КГУ ОШ № 74 им. С. Сейфуллина Турксибского района города Алматы
РАЗРАБОТКА ON-LINE
УРОКА ИНФОРМАТИКИ НА ТЕМУ:
"ВЕКТОРНАЯ ГРАФИКА. ИНТЕРФЕЙС ПРОГРАММЫ ПО ОБРАБОТКЕ КОМПЬЮТЕРНОЙ ГРАФИКИ. ПРОСТЕЙШИЕ ОПЕРАЦИИ С ВЕКТОРНЫМИ ОБЪЕКТАМИ"
8 КЛАСС
Учитель информатики КГУ ОШ № 74 им. С. Сейфуллина Турксибского района города Алматы Печникова Ольга Дмитриевна
Алматы, 2014 год
ТЕМА: "ВЕКТОРНАЯ ГРАФИКА. ИНТЕРФЕЙС ПРОГРАММЫ ПО ОБРАБОТКЕ КОМПЬЮТЕРНОЙ ГРАФИКИ. ПРОСТЕЙШИЕ ОПЕРАЦИИ С ВЕКТОРНЫМИ ОБЪЕКТАМИ"
Цели урока:
Обучающая: познакомить учащихся с векторным графическим редактором и его интерфейсом; научить создавать простые векторные рисунки, используя операции порядка слоев, группировки отдельных объектов.
Развивающая: создать условия для развития умений работы с графикой, развивать творческое мышление при создании рисунков.
Воспитательная: создать на уроке атмосферу психологической комфортности, условия для воспитания самостоятельности, умения контролировать свои действия.
Тип урока: урок закрепления полученных знаний с элементами изучения
нового материала
Методы урока: словесный, диалогический, проблемно – поисковый, наглядный, ИКТ
Форма урока: фронтальная коллективная
Оборудование урока: учебник «Информатика – 8», интерактивная доска, мультимедийный проектор, флипчаты, ActivVote
План урока:
Организационный момент – 2 минуты
Вводное слово учителя, объявление темы урока, постановка целей – 4 минуты
Этап подготовки к сознательному усвоению материала – 3 минуты
Актуализация опорных знаний, проверка домашнего задания – 5 минуты
Объяснение нового материала – 7 минут
Физминутка – 2 минуты
Практическая работа за компьютерами – 10 минут
Закрепление полученных знаний – 5 минут
Домашнее задание – 1 минута
Рефлексия – составление синквейна (в паре) – 3 минуты
Итоги урока – 3 минуты
Ход урока:
Организационный момент
(цель: обеспечить внешнюю обстановку для работы на учебном занятии,
психологически подготовить учащихся к учебному занятию).
Приветствие, представление, организация внимания школьников.
Вводное слово учителя, постановка целей
Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер. Мир компьютерной графики необъятен. Работа с компьютерной графикой – одно из самых популярных направлений использования персонального компьютера. Без компьютерной графики не обходится ни одна современная мультимедийная программа. Основу работы редакций и издательств составляют художественные и оформительские работы с графическими программами. Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью графических программ схемы, графики, диаграммы, предназначенные для наглядного изображения разнообразной информации. Таким образом, умение работать с графическими программами – одно из важных условий успешной самореализации в будущей профессиональной деятельности. Тема нашего урока – «Векторная графика. Интерфейс программы по обработке компьютерной графики. Простейшие операции с векторными объектами».
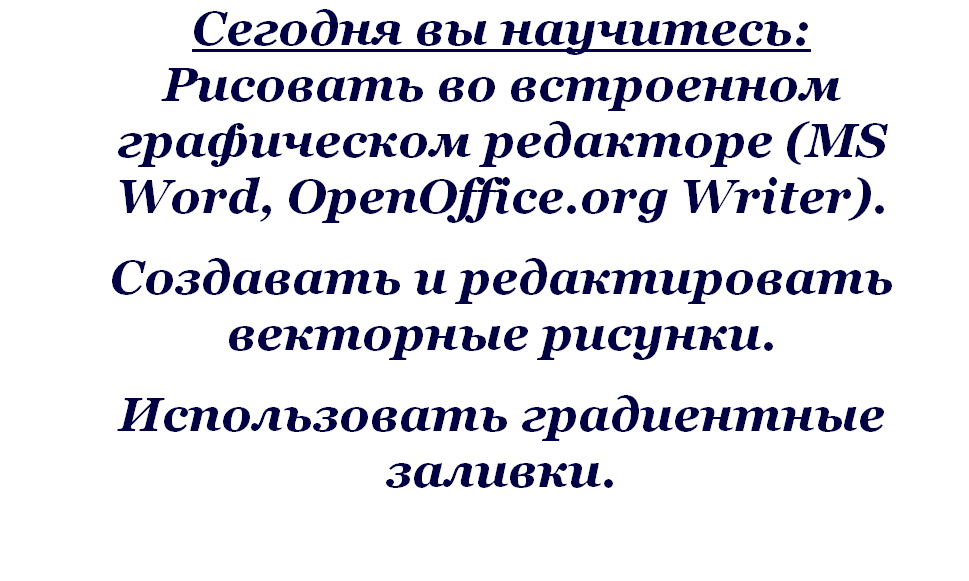
Цель урока – рассмотреть достоинства векторных изображений, научиться создавать простые векторные рисунки, используя операции порядка слоев, группировки отдельных объектов.
Этап подготовки к сознательному усвоению материала
(цель: обеспечить мотивацию деятельности, принятие учащимися
учебно-познавательной деятельности).
Отгадайте ребус – ответ учащихся: компьютерная графика.
ответ учащихся: компьютерная графика – область деятельности, связанная с созданием и обработкой цифровых изображений.
Актуализация опорных знаний, проверка домашнего задания
(цель: создание условий для включенности всех учащихся в деятельность по
достижению познавательной, развивающей и воспитательной цели урока.).
На прошлом уроке мы говорили о компьютерной графике. Давайте вспомним, в каких областях жизнедеятельности человека применяются различные виды компьютерной графики. Установите соответствие: иллюстративная, деловая, конструкторская, художественная, научная
(работа учащихся у доски).
карандаш
цвет
меню
надпись
заливка
масштаб
эллипс
распылитель
ластик
кисть
кривая
линия
Объяснение нового материала (по страницам флипчата)
(цель: развитие психических процессов - логического мышления, развитие речи
через включение в процесс обсуждения, изложение нового материала в процессе
эвристической беседы с использованием флипчата)
Сравнение рисунков растровых и векторных изображений – растровые: хранят информацию о цвете каждого пикселя, векторные – содержат описания графических примитивов.
Достоинства векторной графики: векторные изображения могут быть легко преобразованы без потери качества, векторная графика не позволяет получить изображения фотографического качества, векторное изображение описывается в виде последовательности команд; виды графических редакторов для работы с векторной графикой: CorelDraw, Adobe Illustrator.
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы - прямоугольник, окружность, эллипс, линия). Благодаря этому форму, цвет и пространственное положение составляющих изображение объектов можно описывать с помощью математических формул.
Давайте подведем промежуточный итог и сравним параметры характеристики растровых векторных изображений:
| Параметры | Растровое изображение | Векторное изображение |
|
|
| Как формируется изображение? | Из точек (пикселей) различного цвета | Из объектов (точка, линия, окружность, прямоугольник) |
|
|
| Где применяется? | Можно повысить качество старой фотографии; из черно-белой сделать цветную.
Используется для художественного творчества. | Для хранения высокоточных объектов (чертежей, схем) |
|
|
| Как изменяется в процессе масштабирования? | При уменьшении теряется четкость мелких деталей. При увеличении появляется ступенчатый эффект. | Не теряет качества |
|
|
| Принцип окрашивания? | Окрашивается каждый пиксель | Окрашивается вся фигура целиком |
|
|
| Что можно делать в графическом редакторе? | Можно изменять цвет каждого пикселя; повышать яркость и контрастность; удалять мелкие дефекты; применять эффекты. | Можно изменять размеры, цвет, прозрачность графического примитива; перемещать его; накладывать один примитив на другой. |
Физминутка (здоровьесберегающая цель)
Глазки вверх мы поднимаем,
А теперь их опускаем.
Влево, вправо мы ведем
И по кругу вновь пойдем.
Глазки крепко закрываем,
Дружно до пяти считаем
Открываем, поморгаем
И работу продолжаем.
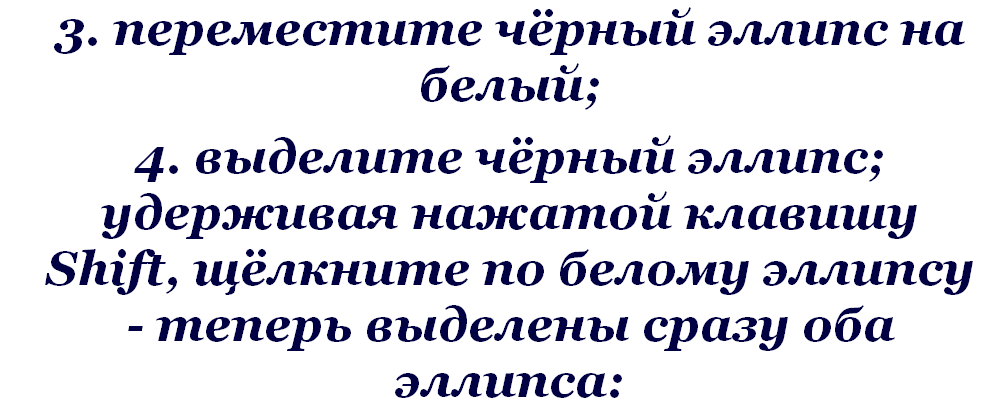
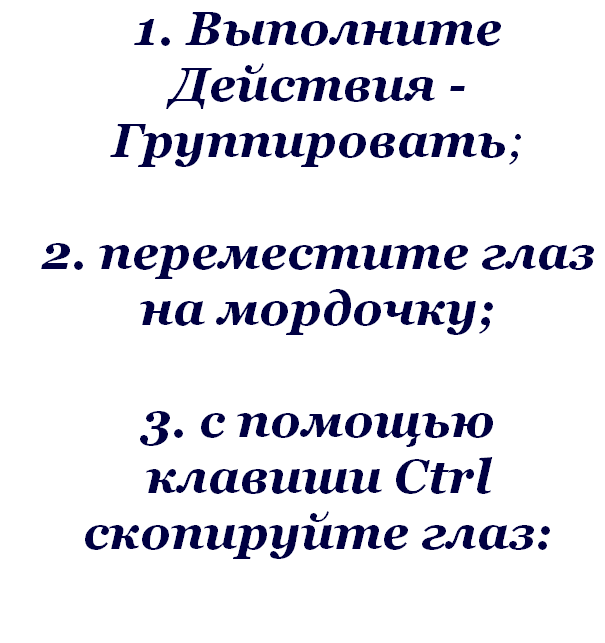
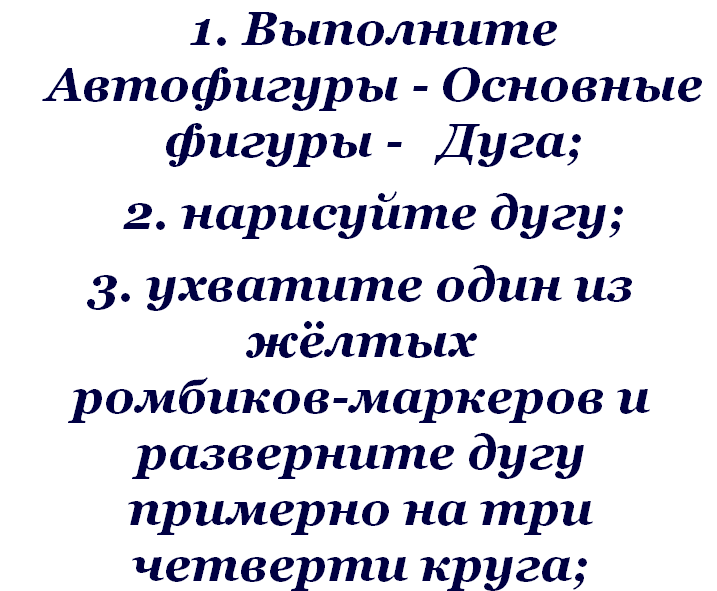
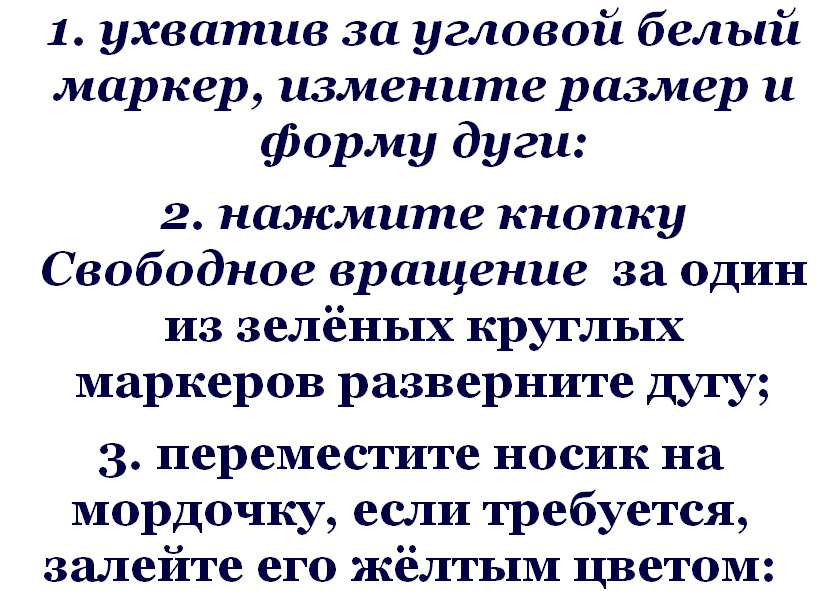
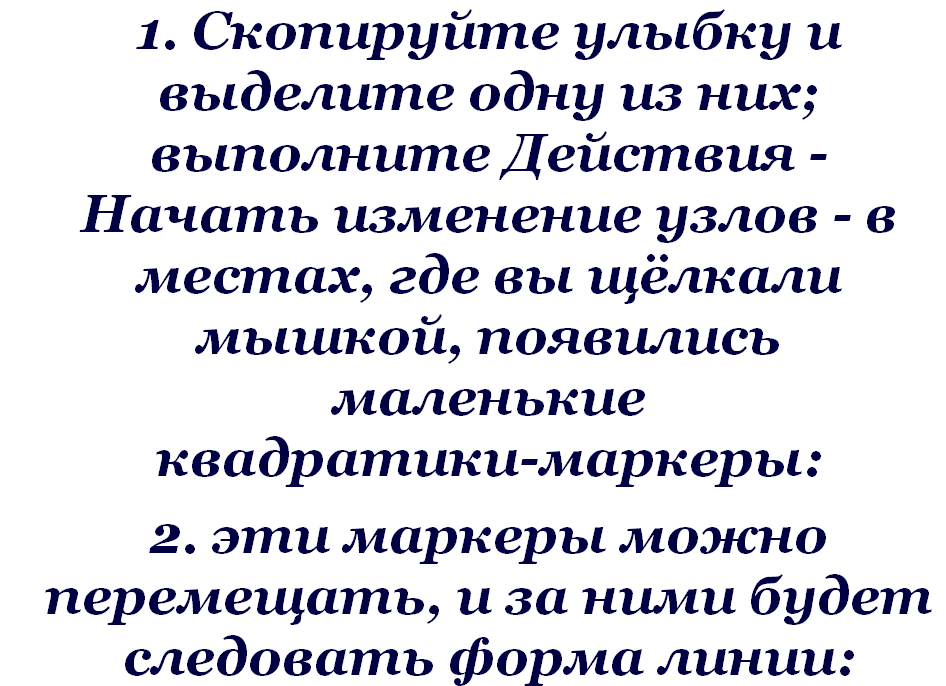
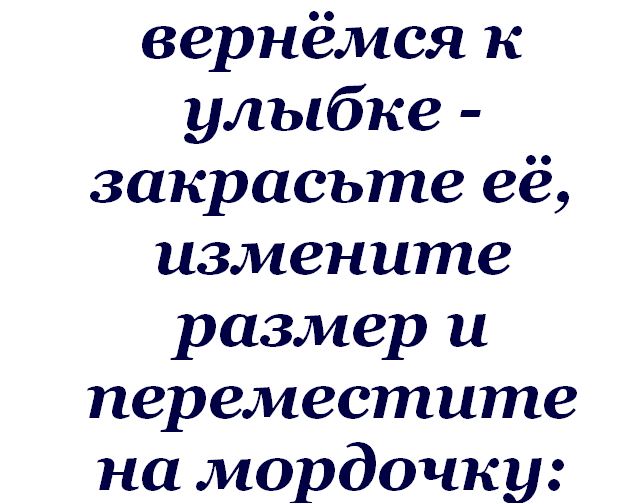
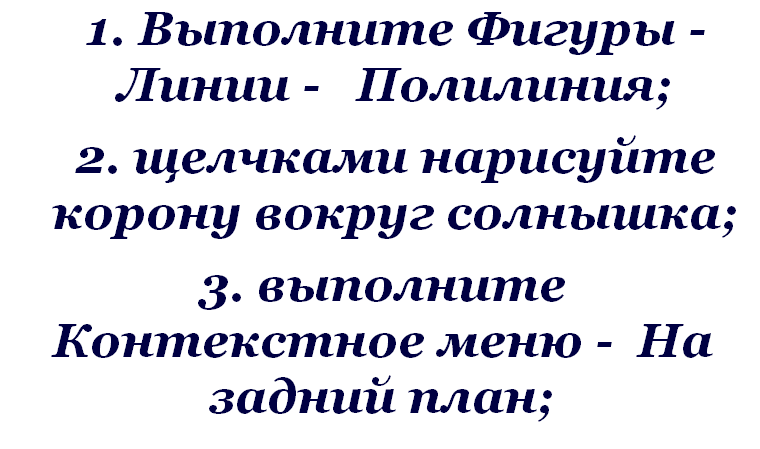
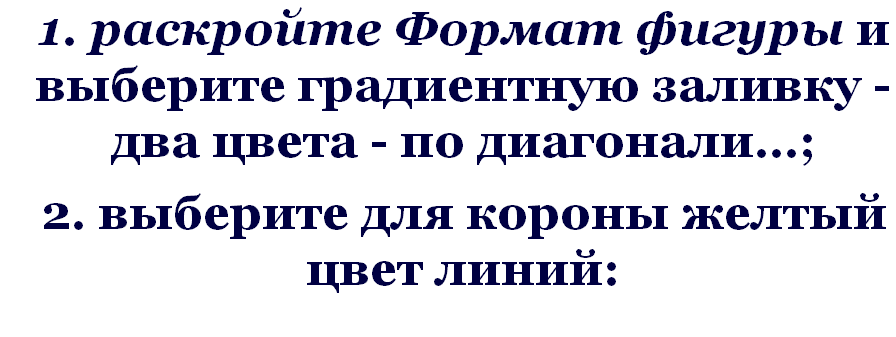
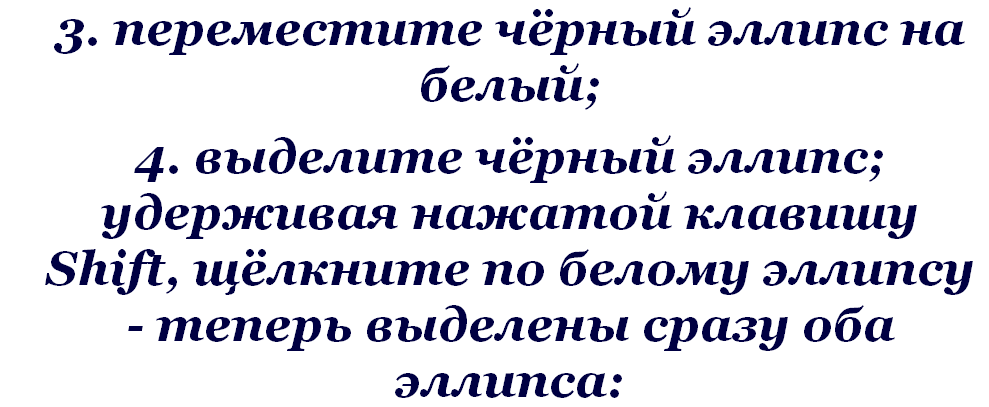
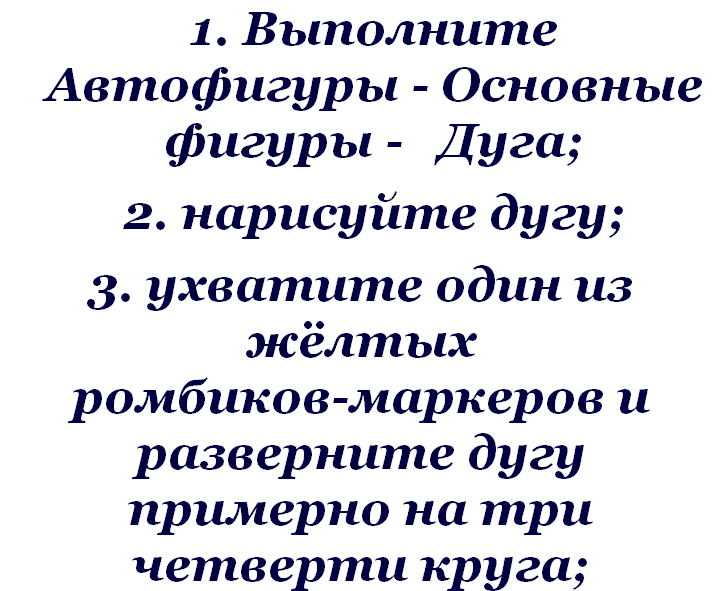
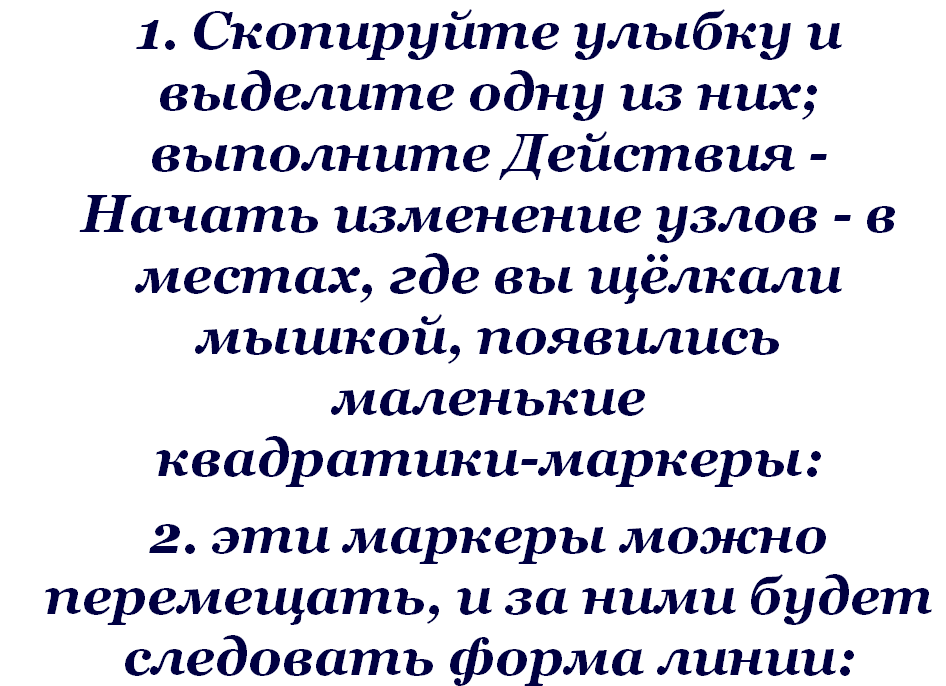
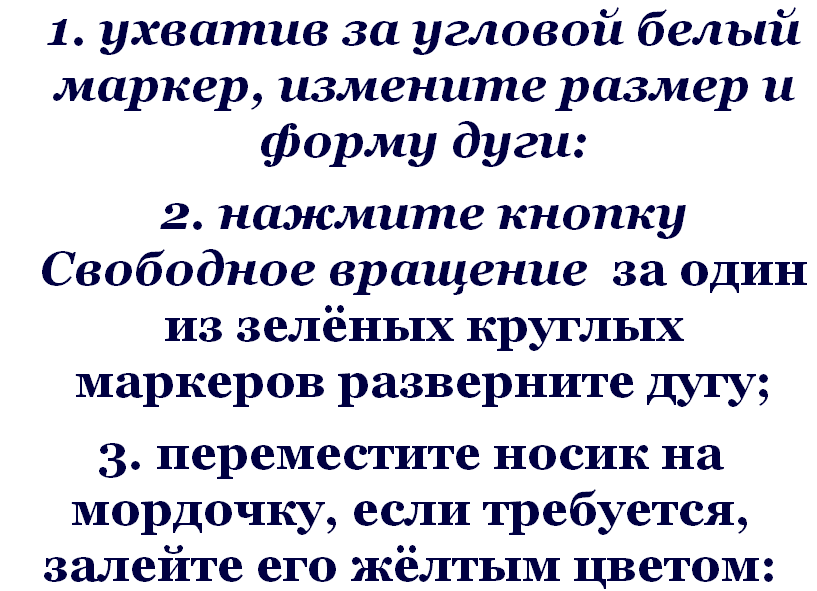
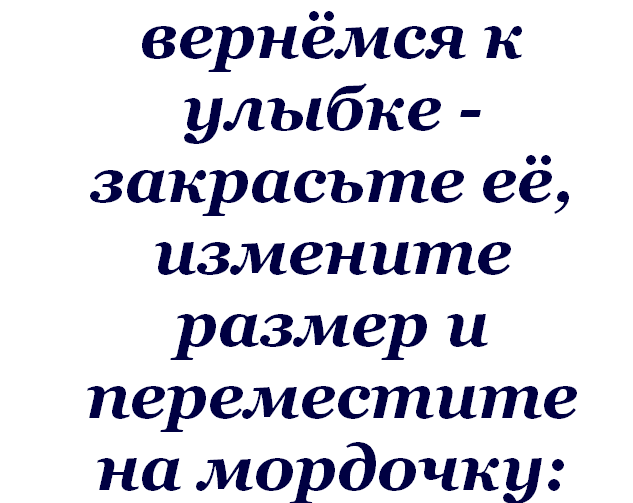
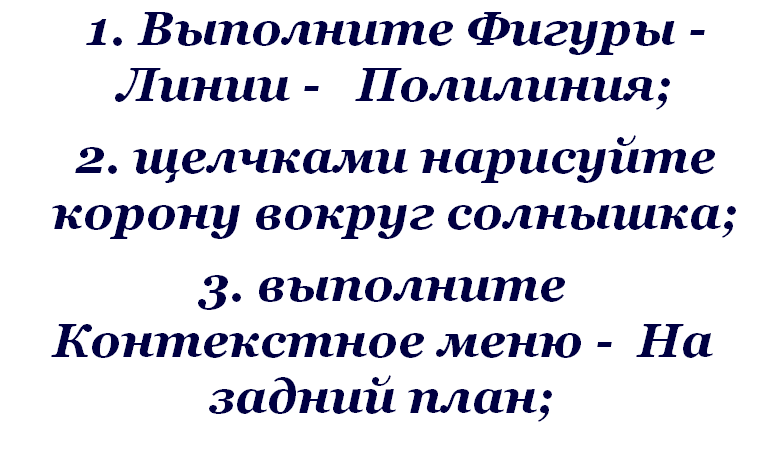
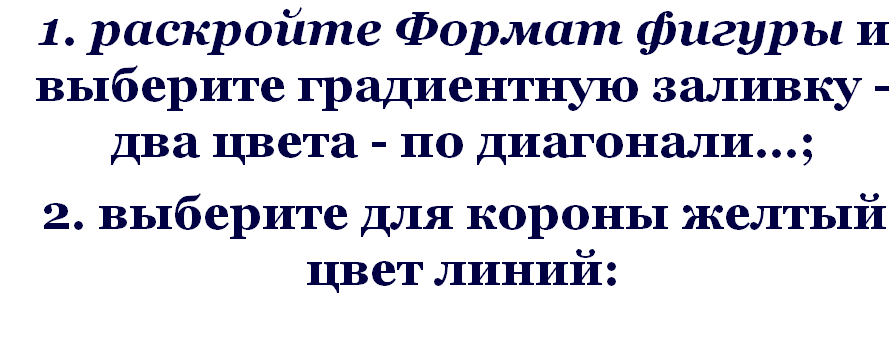
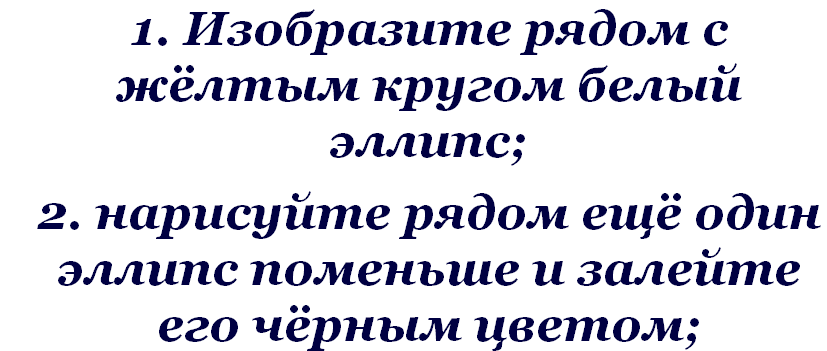
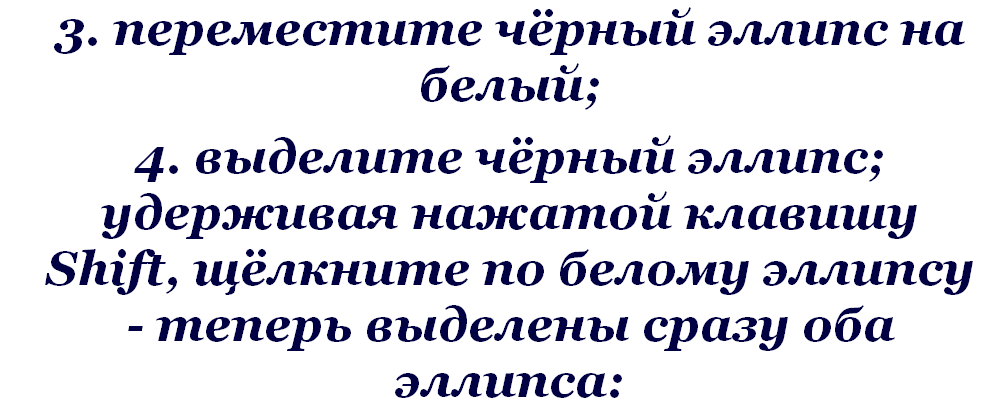
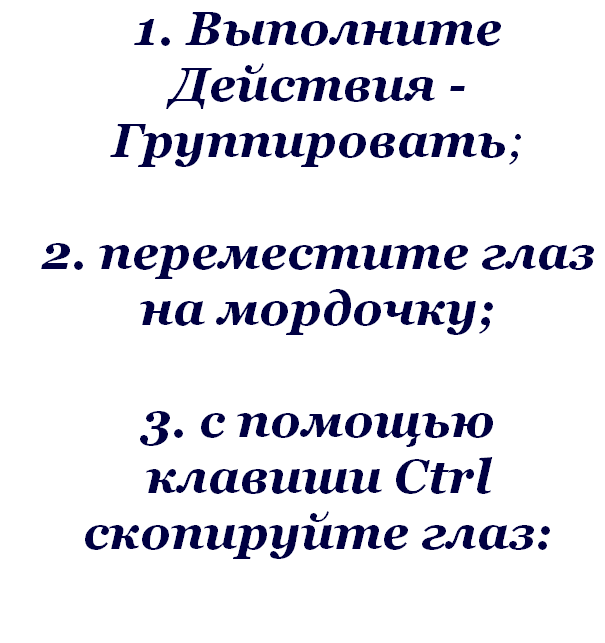
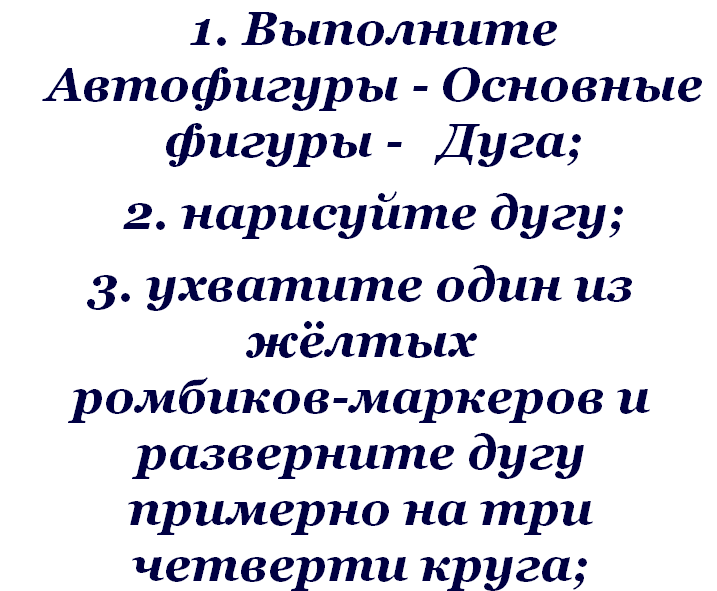
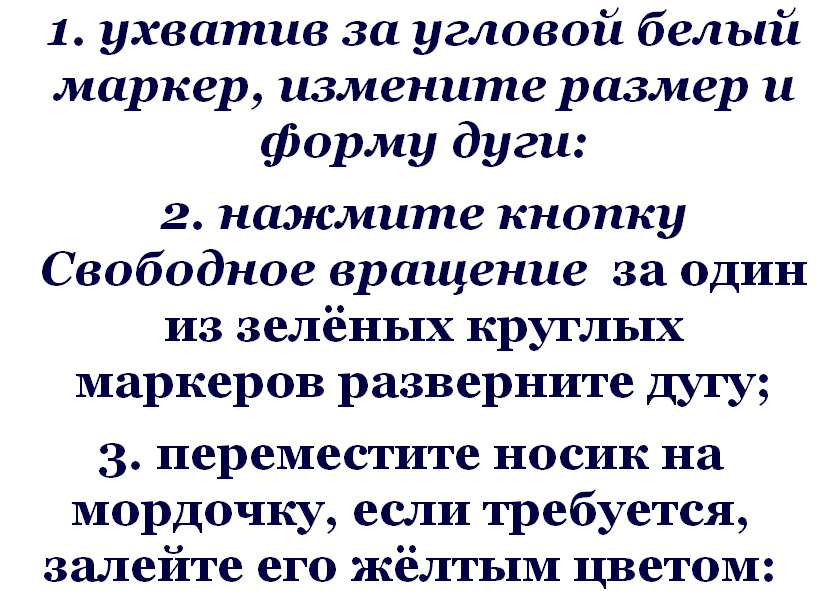
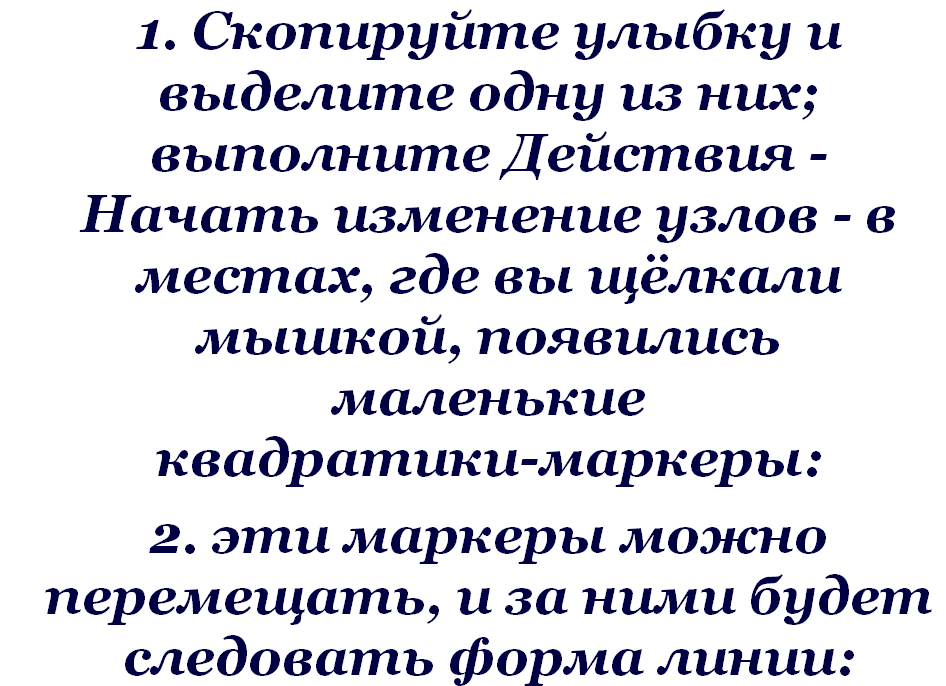
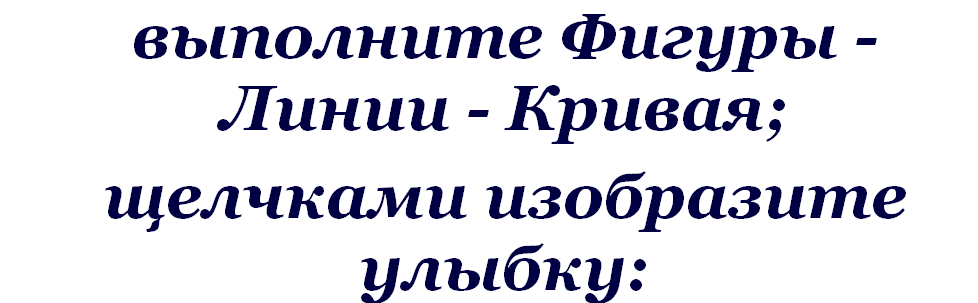
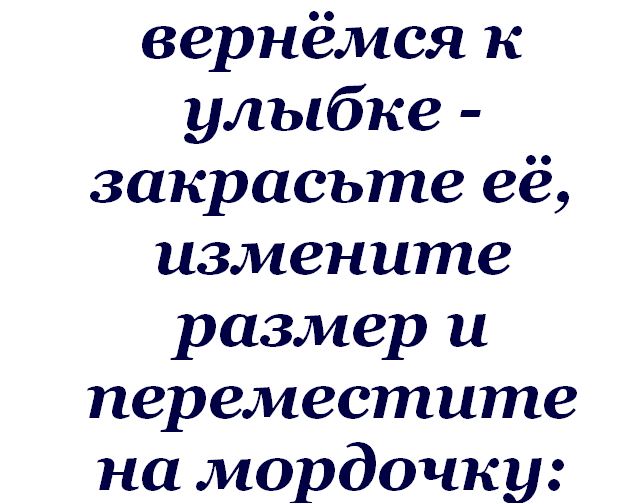
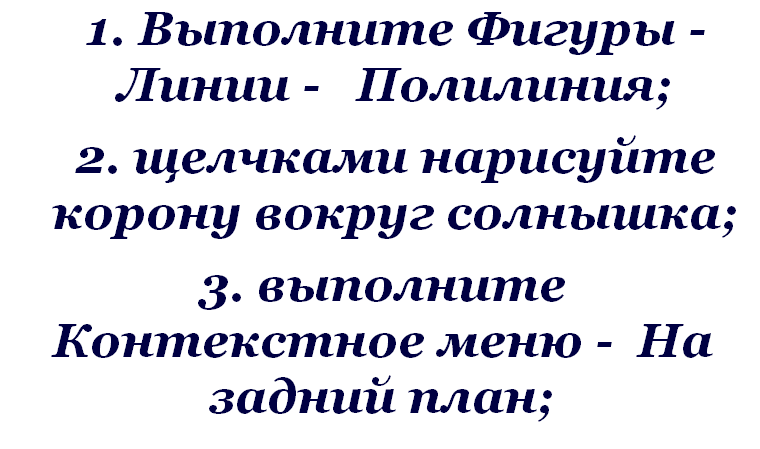
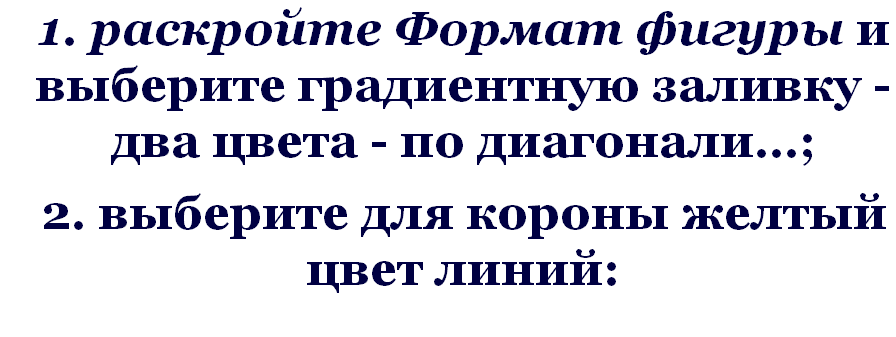
Практическая работа за компьютерами «Рисуем солнышко»
(цель: актуализация знаний и опыта работы с прикладным программным обеспечением).
Давайте переместимся за компьютеры и применим наши знания на практике. Но предварительно вспомним правила техники безопасности при работе за ПК.












Закрепление полученных знаний
(цель: закрепление основных понятий темы урока).
В качестве закрепления на сегодняшнем уроке я предлагаю распределить понятия по видам компьютерной графики:
| РАСТРОВАЯ | ВЕКТОРНАЯ |
| ПИКСЕЛЬ | ЛИНИЯ |
| ФОТОГРАФИЧЕСКОЕ ИЗОБРАЖЕНИЕ | СВОЙСТВО ЗАПОЛНЕНИЯ |
| БОЛЬШОЙ ОБЪЕМ ФАЙЛА | УЗЛЫ |
| ПОТЕРЯ КАЧЕСТВА | ПРИМИТИВЫ |
| PAINT | ГЕОМЕТРИЧЕСКИЕ ОБЪЕКТЫ |
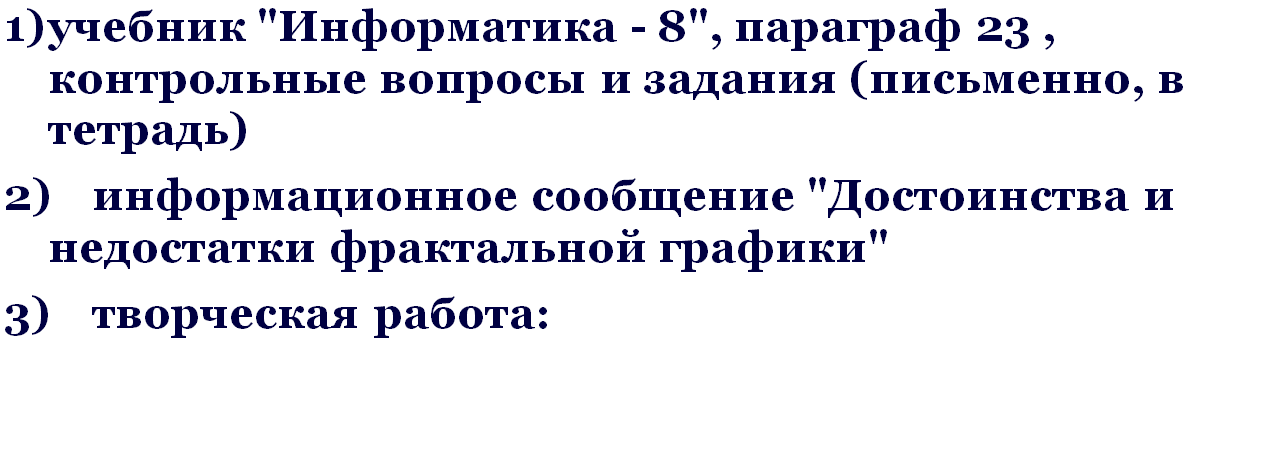
Закрепление полученных знаний
(цель: инструктаж по выполнению домашнего задания).


Рефлексия – составление синквейна (в паре)
(цель: закрепление основных понятий темы урока, подведение итогов урока).
Итоги урока
(цель: определение эмоционального состояния учащихся по итогам проведенного урока).
Работа учащихся у доски: распределение смайликов.