
«Язык разметки гипертекстовых документов HTML »

Введение
К аждый день всемирная паутина поглощает нас все больше и больше. Количество сайтов так же неуклонно растет. Д ля того, чтобы создать свой сайт необходимо знать язык HTML.

HTML-документ – это обычный текстовый документ, содержащий специальные разметочные указатели (тэги) .
HTML-файл имеет расширение .htm или .html

Что означают эти буквы?(HTML)
H yper T ext M arkup L anguage
Язык гипертекстовой разметки.

Общее представление
- Я зык HTML был разработан британским учёным
Тимом Бернерсом –Ли.
- П риблизительно в 1989 — 1991 годах .
- H TML создавался как язык для обмена научной и технической документацией,
- H TML создавался как язык для обмена научной и технической документацией,
- H TML создавался как язык для обмена научной и технической документацией,

Д ля ч его н ужна р азметка в H TML ?
И менно я зык г ипертекстовой р азметки H TML, ответственен за появление многих чудесных WEB-страничек, WEB-сайтов, наполненных текстами, картинками, звуками, анимацией, видеоклипами, ссылками…
Именно он определяет:
- Внешний вид,
- Внешний вид,
- Направленность странички.
- Направленность странички.
- Направленность странички.

Как создать ?
Для создания H TML документов используют текстовые редакторы (например Б локнот), текстовые процессоры (Word), редакторы тегов HTML и визуальные HTML-редакторы. Придерживаясь определённого стандарта и записав в текстовом файле HTML код, сохранив на жёстком диске и изменив расширение на . html или .htm вы получите полноценную web страничку.

В каких средах работаем?
- Чтобы написать HTML- код необходимо открыть приложение Блокнот (текстовый редактор)
- Сохранить HTML- код так, чтобы страницу можно было просмотреть в Web-браузере:
Файл, Сохранить как (появится диалоговое окно)
Где? В вашей папке сайта My Site
Имя файла? «index.html» Сохранить

Что такое тэги?
- Т эг –инструкция браузеру(программа, которая предназначена для просмотра веб-страниц), указывающая способ отображения текста., (специальное слово), написанное на английском языке, заключенное в угловые скобки.
- Т эг –инструкция браузеру(программа, которая предназначена для просмотра веб-страниц), указывающая способ отображения текста., (специальное слово), написанное на английском языке, заключенное в угловые скобки.
- Т эг –инструкция браузеру(программа, которая предназначена для просмотра веб-страниц), указывающая способ отображения текста., (специальное слово), написанное на английском языке, заключенное в угловые скобки.
- Т эг –инструкция браузеру(программа, которая предназначена для просмотра веб-страниц), указывающая способ отображения текста., (специальное слово), написанное на английском языке, заключенное в угловые скобки.
- Например: ,
- Например: ,
- Например: ,
- Например: ,
- Например: ,
- Например: ,

одиночный
ТЭГ
открывающий
парный
(контейнер)
закрывающий

ПРАВИЛА ЗАПИСИ ТЭГОВ
Тэг всегда заключен в специальные символы Например:

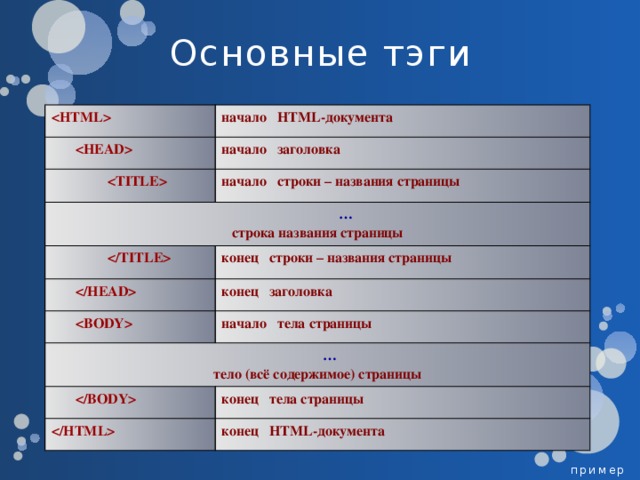
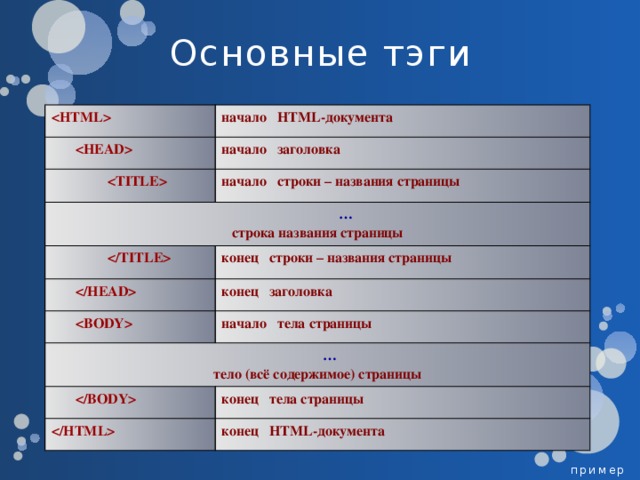
Основные тэги
начало HTML-документа
начало заголовка
начало строки – названия страницы
…
строка названия страницы
конец строки – названия страницы
конец заголовка
начало тела страницы
…
тело (всё содержимое) страницы
конец тела страницы
конец HTML-документа
пример

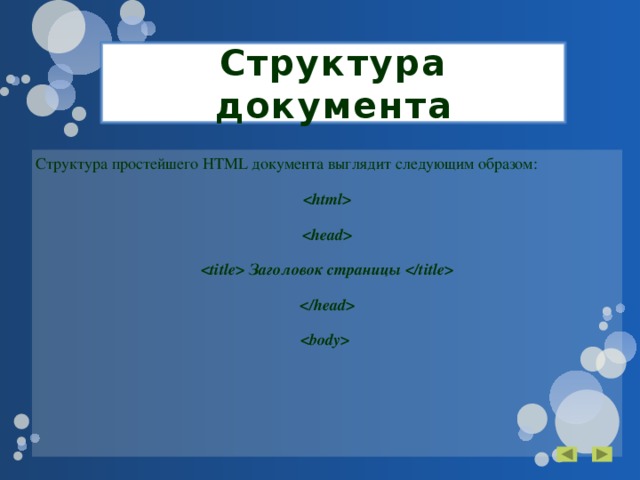
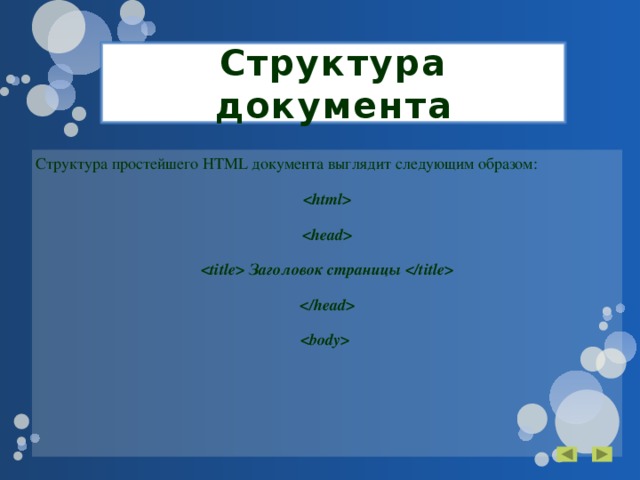
Структура документа
Структура простейшего HTML документа выглядит следующим образом:
Заголовок страницы

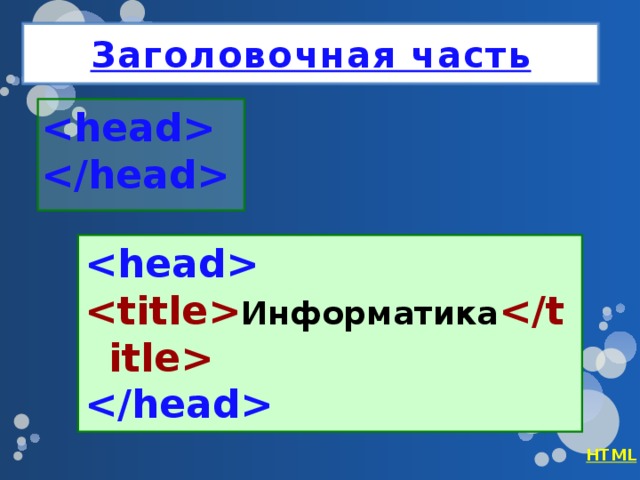
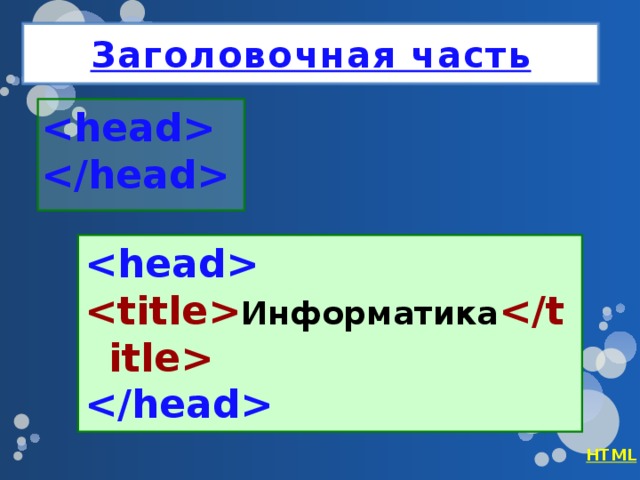
Заголовочная часть
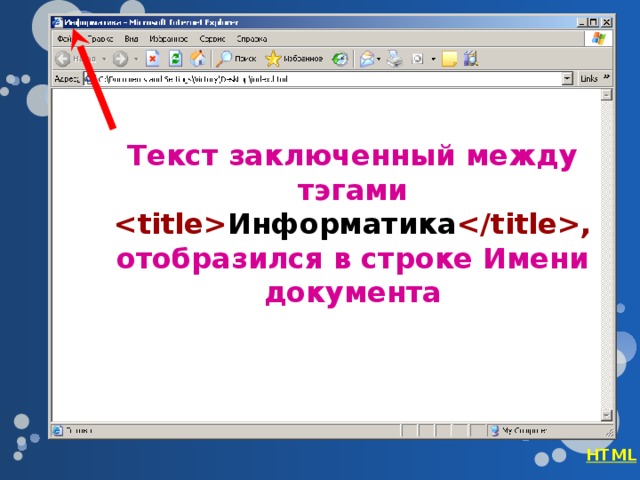
Информатика
HTML

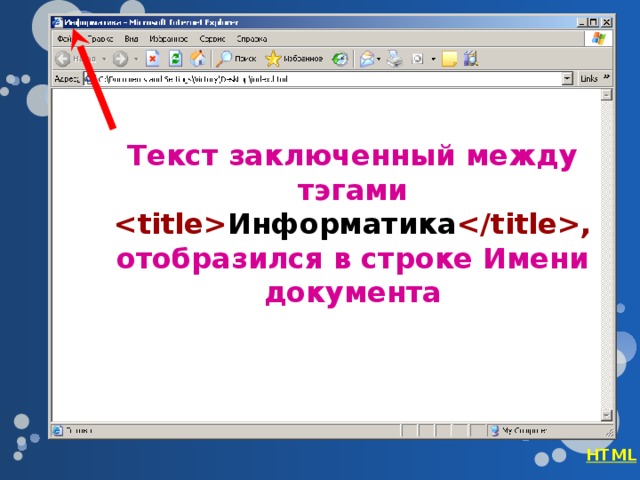
Текст заключенный между тэгами Информатика , отобразился в строке Имени документа
HTML

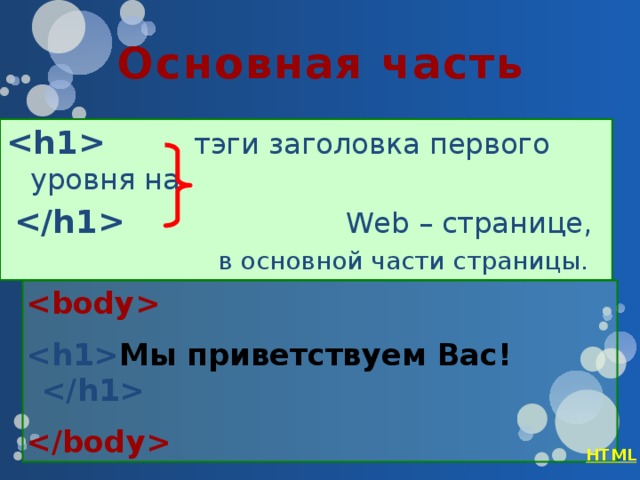
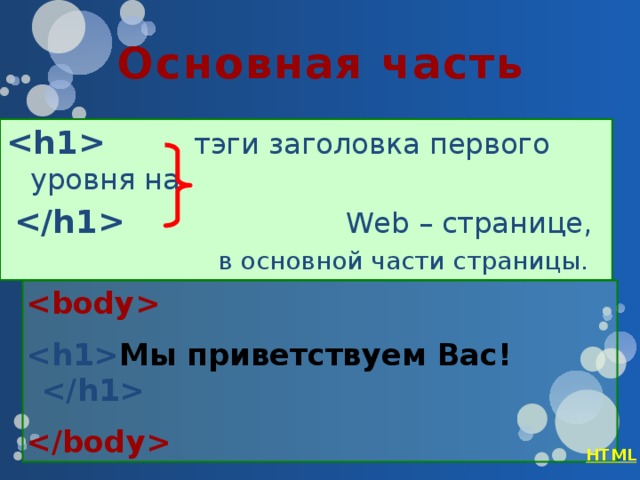
Основная часть
тэги заголовка первого уровня на
Web – странице,
в основной части страницы.
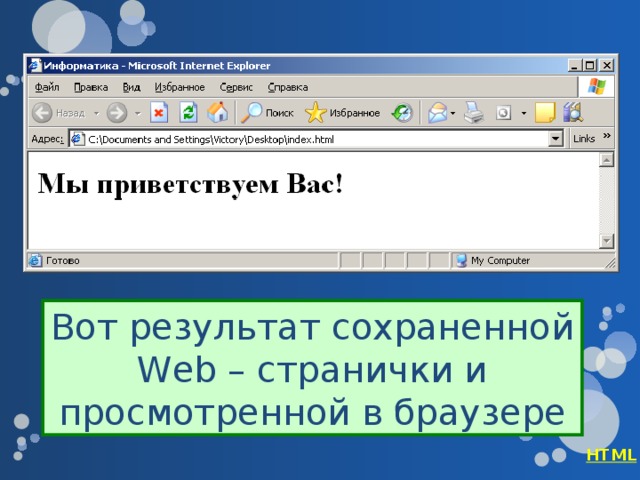
Мы приветствуем Вас!
HTML

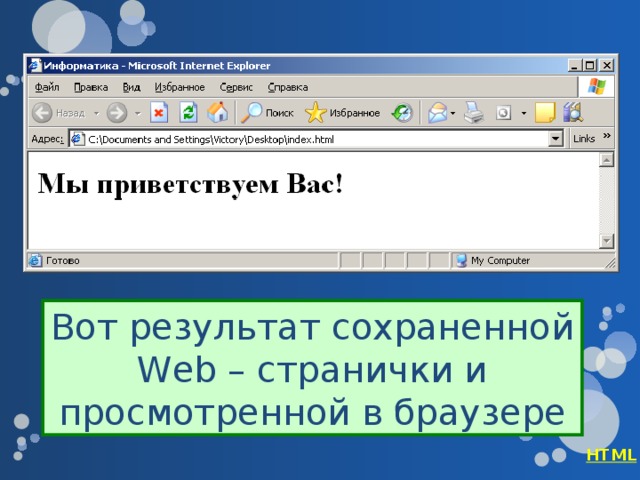
Вот результат сохраненной Web – странички и просмотренной в браузере
HTML

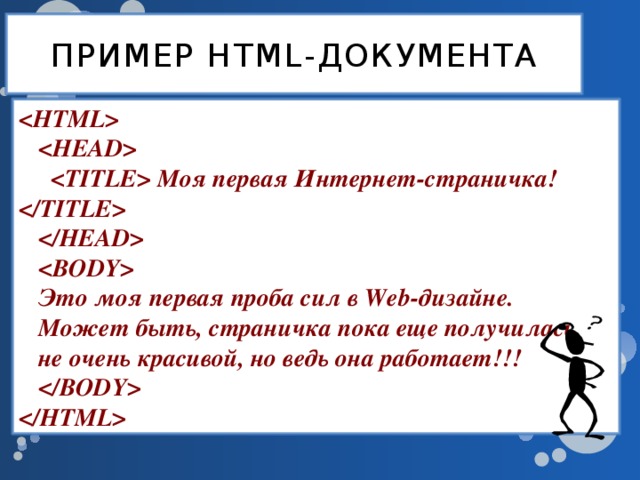
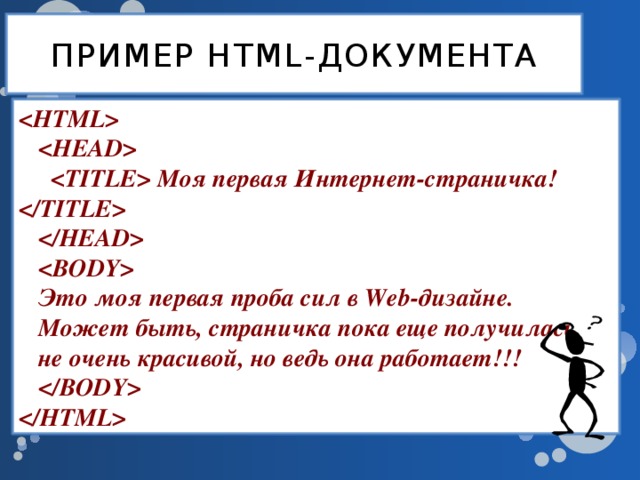
ПРИМЕР HTML-ДОКУМЕНТА
Моя первая Интернет-страничка!
Это моя первая проба сил в Web-дизайне.
Может быть, страничка пока еще получилась
не очень красивой, но ведь она работает!!!

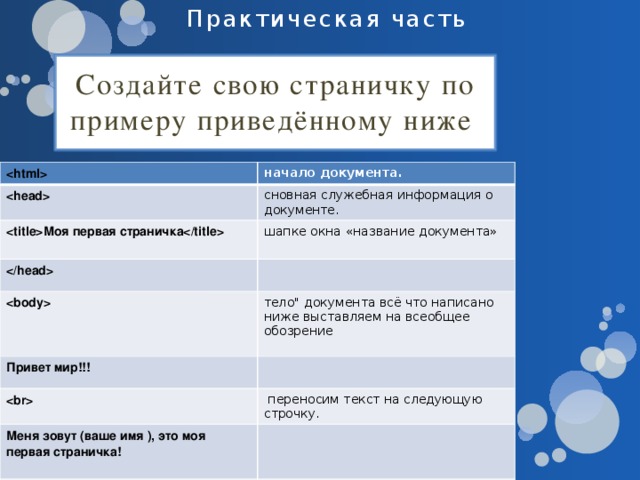
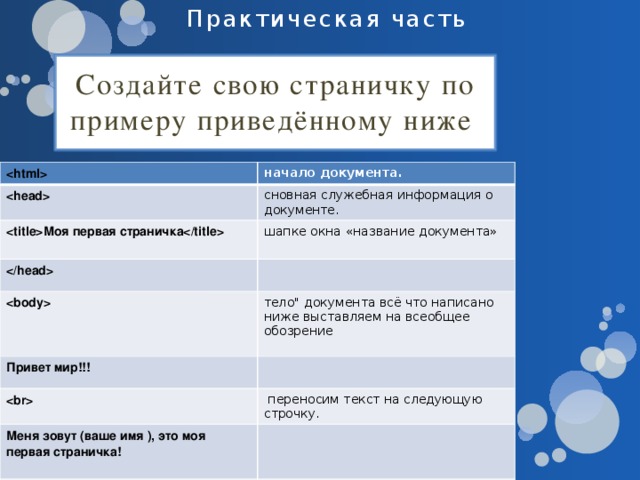
Практическая часть
Создайте свою страничку по примеру приведённому ниже
начало документа.
сновная служебная информация о документе.
Моя первая страничка
шапке окна «название документа»
Привет мир!!!
тело" документа всё что написано ниже выставляем на всеобщее обозрение
переносим текст на следующую строчку.
Меня зовут (ваше имя ), это моя первая страничка!

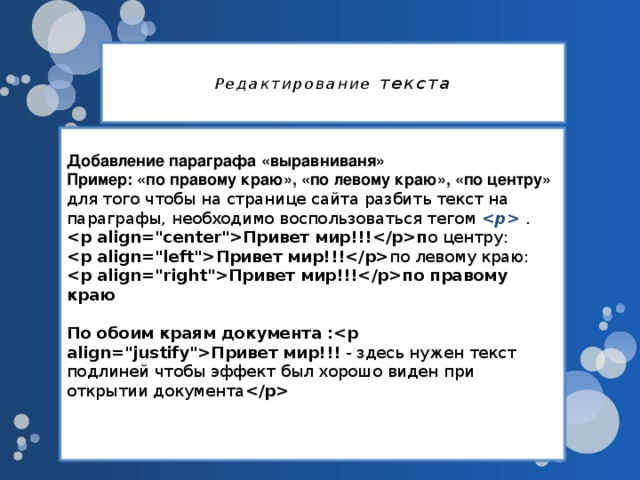
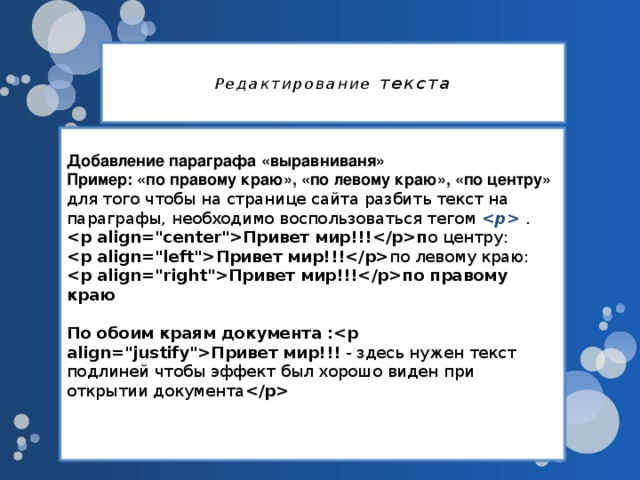
Редактирование текста
Добавление параграфа «выравниваня»
Пример: «по правому краю», «по левому краю», «по центру»
для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом
.
Привет мир!!!
п о центру:
Привет мир!!!
по левому краю:
Привет мир!!!
по правому краю
По обоим краям документа :
Привет мир!!! - здесь нужен текст подлиней чтобы эффект был хорошо виден при открытии документа

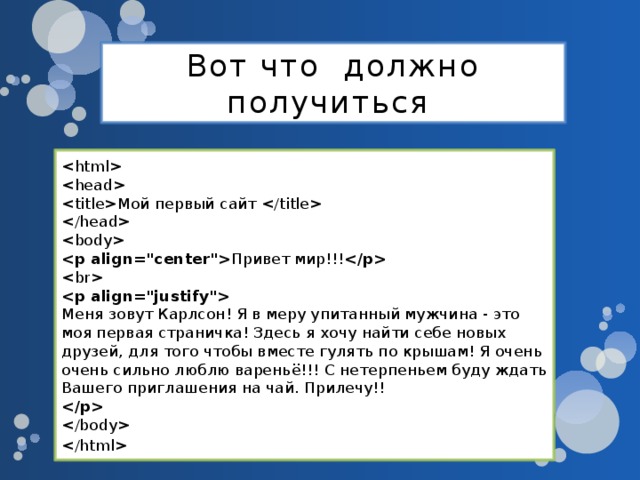
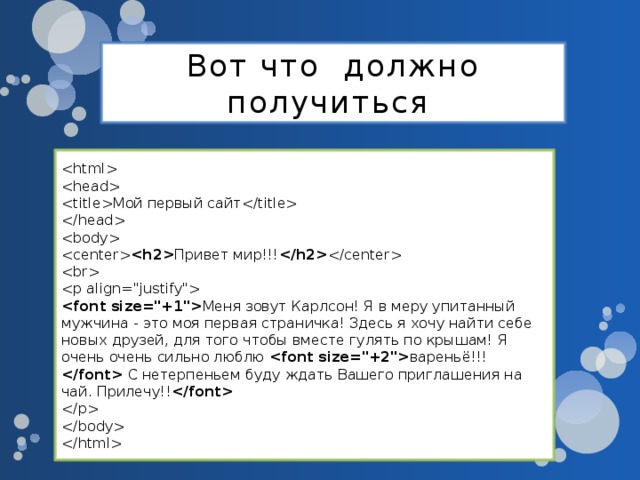
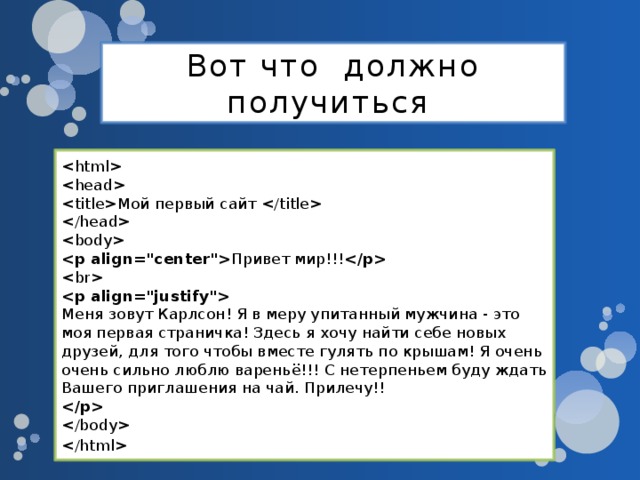
Вот что должно получиться
Мой первый сайт
Привет мир!!!
Меня зовут Карлсон! Я в меру упитанный мужчина - это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
 Привет мир!!! Привет мир!!! Привет мир!!! Привет мир!!! Привет мир!!!" width="640"
Привет мир!!! Привет мир!!! Привет мир!!! Привет мир!!! Привет мир!!!" width="640"
Меняем размер «заголовка»
В наборе тегов html языка имеется шесть типов заголовков:
Привет мир!!!
h2 Привет мир!!!
Привет мир!!!
Привет мир!!!
Привет мир!!!
Привет мир!!!

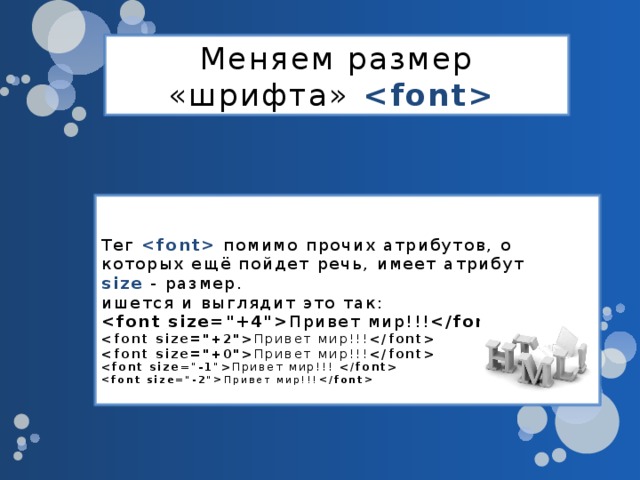
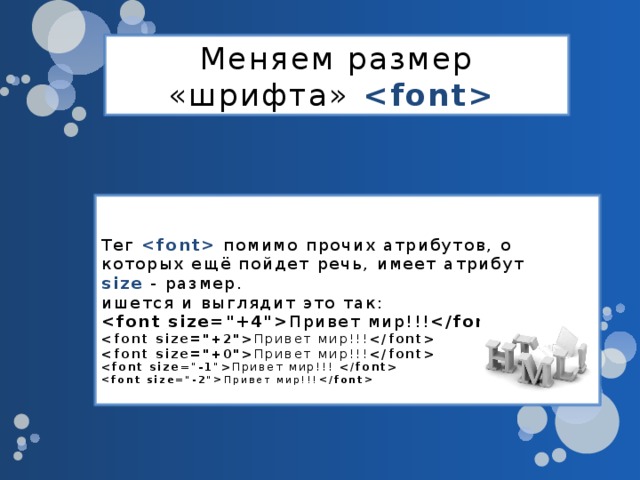
Меняем размер «шрифта»
Тег помимо прочих атрибутов, о которых ещё пойдет речь, имеет атрибут size - размер. ишется и выглядит это так: Привет мир!!! Привет мир!!! Привет мир!!! Привет мир!!! Привет мир!!!

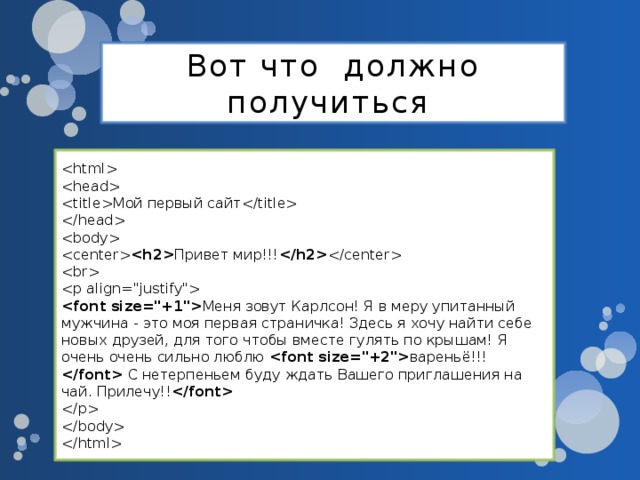
Вот что должно получиться
Мой первый сайт
Привет мир!!! Меня зовут Карлсон! Я в меру упитанный мужчина - это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!

Спасибо за внимание!!!





















 Привет мир!!! Привет мир!!! Привет мир!!! Привет мир!!! Привет мир!!!" width="640"
Привет мир!!! Привет мир!!! Привет мир!!! Привет мир!!! Привет мир!!!" width="640"