Набор практических работ для 11-х классов по WEB - программированию и дизайну состоит из 7 работ, которые включают в себя как и теоретический материал, на основе которого ребенок будет выполнять задания по практике. Некоторый материал взят из курса профессиональных учебных заведений. Работы расположены по возрастанию сложности. Последнии две работы на самостоятельную работу - проверка усвоеногого материала.
- Меню
- Главная
- Дошкольное образование
- Начальные классы
- Астрономия
- Биология
- География
- Информатика
- Математика
- Алгебра
- Геометрия
- Химия
- Физика
- Русский язык
- Английский язык
- Немецкий язык
- Французский язык
- История
- Естествознание
- Всемирная история
- Всеобщая история
- История России
- Право
- Окружающий мир
- Обществознание
- Экология
- Искусство
- Литература
- Музыка
- Технология (мальчики)
- Технология (девочки)
- Труд (технология)
- Физкультура
- ИЗО
- МХК
- ОБЗР (ОБЖ)
- Внеурочная работа
- ОРК
- Директору
- Завучу
- Классному руководителю
- Экономика
- Финансовая грамотность
- Психологу
- ОРКиСЭ
- Школьному библиотекарю
- Логопедия
- Коррекционная школа
- Всем учителям
- Прочее
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
- Главная
- Информатика
- Уроки
- Набор практических работ для 11-х классов по WEB
Набор практических работ для 11-х классов по WEB
Просмотр содержимого документа
«практика №1»
Практическая работа №1
Задание 1.
Создать текстовый документ «Дневник» с гиперссылками, соблюдая следующую структуру:
Оглавление (содержание)
Учителя (в таблице)
Список класса
Факультативы\секции
Расписание (в таблице)
Оценки (в таблице как в настоящем дневнике)
Оценки за полугодия (таблица)
Пожелания в конце учебного года (вставка картинок)
Задание 2
После объяснения преподавателя, создать несколько Html документов (с помощью программы Word), связанных между собой гиперссылками, по предыдущей структуре (материал взять из задания 1).
Обязательно вставить изображения (находятся в папке «Img»), желательно как ссылки между страницами использовать кнопки (вставка автофигур).
Переход между страницами должен осуществляться как вперед, так и назад.
Не забывайте о том, что у любой структуры есть «страница содержания» - главная страница, с которой осуществляются все ссылки!
Просмотр содержимого документа
«практика №2»
Практическая работа №2
Задание 1. Создание пробной Web-страницы
Мы будем создавать Web-страницу, используя простейший текстовый редактор Блокнот.
| 1. | Запустите текстовый редактор Блокнот [Пуск – Все программы - Стандартные - Блокнот]. |
| 2. | Напишите следующий HTML-код: |
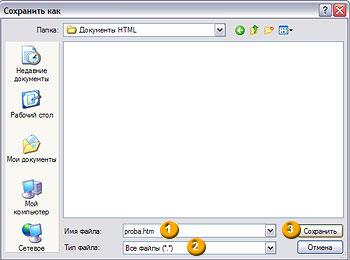
| 3. | Сохраните файл в своей папке, выполнив команду: |
|
|
|
|
| 1. В появившемся диалоговом окне введите имя файла proba.htm |
| 4. | Запустите браузер Microsoft Internet Explorer [Пуск – Все программы - Internet Explorer]. |
| 5. | Выполните команду Файл – Открыть. Найдите и откройте только что сохраненный вами файл proba.htm. |
| Вывод | Вы загрузили в браузер страницу proba.htm, HTML-код которой только что написали в Блокноте. Вы увидите, что в заголовке окна браузера (в левом верхнем углу) высвечивается надпись Моя первая Web-страничка, а основная часть окна браузера – пуста. |
Задание 2. Внесение изменений и добавлений в Web-страницу
Мы будем добавлять текст на Web-страничку, помещая его в контейнер
Просмотр содержимого документа
«практика №3»
Практическая работа №3
Задание 1. Цветовые схемы. Шрифты.
| 1. | Откройте proba.htm через блокнот Ознакомьтесь с нижней таблицей: | ||||||||||||
|
|
| ||||||||||||
| | Скопируйте файл 2.jpg из папки \web-практика\img\BACKGROUND к себе в папку. В файле proba.htm измените следующий код: | ||||||||||||
|
| Сохраните и откройте в браузере. | ||||||||||||
|
| Подберите из этой же папки понравившийся фон, и цвет текста и ссылок (палитру можно посмотреть в файле Цветовая схема.doc) | ||||||||||||
| Вывод | Мы научились устанавливать цвет фона, текстуру фона, цвет шрифта обычного текста и ссылок. |
Задание 2. Вставка изображений.
| 1. | Откройте proba.htm через блокнот. |
|
2 | Для размещения на Web-страницах используются графические файлы форматов GIF, JPEG и PNG. |
| 3 | Изображения помещаются на Web-страницу тэгом IMG с атрибутом SRC, сообщающим браузеру имя и местоположение графического файла. IMG SRC="image_name" |
| 4 | Если рядом с изображением не должно быть текста, его размещают внутри отдельного абзаца. Выравнивание рисунка по горизонтали в этом случае задают в тэге P. Размеры изображения (в пикселах) можно задать с помощью атрибутов WIDTH и HEIGHT. К изображению атрибутом ALT можно добавить название, которое появляется на экран или вместо иллюстрации (если по какой - либо причине графика не выводится в окне браузера), или в качестве всплывающий строки, при указании на рисунок мышью. |
| 5 | Атрибут ALIGN выравнивает текст по верхнему краю, середине или нижнему краю изображения, справа или слева от него с помощью значений: top, bottom, middle, left или right. |
| 6 | Вставить в начале страницы картинку.
|
| 7 | Подберите из этой же папки понравившуюся картинку – поменяйте код. Сохраните и откройте в браузере. |
| 8 | Также можно менять цвет и центрование текста внутри кода, а не в начале. Попробуйте вставить код после вставки изображения, и посмотрите что получится: |
| 9 | Выделим часть текста более крупным шрифтом и цветом и определим выравнивание |
| 10 | Измените на уместные фразы, сохраните и откройте в браузере. Покажите преподавателю! |
| Вывод | Мы научились вставлять изображение и менять стиль текста внутри кода. |
Задание 3. Оформление гиперссылок.
| 1. | Откройте proba.htm через блокнот |
|
2 | Различные виды гиперссылок. Связать Web-страницу с другими документами можно с помощью универсального тэга A, и его атрибута HREF, указывающим в каком файле хранится вызываемый ресурс.
file_name – путь к файлу или его URL-адрес в Интернете. Если вызываемый документ размещается в той же папке, что и Web-страница, то можно указывать только имя файла. Указатель ссылки в окне браузера выделяется подчеркиванием и особым цветом. При указании на него мышью, ее курсор превращается в значок «рука». Щелчок мыши по указателю, вызывает переход на документ, указанный в гиперссылке.
|
| 3 | Вставить после рисунка код
|
| 4 | А теперь с оформлением выравнивания и шрифтов Исправляем предыдущую запись.
|
| 5 | Создадим вторую страничку. Для этого откроем Блокнот еще раз. И наберем в нем следующий текст.
|
| 6 | Сохраним файл как proba2.html и откроем через браузер. Опробуйте работу гиперссылок. |
| 7 | В качестве указателя ссылки можно использовать не только текст, но и изображение. В этом случае указатель ссылки задается с помощью тэга |
| 8 | Добавьте после большой центральной картинки следующий код: |
| 9 | |
| 10 | Сохраните файл и откройте его через браузер. Покажите работу преподавателю. |
| Вывод | Мы научились создавать текстовые ссылки и ссылки от изображений. |
Просмотр содержимого документа
«практика №4»
Практическая работа №4
Задание 1. Создание таблиц
| 1. | Создайте через блокнот файл index.html. Введите следующий код, сохраните, и посмотрите через браузер – что получилось. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 2
| | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3 | Прочитайте материал ниже и создайте таблицу с вашим расписанием на неделю. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4 | Атрибуты метки TABLE не обязательны. По умолчанию, таблица выводится без рамки. Как правило, размер ячеек таблицы устанавливается автоматически, чтобы наилучшим образом разместить содержимое, однако можно установить ширину таблицы с помощью атрибута WIDTH. Атрибуты BORDER, CELLSPACING и CELLPADDING предоставляют дополнительные возможности для контроля за внешним видом таблицы. Заголовок размещается над или под таблицей в зависимости от значения атрибута ALIGN. Горизонтальный ряд ячеек определяется элементом TR, закрывающая метка не обязательна. Ячейки таблицы определяются элементами TD (для данных) и TH (для заголовков). Как и TR, эти элементы могут не иметь закрывающей метки. TH и TD могут включать несколько атрибутов: ALIGN и VALIGN для выравнивания содержимого ячейки, ROWSPAN и COLSPAN для указания того, что ячейка занимает более одного горизонтального ряда или колонки. Ячейка таблицы может содержать другие элементы уровня блока и текста, включая формы и другие таблицы. Для элемента TABLE обязательны открывающая и закрывающая метки. Допустимые атрибуты: align Допустимые значения: LEFT, CENTER и RIGHT. Определяет положение таблицы по отношению к полям документа. По умолчанию установлено выравнивание по левому краю, но это можно изменить путем включения в документ элемента DIV или CENTER. DIV и CENTER Элементы DIV можно использовать для разбиения HTML-документа на несколько разделов (англ. division — раздел). Для указания горизонтального выравнивания внутри элемента DIV можно использовать атрибут ALIGN с допустимыми значениями LEFT, CENTER и RIGHT (аналогично принятому для абзацев ). Обратите внимание: элемент DIV по определению закрывает открытый абзац P. За исключением этого случая, браузеры не показывают элемент DIV на экране. Элемент width При отсутствии этого атрибута ширина таблицы определяется автоматически в зависимости от содержимого. Атрибут WIDTH можно использовать для установки фиксированной ширины в пикселах (например, WIDTH=212) или в процентах от пространства между левым и правым полем (например, WIDTH="80%"). border Используется для указания ширины внешней окантовки таблицы в пикселах (например, BORDER=4). Значение можно установить равным нулю, в результате чего окантовка не будет видна. В отсутствие этого атрибута окантовка также не должна показываться на экране. Обратите внимание: некоторые браузеры воспринимают метку
Просмотр содержимого документа
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML Имя Цвета | HEX | RGB |
| Красные оттенки: | ||
| IndianRed | #CD5C5C | 205 92 92 |
| LightCoral | #F08080 | 240 128 128 |
| Salmon | #FA8072 | 250 128 114 |
| DarkSalmon | #E9967A | 233 150 122 |
| LightSalmon | #FFA07A | 255 160 122 |
| Crimson | #DC143C | 220 20 60 |
| Red | #FF0000 | 255 0 0 |
| FireBrick | #B22222 | 178 34 34 |
| DarkRed | #8B0000 | 139 0 0 |
| Розовые оттенки: | ||
| Pink | #FFC0CB | 255 192 203 |
| LightPink | #FFB6C1 | 255 182 193 |
| HotPink | #FF69B4 | 255 105 180 |
| DeepPink | #FF1493 | 255 20 147 |
| MediumVioletRed | #C71585 | 199 21 133 |
| PaleVioletRed | #DB7093 | 219 112 147 |
| Оранжевые оттенки: | ||
| LightSalmon | #FFA07A | 255 160 122 |
| Coral | #FF7F50 | 255 127 80 |
| Tomato | #FF6347 | 255 99 71 |
| OrangeRed | #FF4500 | 255 69 0 |
| DarkOrange | #FF8C00 | 255 140 0 |
| Orange | #FFA500 | 255 165 0 |
| Жёлтые оттенки: | ||
| Gold | #FFD700 | 255 215 0 |
| Yellow | #FFFF00 | 255 255 0 |
| LightYellow | #FFFFE0 | 255 255 224 |
| LemonChiffon | #FFFACD | 255 250 205 |
| LightGoldenrodYellow | #FAFAD2 | 250 250 210 |
| PapayaWhip | #FFEFD5 | 255 239 213 |
| Moccasin | #FFE4B5 | 255 228 181 |
| PeachPuff | #FFDAB9 | 255 218 185 |
| PaleGoldenrod | #EEE8AA | 238 232 170 |
| Khaki | #F0E68C | 240 230 140 |
| DarkKhaki | #BDB76B | 189 183 107 |
| Фиолетовые оттенки: | ||
| Lavender | #E6E6FA | 230 230 250 |
| Thistle | #D8BFD8 | 216 191 216 |
| Plum | #DDA0DD | 221 160 221 |
| Violet | #EE82EE | 238 130 238 |
| Orchid | #DA70D6 | 218 112 214 |
| Fuchsia | #FF00FF | 255 0 255 |
| Magenta | #FF00FF | 255 0 255 |
| MediumOrchid | #BA55D3 | 186 85 211 |
| MediumPurple | #9370DB | 147 112 219 |
| BlueViolet | #8A2BE2 | 138 43 226 |
| DarkViolet | #9400D3 | 148 0 211 |
| DarkOrchid | #9932CC | 153 50 204 |
| DarkMagenta | #8B008B | 139 0 139 |
| Purple | #800080 | 128 0 128 |
| Indigo | #4B0082 | 75 0 130 |
| SlateBlue | #6A5ACD | 106 90 205 |
| DarkSlateBlue | #483D8B | 72 61 139 |
| Коричневые оттенки: | ||
| Cornsilk | #FFF8DC | 255 248 220 |
| BlanchedAlmond | #FFEBCD | 255 235 205 |
| Bisque | #FFE4C4 | 255 228 196 |
| NavajoWhite | #FFDEAD | 255 222 173 |
| Wheat | #F5DEB3 | 245 222 179 |
| BurlyWood | #DEB887 | 222 184 135 |
| Tan | #D2B48C | 210 180 140 |
| RosyBrown | #BC8F8F | 188 143 143 |
| SandyBrown | #F4A460 | 244 164 96 |
| Goldenrod | #DAA520 | 218 165 32 |
| DarkGoldenRod | #B8860B | 184 134 11 |
| Peru | #CD853F | 205 133 63 |
| Chocolate | #D2691E | 210 105 30 |
| SaddleBrown | #8B4513 | 139 69 19 |
| Sienna | #A0522D | 160 82 45 |
| Brown | #A52A2A | 165 42 42 |
| Maroon | #800000 | 128 0 0 |
| Первоначальные 16 цветов: | ||
| Black | #000000 | 0 0 0 |
| Gray | #808080 | 128 128 128 |
| Silver | #C0C0C0 | 192 192 192 |
| White | #FFFFFF | 255 255 255 |
|
| ||
| Fuchsia | #FF00FF | 255 0 255 |
| Purple | #800080 | 128 0 128 |
| Red | #FF0000 | 255 0 0 |
| Maroon | #800000 | 128 0 0 |
|
| ||
| Yellow | #FFFF00 | 205 92 92 |
| Olive | #808000 | 240 128 128 |
| Lime | #00FF00 | 250 128 114 |
| Green | #008000 | 233 150 122 |
|
| ||
| Aqua | #00FFFF | 205 92 92 |
| Teal | #008080 | 240 128 128 |
| Blue | #0000FF | 250 128 114 |
| Navy | #000080 | 233 150 122 |
| HTML Имя Цвета | HEX | RGB |
| Зелёные оттенки: | ||
| GreenYellow | #ADFF2F | 173 255 47 |
| Chartreuse | #7FFF00 | 127 255 0 |
| LawnGreen | #7CFC00 | 124 252 0 |
| Lime | #00FF00 | 0 255 0 |
| LimeGreen | #32CD32 | 50 205 50 |
| PaleGreen | #98FB98 | 152 251 152 |
| LightGreen | #90EE90 | 144 238 144 |
| MediumSpringGreen | #00FA9A | 0 250 154 |
| SpringGreen | #00FF7F | 0 255 127 |
| MediumSeaGreen | #3CB371 | 60 179 113 |
| SeaGreen | #2E8B57 | 46 139 87 |
| ForestGreen | #228B22 | 34 139 34 |
| Green | #008000 | 0 128 0 |
| DarkGreen | #006400 | 0 100 0 |
| YellowGreen | #9ACD32 | 154 205 50 |
| OliveDrab | #6B8E23 | 107 142 35 |
| Olive | #808000 | 128 128 0 |
| DarkOliveGreen | #556B2F | 85 107 47 |
| MediumAquamarine | #66CDAA | 102 205 170 |
| DarkSeaGreen | #8FBC8F | 143 188 143 |
| LightSeaGreen | #20B2AA | 32 178 170 |
| DarkCyan | #008B8B | 0 139 139 |
| Teal | #008080 | 0 128 128 |
| Синие оттенки: | ||
| Aqua | #00FFFF | 0 255 255 |
| Cyan | #00FFFF | 0 255 255 |
| LightCyan | #E0FFFF | 224 255 255 |
| PaleTurquoise | #AFEEEE | 175 238 238 |
| Aquamarine | #7FFFD4 | 127 255 212 |
| Turquoise | #40E0D0 | 64 224 208 |
| MediumTurquoise | #48D1CC | 72 209 204 |
| DarkTurquoise | #00CED1 | 0 206 209 |
| CadetBlue | #5F9EA0 | 95 158 160 |
| SteelBlue | #4682B4 | 70 130 180 |
| LightSteelBlue | #B0C4DE | 176 196 222 |
| PowderBlue | #B0E0E6 | 176 224 230 |
| LightBlue | #ADD8E6 | 173 216 230 |
| SkyBlue | #87CEEB | 135 206 235 |
| LightSkyBlue | #87CEFA | 135 206 250 |
| DeepSkyBlue | #00BFFF | 0 191 255 |
| DodgerBlue | #1E90FF | 30 144 255 |
| CornflowerBlue | #6495ED | 100 149 237 |
| MediumSlateBlue | #7B68EE | 123 104 238 |
| RoyalBlue | #4169E1 | 65 105 225 |
| Blue | #0000FF | 0 0 255 |
| MediumBlue | #0000CD | 0 0 205 |
| DarkBlue | #00008B | 0 0 139 |
| Navy | #000080 | 0 0 128 |
| MidnightBlue | #191970 | 25 25 112 |
| Белые оттенки: | ||
| White | #FFFFFF | 255 255 255 |
| Snow | #FFFAFA | 255 250 250 |
| Honeydew | #F0FFF0 | 240 255 240 |
| MintCream | #F5FFFA | 245 255 250 |
| Azure | #F0FFFF | 240 255 255 |
| AliceBlue | #F0F8FF | 240 248 255 |
| GhostWhite | #F8F8FF | 248 248 255 |
| WhiteSmoke | #F5F5F5 | 245 245 245 |
| Seashell | #FFF5EE | 255 245 238 |
| Beige | #F5F5DC | 245 245 220 |
| OldLace | #FDF5E6 | 253 245 230 |
| FloralWhite | #FFFAF0 | 255 250 240 |
| Ivory | #FFFFF0 | 255 255 240 |
| AntiqueWhite | #FAEBD7 | 250 235 215 |
| Linen | #FAF0E6 | 250 240 230 |
| LavenderBlush | #FFF0F5 | 255 240 245 |
| MistyRose | #FFE4E1 | 255 228 225 |
| Серые оттенки: | ||
| Gainsboro | #DCDCDC | 220 220 220 |
| LightGrey | #D3D3D3 | 211 211 211 |
| LightGray | #D3D3D3 | 211 211 211 |
| Silver | #C0C0C0 | 192 192 192 |
| DarkGray | #A9A9A9 | 169 169 169 |
| DarkGrey | #A9A9A9 | 169 169 169 |
| Gray | #808080 | 128 128 128 |
| Grey | #808080 | 128 128 128 |
| DimGray | #696969 | 105 105 105 |
| DimGrey | #696969 | 105 105 105 |
| LightSlateGray | #778899 | 119 136 153 |
| LightSlateGrey | #778899 | 119 136 153 |
| SlateGray | #708090 | 112 128 144 |
| SlateGrey | #708090 | 112 128 144 |
| DarkSlateGray | #2F4F4F | 47 79 79 |
| DarkSlateGrey | #2F4F4F | 47 79 79 |
| Black | #000000 | 0 0 0 |
Похожие файлы
object(ArrayObject)#853 (1) {
["storage":"ArrayObject":private] => array(6) {
["title"] => string(159) "Конспект урока по информатике "Добавление таблиц, оформление рисунков на Web-страницах" "
["seo_title"] => string(93) "konspiekt-uroka-po-informatikie-dobavlieniie-tablits-oformlieniie-risunkov-na-web-stranitsakh"
["file_id"] => string(6) "104059"
["category_seo"] => string(11) "informatika"
["subcategory_seo"] => string(5) "uroki"
["date"] => string(10) "1402663191"
}
}
object(ArrayObject)#875 (1) {
["storage":"ArrayObject":private] => array(6) {
["title"] => string(145) "Применение современных образовательных технологий на уроке английского языка"
["seo_title"] => string(79) "primenenie_sovremennykh_obrazovatelnykh_tekhnologii_na_uroke_angliiskogo_iazyka"
["file_id"] => string(6) "520431"
["category_seo"] => string(15) "angliiskiyYazik"
["subcategory_seo"] => string(7) "prochee"
["date"] => string(10) "1569096780"
}
}
object(ArrayObject)#853 (1) {
["storage":"ArrayObject":private] => array(6) {
["title"] => string(48) "Конспект урока на тему "CMS" "
["seo_title"] => string(28) "konspiekt-uroka-na-tiemu-cms"
["file_id"] => string(6) "209443"
["category_seo"] => string(11) "informatika"
["subcategory_seo"] => string(5) "uroki"
["date"] => string(10) "1431170012"
}
}
object(ArrayObject)#875 (1) {
["storage":"ArrayObject":private] => array(6) {
["title"] => string(112) "«Инновационные технологии в преподавании по русскому языку»"
["seo_title"] => string(60) "innovatsionnye_tekhnologii_v_prepodavanii_po_russkomu_iazyku"
["file_id"] => string(6) "484947"
["category_seo"] => string(12) "russkiyYazik"
["subcategory_seo"] => string(7) "prochee"
["date"] => string(10) "1541940664"
}
}
object(ArrayObject)#853 (1) {
["storage":"ArrayObject":private] => array(6) {
["title"] => string(107) "«Инновационные технологии в преподавании русского языка»"
["seo_title"] => string(57) "innovatsionnye_tekhnologii_v_prepodavanii_russkogo_iazyka"
["file_id"] => string(6) "484935"
["category_seo"] => string(12) "russkiyYazik"
["subcategory_seo"] => string(7) "prochee"
["date"] => string(10) "1541937630"
}
}
Подтверждение авторства
Пожалуйста, введите ваш Email.
Если вы хотите увидеть все свои работы, то вам необходимо войти или зарегистрироваться
Полезное для учителя
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт