Растровые изображения. Растровые изображения формируются в процессе сканирования многоцветных иллюстраций и фотографий, а также при использовании цифровых фото- и видеокамер. Можно создать растровое изображение непосредственно на компьютере с помощью растрового графического редактора.
Растровое изображение создается с использованием точек различного цвета (пикселей), которые образуют строки и столбцы. Запишите новое определение: пиксель – это минимальный участок изображения, которому независимым образом можно задать цвет. Каждый пиксель может принимать любой цвет из палитры, содержащей десятки тысяч или даже десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов. Качество растрового изображения возрастает с увеличением пространственного разрешения (количества пикселей в изображении по горизонтали и вертикали) и количества цветов в палитре.
Недостатком растровых изображений является их большой информационный объем, так как необходимо хранить код цвета каждого пикселя.
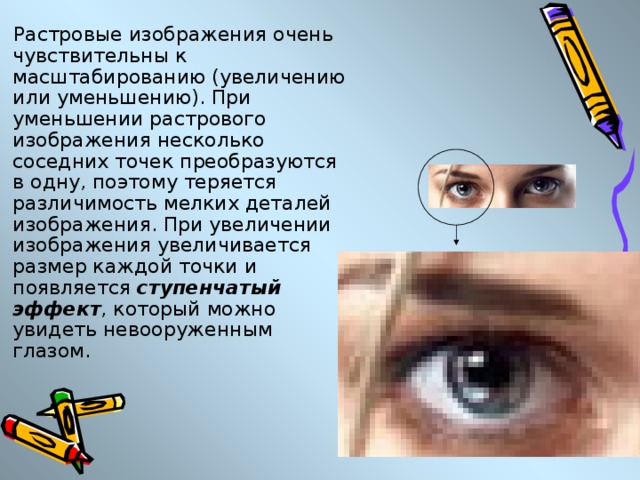
Растровые изображения очень чувствительны к уменьшению и увеличению. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, и поэтому теряется четкость мелких деталей изображения. При увеличении растрового изображения точки добавляются, в результате нескольким соседним точкам назначается одинаковый цвет, и появляется ступенчатый эффект.
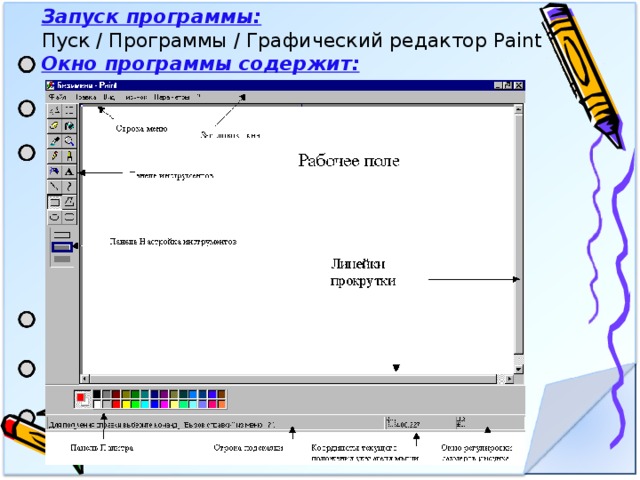
Растровые графические редакторы. Графический редактор – это программа создания, редактирования и просмотра графических изображений.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя. Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и т. д.
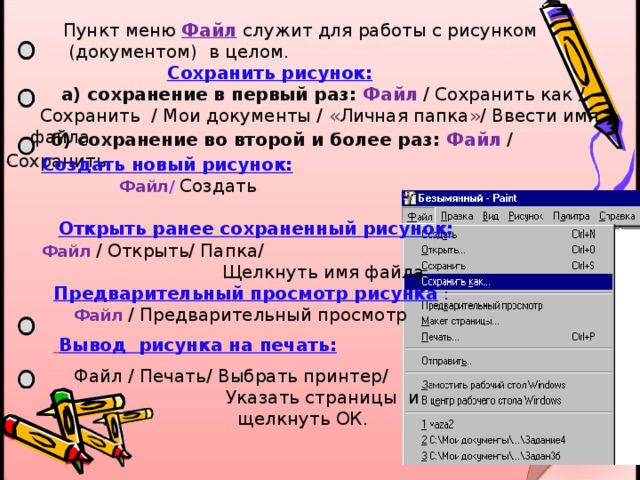
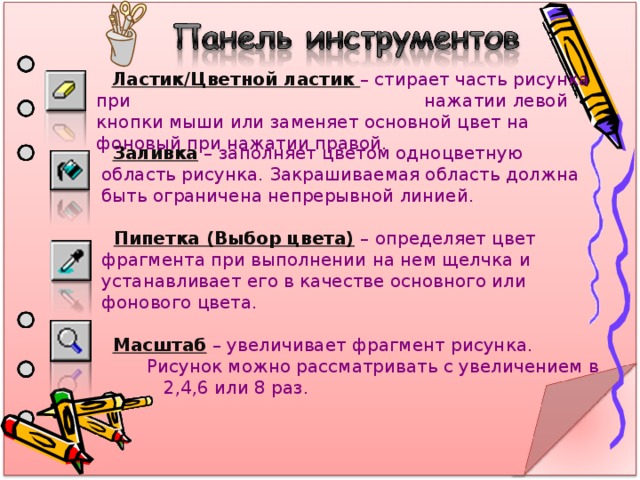
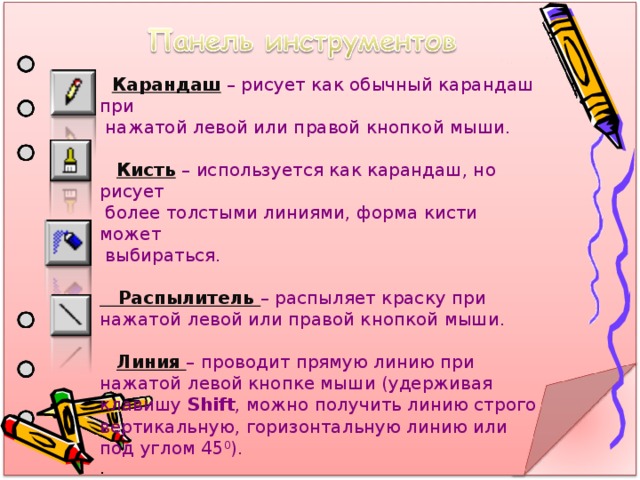
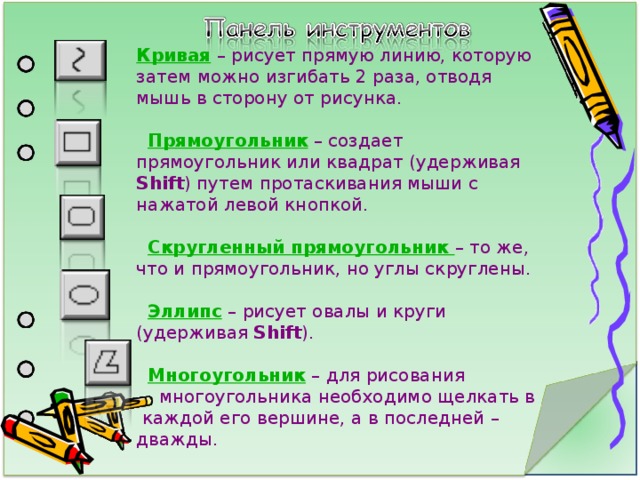
Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или рельефное изображение (рис. 2). Среди растровых графических редакторов есть простые, например – Paint – стандартное приложение операционной системы Windows, Paint.Net – замена стандартному ГР Paint, StarOffice Image – компонент интегрированного офисного приложения StarOffice, а также мощные профессиональные графические системы, например Adobe Photoshop.
Форматы растровых графических файлов. Графические редакторы позволяют открывать, обрабатывать и сохранять изображения и рисунки в различных графических форматах. Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый метод сжатия).
Универсальным форматом растровых графических файлов, т. е. форматом, который "понимают" все растровые графические редакторы, является формат BMP. Растровые графические файлы в этом формате имеют большой информационный объем, так как в них хранятся коды цветов всех точек изображения.
Для размещения изображений на Web-страницах в Интернете используются форматы растровых графических файлов, в которых используется сжатие. В растровом графическом формате GIF используется метод сжатия, позволяющий неплохо сжимать файлы, в которых много одноцветных областей изображения (логотипы, надписи, схемы). Файлы в формате GIF могут содержать не одну, а несколько растровых картинок, которые показываются одна за другой с указанной в файле частотой, чем достигается иллюзия движения (GIF-анимация). Недостатком формата GIF является ограниченная палитра, в которой не может быть больше 256 цветов.
Растровый графический формат PNG использует метод сжатия без потери данных и является усовершенствованным вариантом формата GIF, так как позволяет использовать в PNG-палитре до 16 миллионов цветов. При сохранении файлов в этом формате можно указать требуемую степень сжатия на шкале "высокая степень сжатия и плохое качество изображения - низкая степень сжатия и высокое качество изображения".
Для сжатия цифровых и отсканированных фотографий используется формат JPEG. Компьютер обеспечивает воспроизведение более 16 млн различных цветов, тогда как человек вряд ли способен различить более сотни цветов и оттенков. В формате JPEG отбрасывается "избыточное" для человеческого восприятия разнообразие цветов соседних пикселей. Применение этого формата позволяет сжимать файлы в десятки раз, однако приводит к необратимой потере информации (файлы не могут быть восстановлены в первоначальном виде).
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий. Хотя на первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом.
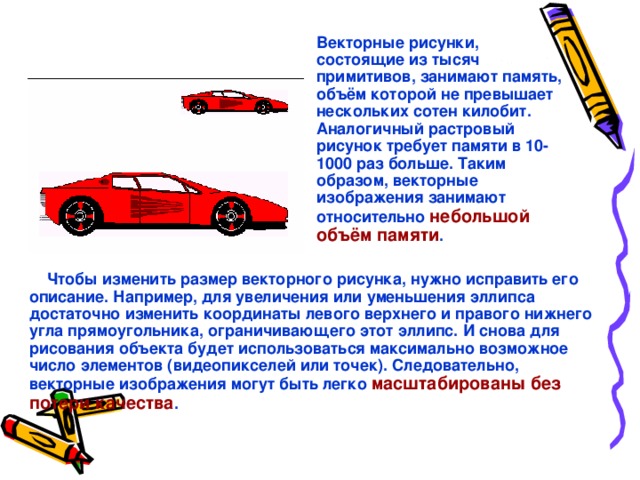
Достоинством векторной графики является то, что векторные рисунки могут быть увеличены или уменьшены без потери качества. Это возможно, так как изменение размера рисунка производится с помощью простого умножения координат точек графических объектов на коэффициент масштабирования .
Другое достоинство векторной графики - небольшой информационный объем файлов по сравнению с объемом файлов, содержащих растровые изображения.
Векторная графика лежит в основе flash-анимации, популярной в настоящее время технологии создания анимации. Эта технология позволяет реализовать движение, плавно изменяя расположение, размер и цвет объектов на рисунке, а также показать плавное превращение одного объекта в другой.
Векторные графические редакторы. Векторные графические редакторы используются для создания и редактирования рисунков, в которых существуют четкие контуры (эмблемы, иллюстрации к книге, визитки и плакаты, этикетки, схемы, графики и чертежи). Так как векторные рисунки состоят из отдельных графических объектов, то они легко редактируются (каждый из объектов может быть перемещен, удален, увеличен или уменьшен и т. д.).
Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие. При рисовании трехмерных тел можно устанавливать различные режимы освещенности объекта, материал, из которого он изготовлен, качество поверхности и другие параметры.
Векторными графическими редакторами являются системы компьютерного черчения. При классическом черчении с помощью карандаша, линейки и циркуля производится построение элементов чертежа (отрезков, окружностей и прямоугольников) с точностью, которую предоставляют чертежные инструменты. Использование систем компьютерного черчения позволяет создавать чертежи с гораздо большей точностью. Кроме того, системы компьютерного черчения позволяют измерять расстояния, углы, периметры и площади начерченных объектов.
Форматы векторных графических файлов. Широко распространенным форматом векторных графических файлов является формат WMF, который используется для хранения коллекции графических изображений Microsoft Clip Gallery. Некоторые программы обработки изображений используют оригинальные форматы, которые распознаются только самой создающей программой (например, векторный редактор OpenOffice Draw сохраняет файлы в собственном формате SXD, а система компьютерного черчения Компас - в формате FRM).
Мощные векторные графические редакторы содержат конверторы, которые позволяют преобразовывать растровые изображения в векторные рисунки.