Цель: Знакомство с приемами создания анимированных изображений средствами программ Adobe ImageReady CS2 и Adobe Photoshop CS2, создание анимации.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
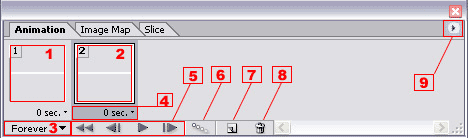
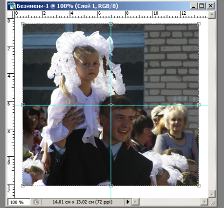
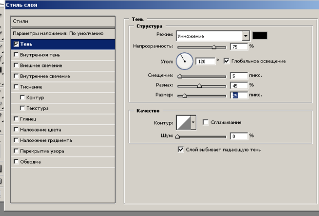
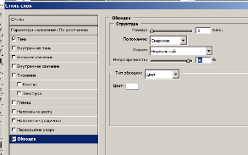
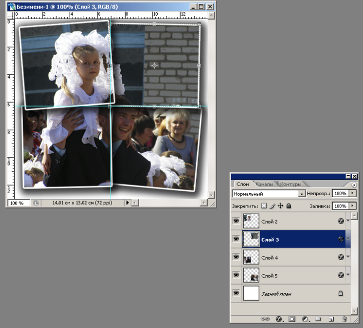
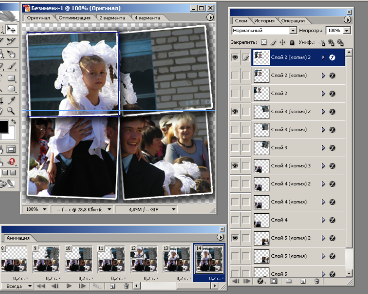
Использование слоев для создания анимации
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Использование слоев для создания анимации»
Полезное для учителя
Распродажа видеоуроков!
1900 руб.
2710 руб.
1690 руб.
2420 руб.
2050 руб.
2930 руб.
1770 руб.
2530 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства