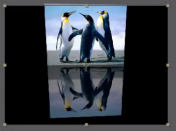
На этом занятие мы будем работать над созданием различных отражений. А точнее, будем создавать отражение на водной поверхности в видео программе Adobe After Effect
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Отражение на воде
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Отражение на воде»
Полезное для учителя
Распродажа видеоуроков!
2050 руб.
2930 руб.
2220 руб.
3170 руб.
1860 руб.
2660 руб.
1900 руб.
2710 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства



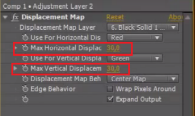
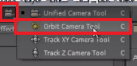
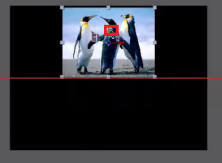
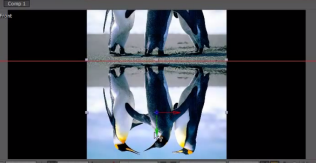
 на панели «Tools» . берёмся ею за ось «x» и переворачиваем наше изображение в горизонтальную плоскость.
на панели «Tools» . берёмся ею за ось «x» и переворачиваем наше изображение в горизонтальную плоскость.





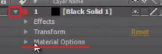
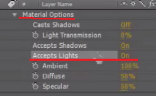
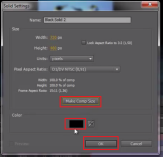
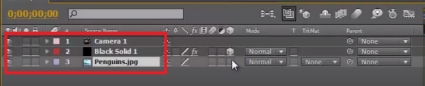
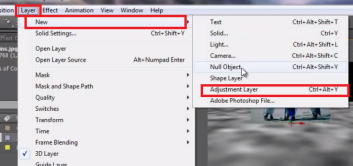
 Переводим наше изображение в 3D режим.
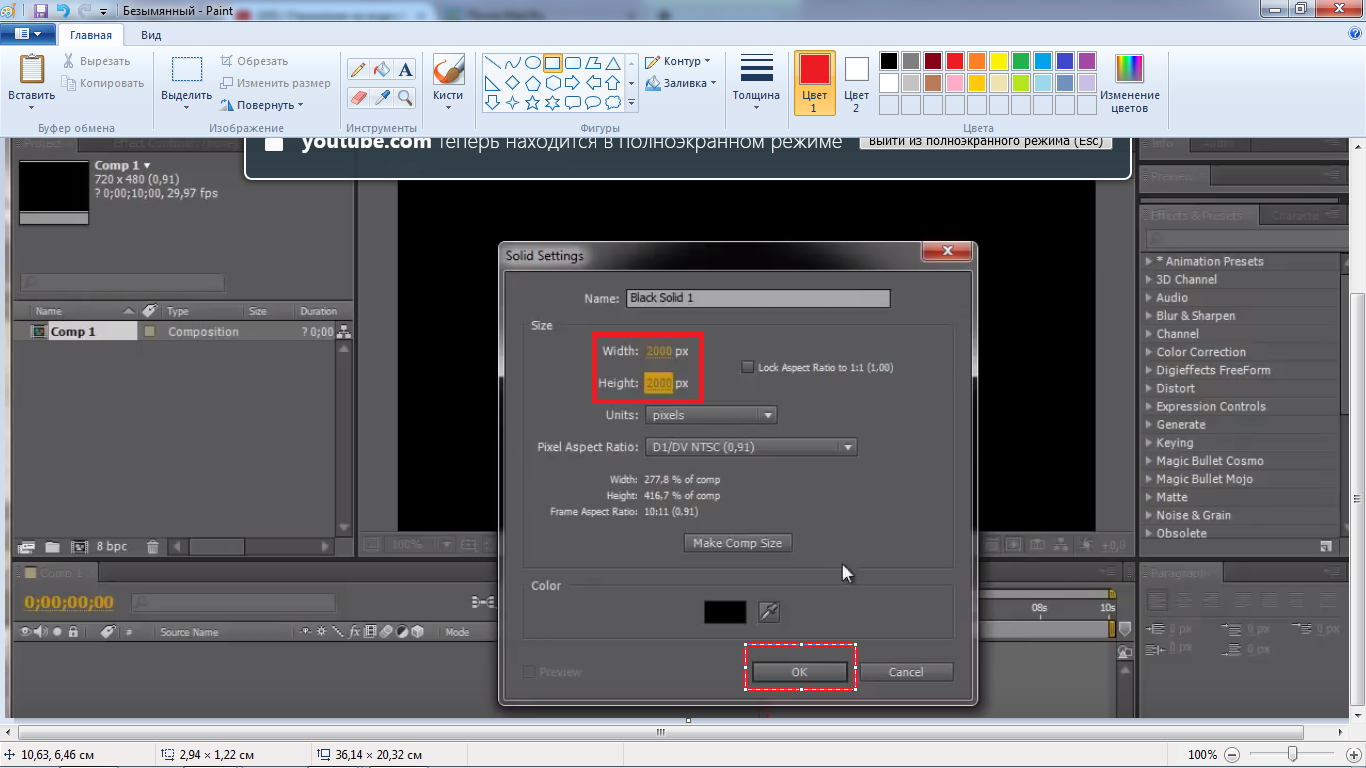
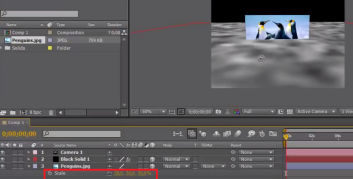
Переводим наше изображение в 3D режим.  Если у нас изображение очень большое то его необходимо уменьшить до нормальных размеров при помощи параметра «Scale».
Если у нас изображение очень большое то его необходимо уменьшить до нормальных размеров при помощи параметра «Scale». Далее выбираем инструмент «Selection tool»
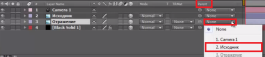
Далее выбираем инструмент «Selection tool»  и меняем режим отображения камеры. С «Active camera» на «Front»
и меняем режим отображения камеры. С «Active camera» на «Front»










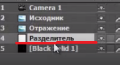
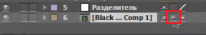
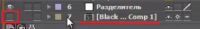
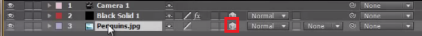
 Назовём этот слой «Разделитель»
Назовём этот слой «Разделитель»