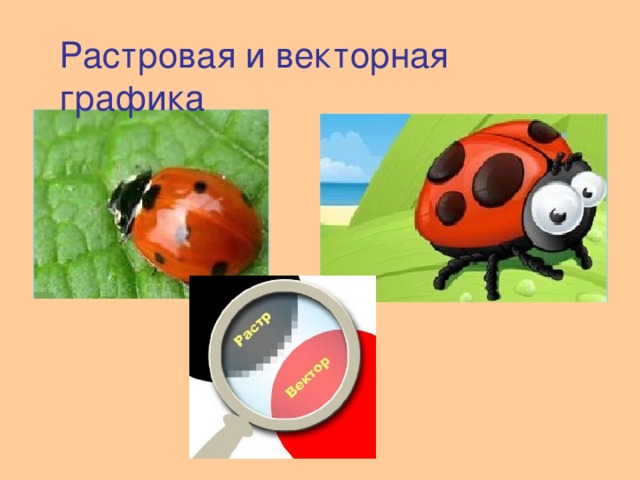
Тема: «Растровая и векторная графика»
Класс: 7.
Тема: Растровая и векторная графика.
Цели урока:
образовательная – формирование представления о типах графических изображений;
развивающая – развитие исследовательских умений, использование компьютерных технологий для поиска, обработки и анализа материала;
воспитательная – формирование чувства толерантности, взаимовыручки.
Оборудование урока: Учебник Н.Д. Угринович «Информатика. 7 класс». –
М., БИНОМ, 2008г.; компьютеры; проектор; экран.
Методы: исследовательские, словесные, наглядные, компьютерные технологии.
Ход урока
I. Инициация.
Взаимоприветствие.
II. Сообщение темы и целей урока.
Слайд 1.
На доске расположены: картина, детский рисунок, рекламный плакат, схема компьютера, число 2008.
- Ребята, что вы видите на доске? (Картина, рисунок, реклама, число...)
- Какой объект является лишним? (Число.)
- Почему? (Картина, рисунок, реклама – это графическая информация.)
- Ребята, каким общим словом можно объединить все эти объекты? (Графика.)
- Подсказкой вам может послужить ребус, разгадав который вы узнаете тему нашего урока.
Слайд 2.
-В виде чего иногда выпадают осадки? (В виде града.)
- Какое первое слово зашифровано в ребусе? (Град.)
- Посмотрите внимательно, что за оружие показано на рисунке? Чем украшают верхнюю часть ворот? (Пика.)
- Какое слово зашифровано в ребусе? (Графика.)
- А кто знает, что такое графика? (Графика – искусство изображения предметов.)
Слайд 3.
- Итак, сегодня будем говорить о графике и ее типах. Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще.
Слайд 4. Где, как не на компьютере можно дополнить понравившуюся картину своими персонажами, да ещё и заставить их двигаться? И всё это можно сделать, не имея специального образования. Но только нужно хорошо уяснить, что такое графика, какие типы графики бывают, где они применяются. На все эти вопросы мы будем искать сегодня ответы.
III. Информаационно-поисковый этап.
А для этого, мы с вами сейчас проведем исследование по изучению типов компьютерной графики.
Слайд 5. Существует два типа графических изображений на компьютере: растровое и векторное. В процессе урока вы должны заполнить таблицу, образцы которой лежат у вас на столах.
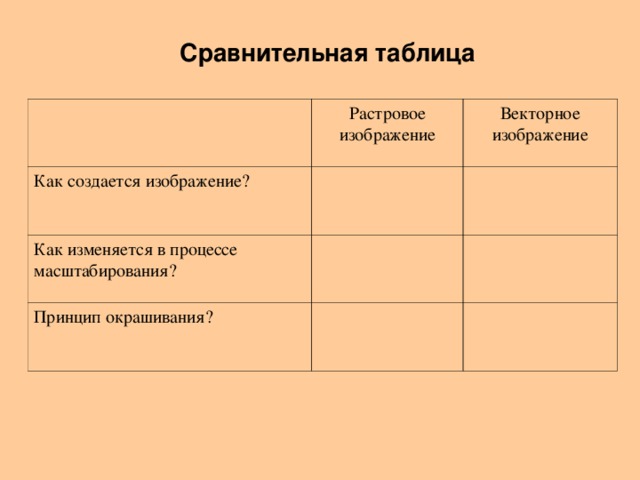
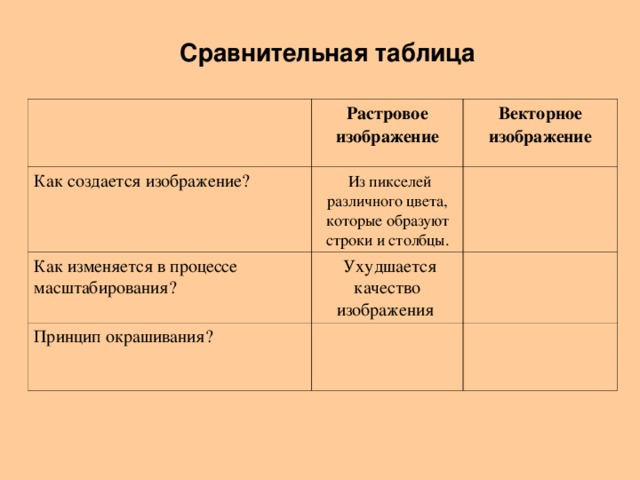
Слайд 6.
| | Растровое изображение | Векторное изображение |
| Как создается изображение? | | |
| Как изменяется в процессе масштабирования? | | |
| Принцип окрашивания? | | |
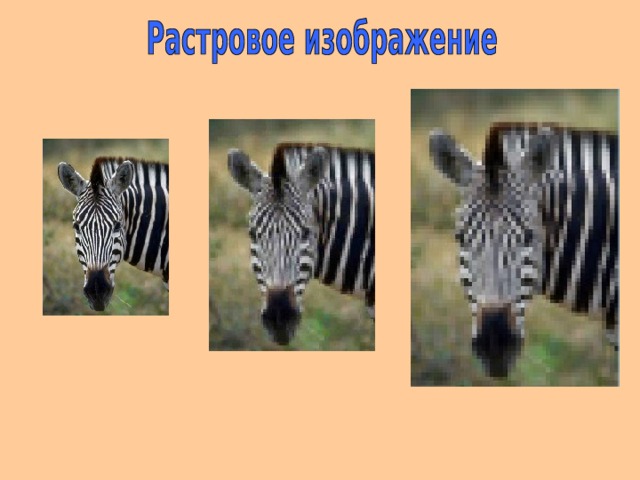
Слайд 7. Рассмотрим изображение. Ели мы увеличим его, то получим изображение, состоящее из точек.
- Что можно сказать о точках? Какие свойства имеют точки? (Каждая точка имеет свое место и цвет.)
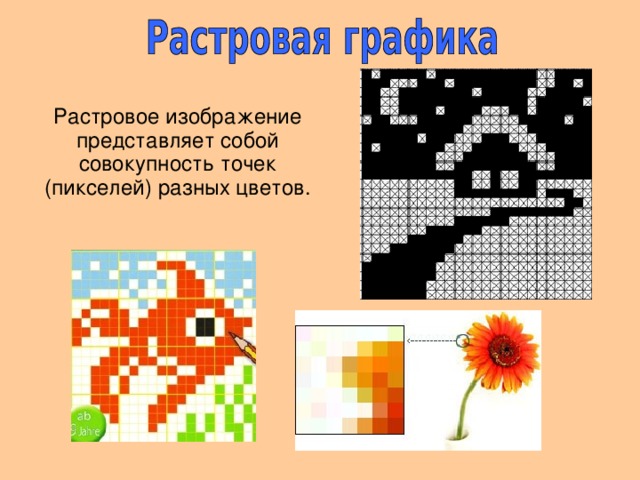
- Кто знает, как называется изображение, состоящее из точек? (Изображение, образованное точками разных цветов и оттенков, называется растровым.)
- Данное определение имеется у вас на рабочих листах. (Приложение_1)
- Как называются точки, из которых образуется растровое изображение? (Пиксель.)
- Значит, из чего формируются растровые изображения? (Из пикселей.) Слайд 8.
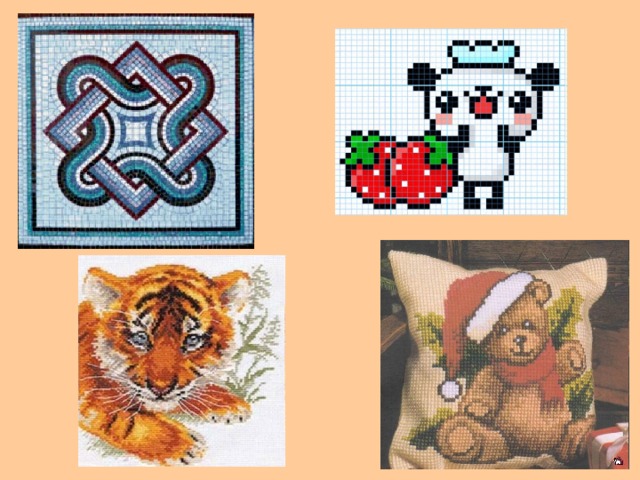
- Термин растр возник довольно давно (в конце XIX века) и означает разложение изображения на отдельные точки с помощью специальной сетки. Метод создания изображения из отдельных точек появился задолго до изобретения компьютеров. Вспомним, например, мозаику или вышивание; формирование растра на экране лежит также в основе работы телевизора.
- Как вы думаете, как называется графика, которая позволяет работать с растровыми изображениями? (Вид компьютерной графики – растровая графика.) Слайд 9.
Слайд 10. А теперь посмотрите на изображение девочки с рыжими волосами, одетой в зеленое платье и скажите, из каких объектов состоит данное изображение? (Изображение состоит из окружности, треугольника, линий.)
Изображение, состоящее из окружности, линий, прямоугольников называется Векторным изображением.
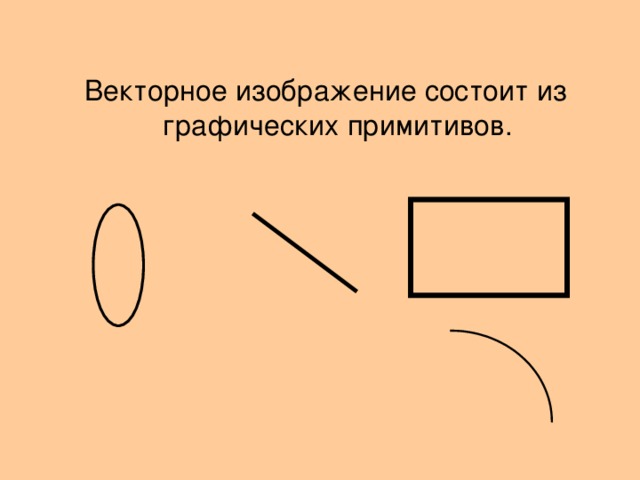
- Значит, как создается векторное изображение? (Векторное изображение создается из объектов (точки, линии, окружности и т.д.), которые называются графическими примитивами.) Слайд 11.
- Как называется вид компьютерной графики, основанный на векторных изображениях? (Вид компьютерной графики – векторная графика.) Слайд 12.
IV. Физминутка.
- Ребята, чтобы дальше продолжить исследование, нужно хорошо запомнить то, что только изучили. А помогут нам в этом упражнения для глаз.
Упражнение 1. Представьте себе, что плывут по голубому небу белые облака. А теперь закройте глаза, сильно напрягая глазные мышцы так, чтобы увидеть пиксели, из которых образовано изображение этих облаков. Раскройте глаза, расслабив мышцы глаз, посмотрите вдаль через окно.
Упражнение 2. Не поворачивая головы (голова держится прямо), нарисуйте зеленый воздушный шар движением глаз по часовой стрелке и отпустите этот шар в голубое небо. Затем посмотреть вдаль.
Упражнение 3. Закрыть глаза, не напрягая глазные мышцы и представьте себе маленькую девочку, у которой рыжие волосы, и она одета в зеленое платье. Широко раскройте глаза, расслабив мышцы глаз, посмотрите вдаль через окно.
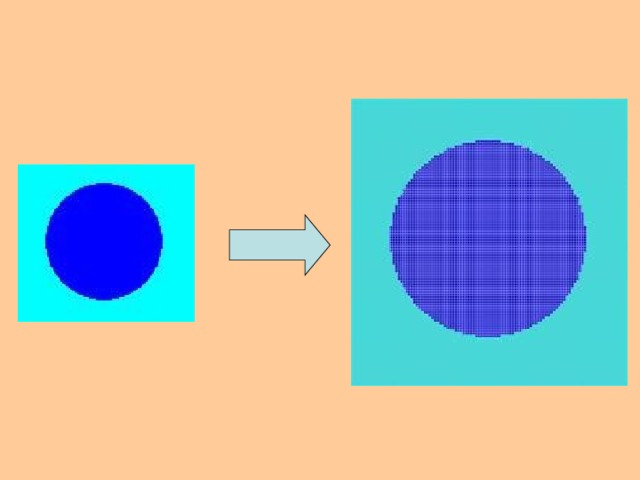
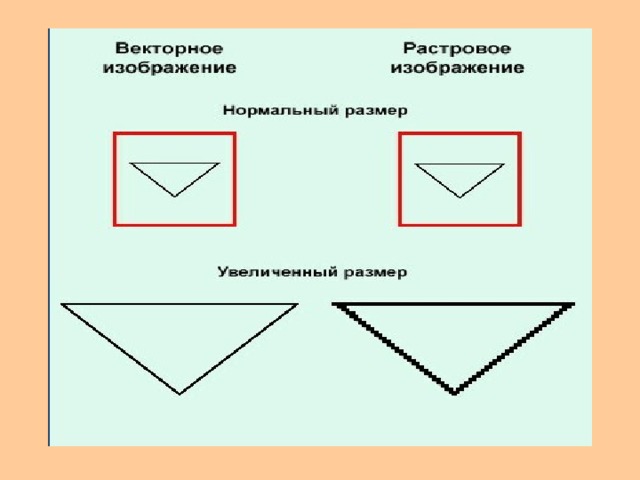
- Продолжим исследование дальше, будем выяснять, какими свойствами обладают растровые и векторные изображения. Начнем с растрового изображения. Слайд 13. Что происходит с растровым изображением в процессе масштабирования? Что такое масштабирование? (Масштабирование – увеличение или уменьшение изображения.)
- При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При его увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
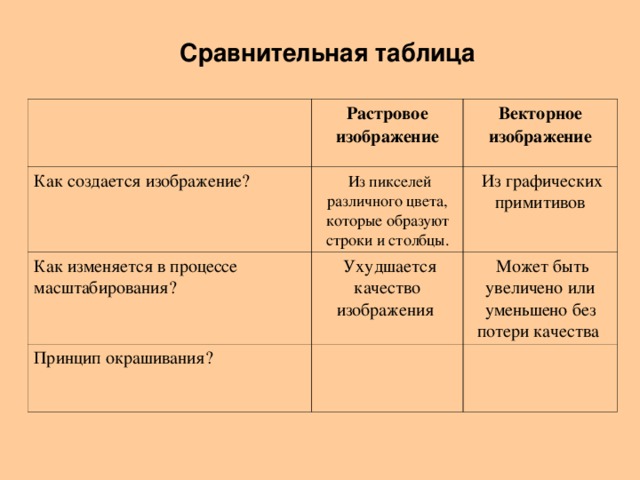
- Подведем итог и заполним таблицу. Слайд 14.
Слайд 15. - Как изменяется в процессе масштабирования векторное изображение? Изменяется ли изображение при уменьшении или увеличении? (Векторное изображение может быть увеличено или уменьшено без потери качества.)
- Запишем это в таблицу. Слайд 16.
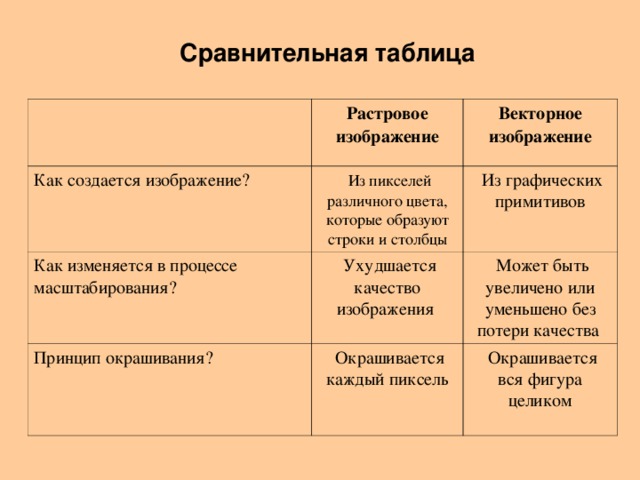
- А на следующий вопрос попробуйте найти ответ самостоятельно. По какому принципу окрашивается растровое изображение? (Окрашивается каждый пиксель.)
- Как происходит окрашивание векторного графического изображения? (Окрашивается вся фигура целиком.) Слайд 17.
V. Закрепление результатов исследования.
Ученики делятся на 6 групп. Каждая группа получает карточку с практическим заданием. (Приложение_2)
- Выполните задание и определите, над каким видом компьютерной графики вы работали.
Проверка результатов. Слайды 18 и 19.
VI. Рефлексия.
- А теперь скажите, кто из вас над каким типом графики работал? (1-3 группа работала над растровым изображением, 4-6 группа – над векторным.)
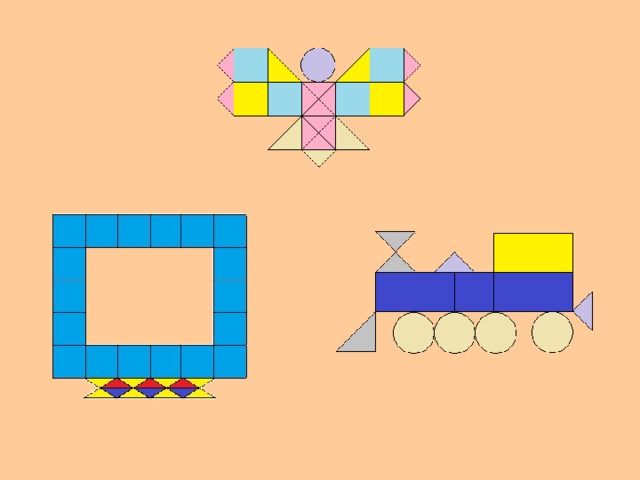
- Почему вы так решили? (1-3 группа в произвольной форме создавала рисунок, 4-6 группа – создавала рисунок из геометрических фигур – графических примитивов.)
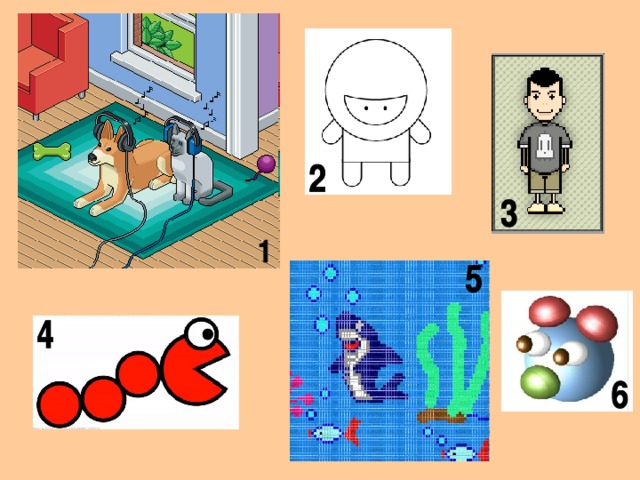
Слайд 20. - Теперь, посмотрите на объекты и разделите их на группы. Пусть первая группа – растровая графика. Какие объекты отнесем в эту группу и почему? (Объекты 1, 3 и 5, т.к. они образованы из пикселей.)
- Какие объекты отнесем к векторной графике? (2, 4 и 6, т.к. они состоят из отдельных объектов.)
- Мы с вами рассмотрели свойства обоих типов компьютерной графики Как вы думаете, где применяется растровая графика, а где – векторная? Слайд 21. (С помощью растровой графики можно повысить качество старой фотографии; из черно-белой сделать цветную, сделать фотомонтаж. Используется для художественного творчества.
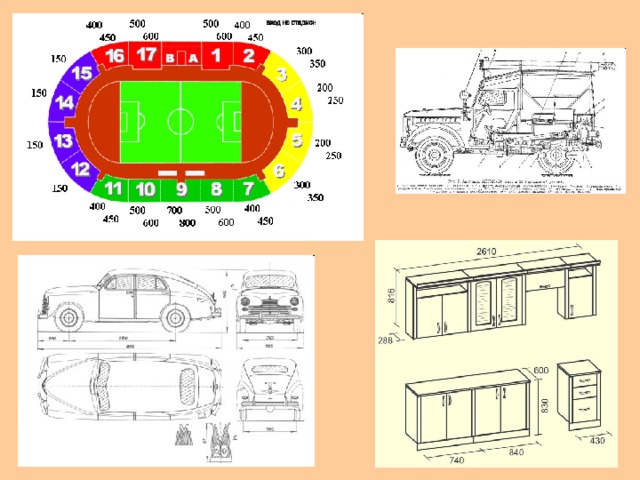
Слайд 22. Векторная графика используется для хранения высокоточных объектов (чертежей, схем).)
- Добавление изображений, рисунков, картинок, фотографий улучшает нашу жизнь, наше восприятие мира. При использовании графики можно оформить любую работу, вот, например, посмотрите на свои бейджики и на мой, что вы можете о них сказать? (Детские бейджики черно-белые, а мой цветной.)
VI. Домашнее задание.
- Да, действительно, мой бейджик яркий и красочный. Вы тоже теперь, зная, что такое компьютерная графика и какой она бывает, можете оформить свои бейджики. В качестве домашнего задания я рекомендую выполнить красочное оформление бейджиков.
- Урок окончен, всем спасибо, до свидания!
 лгоритм.
лгоритм. лгоритм.
лгоритм. ткрыть файл с поросятами Три поросенка.
ткрыть файл с поросятами Три поросенка. адание для группы 4. В текстовом редакторе
адание для группы 4. В текстовом редакторе  адание для группы 5. В текстовом редакторе
адание для группы 5. В текстовом редакторе