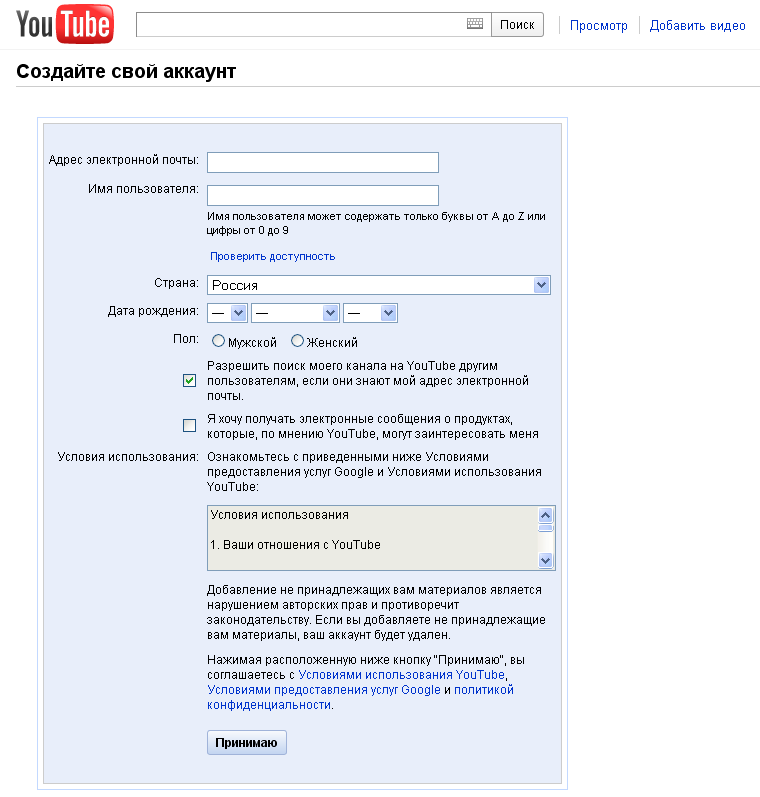
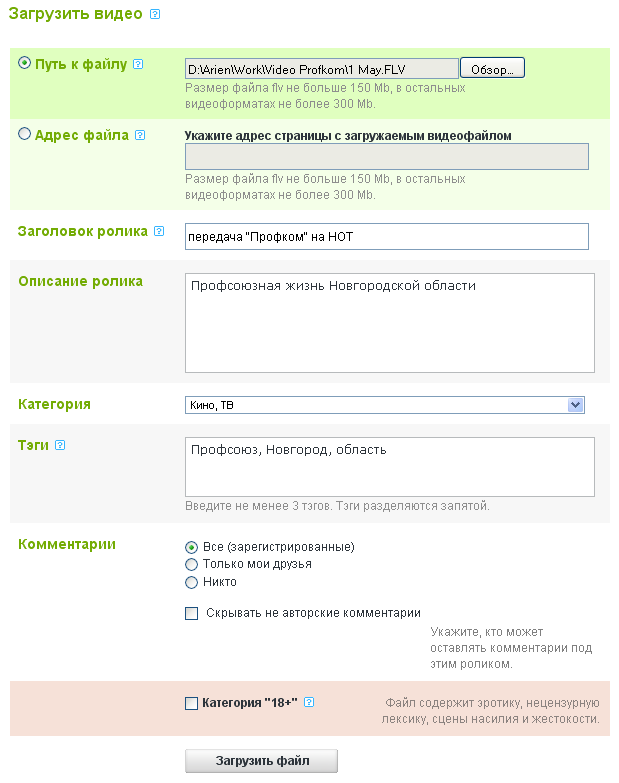
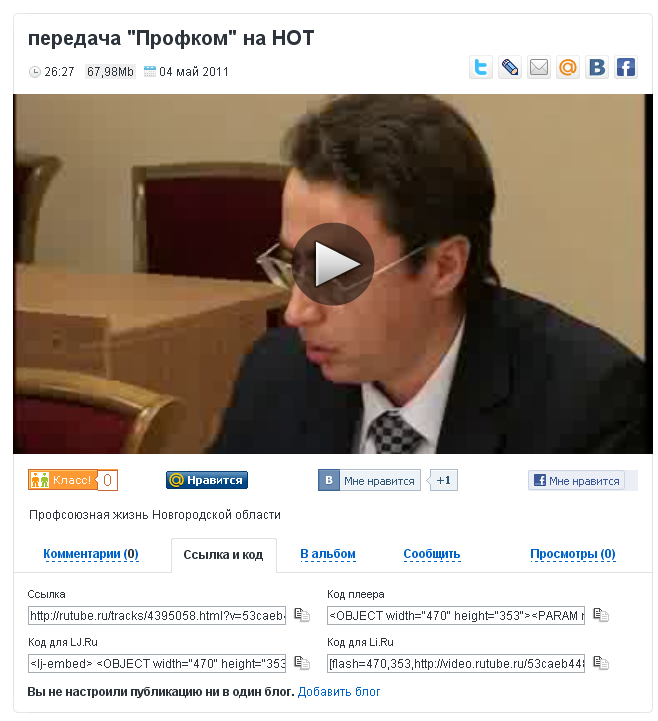
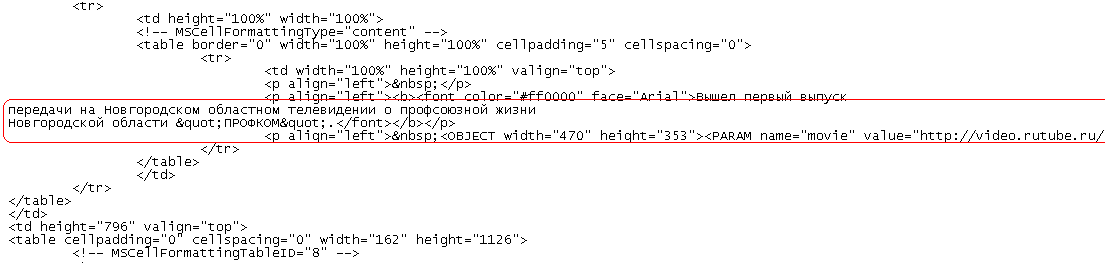
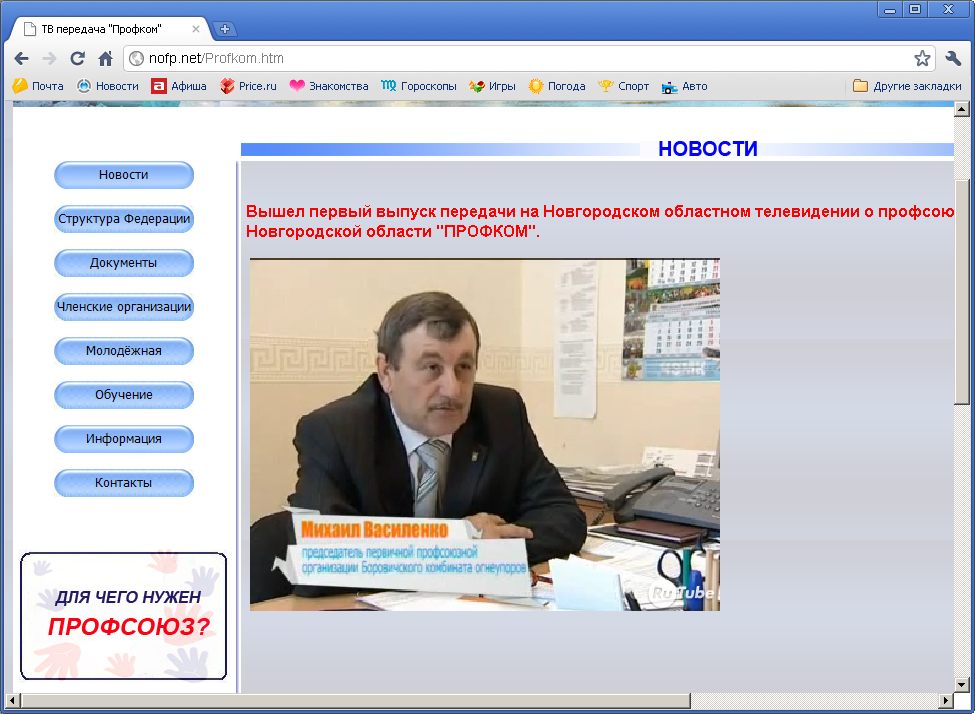
Большие видео имеет смысл выложить на известные сайты, а, затем, на своем сайте сделать на них ссылку. Так, если видеоролик большой, например, 2 Гбайт, то можно разместить видео на RuTube (http://rutube.ru) или YouTube (http://www.youtube.com), а на своем сайте дать ссылку на этот ролик.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Как выложить видеоролик на сайт?
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Как выложить видеоролик на свой сайт»
Полезное для учителя
Распродажа видеоуроков!
2200 руб.
3140 руб.
2200 руб.
3140 руб.
1970 руб.
2820 руб.
1730 руб.
2470 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства