сети; В) глобальная компьютерная сеть, в которой локальные, региональные и корпоративные сети; соединены между собой многочисленными каналами передачи информации; Г) соединение нескольких компьютеров в одну локальную сеть. Сервер – это… А) сетевая программа, которая ведет диалог одного пользователя с другим; Б) мощный компьютер, к которому подключаются остальные компьютеры; В) компьютер отдельного пользователя, подключенный в общую сеть; Г) стандарт, определяющий форму представления и способ пересылки сообщения. Модем – это… А) мощный компьютер, к которому подключаются остальные компьютеры; Б) устройство, преобразующее цифровой сигналы компьютера в аналоговый телефонный сигнал и обратно; В) программа, с помощью которой осуществляется диалог между несколькими компьютерами; Г) персональная ЭВМ, используемая для получения и отправки корреспонденции. Скорость передачи данных – это… А) количество информации, передаваемой в одну секунду; Б) количество байт информации, передаваемой за одну минуту; В) количество байт информации, передаваемой с одного компьютера на другой; Г) количество битов информации, передаваемой через модем в единицу времени. Баллов________ Оценка____________ Приложение 4 Фамилия________________________ Имя____________________класс______________ Тест по теме «Информационные технологии» Вариант 2 Адресация – это… А) способ идентификации абонентов в сети; Б) адрес сервера; В)почтовый адрес пользователя в сети; Г) количество бод (символов/сек), пересылаемой информации Вашим модемом. Локальные компьютерные сети – это… А) сеть, к которой подключены все компьютеры Вашего города; Б) сеть, к которой подключены все компьютеры Вашей страны; В) сеть, к которой подключены компьютеры Вашего офиса, или кабинета информатики, или одного здания; Г) сеть, к которой подключены все компьютеры. Сетевой адаптер – это… А) специальная программа, через которую осуществляется связь нескольких компьютеров; Б) специальное аппаратное средство для эффективного взаимодействия персональных компьютеров сети; В) специальная система управления сетевыми ресурсами общего доступа; Г) система обмена информацией между различными компьютерами. Домен – это… А) часть адреса, определяющая адрес компьютера пользователя в сети; Б) название программы, для осуществления связи между компьютерами; В) название устройства, осуществляющего связи между компьютерами Г) единица измерения информации. Всемирная паутина – это… А) компьютер отдельного пользователя, подключенный в общую сеть; Б) перенесение информации с одного компьютера на другой с помощью дискет В) передача информации между пользователями о состоянии работы компьютера; Г) сотни миллионов Web-серверов Интернета, содержащих большое количество Web – страниц, в которых используется технология гипертекста. Баллов________ Оценка____________ Урок информатики СШ 26 Урок информатики в 10классе: «HTML – язык разметки гипертекстовых документов» Тип урока: урок изучения и первичного закрепления нового материала Вид урока: комбинированный. Оборудование: программное обеспечение: Ms. Power Point мультимедиа-проектор и экран презентация к уроку раздаточный материал: тесты и таблицы с тегами учебник Цели урока: Образовательная: обобщить знания по теме «Коммуникационные технологии»; научиться разрабатывать документы, предназначенные для публикации в Интернете; отработать навыки редактирования web-страниц в кодах HTML; Развивающая: развивать творчество учащихся, способствовать формированию взглядов на окружающий мир, на вклад человека в представление и обработку информации; Воспитательная: воспитывать устойчивый познавательный интерес к предмету информатика через показ практического применения темы; воспитывать активность, самостоятельность и аккуратность в работе учащихся, а также стремление к реализации себя в обществе. План урока Организационный момент Актуализация базовых знаний. Изучение нового материала. Закрепление изученного материала. Домашнее задание. Подведение итогов урока. Рефлексия. Ход урока Организационный момент. (Проверка готовности учащихся класса уроку и проверка отсутствующих). Сообщение темы и целей урока. Актуализация базовых знаний. В качестве обобщения знаний учащимся предлагается ответить на вопросы теста по теме «Информационные технологии». (Раздаточный материал: приложение 3 и 4) Изучение нового материала. В нашей повседневной жизни очень часто приходится иметь дело с глобальной компьютерной сетью, так как современный человек большинство информации черпает из интернета и много времени проводит за компьютером, создавая сайты и персональные страницы. Поэтому возникает необходимость овладеть навыками создания качественных web-страниц для публикации их в сети. - Возникает вопрос, что же такое web-страница? - Как вы думаете с помощью чего можно создать web-страницу для публикации в сети? Сегодня на уроке мы с Вами познакомимся с языком разметки гипертекстовых документов HTML. Если мы хотим создать качественные по стилю и содержанию документы, предназначенные для публикации в сети Интернет, использование инструментальных средств создания web-страниц недостаточно. (СЛАЙД 2) Очень часто возникает необходимость форматировать введенные данные непосредственно в Блокноте, где представлена программа языка гипертекстовой разметки HTML (Hyper Text Markup Language). Если даже нет необходимости в создании страницы на языке HTML нужно знать основные тэги для того, чтобы вносить необходимые изменения в уже готовую программу. Для работы с HTML документом необходимо: (СЛАЙД 3) Создать персональную папку, где обязательным является использование для имени папки латинских букв; Создать текстовой документ блокнот; Открыть документ и сохранить его под новым именем с расширением .html или .htm. Закрыть документ; Открыть html –документ; Открыть блокнот, выполнив команду Вид/в виде html. В папке должны находиться два файла: текстовый документ и документ html. Текстовой файл можно будет удалить после создания html-документа. Основными элементами документа являются тэги (или дескрипторы). Тэги – это управляющие символы, определяющие вид Web-страницы при её просмотре в браузере. (СЛАЙД 4) Браузеры – это специальные программы для просмотра и создания Web-страниц. (СЛАЙД 5) Контейнеры – это парные тэги, содержащие открывающий и закрывающий тэг. (СЛАЙД 6) Каждый тэг ограничен угловыми скобками. Технология предполагает использование открытых и закрытых тэгов, которые указывают на начало и конец форматирования определенного блока. (СЛАЙД 7) Программа состоит из двух частей. В первой части задается заголовок страницы (он отображается в заголовке окна) и первым загружается при просмотре страницы. (СЛАЙД 8) Особое значение следует уделить выбору названия заголовка, т.к. именно по заголовку индексируется страница в поисковых системах. Название заголовка должно отражать суть информационного наполнения страницы. Общий вид программы: (СЛАЙД 9) html Основное содержание программы помещается между тэгами body…body. Рассмотрим основные тэги. (Каждому ученику раздается данная таблица и проектируется на экран). (СЛАЙД 10)(Приложение 1) Для того чтобы создать свою первую страницу недостаточно знать основные тэги. В первую очередь необходимо научиться форматировать текст соответствующим образом. Для этого используются тэги для форматирования текста. (СЛАЙД 11) (Приложение 2) (Каждому ученику раздается данная таблица и проектируется на экран). (СЛАЙД 12-13) Тэги состоят из ключевых слов и могут быть дополнены атрибутами, которые разделяются пробелами. Недопустимо описание атрибутов без использования ключевых слов(СЛАЙД 14) Закрепление изученного материала. Задания выводится на экран. Задание 1. (СЛАЙД 15) Учащиеся самостоятельно выполняют задание в тетрадях, используя таблицы основных тегов. Составить программу из готовых тэгов, вставив в неё заголовок страницы и содержание программы. Задание 2. (СЛАЙД 16) Задание выполняется устно. Дана программа на языке HTML. Определите, какие тэги в ней используются и каково их назначение html Предполагаемые ответы: htmlhtml - указывает программе просмотра страниц, что это HTML документ; headhead - здесь располагается тэг названия документа и тэги для поисковых машин; titletitle - помещает название в оглавление программы просмотра страниц; bodybody - определяет видимую часть документа; ii - начертание Курсив; p - начало нового абзаца bb - жирное начертание шрифта Домашнее задание: Разработать страницу «Кем я хотел (а) бы стать» с использованием тэгов для форматирования текста. (СЛАЙД 17) Подведение итогов урока. Сегодня на уроке мы с вами познакомились с языком разметки гипертекста, узнали, что такое теги, браузеры и контейнеры, а также научились составлять программы на языке HTML. - Итак, что сегодня было для вас новым? - Можете ли вы объяснить термины: тег, браузер? - Где вы сможете применить полученные знания? 7. Рефлексия. Нарисуйте, пожалуйста, смайлики, которые изобразят ваше настроение после нашего урока. Урок окончен! Спасибо за внимание. 10/8/16 «HTML - язык разметки гипертекстовых документов» МБОУ СОШ №9 ст. Бородинская учитель А.В. Бакланова Цели урока: Если мы хотим создать качественные по стилю и содержанию документы, предназначенные для публикации в сети Интернет, недостаточно использовать инструментальные средства создания web-страниц. Для работы с HTML документом необходимо : Браузер – это специальная программа для просмотра и создания Web-страниц Контейнеры – это парные тэги, содержащие открывающий и закрывающий тэг. Каждый тэг ограничен угловыми скобками . Технология предполагает использование открытых и закрытых тэгов, которые указывают на начало и конец форматирования определенного блока Программа состоит из двух частей: В первой части задается заголовок страницы (он отображается в заголовке окна) и первым загружается при просмотре страницы. Основное содержание программы помещается между тэгами …. Общий вид программы: Устройство компьютера Внешние устройства Таблица основных тэгов языка HTML ТЭГИ НАЗНАЧЕНИЕ Указывает программе просмотра страниц, что это HTML документ. Данные тэги обрамляют документ Определяет место, где помещается различная информация, не отображаемая в теле документа. Здесь располагается тэг названия документа и тэги для поисковых машин Помещает название в оглавление программы просмотра страниц Определяет видимую часть документа Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB – пример: FF0000 – красный цвет Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB – пример: 000000 – черный цвет Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB – пример: 00FF00 – зеленый цвет Устанавливает цвет гиперссылок на которых вы уже побывали, используя значение цвета в виде RRGGBB – пример: 333333 – серый цвет Устанавливает цвет гиперссылок при нажатии Для того чтобы создать свою первую страницу недостаточно знать основные тэги. В первую очередь необходимо научиться форматировать текст соответствующим образом. Таблица тэгов для форматирования текста ТЭГИ НАЗНАЧЕНИЕ … Задает размер заголовка Обрамляет предварительно отформатированный текст Жирное начертание шрифта Начертание Курсив Имитация стиля печатной машинки Используется для цитат, обычно наклонный текст Используется для выделения наиболее важных частей текста (наклонный и жирный текст) Устанавливает размер текста в пределах от 1 до 7 Устанавливает цвет текста, используя значение цвета в виде Таблица тэгов для форматирования текста ТЭГИ НАЗНАЧЕНИЕ Начало нового абзаца Выравнивает абзац относительно одной из сторон документа, значения: Вставляет перевод строки Создает отступы с обеих сторон текста. Создает нумерованный список Определяет каждый элемент списка и присваивает номер Создает ненумерованный список Создает гиперссылку на другие документы или часть текущего документа Тэги состоят из ключевых слов и могут быть дополнены атрибутами, разделенным пробелами. Недопустимо описание атрибутов без использования ключевых слов Задание 1. Составить программу из тэгов, вставив в неё заголовок страницы и содержание программы. Третье поколение компьютеров Домашнее задание: Разработать страницу «Кем я хотел(а) бы стать» с использованием тэгов для форматирования текста. Спасибо за внимание! Пожалуйста, введите ваш Email. Если вы хотите увидеть все свои работы, то вам необходимо войти или зарегистрироваться
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после
добавления Вами Вашей работы на сайт
|