Лабораторная работа №25
Методы и средства создания и сопровождения сайта
- Меню
- Главная
- Дошкольное образование
- Начальные классы
- Астрономия
- Биология
- География
- Информатика
- Математика
- Алгебра
- Геометрия
- Химия
- Физика
- Русский язык
- Английский язык
- Немецкий язык
- Французский язык
- История
- Естествознание
- Всемирная история
- Всеобщая история
- История России
- Право
- Окружающий мир
- Обществознание
- Экология
- Искусство
- Литература
- Музыка
- Технология (мальчики)
- Технология (девочки)
- Труд (технология)
- Физкультура
- ИЗО
- МХК
- ОБЗР (ОБЖ)
- Внеурочная работа
- ОРК
- Директору
- Завучу
- Классному руководителю
- Экономика
- Финансовая грамотность
- Психологу
- ОРКиСЭ
- Школьному библиотекарю
- Логопедия
- Коррекционная школа
- Всем учителям
- Прочее
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
- Главная
- Информатика
- Уроки
- Методы и средства создания и сопровождения сайта
Методы и средства создания и сопровождения сайта
Просмотр содержимого документа
«Методы и средства создания и сопровождения сайта»
Л абораторная работа № 25
абораторная работа № 25
Тема: Методы и средства создания и сопровождения сайта.
Цель работы: научится создавать простые web-страницы
используя теги для разметки текста, выполнять форматирование текста, создавать списки, применяя язык разметки гипертекста HTML.
Теоретические сведения:
Документ, написанный на языке HTML, представляет собой текст, в который вписаны теги (markup tags) или теги разметки. Теги помогают программе просмотра разобраться, как должен быть расположен текст на экране, в каком месте будут находиться рисунки, хранящиеся в совсем других файлах, и т.д. С помощью тегов формируются связи с другими web-документами и ресурсами Интернета. Текст с тегами называется исходным кодом (Source). Просмотреть готовый файл, написанный на HTML, можно в программах просмотра (Microsoft Internet Explorer). На экране просмотра теги не отображаются.
Теги – определенные последовательности символов, заключенные между знаками
(меньше) и (больше). Символ обозначает начало тега, символ обозначает конец тега. Все, что заключено между тегами, является HTML-документом.
Любой HTML-документ состоит их двух частей. Первая часть – заголовок, который находится между тегами HEAD и / HEAD . В нем содержится информация о документе, которая не выводится на экран. Название странички располагается между тегами TITLE и / TITLE и появляется в верхней части окна программы просмотра. Например, TITLE моя страничка / TITLE
Прописные или строчные буквы, используются в написание тегов, значения не имеет. Компьютер одинаково отреагирует на записи title и TITLE .
Вторая часть – тело, которое выводится на экран программой просмотра – текст, картинки, видеофрагменты и т.д. Оно заключается между тегами BODY и / BODY. Форматирующие теги бывают парными и непарными, открывающими и закрывающими. Область действия парного тега начинается с того места, где стоит открывающий тег, а кончается там, где встречается закрывающий. Признак закрывающего тега – символ /. Почти все форматирующие теги всегда следуют парами, и для открывающего тега должен существовать закрывающий.
Непарных тегов мало, например, для перехода на новую строку используется тег br (Line Break).
Содержание работы:

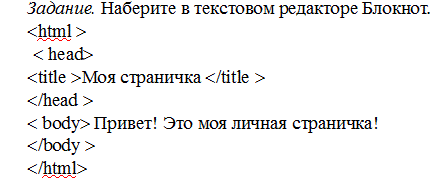
Задание №1 Работа с текстом

Сохраните созданный файл в вашей папке. Для этого выполните Файл\Сохранить как, затем откройте свою папку. В поле Имя файла наберите 1.html, а в поле Тип файла из раскрывающегося списка выберите Все файлы. Нажмите кнопку Сохранить.
Закройте Блокнот. Откройте свою папку. Найдите документ в формате html, он имеет такую же пиктограмму, как и документы из Интернета.
Откройте документ и посмотрите результат.
Чтобы разбить текст на параграфы поставьте тег p перед началом параграфа. Когда программа обнаружит этот тег, она сама вставит перед началом параграфа пустую строку.
p текст /p
Вместе с тегом параграфа можно задать параметры выравнивания (align):
right – по правому краю.
left – по левому краю.
center – по центру.
Тег p align = right обеспечивает выравнивание теста параграфа по правому краю.
Тег p align = left обеспечивает выравнивание теста параграфа по левому краю.
Тег p align = center обеспечивает выравнивание теста параграфа по центру.
Еще один способ выравнивания текста
right текст / right
текст / left
текст / center
Для увеличения расстояние текста от левого края или нужна «красная строка», то после тега p поставьте ( ). Например,
p Текст
В основном тексте не должно быть переносов.
ЗАГОЛОВКИ
Для выделения логических частей текста используют заголовки (headings). Они обозначаются прописной или строчной латинской буквой h. Цифра после буквы указывает уровень заголовка (всего их может быть шесть). Как и любой текст, заголовки можно выравнивать по левому и правому полю, по центру. Переносы в заголовках запрещены.
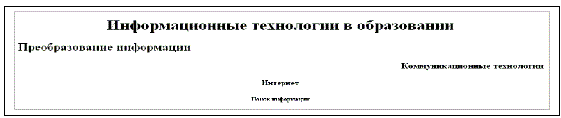
Задание №2 Форматирование текста
Наберите в Блокноте следующий текст
h1 align=center Информационные технологии в образовании /h1
h2 align=left Преобразование информации /h2
h3 align=right Коммуникационные технологии /h3
Интернет /h4
h5 align=center Поиск информации /h5
Откройте файл и убедитесь в правильности выполнения задания.

Фрагмент текста можно выделить полужирным шрифтом (Bold). Для этого используется открывающий тег b и закрывающий тег b.
Отдельные слова можно подчеркнуть (Underline). Для этого применяют u и u.
Часто для выделения используют курсив (Italic). Для этого служат теги i и i.
Можно заставить текст мигать (Blink), но таким выделением нужно пользоваться очень осторожно, поскольку мигающий текст трудно читается.
Если нужно выделить текст одновременно полужирным шрифтом и курсивом, то необходимо использовать следующие теги
текст
текст
З апомните: тег, который открывался первым, закрывается последним. Теги вкладываются друг в друга.
апомните: тег, который открывался первым, закрывается последним. Теги вкладываются друг в друга.
Теги управляющие шрифтами
Теги, управляющие шрифтами, имеют свои атрибуты. Можно увеличить или уменьшить размер шрифта, который измеряется в пунктах. Один пункт 0,353 мм или 1/72 дюйма. Он задается относительно размера, установленного в программе просмотра по умолчанию.
текст
текст
где n – число пунктов, на которое увеличивается или уменьшается размер шрифта p Текст
С помощью тега можно изменить параметры шрифта. Для тега используются следующие параметры: face, size и color.
Параметр Face служит для задания гарнитуры шрифтов использующихся для текста. Названий шрифтов можно указать несколько, через запятую. В этом случае, если первый указанный шрифт не будет найден, будет использоваться следующий по списку.
Пример Использование параметра face
Текст будет написан шрифтом Arial.
Size задает размер шрифта в условных единицах от 1 до 7. Средний размер, используемый по умолчанию принят 3. Размер шрифта можно указывать как абсолютной величиной (например, size=4), так и относительной (например, size=+1, size=-1). В последнем случае размер изменяется относительно базового.
Задание №3 Изменение размера шрифта
Наберите в программе Блокнот следующий перечень тегов, не забывая про остальные парные теги html и body
Шрифт размера 1
Шрифт размера 2
Шрифт размера 3
Шрифт размера 4
Шрифт размера 5
Шрифт размера 6
Шрифт размера 7
Шрифт размера 1
Шрифт размера 2
Шрифт размера 3
Шрифт размера 4
Шрифт размера 5
Шрифт размера 6
Шрифт размера 7

Color определяет цвет текста, который можно задавать с помощью названий цветов или в шестнадцатеричном формате.
Пример 3. Изменение цвета текста Первая буква этого предложения будет написана шрифтом Arial, красным цветом и увеличенной.
Первая буква этого предложения будет написана шрифтом Arial, красным цветом и увеличенной.
Видоизменение текста - средства его форматирования, такие как выбор начертания шрифта и использование эффектов, позволяющих менять вид текста. В таблице перечислены основные теги, которые применяются для изменения оформления текста.
| Код HTML | Описание | Пример |
| Текст | Жирный текст | Текст |
| Текст | Курсивное начертание текста | Текст |
| Текст | Подчеркнутый текст | Текст |
| Текст | Верхний индекс | e=mc2 |
| Текст | Нижний индекс | H2O |
| Текст | Зачеркнутый текст | Текст |
| Текст | Текст пишется как есть, включая все пробелы | Текст |
| Текст | Курсивный текст | Текст |
| Текст | Жирный текст | Текст |
Обычно для создания верхнего или нижнего индекса используется тег SMALL, делающий индекс меньше по размеру основного шрифта.
Пример 3. Создание нижнего индекса
Формула серной кислоты: H2SO4
Формула серной кислоты:
H2SO4
Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому, правому краю, по центру или по ширине.
| К | Описание | Пример |
| Текст | Добавляет новый параграф, по умолчанию выровненный по левому краю. Перед параграфом автоматически добавляется пустая строка. | Текст |
| Текст | Выравнивание по левому краю. | Текст |
| Текст | Выравнивание по правому краю. | Текст |
| Текст | Выравнивание по центру. | Текст |
| Текст | Выравнивание по ширине. | Текст по ширине |
Задание №4 Оформите текст, как показано ниже:
Октябрь уж наступил,
Уж роща отряхает
Последние листы
С нагих своих ветвей.
Дохнул осенний хлад,
Дорога промерзает,
Журча, еще бежит
За мельницу ручей.
"Вставка изображений в HTML страницы"
Для встраивания изображения в документ используется тег IMG, имеющий единственный обязательный параметр src, который определяет адрес файла с картинкой.
Файл с рисунком, изображенным ниже, называется sample.gif и размещается в папке images корня сайта.
|
|
Для указания адреса изображения можно задавать как абсолютный, так и относительный адрес.


| Пример. Вставка изображения в документ
|
 од HTML
од HTML















