Теориялы? саба? жоспары/ План теоретического урока
?ткізу уа?ыты/ Дата проведения: 08.12.2014 (2 подгруппа)
Курс: первый
Маманды? / Специальность: Фермерское хозяйство (тракторист – машинист сельскохозяйственного производства)
П?н/Предмет: информатика
М??алім/Преподаватель: Сапаева В.Н.
Та?ырып/Тема урока: Основы языка HTML. Программирование в HTML
Ма?сат/ Цели урока:
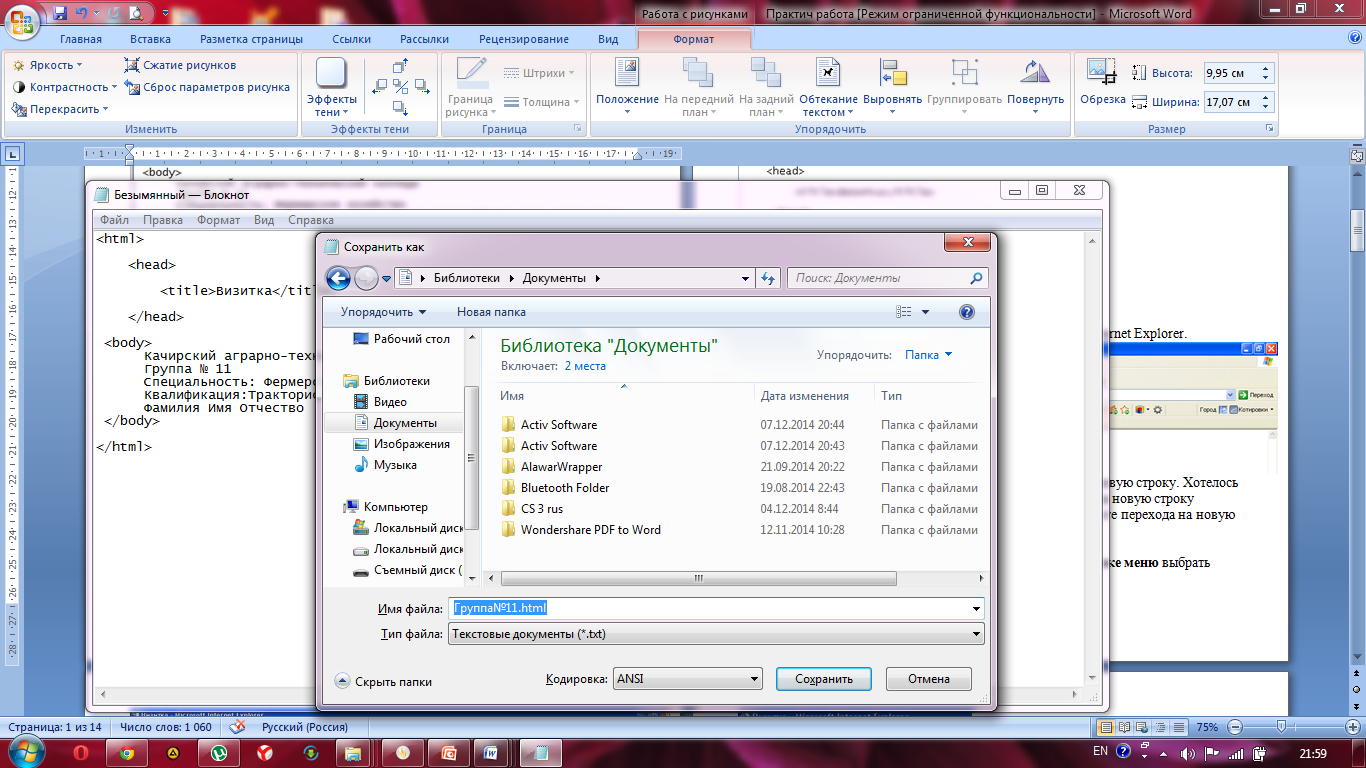
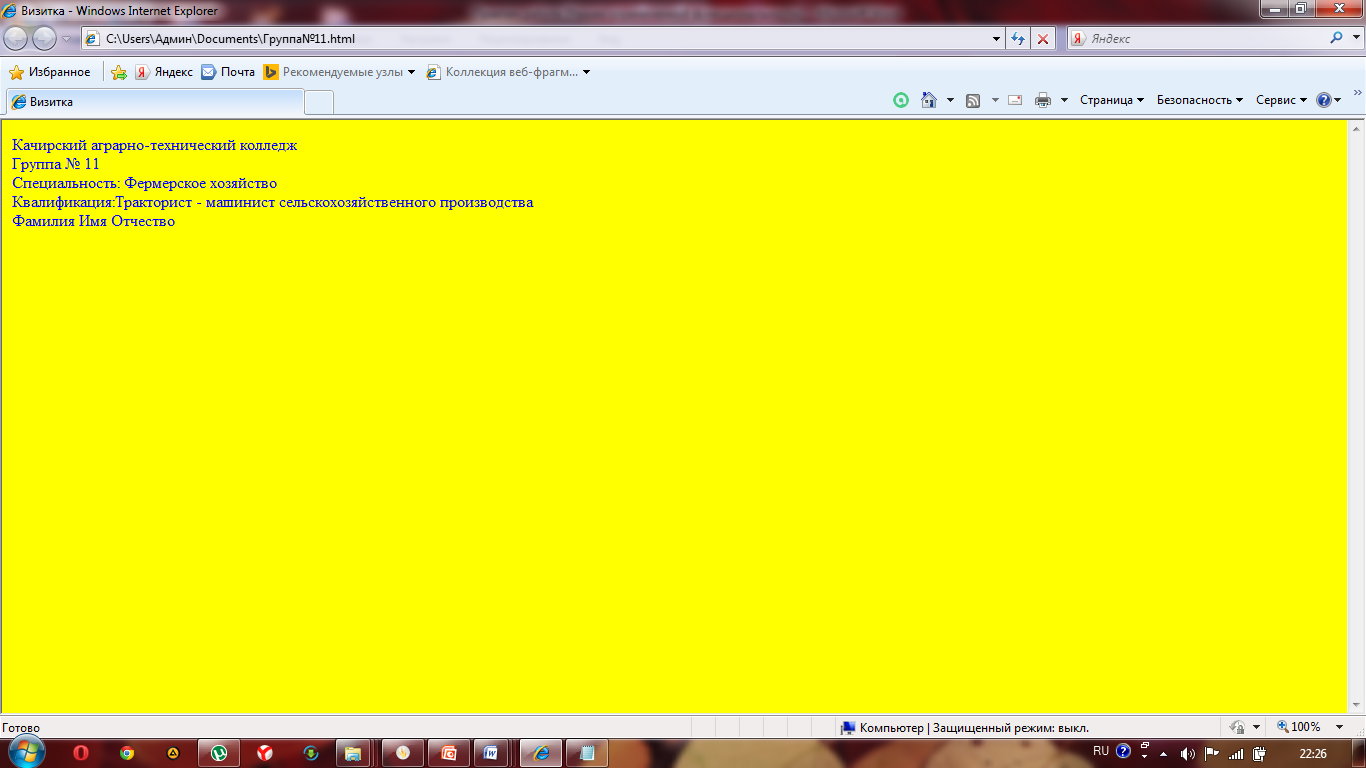
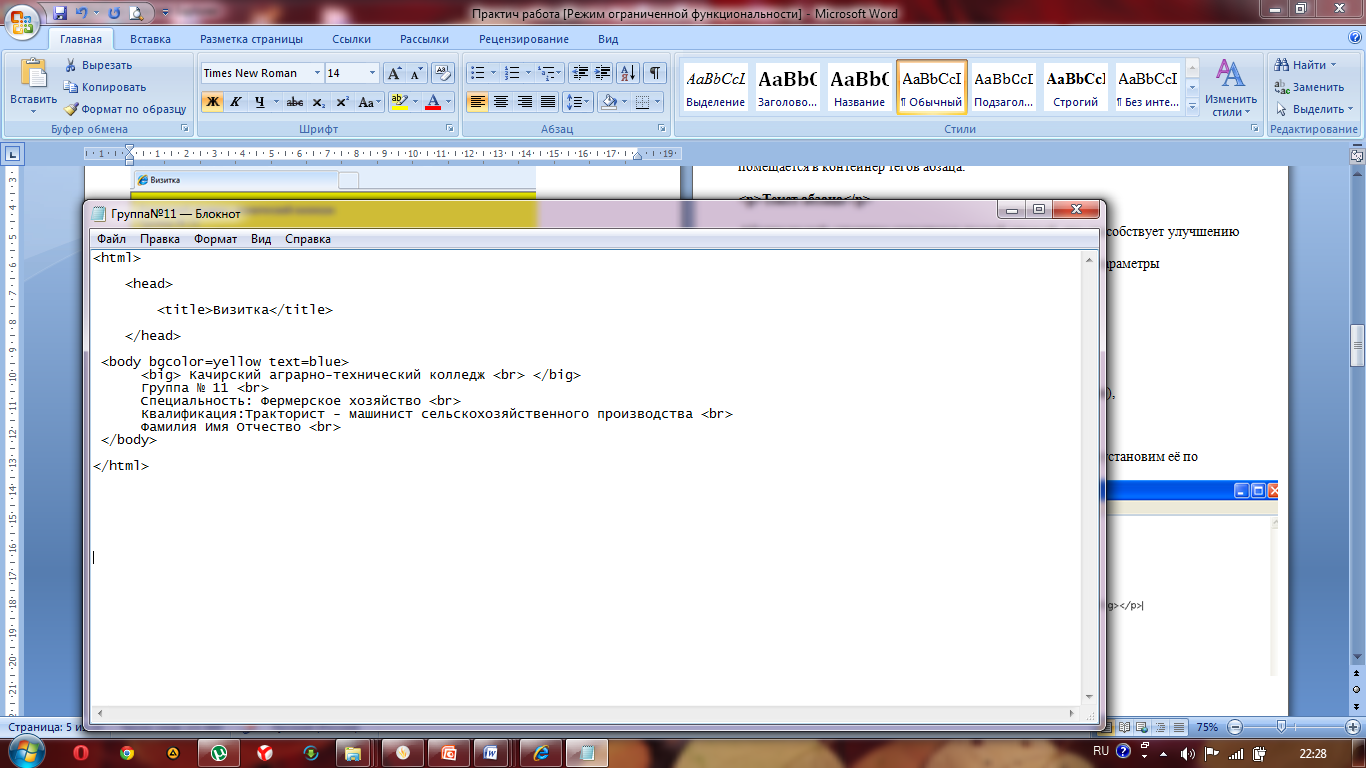
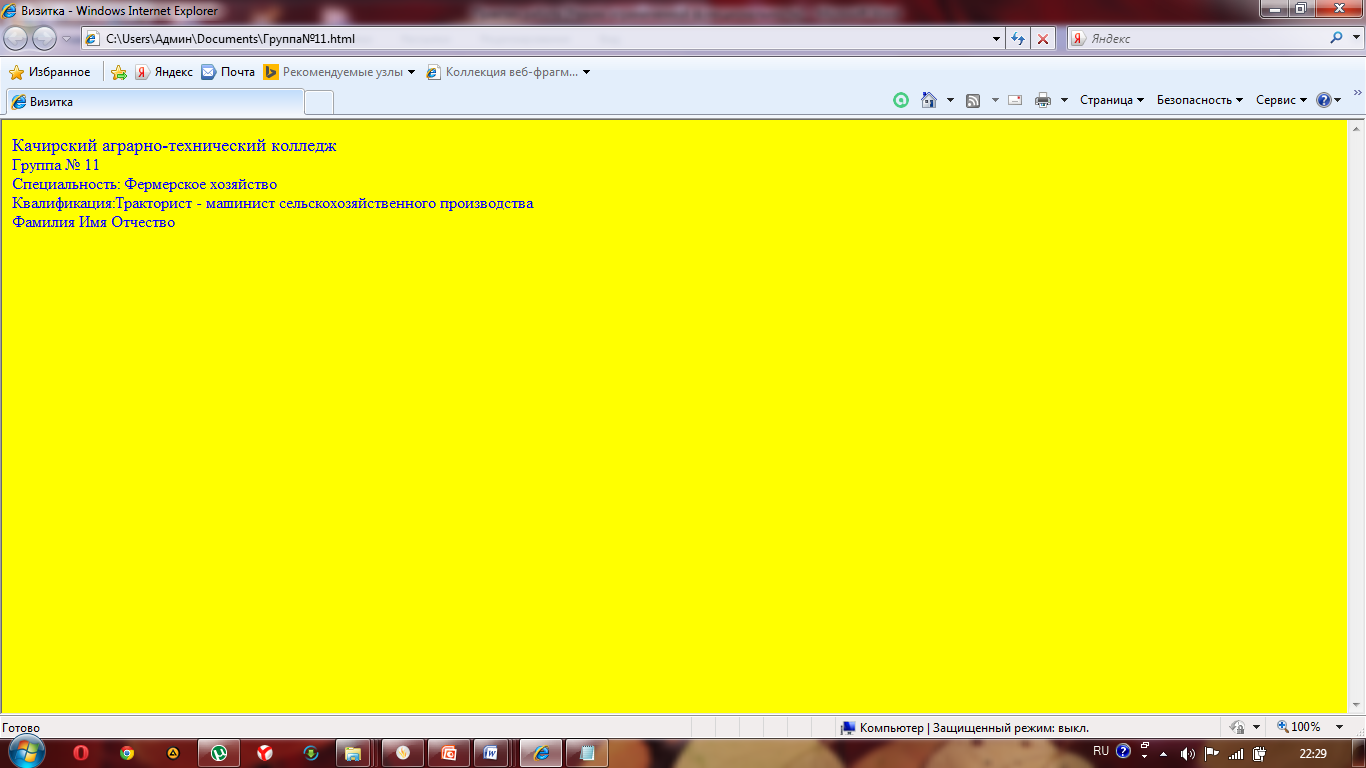
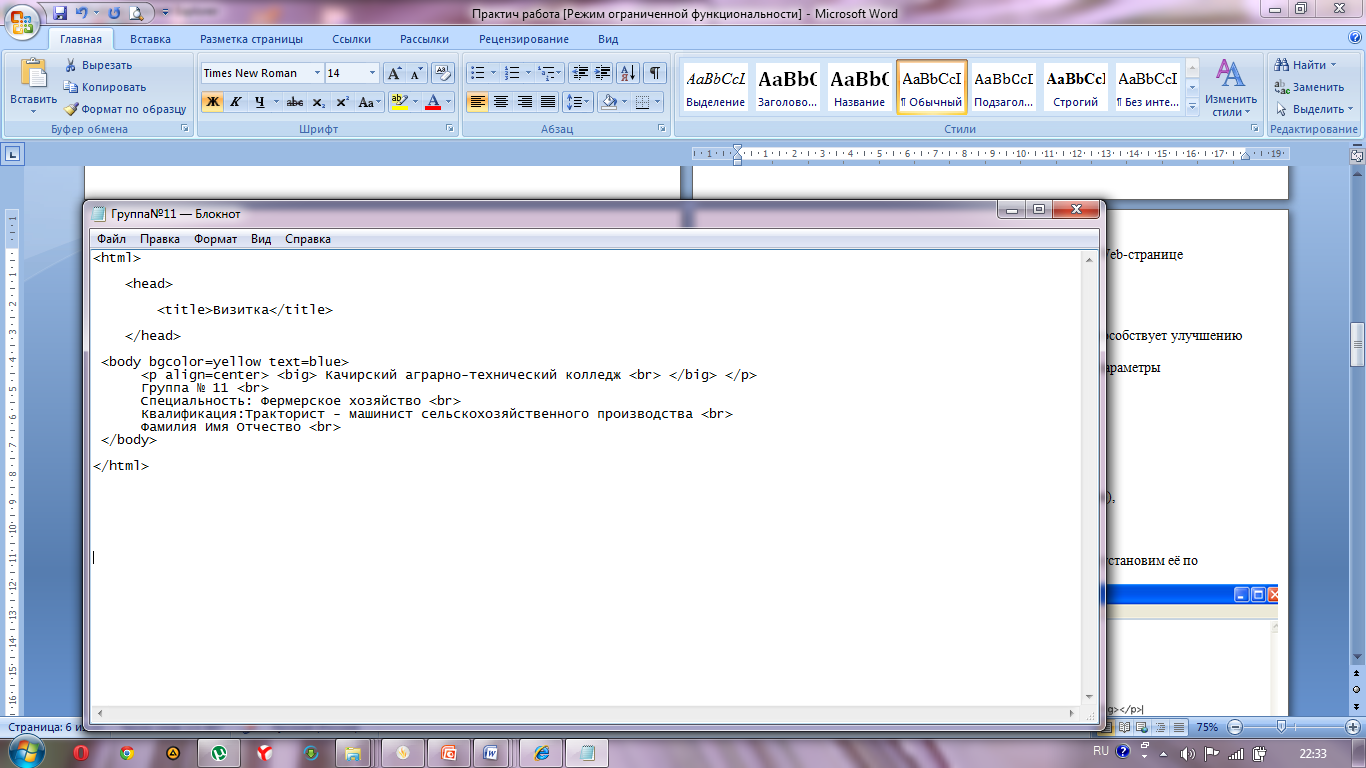
Білімділік/ Образовательная: познакомить студентов с определением и основным назначением языка HTML, изучить Web-страницы; отработать умение создавать и вносить изменения в созданную Web-страницу с помощью приложения Блокнот;
Дамытушылы?/ Развивающая: активизировать познавательную деятельность учащихся; развивать восприятие компьютера как инструмента информационной деятельности человека;
Т?рбиелік/ Воспитательная: воспитывать интерес к изучаемому предмету, формировать эстетические качества студентов, самостоятельность
Саба?ты? типі/ Тип урока: изучение нового материала
Саба?ты? ?діс-т?сілдері/ Методы урока: словестный, практический
??рал жабды?тар/Оснащение урока: презентация, интерактивная LED панель, компьютеры, карточки с практическим заданием
Межпредметные связи: английский язык
Саба? кезе?дері/ Этапы урока:
I кезе?. Мотивациялы- ма?сатты?/ Мотивационно-целевой:
Оганизационный момент (приветствие, подготовка учащихся к уроку, заполнение журнала)
Сообщение темы и целей занятия. Создание эмоционального настроя учащихся на работу.
II кезе?. Танымды?/ Операционно - познавательный:
- Актуализация знаний. Применить прием технологии критического мышления «До-После». Студентам раздать карточки с таблицей
До (что я знаю или предполагаю по теме урока)
После (что я узнал на уроке)
Вывод
Студенты заполняют 1 столбец.
- Объяснение нового материала
- перед объяснением нового материала необходимо обратить внимание студентов на межпредметную связь данной темы с английским языком и выделить место в тетради для словаря, по ходу объяснения записывать в словарь термины с переводом
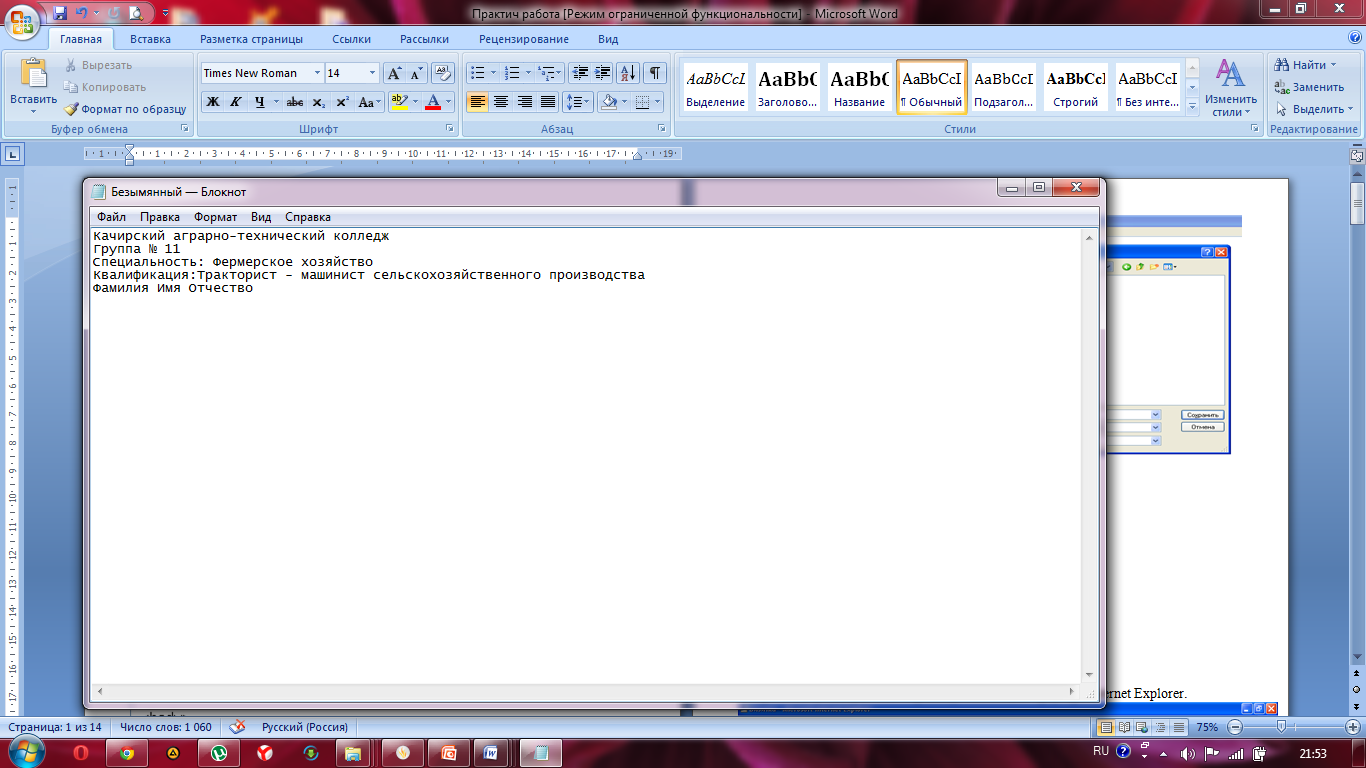
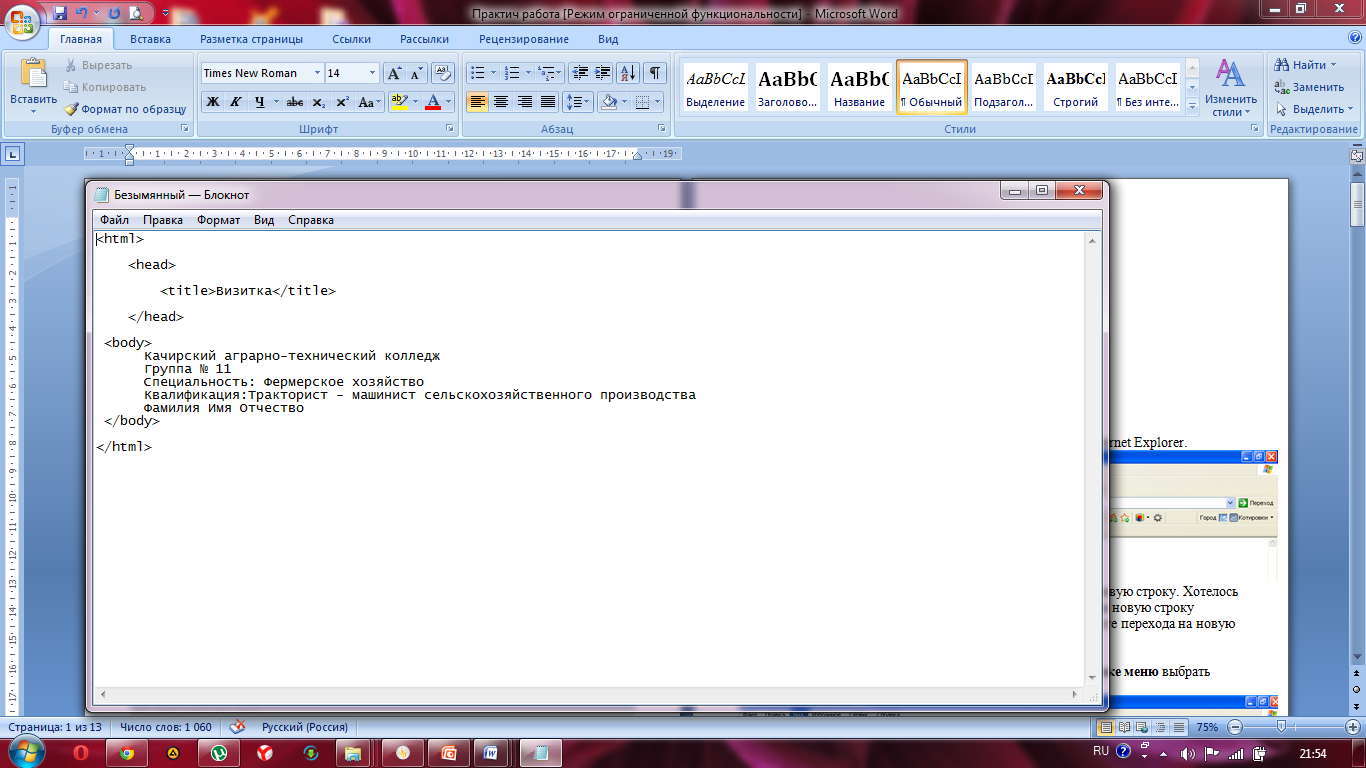
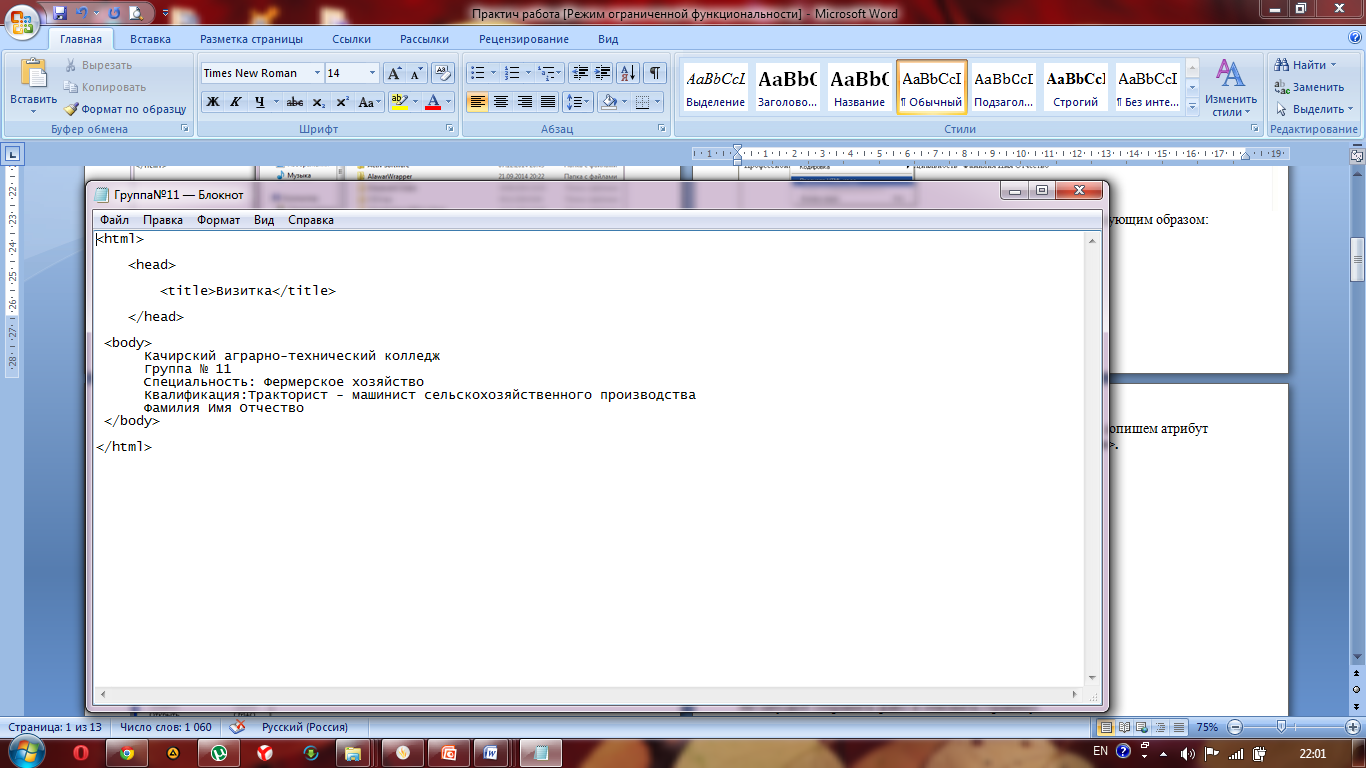
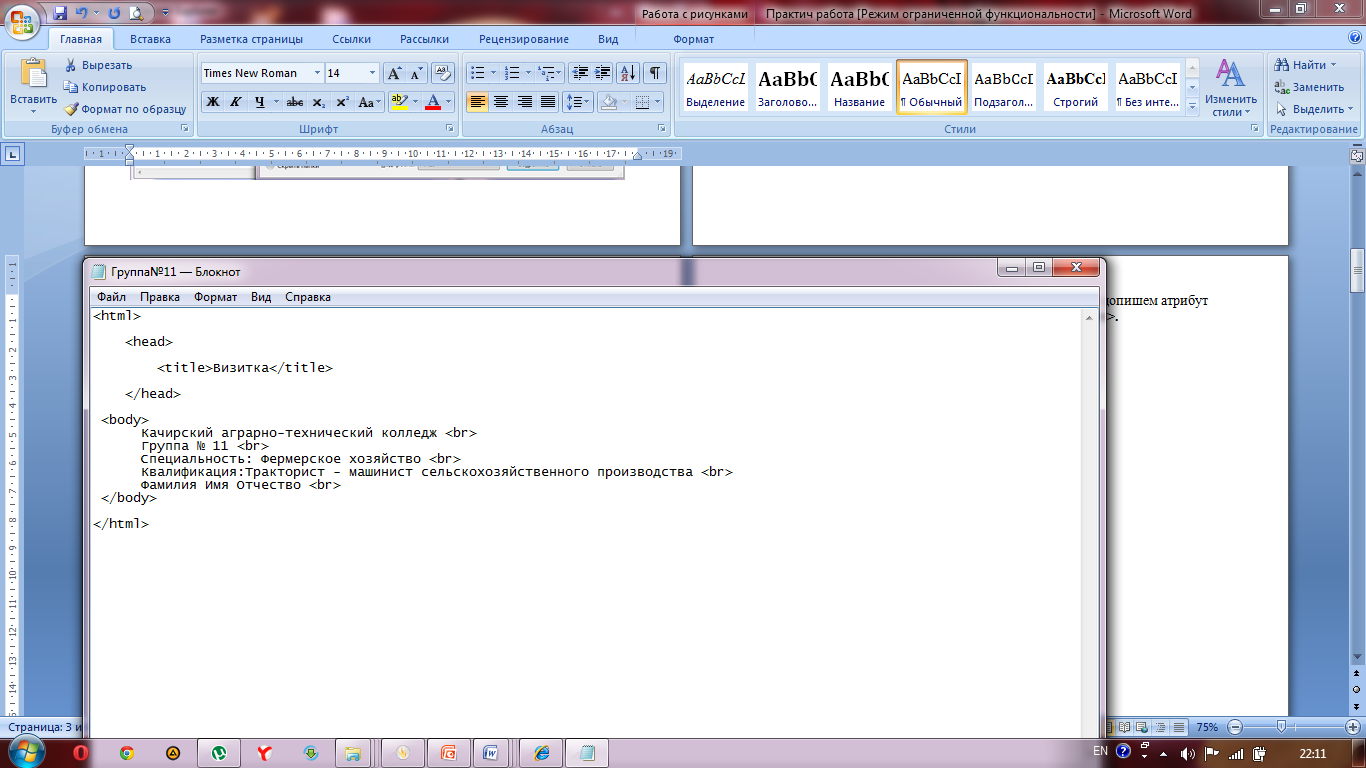
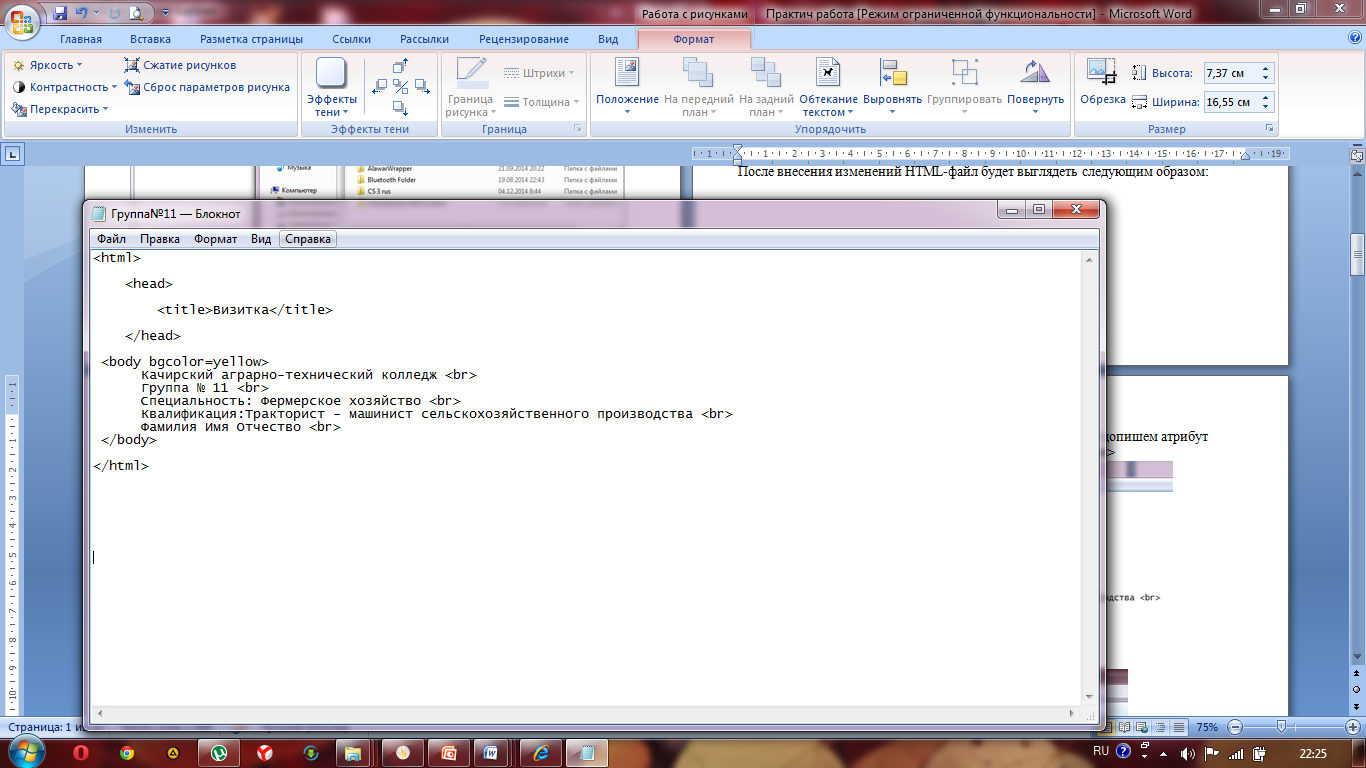
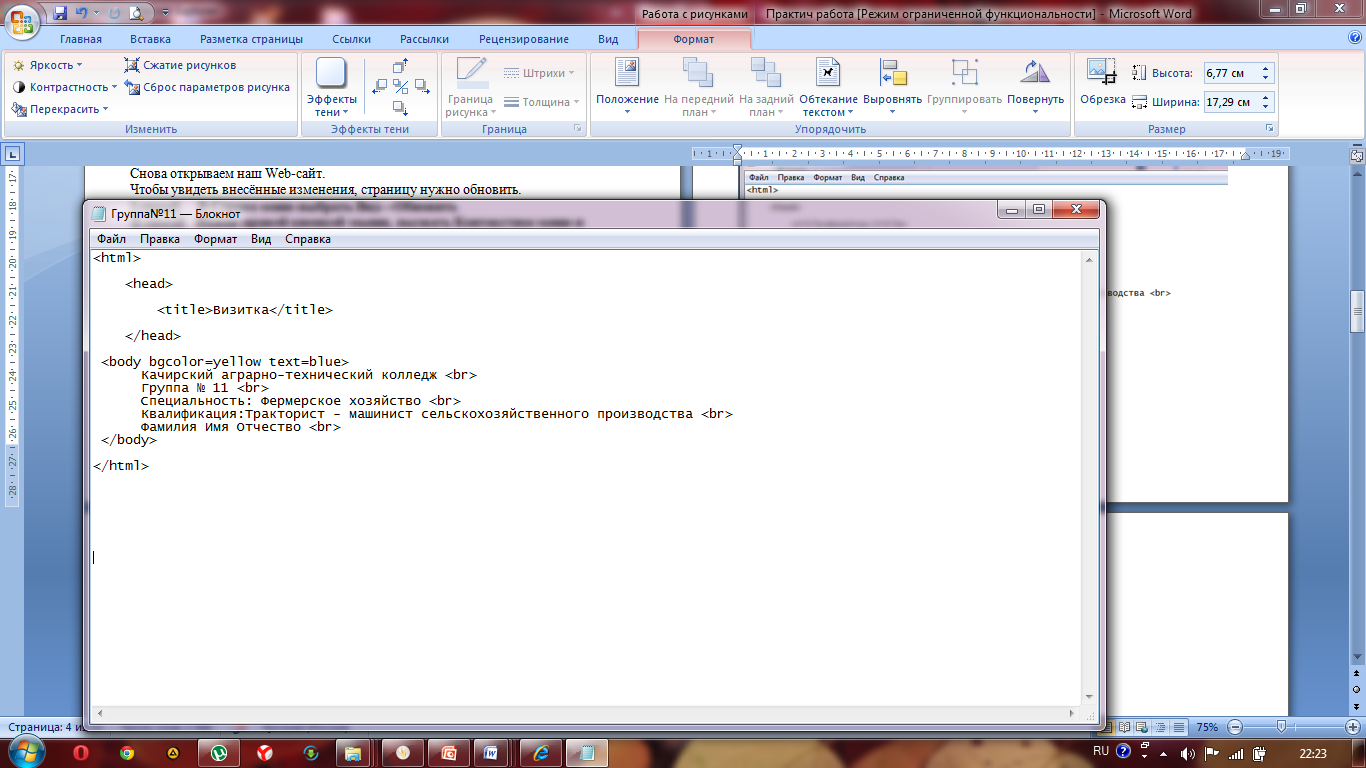
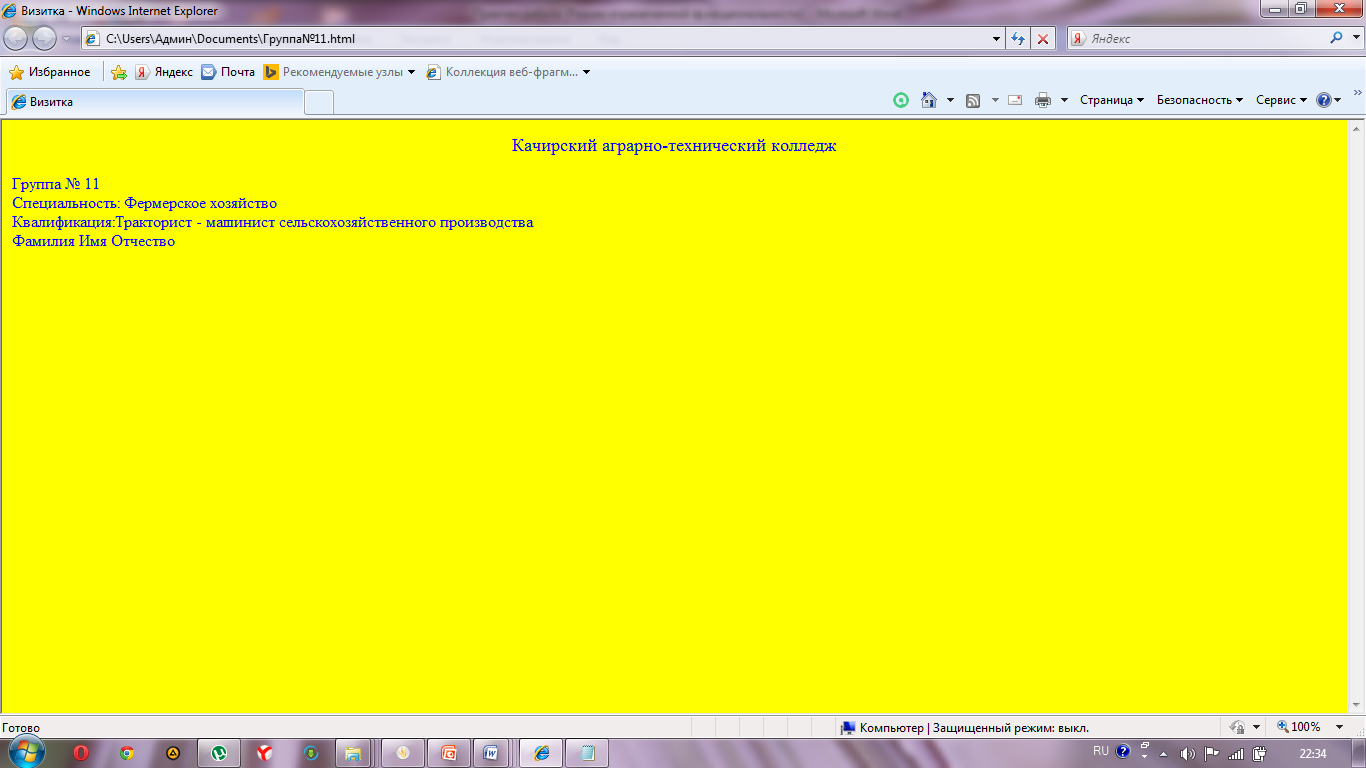
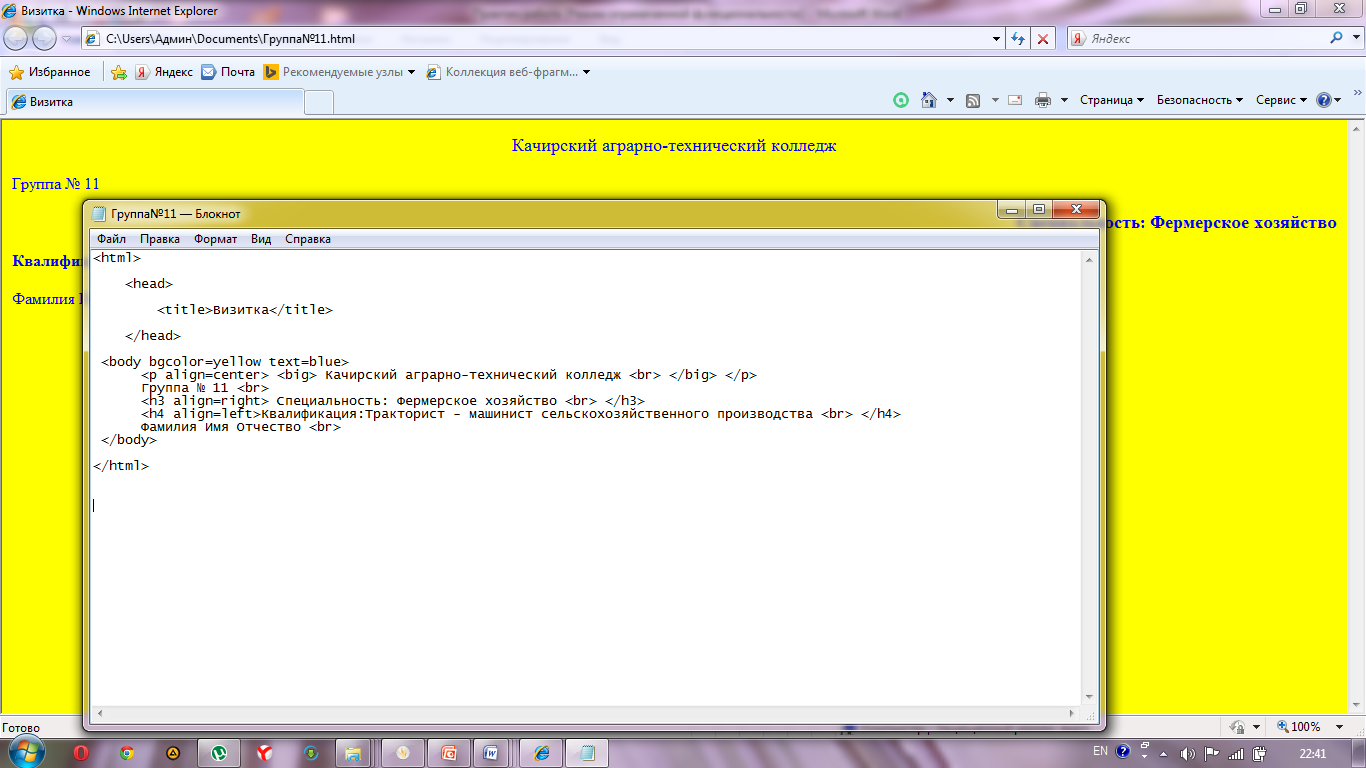
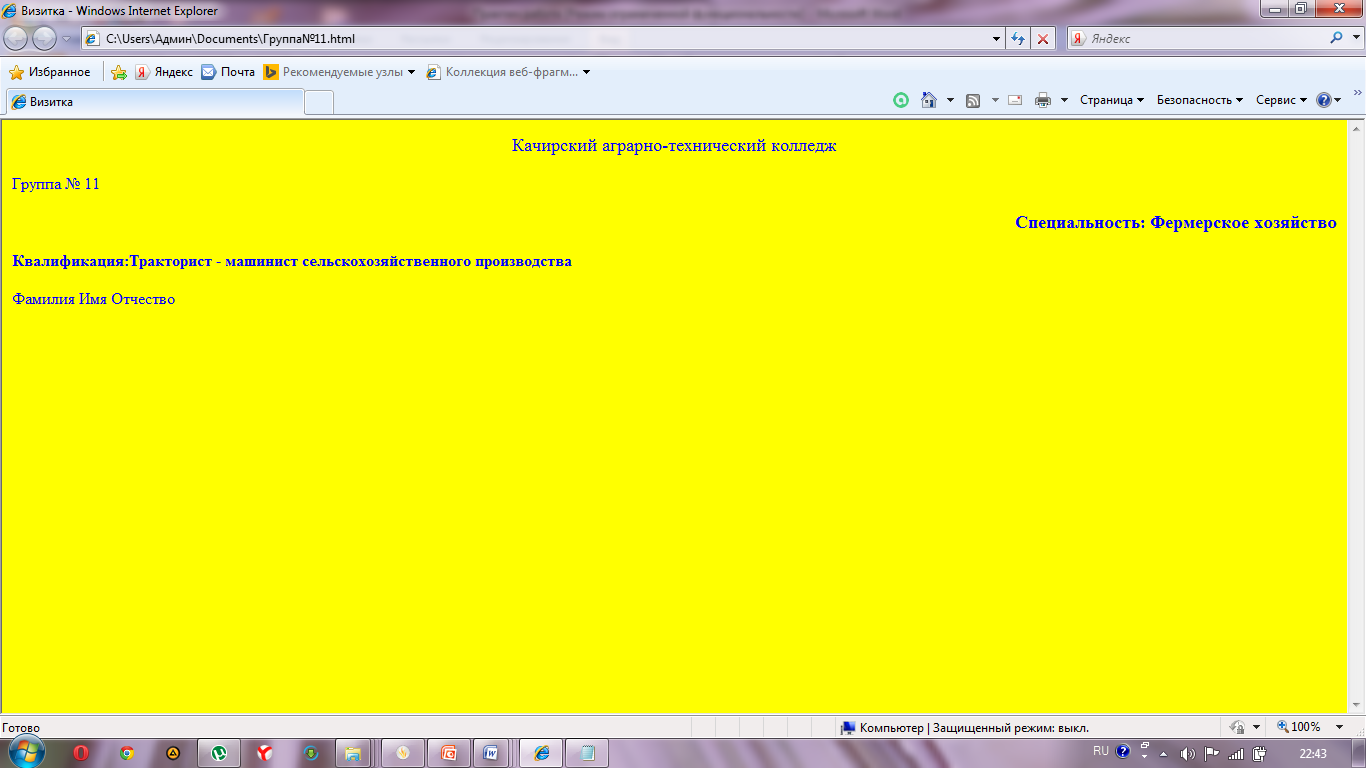
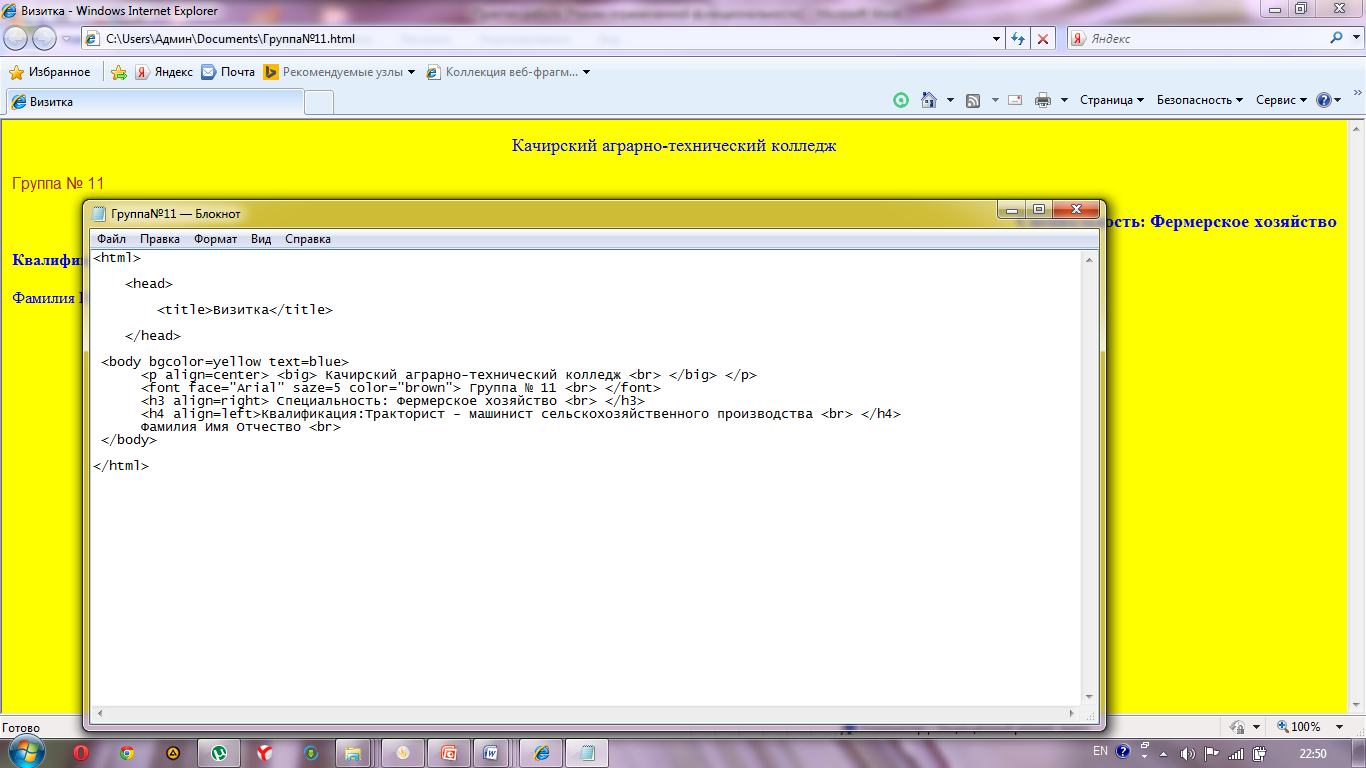
- ознакомить студентов с основными понятиями HTML программирования, рассмотреть структуру построения HTML документа и его составляющие по презентации,
- определения, структуру документа HTML, основные теги записать в тетрадь
- Закрепление изученного материала
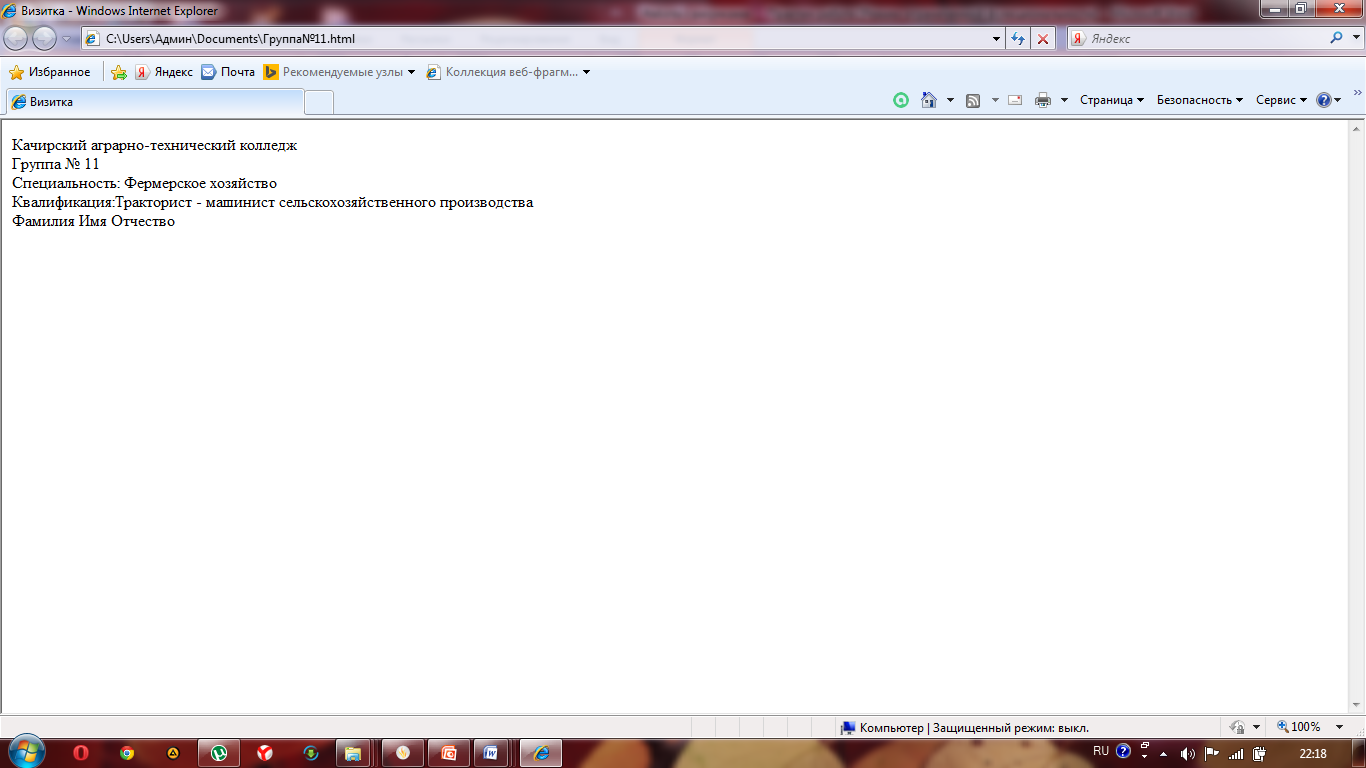
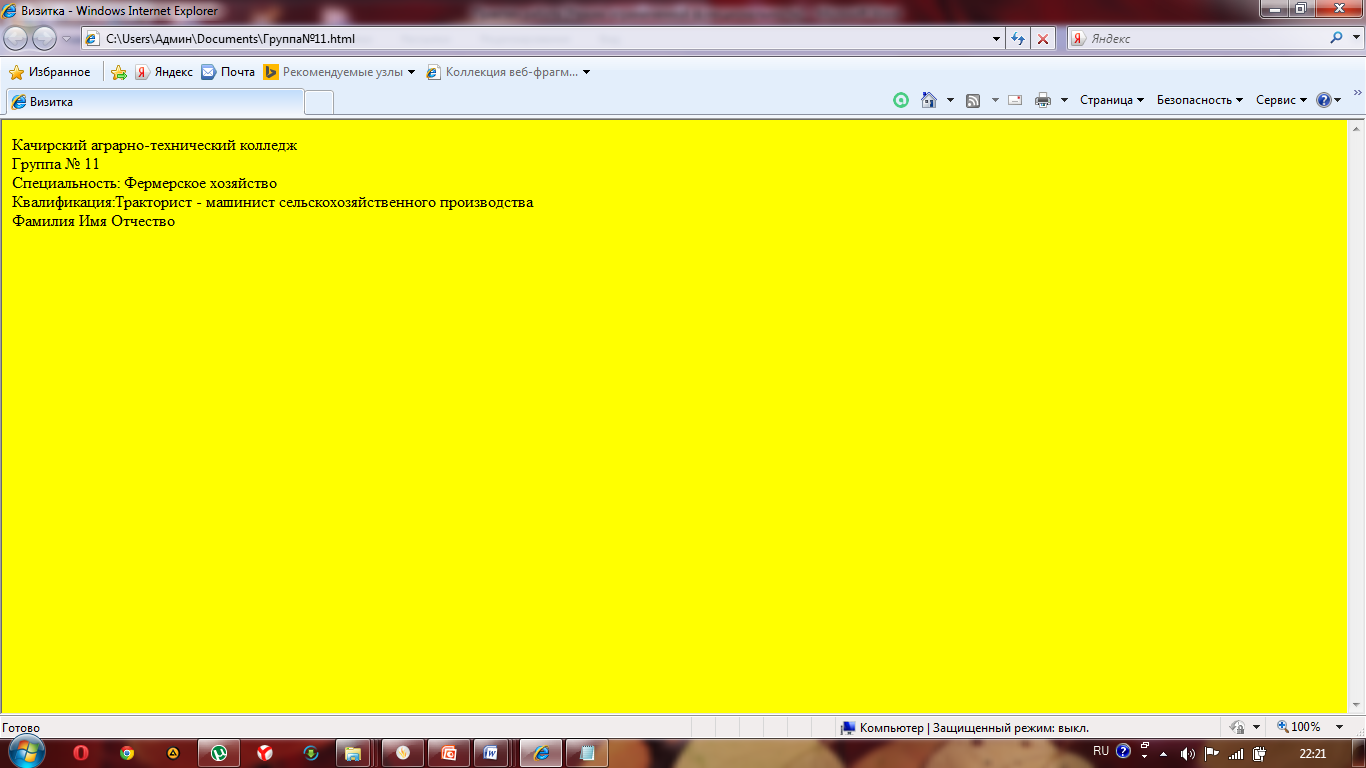
- выполнение практического задания по карточкам
III кезе?. Рефлексия – ба?алау/ Рефлексивно-оценочный
Домашнее задание: _______
Рефлексия: студенты заполняют 2 столбец таблицы «До-После», анализируют и делают вывод.
Свои выводы по теме урока студенты озвучивают.
Подведение итогов и оценивание студентов за выполнение практического задания.