Язык разметки гипертекста HTML
- Меню
- Главная
- Дошкольное образование
- Начальные классы
- Астрономия
- Биология
- География
- Информатика
- Математика
- Алгебра
- Геометрия
- Химия
- Физика
- Русский язык
- Английский язык
- Немецкий язык
- Французский язык
- История
- Естествознание
- Всемирная история
- Всеобщая история
- История России
- Право
- Окружающий мир
- Обществознание
- Экология
- Искусство
- Литература
- Музыка
- Технология (мальчики)
- Технология (девочки)
- Труд (технология)
- Физкультура
- ИЗО
- МХК
- ОБЗР (ОБЖ)
- Внеурочная работа
- ОРК
- Директору
- Завучу
- Классному руководителю
- Экономика
- Финансовая грамотность
- Психологу
- ОРКиСЭ
- Школьному библиотекарю
- Логопедия
- Коррекционная школа
- Всем учителям
- Прочее
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
- Главная
- Информатика
- Презентации
- Язык разметки гипертекста HTML
Язык разметки гипертекста HTML
Просмотр содержимого документа
«Язык разметки гипертекста HTML»

ГПОУ «Ленинск-Кузнецкий политехнический техникум»
Информатика
Язык разметки гипертекста HTML
Преподаватель Щеглова Алена Александровна
Теоретическое занятие
для студентов I курса
Ленинск-Кузнецкий, 2024

Язык разметки гипертекста HTML
HTML – стандартизированный язык гипертекстовой разметки документов для просмотра веб-страниц в браузере.
Гипертекст – текст, связанный с другим текстом при помощи гиперссылок.
Гипертекстовые документы открываются в браузере.

Тег
Основным элементом HTML является тег.
Тег – это определенный текст, заключенный в угловые скобки.
Большинство тегов парные, они имеют открывающий и закрывающий тег. Закрывающий тег отличается от открывающего добавлением слеша перед текстом.
Например: ...
Теги могут иметь атрибуты, которым присваиваются значения.
Теги могут быть вложенными друг в друга.
Например: ...

Базовые теги
Веб-страница состоит из базового набора тегов:
– тег, указывает на то, что это HTML код.
– голова – тег, содержащий техническую информацию, например заголовок страницы, подключаемы стили, скрипты и т.д.
– заголовок – тег, который содержит заголовок HTML-документа, который отображается во вкладке браузера.
– тело – основное содержимое документа, которое видит пользователь.
Все базовые теги имеют закрывающие теги и являются вложенными друг в друга.
Все HTML-теги должны быть внутри корневого элемента веб-страницы.

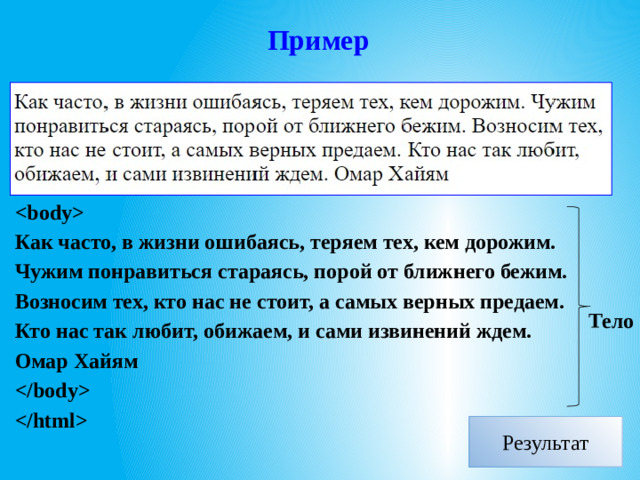
Пример
стихотворение
Как часто, в жизни ошибаясь, теряем тех, кем дорожим.
Чужим понравиться стараясь, порой от ближнего бежим.
Возносим тех, кто нас не стоит, а самых верных предаем.
Кто нас так любит, обижаем, и сами извинений ждем.
Омар Хайям
Голова, заголовок
Тело
Результат

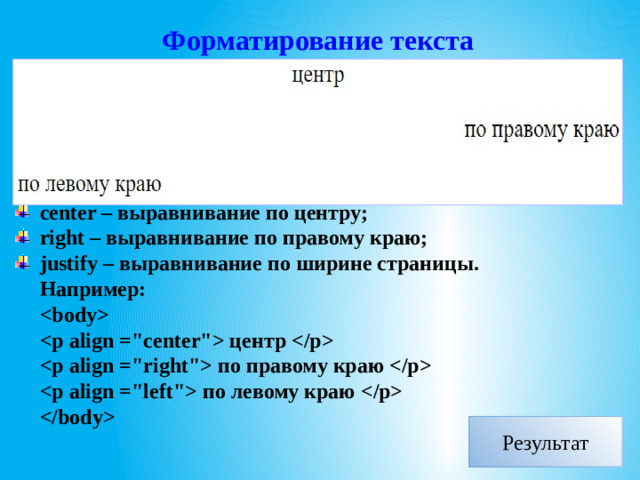
Форматирование текста
Тег
– параграф, который содержит одно или несколько предложений.
Тег
имеет необязательный параметр align (выравнивание текста), который может принимать значения:
- left – выравнивание по левому краю;
- center – выравнивание по центру;
- right – выравнивание по правому краю;
- justify – выравнивание по ширине страницы.
Например:
центр
по правому краю
по левому краю
Результат

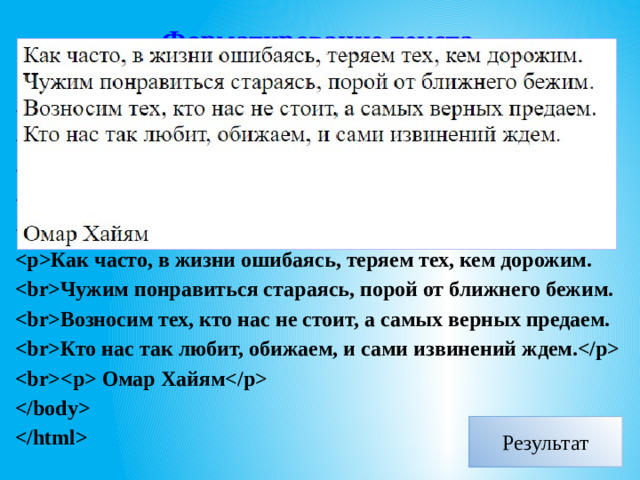
Форматирование текста
Перенос строк - тег
. Например:
стихотворение
Как часто, в жизни ошибаясь, теряем тех, кем дорожим.
Чужим понравиться стараясь, порой от ближнего бежим.
Возносим тех, кто нас не стоит, а самых верных предаем.
Кто нас так любит, обижаем, и сами извинений ждем.
Омар Хайям
Результат

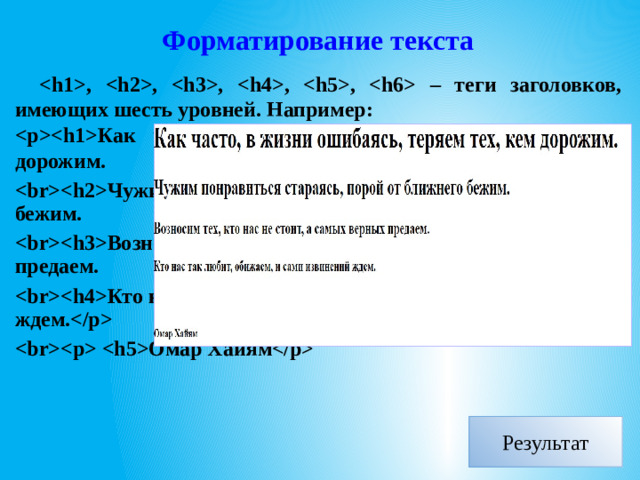
Форматирование текста
, ,
,
,
, – теги заголовков, имеющих шесть уровней. Например:
Как часто, в жизни ошибаясь, теряем тех, кем дорожим.
Чужим понравиться стараясь, порой от ближнего бежим.
Возносим тех, кто нас не стоит, а самых верных предаем.
Кто нас так любит, обижаем, и сами извинений ждем.
Омар Хайям
Результат

Форматирование текста
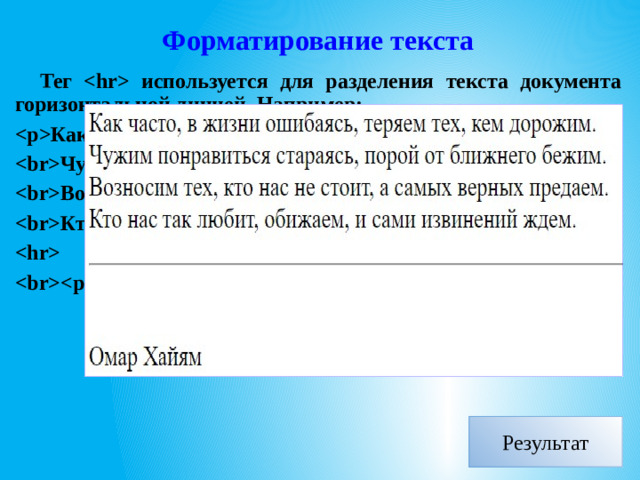
Тег используется для разделения текста документа горизонтальной линией. Например:
Как часто, в жизни ошибаясь, теряем тех, кем дорожим.
Чужим понравиться, стараясь, порой от ближнего бежим.
Возносим тех, кто нас не стоит, а самых верных предаем.
Кто нас так любит, обижаем, и сами извинений ждем.
Омар Хайям
Результат

Форматирование текста
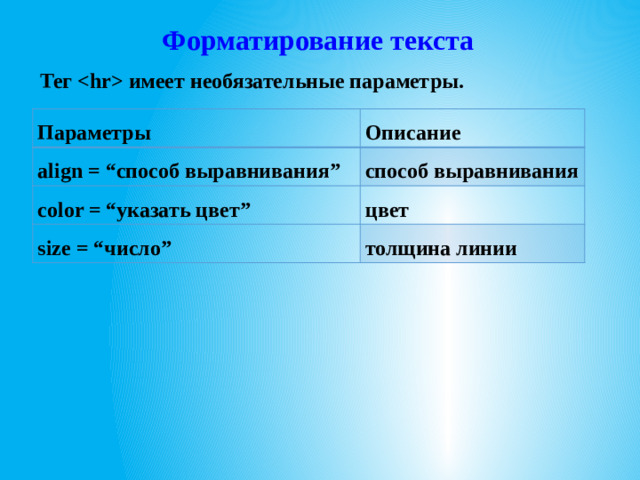
Тег имеет необязательные параметры.
Параметры
Описание
align = “способ выравнивания”
способ выравнивания
color = “указать цвет”
цвет
size = “число”
толщина линии

Форматирование текста
Тег позволяет выделить текст полужирным начер-танием шрифта.
Тег позволяет выделить текст курсивом.
Тег позволяет вывести подчеркнутый текст.

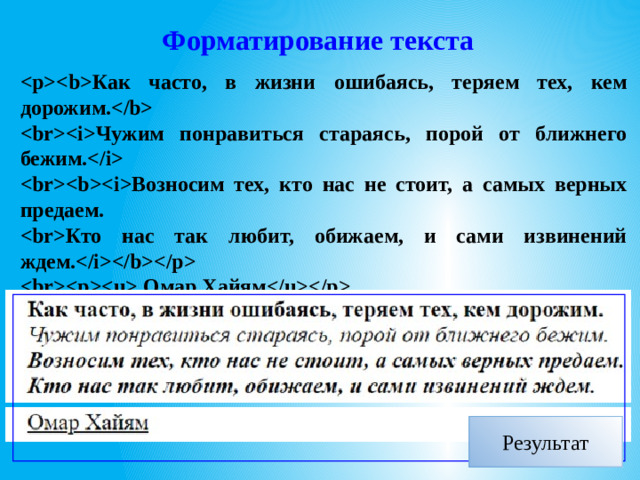
Форматирование текста
Как часто, в жизни ошибаясь, теряем тех, кем дорожим.
Чужим понравиться стараясь, порой от ближнего бежим.
Возносим тех, кто нас не стоит, а самых верных предаем.
Кто нас так любит, обижаем, и сами извинений ждем.
Омар Хайям
Результат

Форматирование текста
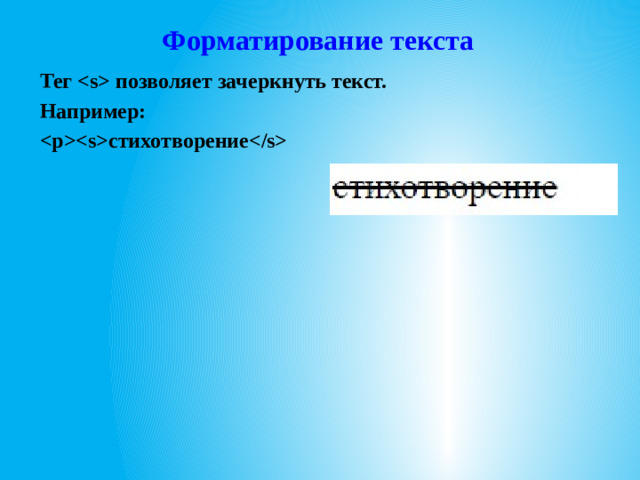
Тег позволяет зачеркнуть текст.
Например:
стихотворение

Форматирование текста
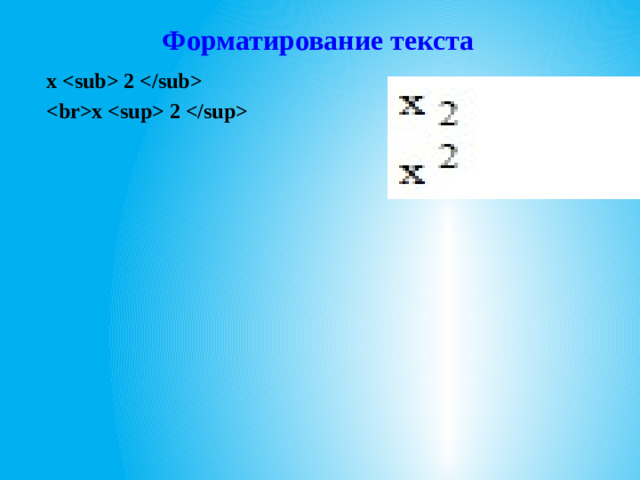
x 2
x 2

Форматирование текста
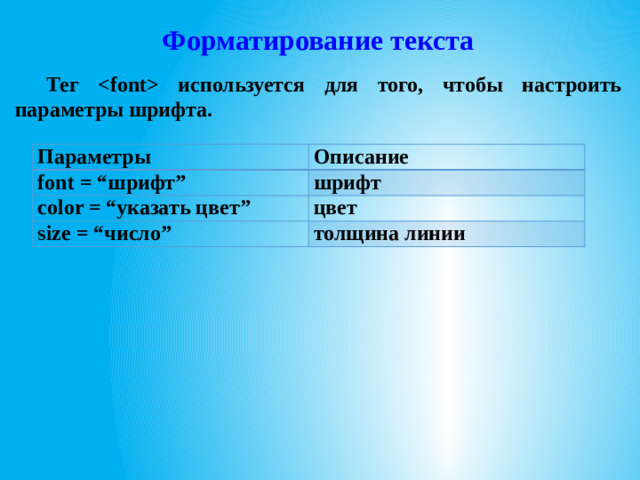
Тег используется для того, чтобы настроить параметры шрифта.
Параметры
Описание
font = “шрифт”
шрифт
color = “указать цвет”
цвет
size = “число”
толщина линии

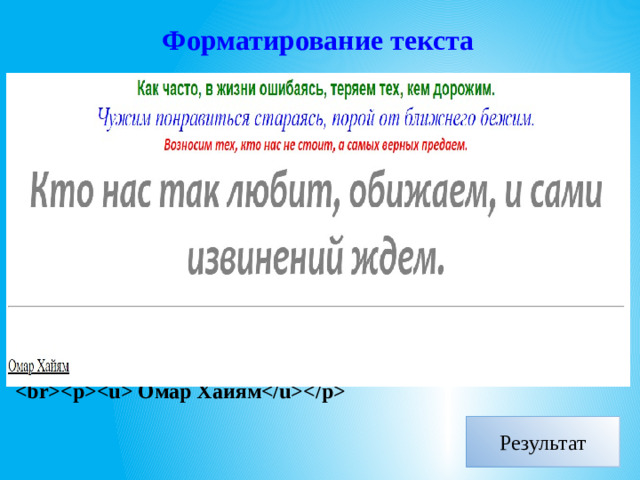
Форматирование текста
Как часто, в жизни ошибаясь, теряем тех, кем дорожим.
Чужим понравиться стараясь, порой от ближнего бежим.
Возносим тех, кто нас не стоит, а самых верных предаем.
Кто нас так любит, обижаем, и сами извинений ждем.
Омар Хайям
Результат

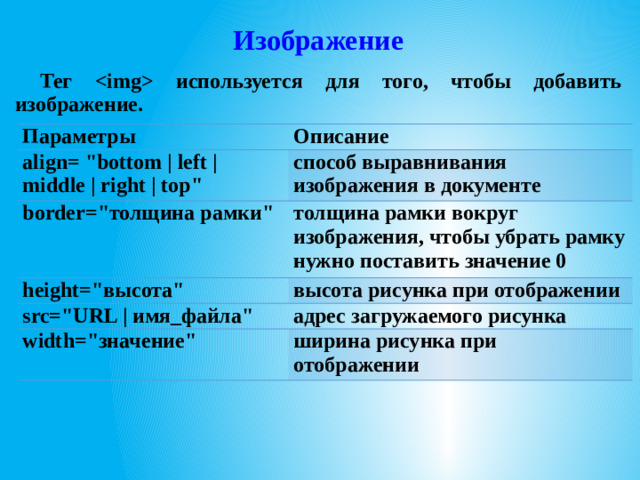
Изображение
Тег используется для того, чтобы добавить изображение.
Параметры
Описание
align= "bottom | left | middle | right | top"
способ выравнивания изображения в документе
border="толщина рамки"
толщина рамки вокруг изображения, чтобы убрать рамку нужно поставить значение 0
height="высота"
высота рисунка при отображении
src="URL | имя_файла"
адрес загружаемого рисунка
width="значение"
ширина рисунка при отображении

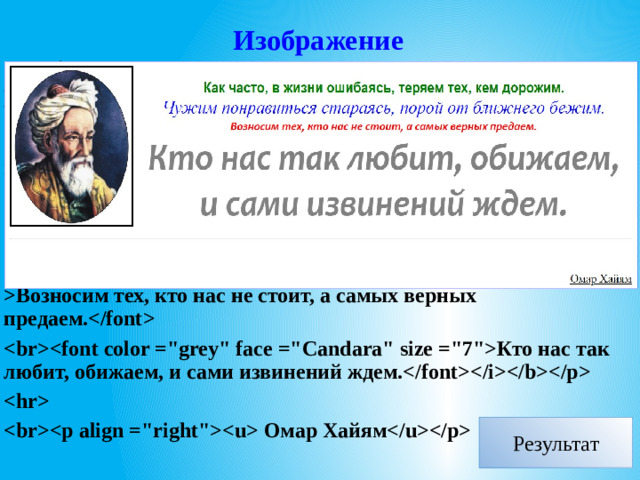
Изображение

Как часто, в жизни ошибаясь, теряем тех, кем дорожим.
Чужим понравиться стараясь, порой от ближнего бежим.
Возносим тех, кто нас не стоит, а самых верных предаем.
Кто нас так любит, обижаем, и сами извинений ждем.
Омар Хайям
Результат

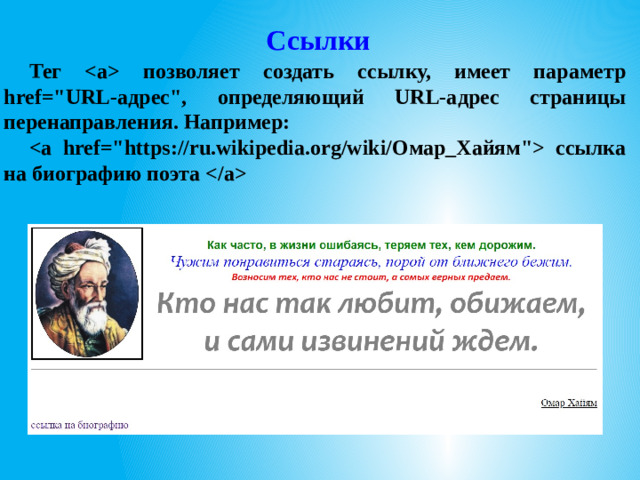
Ссылки
Тег позволяет создать ссылку, имеет параметр href="URL-адрес", определяющий URL-адрес страницы перенаправления. Например:
ссылка на биографию поэта

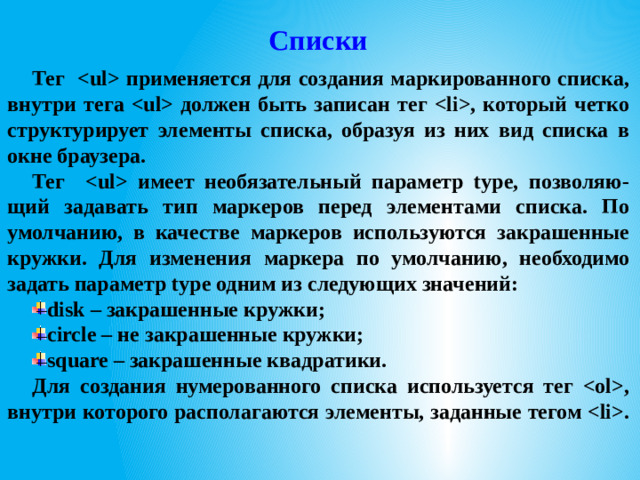
Списки
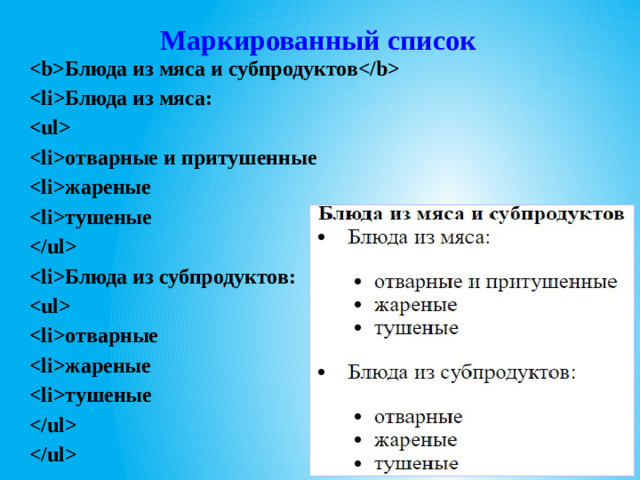
Тег применяется для создания маркированного списка, внутри тега
должен быть записан тег
Тег имеет необязательный параметр type, позволяю-щий задавать тип маркеров перед элементами списка. По умолчанию, в качестве маркеров используются закрашенные кружки. Для изменения маркера по умолчанию, необходимо задать параметр type одним из следующих значений:
- disk – закрашенные кружки;
- circle – не закрашенные кружки;
- square – закрашенные квадратики.
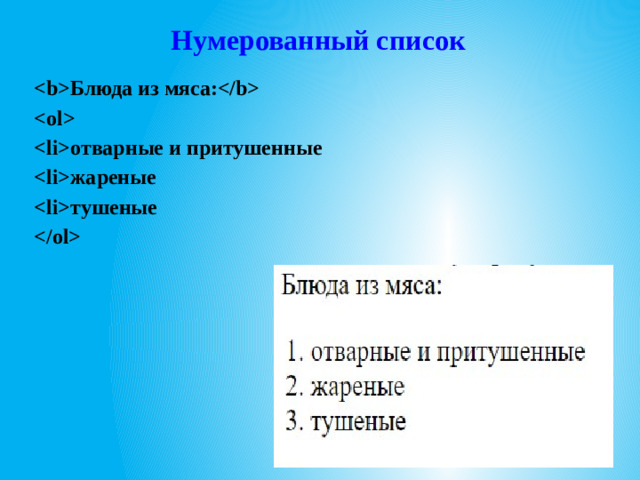
Для создания нумерованного списка используется тег , внутри которого располагаются элементы, заданные тегом

Маркированный список
Блюда из мяса и субпродуктов

Нумерованный список
Блюда из мяса:

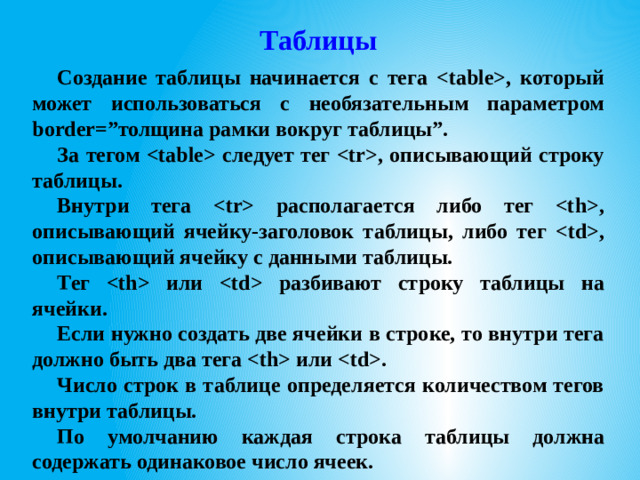
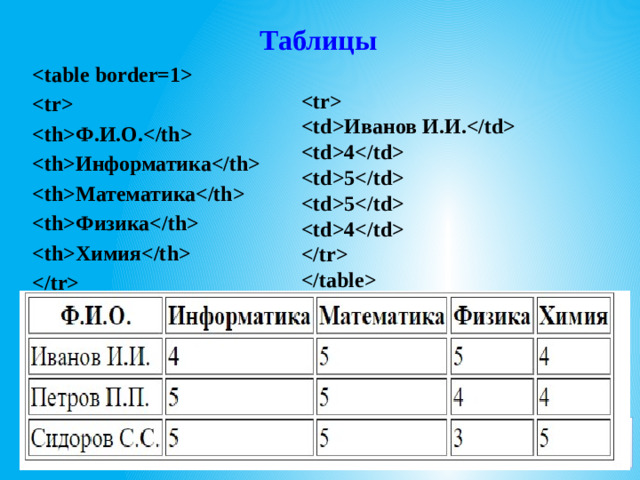
Таблицы
Создание таблицы начинается с тега За тегом Внутри тега Тег Если нужно создать две ячейки в строке, то внутри тега должно быть два тега Число строк в таблице определяется количеством тегов внутри таблицы. По умолчанию каждая строка таблицы должна содержать одинаковое число ячеек. Таблицы Добавить еще две строки по образцу. Результат Пожалуйста, введите ваш Email. Если вы хотите увидеть все свои работы, то вам необходимо войти или зарегистрироваться
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после
добавления Вами Вашей работы на сайт
, который может использоваться с необязательным параметром border=”толщина рамки вокруг таблицы”.
следует тег
, описывающий строку таблицы. располагается либо тег , описывающий ячейку-заголовок таблицы, либо тег , описывающий ячейку с данными таблицы. или разбивают строку таблицы на ячейки. или . 
Ф.И.О. Информатика Математика Физика Химия Иванов И.И. 4 5 5 4 Похожие файлы
object(ArrayObject)#865 (1) {
["storage":"ArrayObject":private] => array(6) {
["title"] => string(83) "Основы языка разметки гипертекста HTML. Списки."
["seo_title"] => string(46) "osnovy_iazyka_razmetki_giperteksta_html_spiski"
["file_id"] => string(6) "529959"
["category_seo"] => string(11) "informatika"
["subcategory_seo"] => string(5) "uroki"
["date"] => string(10) "1575364182"
}
}
object(ArrayObject)#887 (1) {
["storage":"ArrayObject":private] => array(6) {
["title"] => string(241) "Разработка урока по информатике на тему: Разработка Web-сайтов с использованием языка разметки гипертекста HTML. Web-страницы и Web-сайты."
["seo_title"] => string(80) "razrabotka_uroka_po_informatikie_na_tiemu_razrabotka_web_saitov_s_ispol_zovaniie"
["file_id"] => string(6) "410600"
["category_seo"] => string(11) "informatika"
["subcategory_seo"] => string(5) "uroki"
["date"] => string(10) "1492698807"
}
}
object(ArrayObject)#865 (1) {
["storage":"ArrayObject":private] => array(6) {
["title"] => string(109) "Программа элективного курса "Язык разметки гипертекста HTML" "
["seo_title"] => string(66) "proghramma-eliektivnogho-kursa-iazyk-razmietki-ghipiertieksta-html"
["file_id"] => string(6) "118169"
["category_seo"] => string(11) "informatika"
["subcategory_seo"] => string(5) "uroki"
["date"] => string(10) "1413050673"
}
}
object(ArrayObject)#887 (1) {
["storage":"ArrayObject":private] => array(6) {
["title"] => string(164) "Разработка урока по информатике в 10 классе по теме "Основы языка разметки гипертекста HTML" "
["seo_title"] => string(99) "razrabotka-uroka-po-informatikie-v-10-klassie-po-tiemie-osnovy-iazyka-razmietki-ghipiertieksta-html"
["file_id"] => string(6) "157084"
["category_seo"] => string(11) "informatika"
["subcategory_seo"] => string(5) "uroki"
["date"] => string(10) "1421524398"
}
}
object(ArrayObject)#865 (1) {
["storage":"ArrayObject":private] => array(6) {
["title"] => string(127) "Разработка Web - сайтов с использованием языка разметки гипертекста HTML"
["seo_title"] => string(67) "razrabotkawebsaitovsispolzovaniiemiazykarazmietkighipiertiekstahtml"
["file_id"] => string(6) "302194"
["category_seo"] => string(11) "informatika"
["subcategory_seo"] => string(11) "presentacii"
["date"] => string(10) "1457087707"
}
}
Подтверждение авторства
Полезное для учителя















