разработка презентации к уроку "Графическии редактор" по дисциплине Информационные технологии в профессиональной деятельности.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
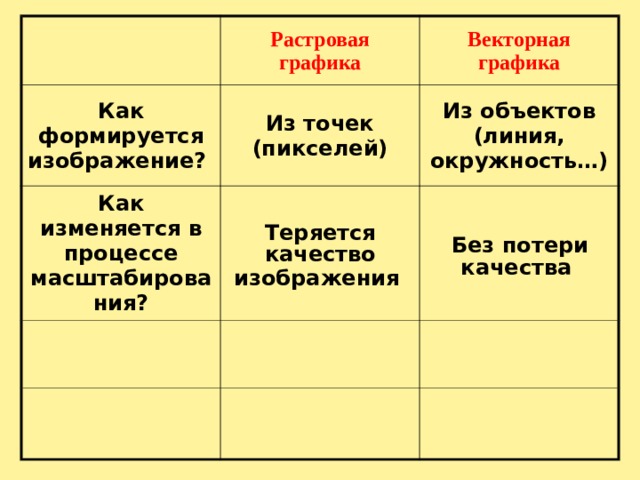
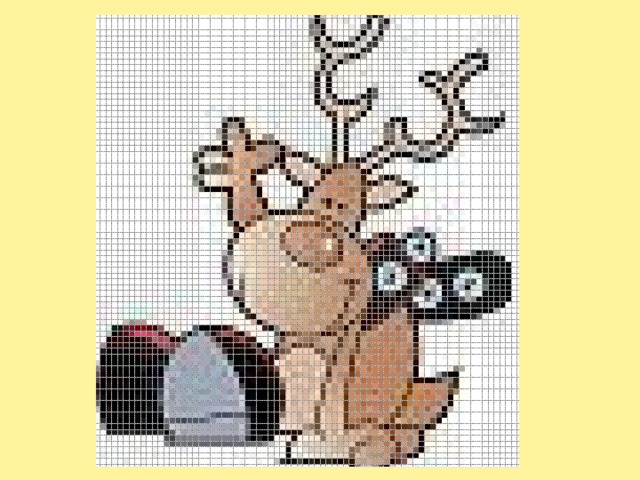
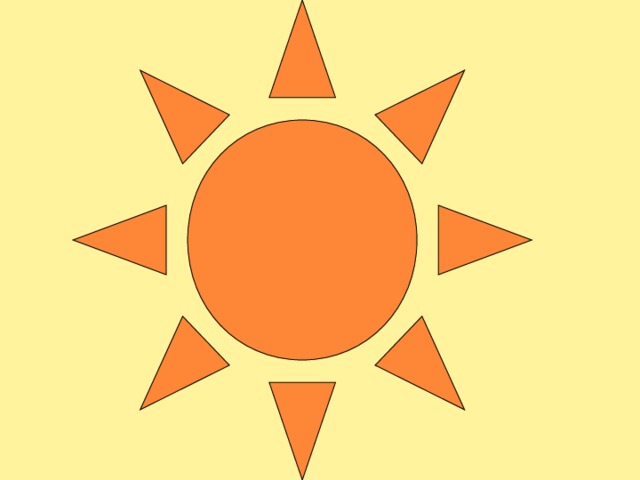
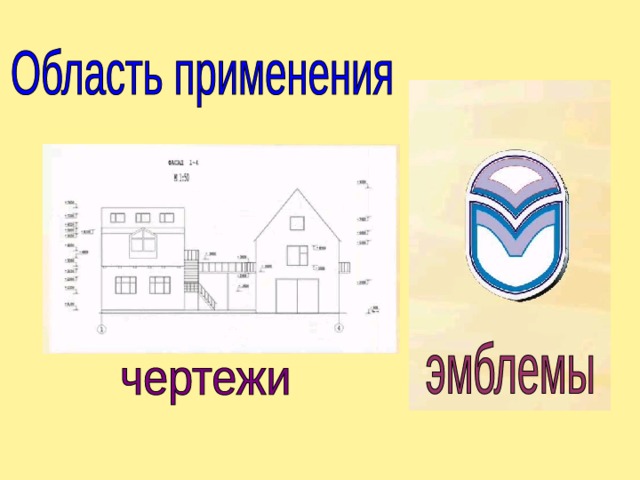
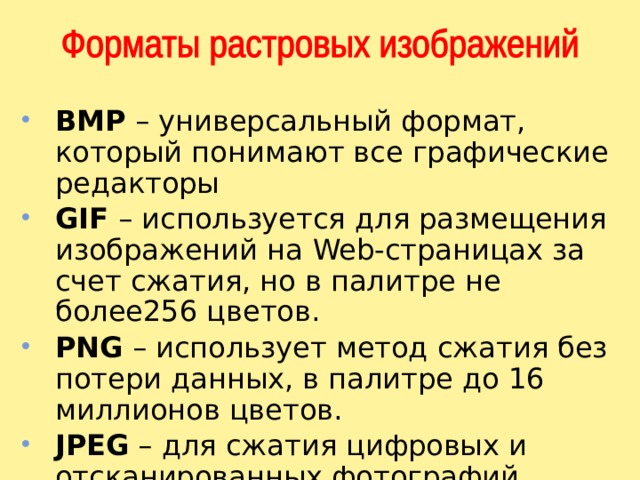
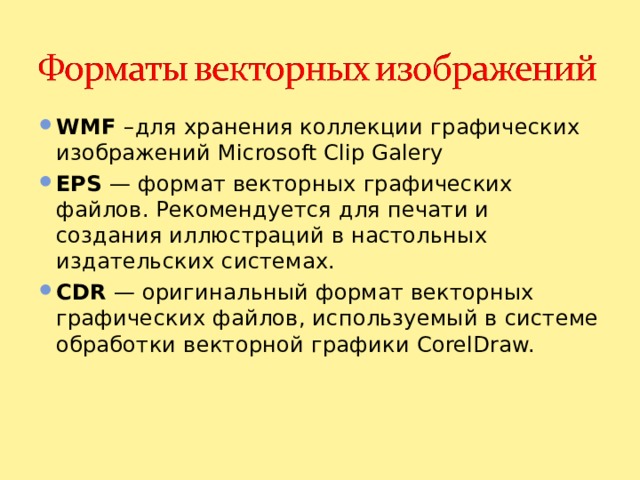
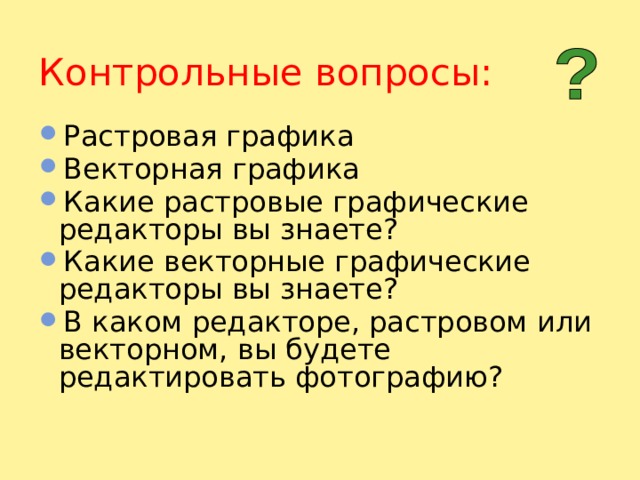
Презентация "Растровая и векторная графика"
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Презентация "Растровая и векторная графика"»
Полезное для учителя
Распродажа видеоуроков!
1770 руб.
2530 руб.
1860 руб.
2660 руб.
1900 руб.
2720 руб.
2050 руб.
2930 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства