Практическая работа на тему: "Создание титульной страницы сайта" проводится на втором курсе для специальности "Туризм" по дисциплине: "ИКТ в рофессиональной деятельности". При небольшой корректировке можно провести практическую работу в 9 или 11 классе при изучении темы: "HTML- программирование".
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
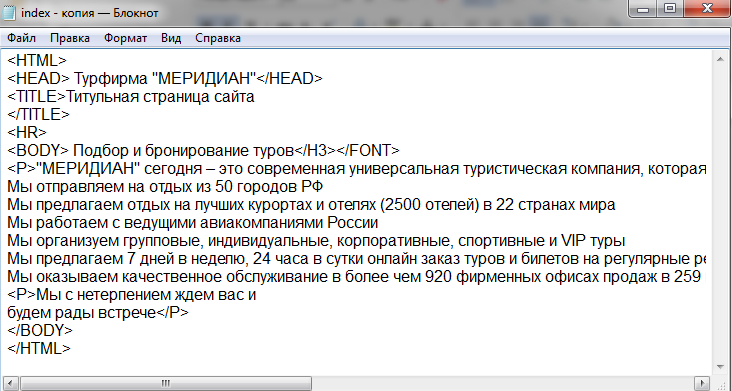
Практическая работа на тему: "Создание титульной страницы сайта"
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Практическая работа на тему: "Создание титульной страницы сайта" »
Похожие файлы
Полезное для учителя
Распродажа видеоуроков!
2040 руб.
2920 руб.
1770 руб.
2530 руб.
2050 руб.
2930 руб.
2200 руб.
3140 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства
 Мы оказываем качественное обслуживание в более чем 920 фирменных офисах продаж в 259 городах.»;
Мы оказываем качественное обслуживание в более чем 920 фирменных офисах продаж в 259 городах.»;














