Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Технологии создания сайта
Технологии создания сайта •Узнать о способах создания сайта •Приобрести начальные навыки создания простейших WEB-страниц
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Технологии создания сайта»
Полезное для учителя
Распродажа видеоуроков!
1770 руб.
2530 руб.
1670 руб.
2380 руб.
1730 руб.
2470 руб.
1900 руб.
2720 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства






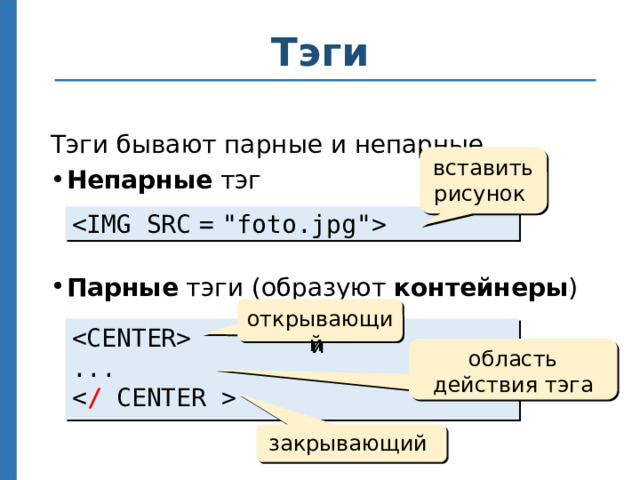
 область действия тэга закрывающий 4" width="640"
область действия тэга закрывающий 4" width="640"

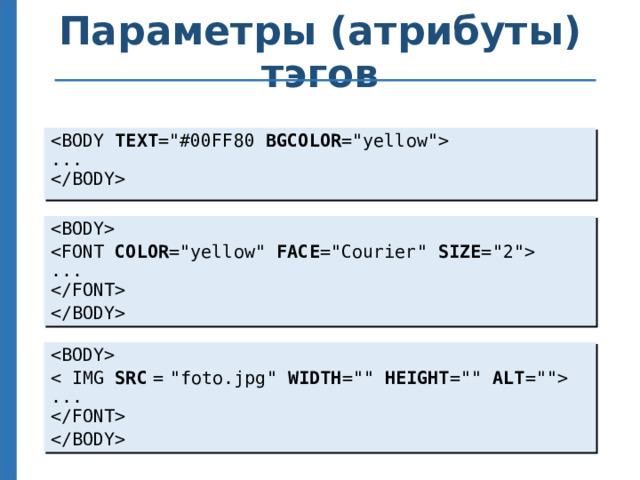
 ... COLOR ="yellow" FACE ="Courier" SIZE ="2" ... У некоторых тэгов есть свои параметры (атрибуты). Параметры записываются в открывающем тэге внутри скобок. SRC = "foto.jpg" WIDTH ="" HEIGHT ="" ALT ="" ... 4" width="640"
... COLOR ="yellow" FACE ="Courier" SIZE ="2" ... У некоторых тэгов есть свои параметры (атрибуты). Параметры записываются в открывающем тэге внутри скобок. SRC = "foto.jpg" WIDTH ="" HEIGHT ="" ALT ="" ... 4" width="640"