Тема урока: Гиперссылки и списки.
Ход урока
Организационная часть – 5 минут
Приветствие и отчет дежурного о присутствии учащихся
Проверка внешнего вида
Проверка готовности к уроку
Вводный инструктаж – 35 минут
Сообщение темы и цели урока
Актуализация опорных знаний
Какие теги формирования документа вы знаете?
Как установить цвет фона документа?
Какие теги используются для создания таблиц?
Как поместить в качестве фона изображение?
Мотивация.
Изложение нового материала
Повторение правил по ТБ
Закрепление изученного материала
Подведение итога вводного инструктажа
Текущий инструктаж
Заключительный инструктаж
Ход урока
Организационная часть – 5 минут
Урок начинается с организационного момента, на котором дежурный сообщает мастеру о готовности группы к уроку, присутствие на уроке. Мастер проверяет готовность учащихся к уроку, их внешний вид, отмечает отсутствующих.
Вводный инструктаж – 30 минут
Мастер сообщает тему и цели урока:
Тема: Гиперссылки и списки.
Цель – сформировать основные принципы добавления гиперссылок в Web-документы, познакомится с основными видами списков в HTML.
Актуализация опорных знаний.
Вопросы учащимся:
HTML-тэг записывается в угловых скобках () и состоит из имени
HTML –документ заключается в тэги HTML и /HTML. Между этими тэгами располагаются две секции:
секция заголовка (между тэгами HEAD и HEAD) и
секция тела документа (между тэгами BODY и BODY).
Секция заголовка содержит описание параметров, используемых при отображении документа, но не отображающихся непосредственно в окне обозревателя.
Секция тела документа содержит текст, предназначенный для отображения обозревателя, и тэги, указывающие на способ форматирования текста, определяющие графическое оформление документа, задающие параметры гиперссылок и т.д.
Цвет основного текста, цвет гиперссылок и фон документа описываются в начальном тэге тела документа BODY с помощью атрибутов.
Тэг BR (от английского break) – вставка новой строки.
Тэг P (от английского paragraph) – начинает абзац с новой строки, отделяя от предыдущего двойным межстрочным интервалом.
Тэги вида Hn … Hn оформляют заключенный в них текст в виде Заголовка n-уровня. Значения n могут изменяться от 1 (самый крупный) до 6 (самый мелкий). Так же, как и тэг абзаца P, тэг Заголовка прерывает текстовый поток и отделяет его пустой строкой.
Тэги H1, H2, H6 могут иметь атрибут выравнивания ALIGN со значениями LEFT (по умолчанию), CENTER, RIGHT и JUSTIFY.
В HTML-документах таблицы используются не столько для того, чтобы располагать данные в обрамленных ячейках, сколько с целью позиционирования фрагментов текста и изображений друг относительно друга, создания многоколонного текста, обтекания рисунков и т.п.
Основные тэги таблиц:
TABLE …TABLE – начало и окончание таблицы;
TR …TR – начало и окончание строки;
TD …TD – начало и окончание ячейки.
Ячейки таблицы могут содержать любые данные, допустимые в HTML-документе, в том числе и вложенные таблицы. Не следует оставлять ячейки таблицы незаполненными. Если по замыслу ячейка должна выглядеть пустой, следует расположить в ней хотя бы неразрывный пробел –  .
Для оформления таблиц могут быть использованы атрибуты, задаваемые в тэгах TABLE, TR и TD
Тэг IMG вставляет изображение в текстовый поток. Закрывающего компонента тэг не имеет.
Обязательным атрибутом его является SRC=URL
Мотивация. Как считаете для чего необходимо умение создавать гиперссылки в документе?
Умея создавать гиперссылки при создание веб-документов поможет нам при разработке собственных веб-страниц.
Изложение нового материала
Мастер на мультимедийном экране показывает презентацию.
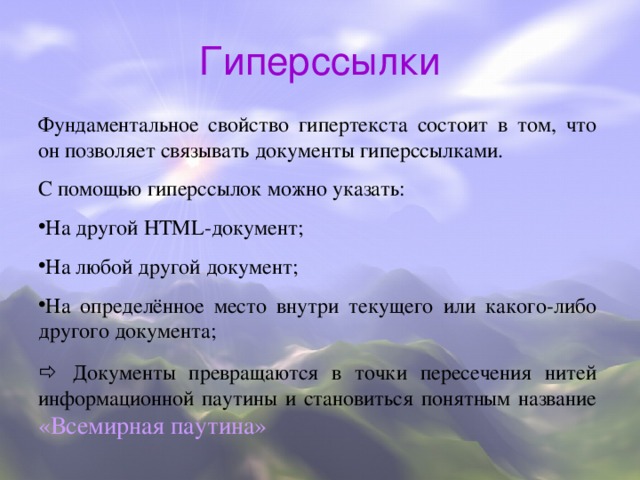
Гиперссылки.
Фундаментальное свойство гипертекста состоит в том, что он позволяет связывать документы гиперссылками.
С помощью гиперссылок можно указать:
Документы превращаются в точки пересечения нитей информационной паутины и становиться понятным название «Всемирная паутина»
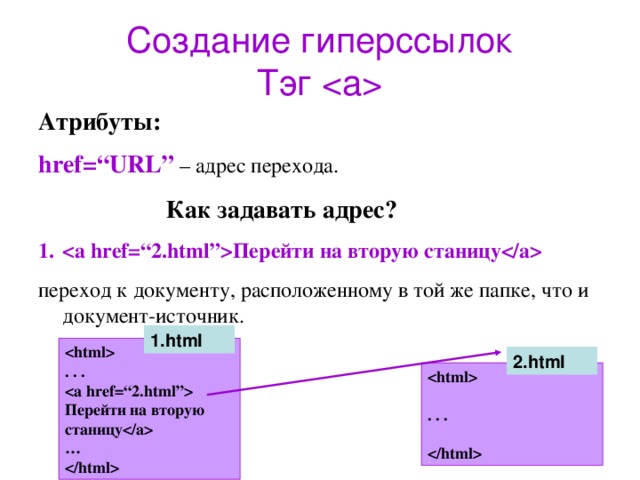
Создание гиперссылок
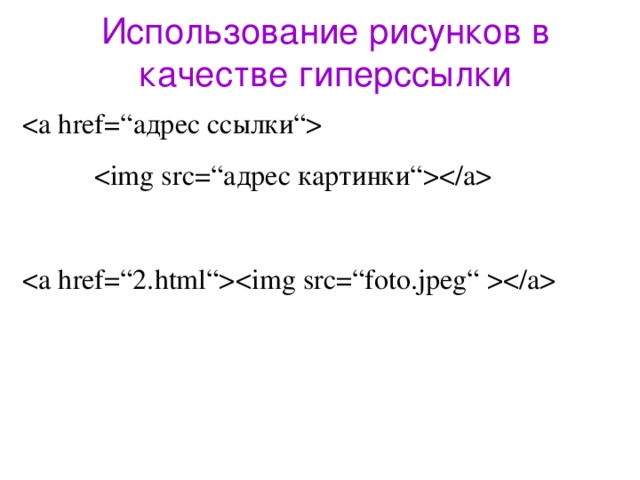
Связь между HTML-документами и фрагментами документов организуется с помощью тэгов A …A (от английского anchor – якорь).
Тэг A употребляется в двух формах – для перехода на другой документ в его начало, или для перехода к поименованному фрагменту (якорю) того же или другого документа.
В первом случае обязательным атрибутом является HREF=URL – адрес целевого документа.
Текст и изображения, размещенные между тэгами A …A, становятся активной зоной, чувствительной к щелчку мыши, который вызывает загрузку целевого документа. Текст гиперссылки выделяется подчеркиванием и цветом, указанным как значение атрибута LINK тэга BODY, либо цветом по умолчанию.
Во втором случае при создании якоря (метки или закладки) фрагмента обязателен атрибут NAME=#имя, где имя – идентификатор фрагмента (якоря).
Пример. Пусть в документе report.htm была определена закладка:
A NAME=”CHEPTER2” A
Тогда гиперссылка на эту закладку из другого документа, находящегося в этом же каталоге, будет выглядеть следующим образом:
переход к Главе 2
Списки
HTML позволяет создавать нумерованные и маркированные списки.
Фрагмент текста, представляющий список, заключается в тэги:
OL …. OL упорядоченный список (ordered list);
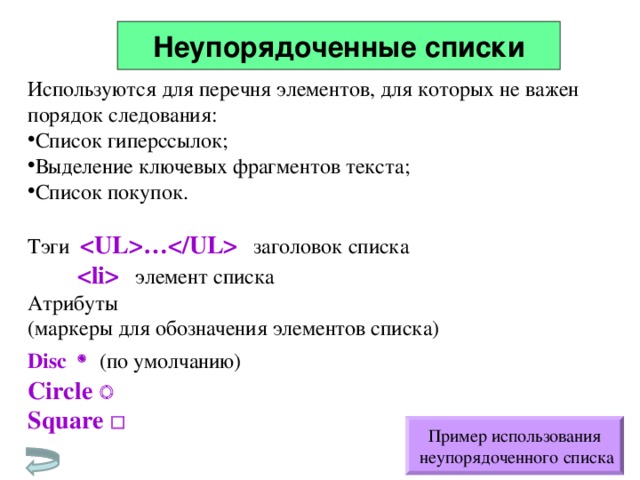
UL ….UL неупорядоченный список (unordered list);
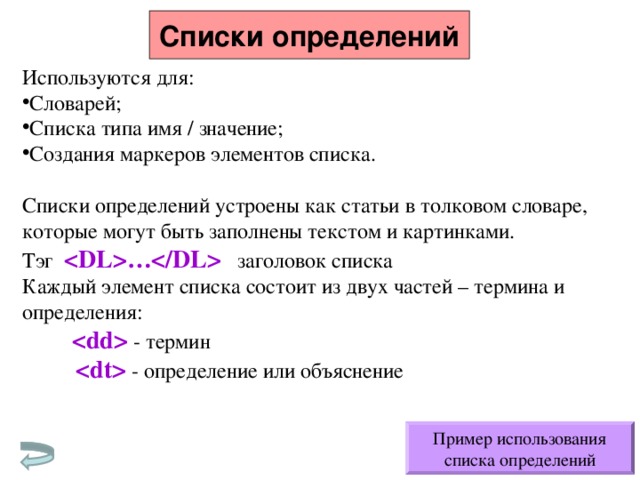
DL ….DL список определений (definition list).
Каждый элемент списка заключается в тэги LI ….LI (от английского list item). При вывод на экран элементы списка имеют отступ и начинаются с новой строки.
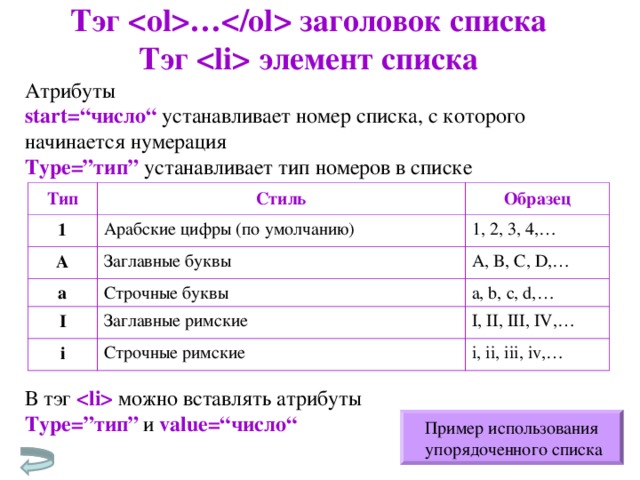
Тэг нумерованного списка может иметь параметры TYPE= , определяющий вид нумерации, и START= , задающий начальное значение первого элемента списка (независимо от типа указывается цифрой). Ниже приведены значения параметра TYPE, задающие тип маркера:
TYPE=A – маркеры в виде прописных латинских букв;
TYPE=a – маркеры в виде строчных латинских букв;
TYPE=I – маркеры в виде больших римских цифр;
TYPE=i – маркеры в виде маленьких римских цифр;
TYPE=1 – маркеры в виде арабских цифр (по умолчанию).
В тэгах маркированного списка параметр TYPE указывает тип маркера: закрашенные кружочки – disc, не закрашенные кружочки – circle, закрашенные квадратики – square.
Повторение правил по ТБ – 3-5 мин
Показ презентации
Закрепление изученного материала – 10 мин
Выполнение учащимися заданий для закрепления нового материала
Проверка правильности выполнения задания.
Типичные ошибки.
a href="List_1.html"Упорядоченные спискиa
Не правильно прописано имя документа на которое ссылается ссылка
Файл на который ссылается гиперссылка находиться в другой папке (если адрес не прописан)
Не правильно прописан атрибут
Запись
Подведение итога вводного инструктажа – 5 мин
Текущий инструктаж – 6 часов
Заключительный инструктаж – 5 мин
Задание.
В блокноте создайте документ
Списки гиперссылок
Перечень типов списков
- List_1.html"Упорядоченные списки
- List_2.html"Неупорядоченные списки
- List_3.html"Списки определений
- List_5.html"Вложенные списки
List_5.html"
![]() 1.JPG" width="100" align="middle"
1.JPG" width="100" align="middle"
Списки с рисунком-маркером
 .
.







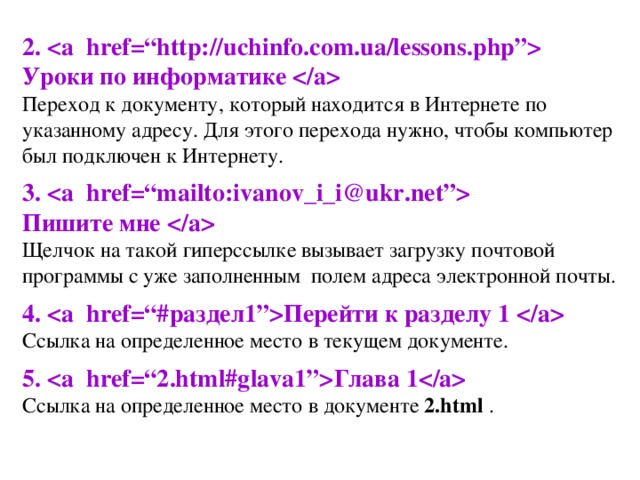
 Перейти к разделу 1 Ссылка на определенное место в текущем документе. 5. Глава 1 Ссылка на определенное место в документе 2.html ." width="640"
Перейти к разделу 1 Ссылка на определенное место в текущем документе. 5. Глава 1 Ссылка на определенное место в документе 2.html ." width="640"