Презентация помогает учащимся создать собственные веб- страницы. формирует познавательный интерес к разработке веб- приложений.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
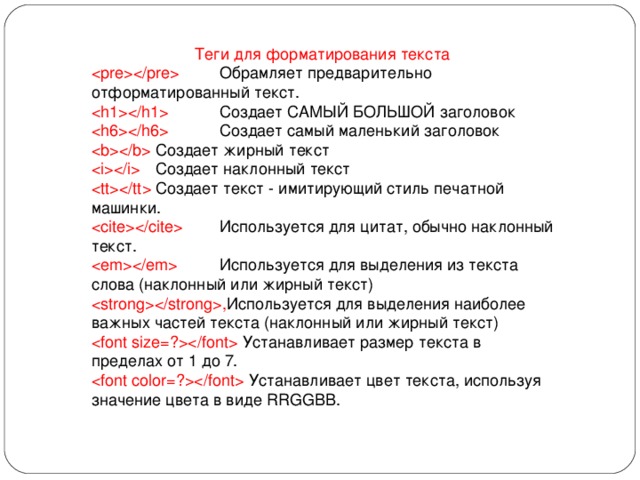
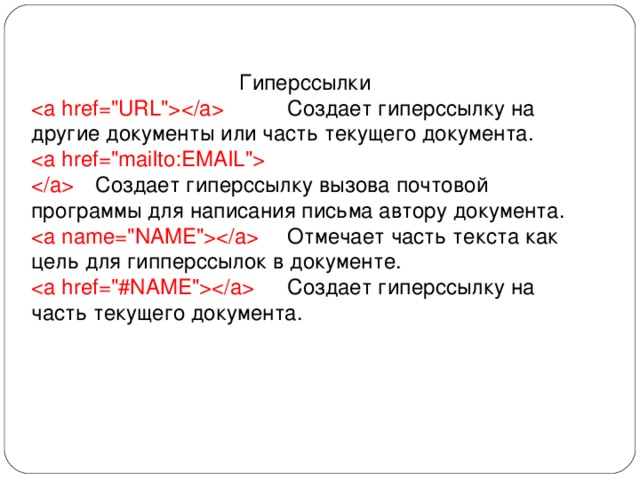
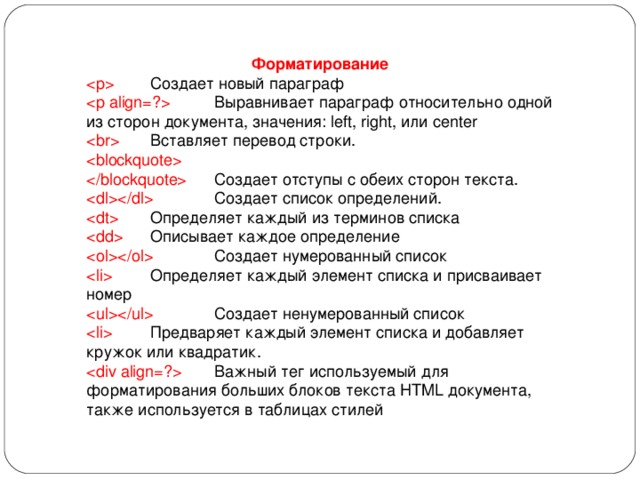
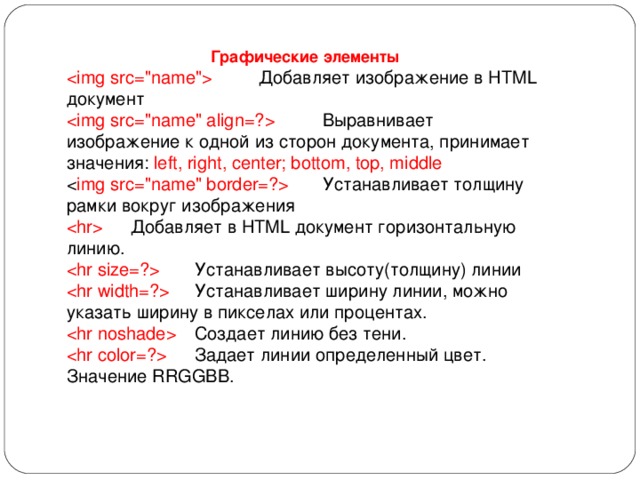
Язык создания web- страниц - HTML
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Язык создания web- страниц - HTML»
Полезное для учителя
Распродажа видеоуроков!
1900 руб.
2720 руб.
2010 руб.
2870 руб.
1770 руб.
2530 руб.
1860 руб.
2660 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства









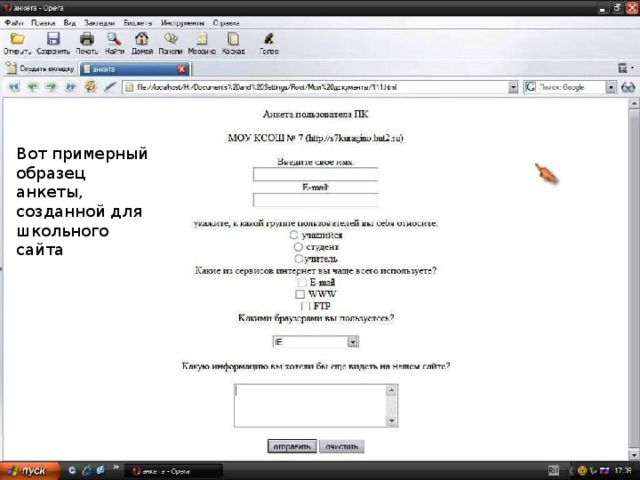
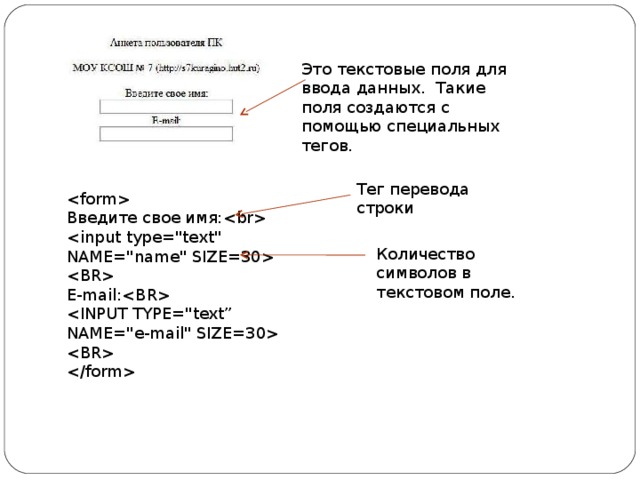
 E-mail: NAME="e-mail" SIZE=30 Количество символов в текстовом поле. " width="640"
E-mail: NAME="e-mail" SIZE=30 Количество символов в текстовом поле. " width="640"
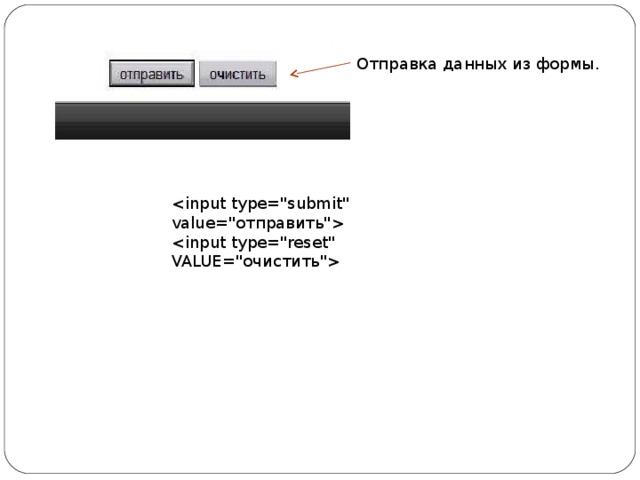
 VALUE=" очистить" " width="640"
VALUE=" очистить" " width="640"
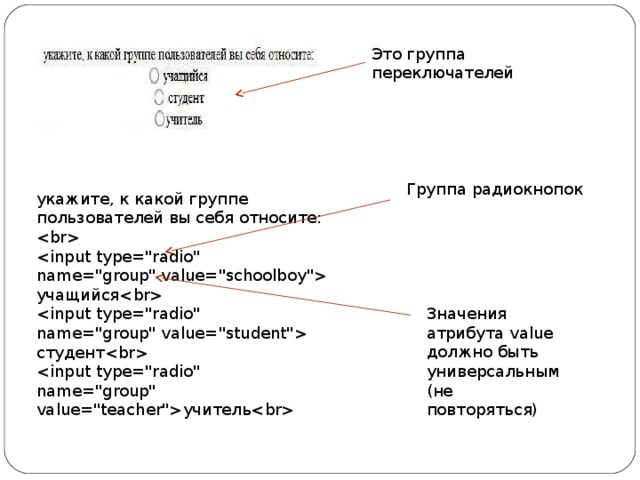
 учащийся name="group" value="student" студент name="group" value="teacher" учитель Значения атрибута value должно быть универсальным (не повторяться) " width="640"
учащийся name="group" value="student" студент name="group" value="teacher" учитель Значения атрибута value должно быть универсальным (не повторяться) " width="640"
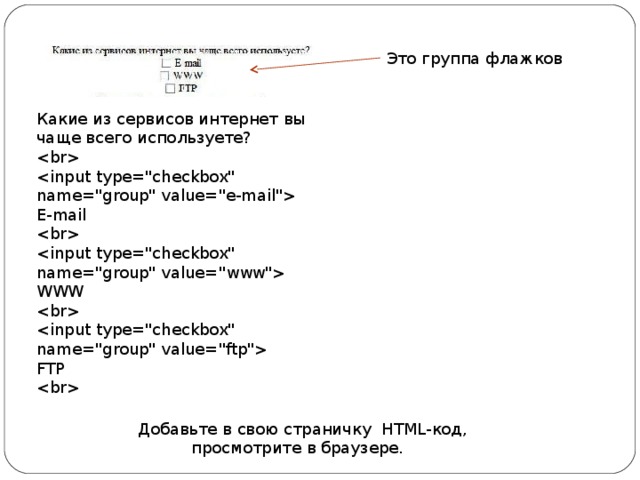
 E-mail name="group" value="www" WWW name="group" value="ftp" FTP Добавьте в свою страничку HTML- код, просмотрите в браузере. " width="640"
E-mail name="group" value="www" WWW name="group" value="ftp" FTP Добавьте в свою страничку HTML- код, просмотрите в браузере. " width="640"

 " width="640"
" width="640"