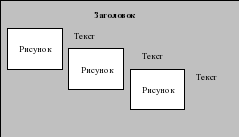
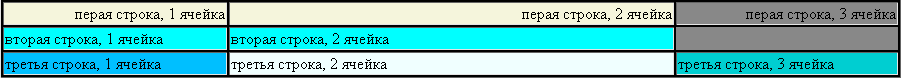
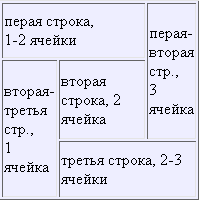
Урок закрепления полученных знаний по теме "Добавление таблиц, оформление рисунков на Web-страницах" в 10 классе по информатике. Большая часть урока посвещена практической работе за компьютером, в которой обучающие применяют полученные знания на предыдущем уроке. Ход урока прописан в таблице: деятельность учителя, деятельность учащихся, а так же планируемый результат.После таблицы описан подробный сценарий урока. Собрание страниц, объединенных некоторой общей тематикой и помещенных, как правило, на одном компьютере, называют Web-узлом или сайтом. Узлы Web подобны книгам, а Web-страницы - страницам этих книг. Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие поддержку сайтов, называются серверами. На одном сервере может размещаться множество Web-узлов или сайтов.Чтобы опубликовать в Интернете страницу, содержащую некоторую информацию, используется специально разработанный для этого язык HTML.HTML – HyperText Markup Language (Язык разметки гипертекста) представляет собой довольно простой набор команд, описывающих структуру документа. Этот язык разметки позволяет выделить в документе отдельные логические части – заголовки, абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.Создавать Web-страницы можно с помощью специальных программ-редакторов, автоматически генерирующих код HTML, работа с которыми не требует знания языка разметки. Однако эти программы часто ограничены в своих возможностях, содержат ошибки и нередко создают плохой HTML-код, который работает не на всех платформах. Поэтому, если вы хотите серьезно освоить Web-дизайн и понять принципы создания Web-страниц, вам не обойтись без знания основ языка HTML, тем более что создавать Web-страницы на нем совсем не трудно.Язык HTML существует в нескольких вариантах или спецификациях. Как и версии программных продуктов, спецификации пронумерованы: 2.0, 3.0, 3.2, 4.0. Каждая последующая спецификация представляет собой расширение и дополнение предыдущей таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране. Документ в окне с кодом HTML - это текстовый документ специального формата. Все файлы этого формата имеют расширение .html или .htm. В документе HTML обычный текст сочетается с элементами разметки, заключенными в угловые скобки < и >, например <html>, <head>, <title>, </title>. Такие элементы разметки называются тэгами.Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку. Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Конспект урока по информатике "Добавление таблиц, оформление рисунков на Web-страницах"
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Конспект урока по информатике "Добавление таблиц, оформление рисунков на Web-страницах" »
Полезное для учителя
Распродажа видеоуроков!
1770 руб.
2530 руб.
2040 руб.
2920 руб.
1670 руб.
2380 руб.
1860 руб.
2660 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства