<details> HTML-элемент <details> используется для раскрытия скрытой (дополнительной) информации
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Применяет элемент details.
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Применяет элемент details.»
Полезное для учителя
Распродажа видеоуроков!
1770 руб.
2530 руб.
2040 руб.
2920 руб.
1720 руб.
2460 руб.
1860 руб.
2660 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства

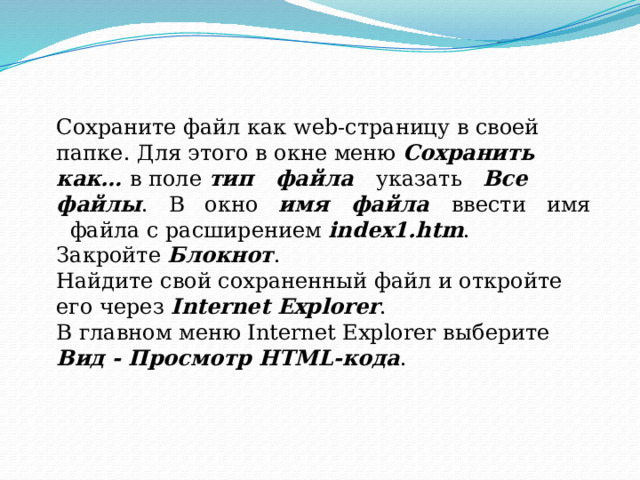
 HTML -элемент details используется для раскрытия скрытой (дополнительной) информации. Виджет раскрытия обычно представлен на экране с использованием небольшого треугольника, который поворачивается, чтобы показать состояние открытия / закрытия, с меткой рядом с треугольником." width="640"
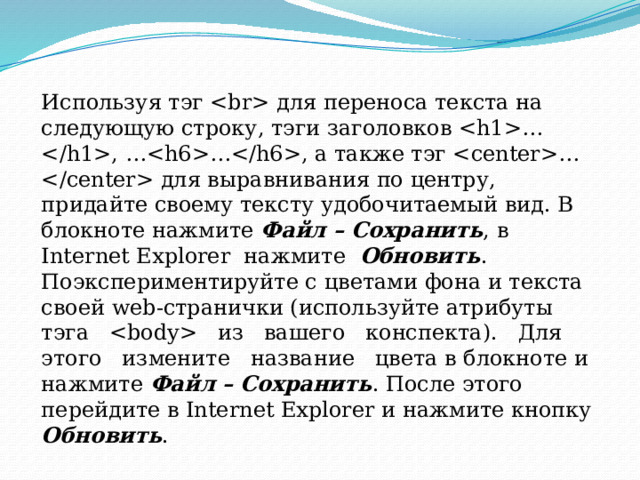
HTML -элемент details используется для раскрытия скрытой (дополнительной) информации. Виджет раскрытия обычно представлен на экране с использованием небольшого треугольника, который поворачивается, чтобы показать состояние открытия / закрытия, с меткой рядом с треугольником." width="640"



 " width="640"
" width="640"