Данная лабораторно-практическая работа представляет собой создание графической анимации в среде
Adobe Photoshop, в часности GIF – анимация.
Создание анимации «Собирающийся пазл». Здесь подробно, поэтапно представлена последовательность действий и её конечный результат. Данная разработка может использоваться как на уроках информатики так и технологии в курсе компьютерной графики с 7 по 9 класс.
Просмотр содержимого документа
«Графический редактор Adobe Photoshop»
Графический редактор Adobe Photoshop.
Создание анимированных изображений. GIF – анимация.
Создание анимации «Собирающийся пазл».
Цель работы: научить создавать анимированные изображения в формате gif в среде Adobe Photoshop.
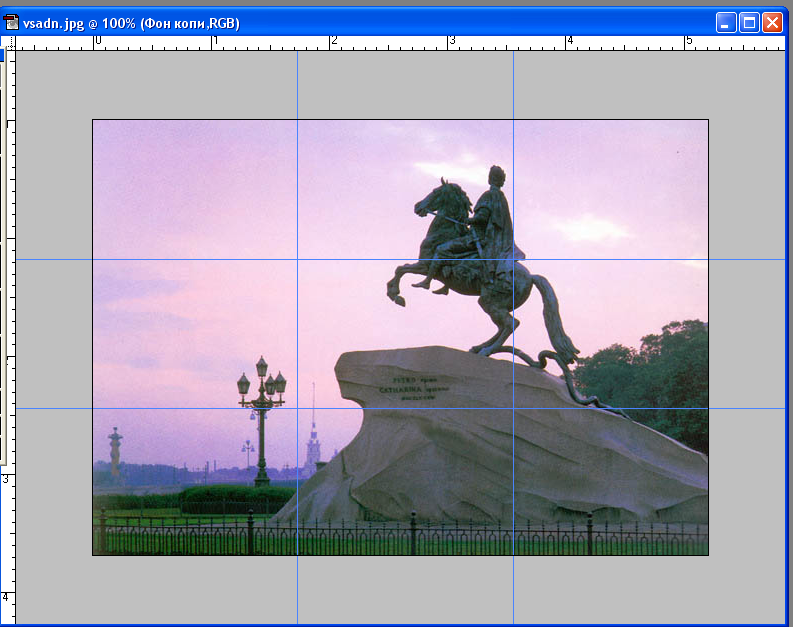
Для работы можно использовать любую понравившуюся фотографию, например с видом Санкт-Петербурга.

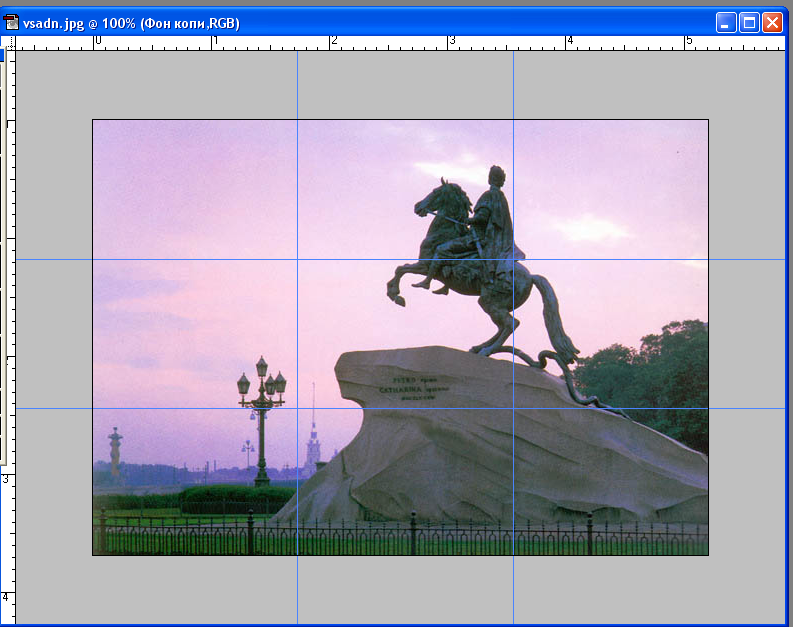
1. Откройте рисунок в среде Adobe Photoshop.
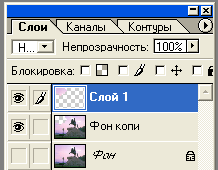
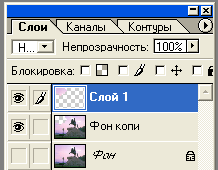
2. Дублируйте фоновый слой (это необходимо делать всегда, чтобы не испортить оригинал, и всегда была возможность вернуться к исходному варианту фотографии). Для этого в палитре Слои щёлкните правой кнопкой мыши на фоновом слое и в контекстном меню выберите команду Дублировать слой.
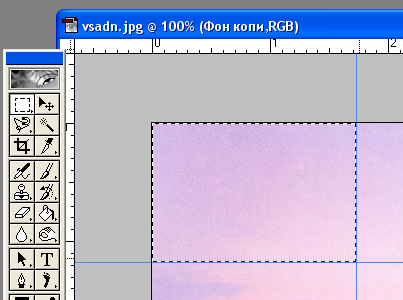
3. С помощью направляющих ( если они не отображены, то зайдите в меню Вид и выберите команду Показать границы), разделите картину на 9 равных частей, каждая из которых будет представлять собой отдельный пазл.

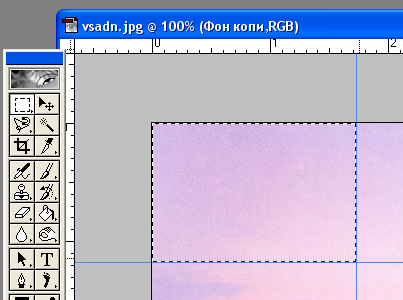
4. С помощью инструмента Выделение  , выделите первый фрагмент изображения
, выделите первый фрагмент изображения

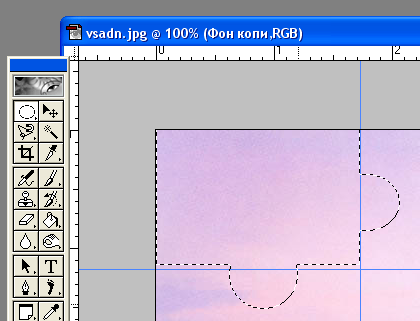
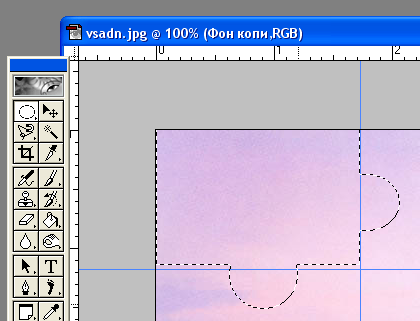
5. С помощью инструмента Выделение  , добавьте к предыдущему прямоугольному выделению, выделении в виде окружности. У вас получился первый пазл!
, добавьте к предыдущему прямоугольному выделению, выделении в виде окружности. У вас получился первый пазл!

С помощью команды Правка- Редактирование вырежете этот фрагмент и поместите на новый слой.

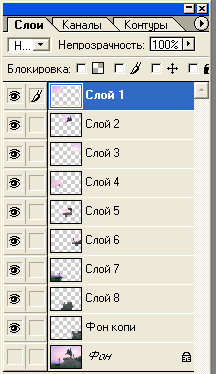
6. Повторите те же действия для 2,3,4,5,6,7,8 пазла, учитывая форму каждого пазла. Последний фрагмент вырезать уже не надо, так как он остаётся один на фоне копии.

7. Используя Слой-Эффекты слоя, добавьте каждому слою Тень и Рельеф, таким образом пазлы становятся объёмными.

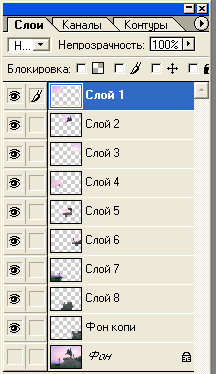
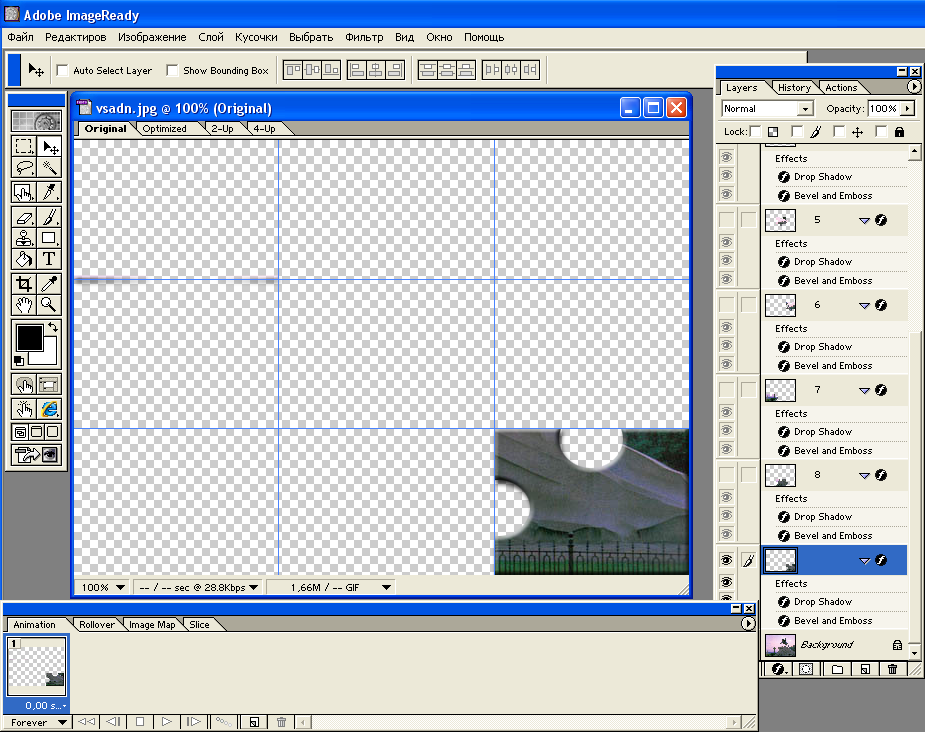
8. Выключите все слои, кроме первого с изображение пазла. Перейдите в редактор ImageReady для создания анимации. Для этого на панели инструментов нажмите кнопку  .
.

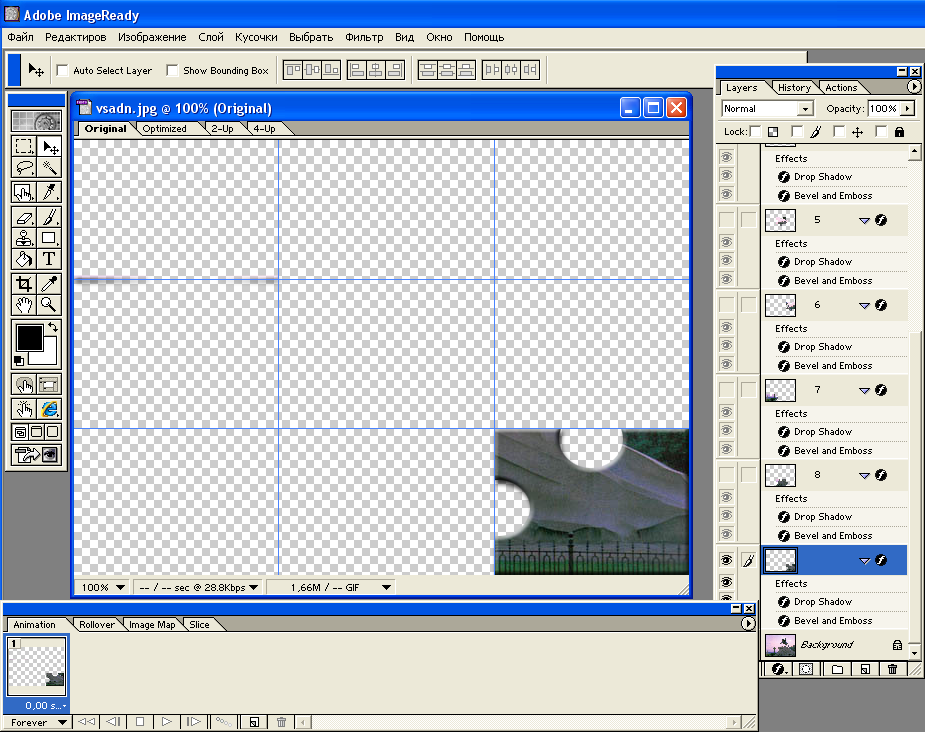
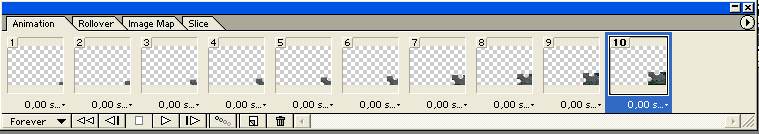
9 . В нижней части окна ImageReady находится «раскадровка», на неё мы должны выложить меняющиеся через заданное время кадры, которые и будут составлять анимацию.
. В нижней части окна ImageReady находится «раскадровка», на неё мы должны выложить меняющиеся через заданное время кадры, которые и будут составлять анимацию.
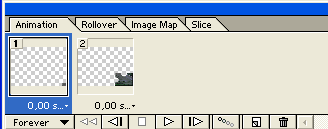
Нажимаем кнопку Создание дубликата кадра -
Дублируем кадр. Возвращаемся на первый кадр и с помощью инструмента перемещение  перемещаем пазл на кадре за рамки кадра в его начальное положение (откуда он будет появляться), на втором кадре показано его конечное положение, где он остановится.
перемещаем пазл на кадре за рамки кадра в его начальное положение (откуда он будет появляться), на втором кадре показано его конечное положение, где он остановится.

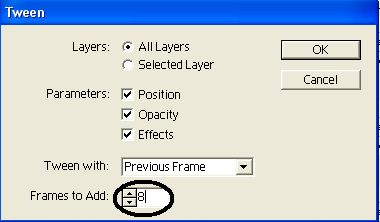
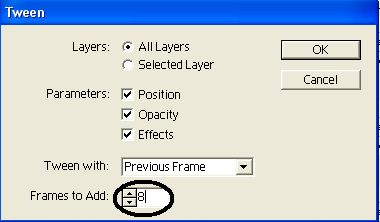
10. Переходим на второй кадр на раскадровке и нажимаем кнопку Размножение кадров  . В появившемся окне устанавливаем число размноженных кадров.
. В появившемся окне устанавливаем число размноженных кадров.

И нажимаем Ок!
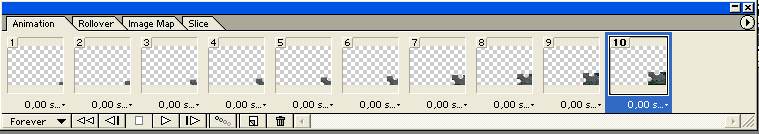
Раскадровка принимает следующий вид

11. В палитре слои включаем слой с изображение следующего пазла и проделываем те же действия. Будьте предельно внимательно и не запутайтесь! На раскадровке должно получиться 82 кадра!
10. Устанавливаем временную выдержку каждого кадра 0.1 сек. Чтобы насладиться собранным пазлом на последнем кадре можно сделать выдержку 1сек.

Нажимаем кнопку пуск
11.Осталось сохранить в формате gif. Для этого в меню Файл в окне ImageReady выбираем пункт Сохранить оптимизированное как, выбираем имя файла и формат файла - gif.
12. Попробуйте самостоятельно сделать разбирающийся пазл! Желаю удачи!
- 5 -