Разработка урока информатики для учащихся 10 классов по теме «HTML – язык разметки гипертекстовых документов»«HTML – язык разметки гипертекстовых документов». К конспекту урока прилагается презентация.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Урок информатики по теме «HTML – язык разметки гипертекстовых документов»«HTML – язык разметки гипертекстовых документов»
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«План конспекта урока»
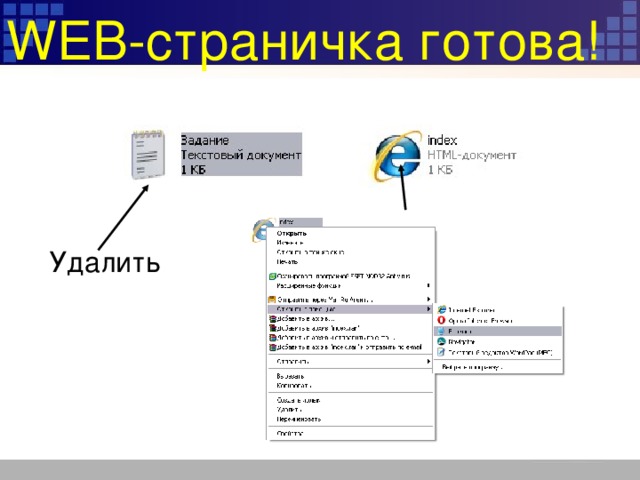
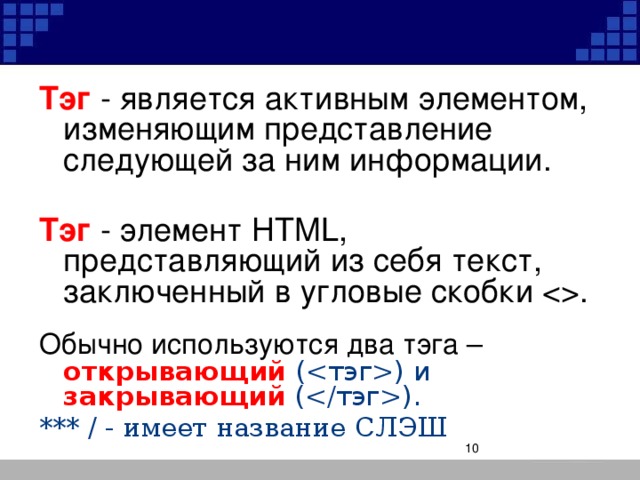
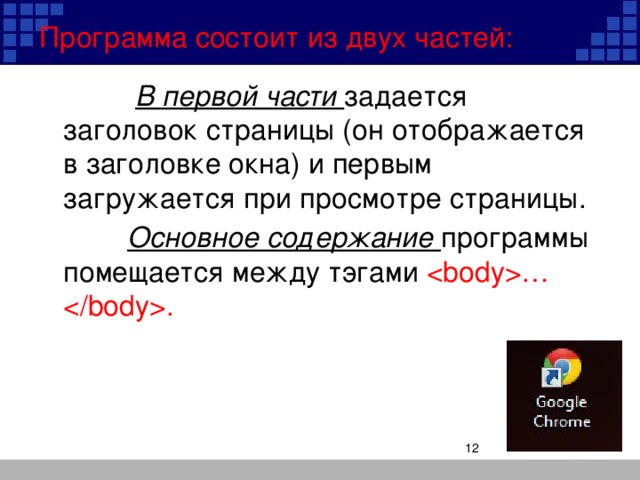
Просмотр содержимого презентации
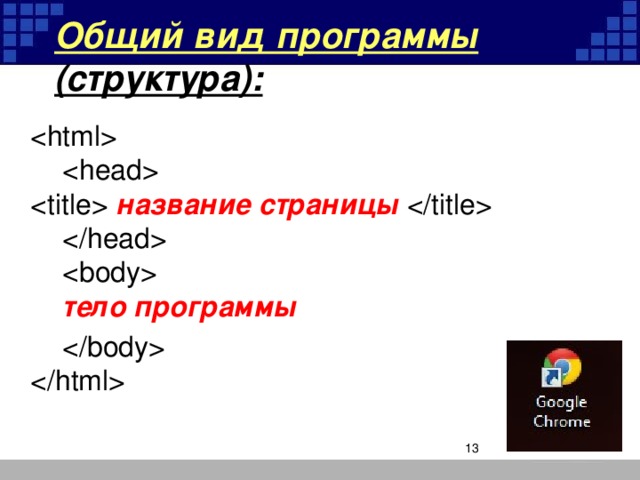
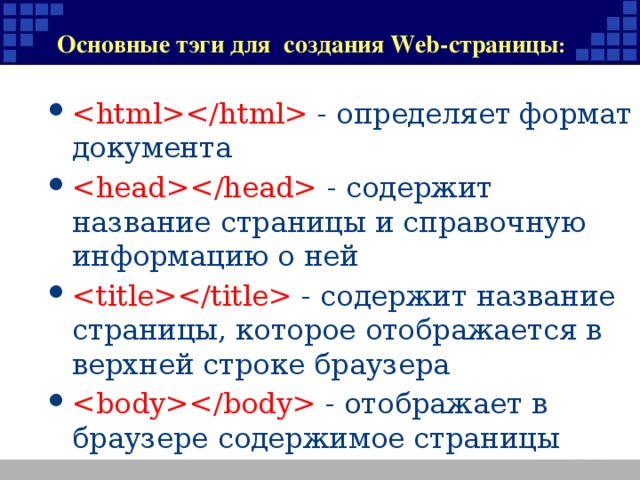
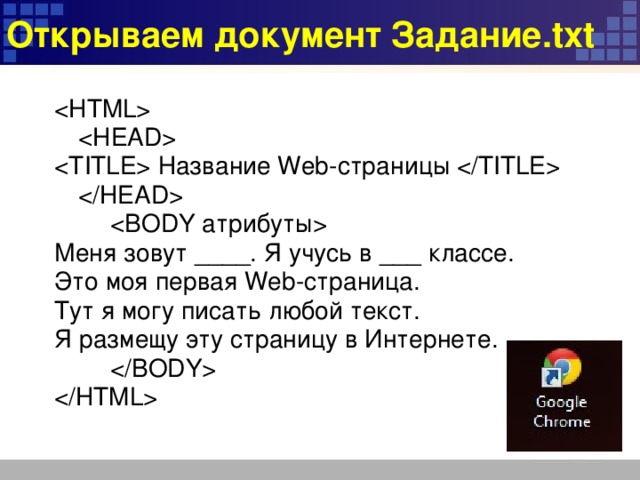
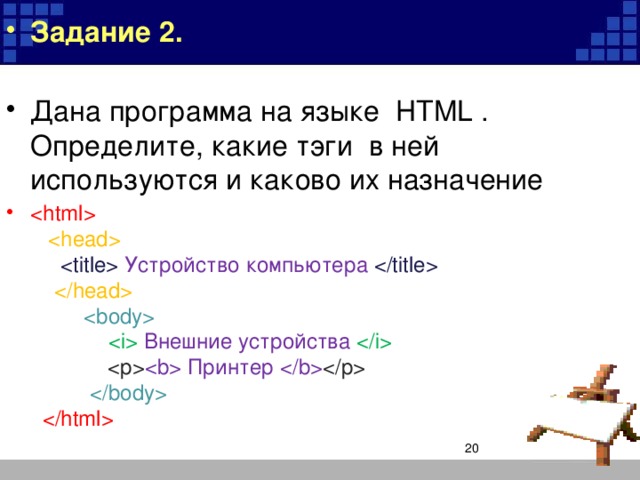
«Язык разметки HTML»
Полезное для учителя
Распродажа видеоуроков!
1770 руб.
2530 руб.
1770 руб.
2530 руб.
1900 руб.
2710 руб.
1770 руб.
2530 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства