ема: «Графические операторы в Паскале»
Цель урока: Формирование понятия учащимися операторов графики в программе Borland Pascal.
Задачи:
- образовательная – дать определения графическим операторам;
- развивающие – формировать у учащихся логическое и алгоритмическое мышление;
- развить познавательный интерес к предмету;
- научить оперировать ранее полученными знаниями;
- выработать умение планировать свою деятельность;
- воспитательные – воспитание умения самостоятельно мыслить, ответственности за выполняемую работу, аккуратности при выполнении работы.
Оборудование: интерактивная доска, компьютер, компьютерная презентация.
Технологии: Информационные
План урока:
I. Орг. момент.
II. Теоретическая часть.
III. Практическая часть.
IV. Итог урока
V.Д/з
Ход урока:
I. Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
II. Теоретическая часть.
Слайд 1.
Сегодня на уроке мы рассмотрим графические операторы, с помощью которых будем составлять программы, результатом запуска которых будет графическое изображение.
Слайд 2.
Прежде, чем приступить к созданию графических программ на Turbo Pascal, необходимо включить графические модули: GRAPH .
Слайд 3.
Подключение модуля GRAPH к программе осуществляется с помощью ключевого слова Uses. ( Uses Crt, Graph, после строки заголовка)
Слад 4.
В программе устанавливается режимы:
1) монитора(разрешение, тип палитры)
2) место расположение драйвера:
initgraph(driver,mode,'c:\Pascal');
или
initgraph(d,m,'c:\Pascal');
в программе можно использовать сокращенную запись
Слад 5.
Структура программы:
program vvv; строка заголовка
uses graph; графический модуль
var d,m:integer; координаты целых чисел
begin
d:=0; m:=0; обнулить координаты
initgraph(d,m,'c:\Pascal'); Инициализация графики(путь)
………………………… (операторы графики)
readln; Задержать программу
closegraph; Закрытие графического режима
end. Конец программы
Слад 6.
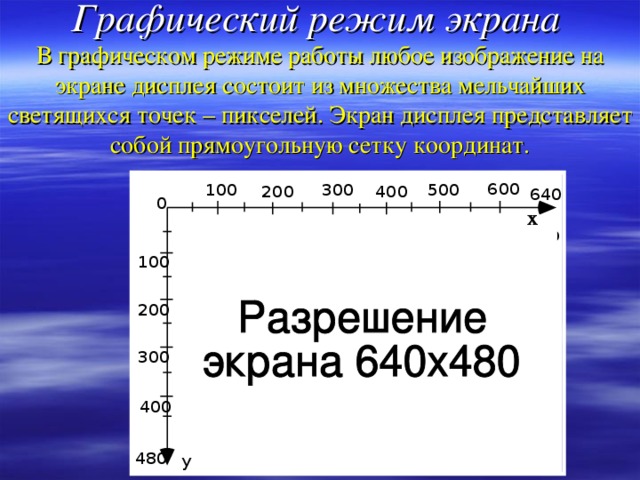
При работе в графическом режиме весь экран разбивается на отдельные точки — "пикселы". Положение пиксела также задается двумя координатами — X и Y. Координата X увеличивается слева направо, а координата Y — сверху вниз.
Для нашего графического режима обычно значение максимальной координаты X равно 640 пикселям, а Y– 480 пикселям.
Чтобы точно строить изображение на экране, Вам нужно сначала нарисовать, как это должно выглядеть на бумаге. Для этого начертите в тетради систему координат графического режима.
Итак, отсчет начинается с верхнего левого угла с координатами (0;0), значение Х – столбец, отсчет слева направо; значение Y – строка, отсчет сверху вниз.
Слад 7.
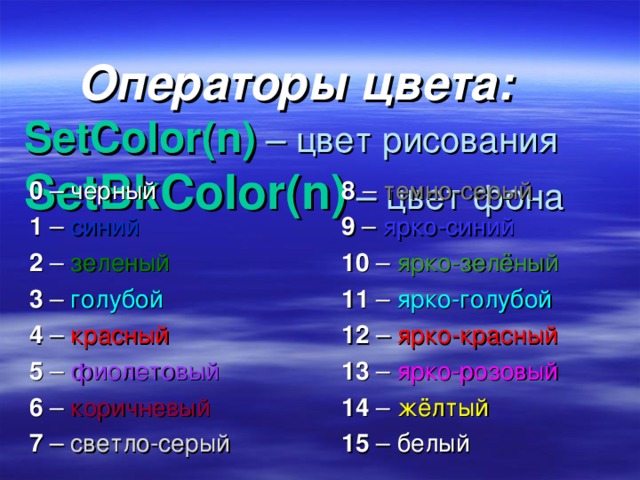
Операторы цвета:
SetColor(n) – цвет рисования
SetBkColor(n) – цвет фона
Для задания цвета точки можно использовать как слово на английском языке, так и цифру из следующей таблицы:
Black -черный - 0
Blue - синий - 1
Green - зеленый - 2
Cyan - бирюзовый - 3
Red - красный - 4
Magenta - малиновый -5
Brown - коричневый - 6
LightGray - светло-серый - 7
DarkGray - темно-серый - 8
LightBlue - ярко-голубой - 9
LightGreen - ярко-зеленый - 10
LightCyan - ярко-бирюзовый - 11
LightRed - ярко-красный - 12
LightMagenta - ярко-малиновый - 13
Yellow - желтый - 14
White - белый - 15
Слад 8. Операторы графики
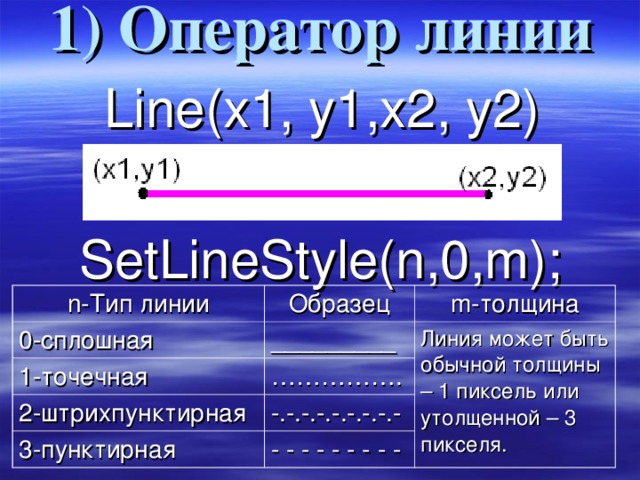
Слад 9. 1)Line(х1, у1,х2, у2) -линия
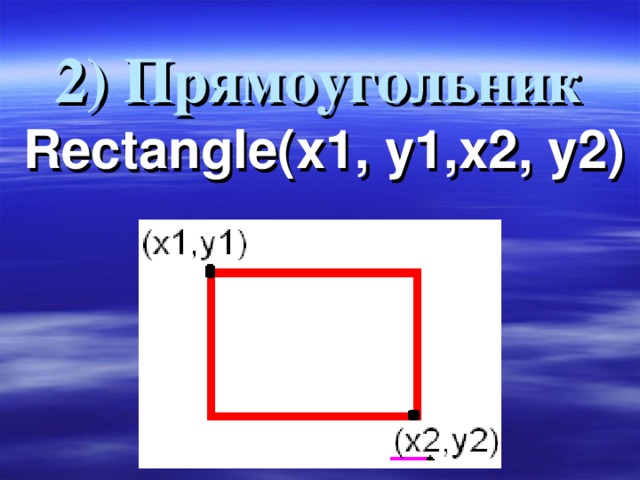
Слад 10. 2) Rectangle(х1, у1,х2, у2)-прямоугольник
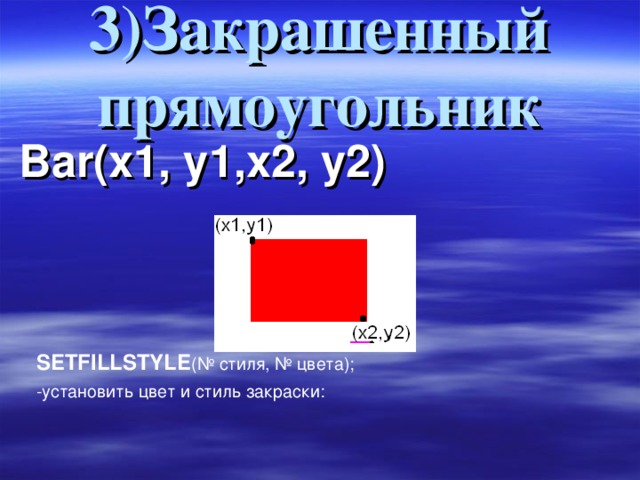
Слад 11. 3)Bar(х1, у1,х2, у2)- закрашенный прямоугольник
SETFILLSTYLE(№ стиля, № цвета); -установить цвет и стиль закраски:
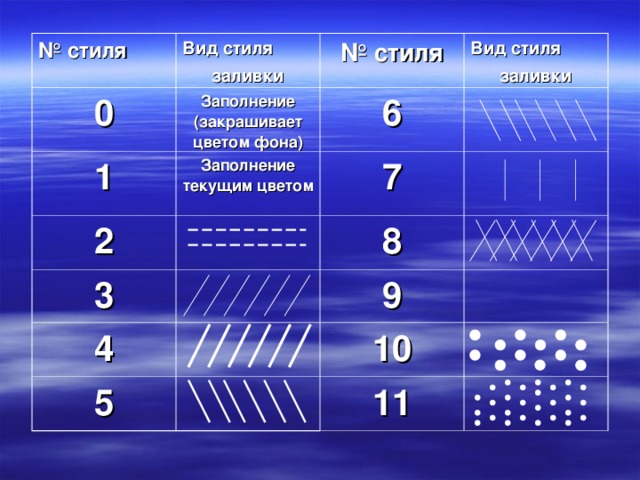
Слад 12. № стиля заливки Вид стиля
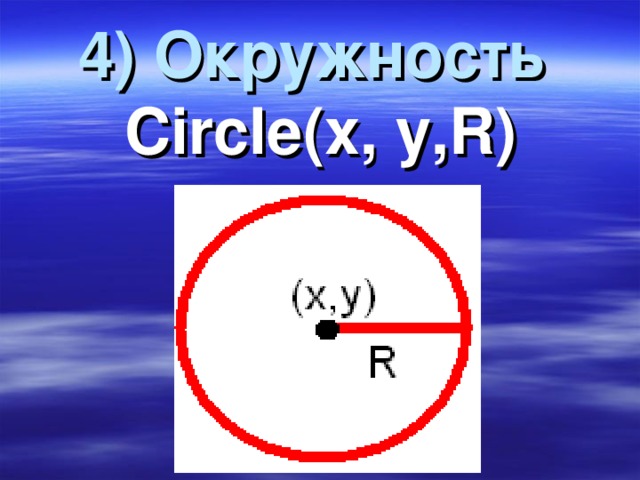
Слад 13.4)Circle(х, у,R)- окружность.
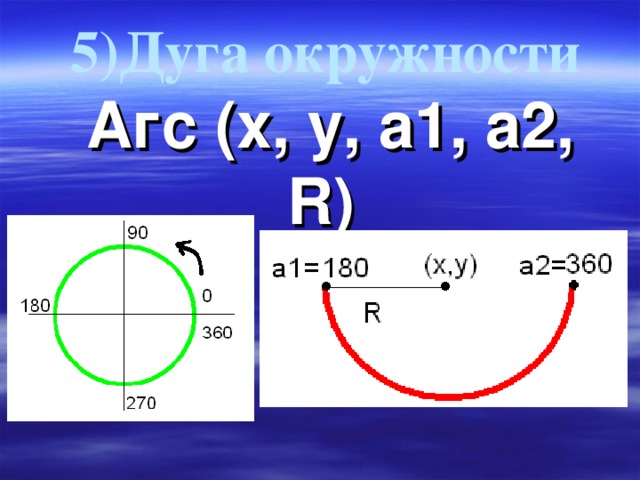
Слад 14. 5) Агс (х, у, а1, а2, R) -Дуга окружности
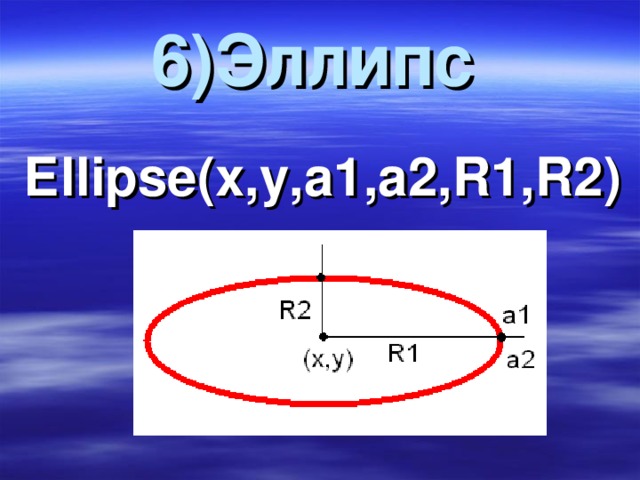
Слад 15. 6) Эллипс: Еllірsе(х,у,а1,а2,R1,R2)
Слад 16. 7) Закрашенный эллипс: Fillеllipse(х,у,R1,R2)
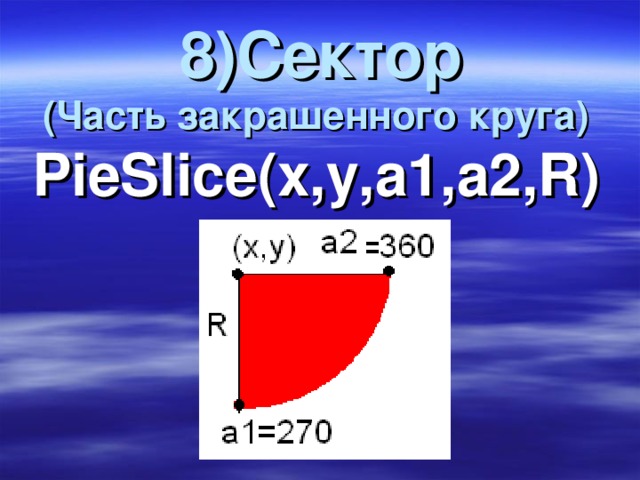
Слад 17. 8)Часть закрашенного круга: РіeSlісе(х,у,а1,а2,R)
III. Практическая часть.
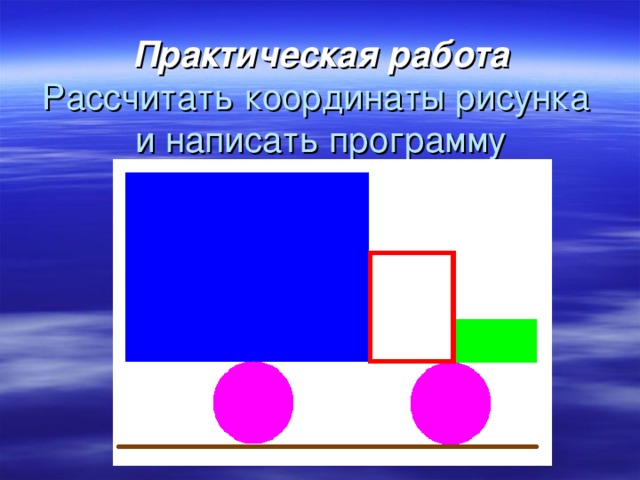
Слад 18 1)Рассчитать координаты рисунка и написать программу
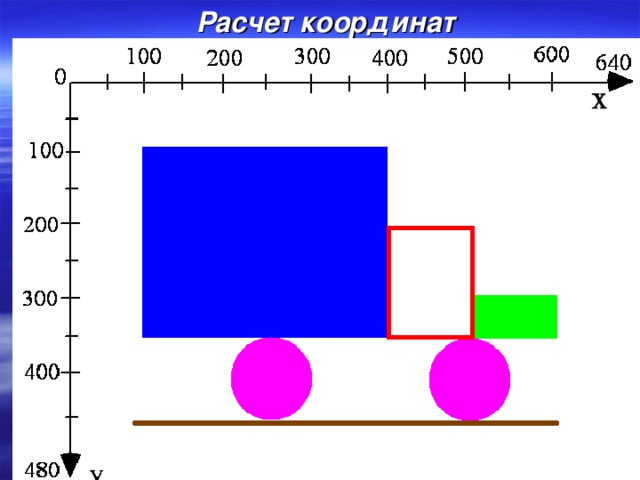
Слад 19 Расчет координат
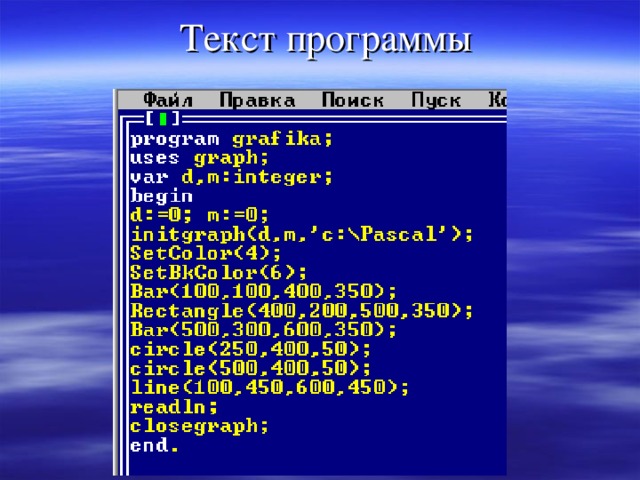
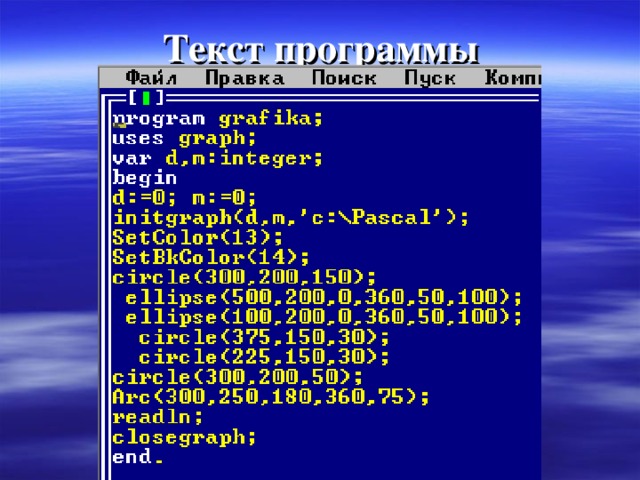
Слад 20 Текст программы
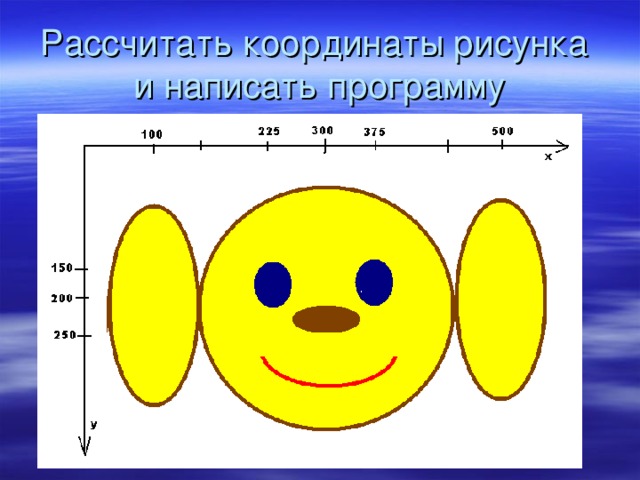
Слад 21 2)Рассчитать координаты рисунка и написать программу
Слад 22 Текст программы
IV. Итог урока
Проверка практических работ. Выставление оценок.
Слад 23
V.Д/з Рассчитать координаты произвольного рисунка и написать программу.