Презентация содержит основные сведения о языке гипертекстовой разметки Html. Подойдет для сопровождения по ходу урока и для выполнения практических работ.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Презентация "Html"
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Презентация "Html"»
Полезное для учителя
Распродажа видеоуроков!
2200 руб.
3140 руб.
1770 руб.
2530 руб.
1720 руб.
2460 руб.
1770 руб.
2530 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства











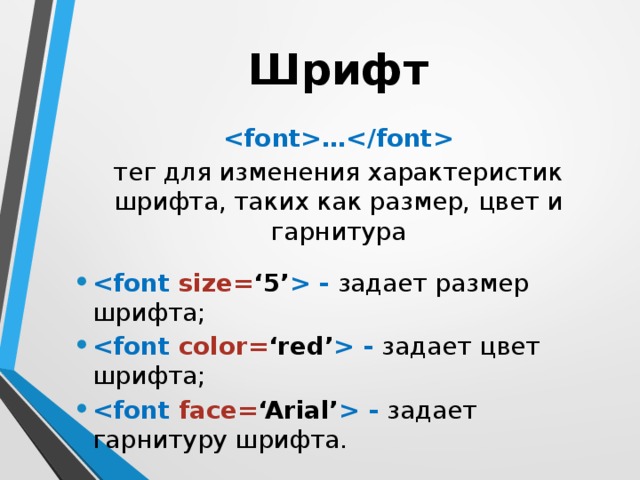
 - задает размер шрифта; color= ‘red’ - задает цвет шрифта; face= ‘Arial’ - задает гарнитуру шрифта. " width="640"
- задает размер шрифта; color= ‘red’ - задает цвет шрифта; face= ‘Arial’ - задает гарнитуру шрифта. " width="640"

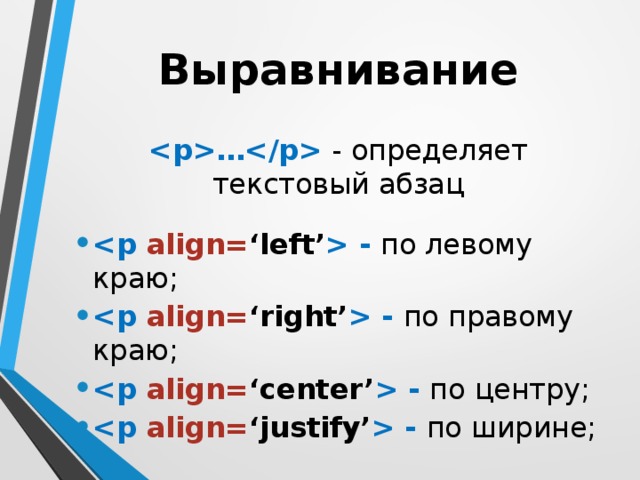
 - по левому краю; align= ‘right’ - по правому краю; align= ‘center’ - по центру; align= ‘justify’ - по ширине; " width="640"
- по левому краю; align= ‘right’ - по правому краю; align= ‘center’ - по центру; align= ‘justify’ - по ширине; " width="640"
 " width="640"
" width="640"
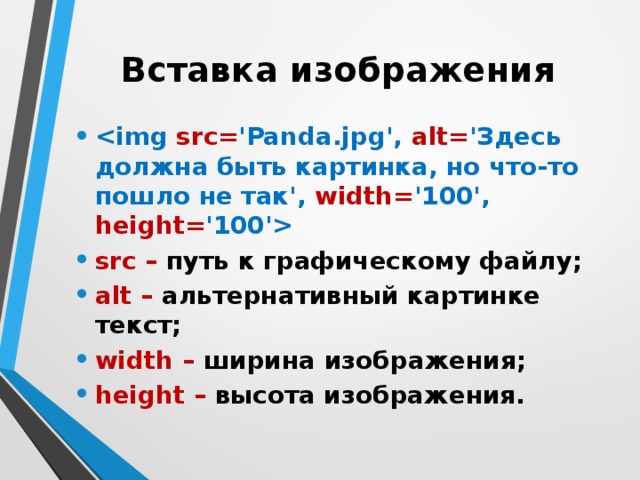
 src – путь к графическому файлу; alt – альтернативный картинке текст; width – ширина изображения; height – высота изображения. " width="640"
src – путь к графическому файлу; alt – альтернативный картинке текст; width – ширина изображения; height – высота изображения. " width="640"















