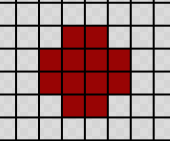
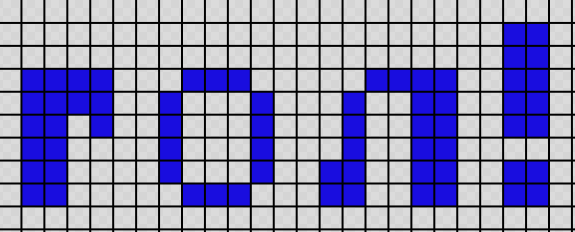
Данный конспект представляет собой описание занятия в бесплатном графическом редакторе Piskel, в котором обучающиеся создадут простую gif-анимацию.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Конспект занятия "Gif-анимация"
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Конспект занятия "Gif-анимация"»
Полезное для учителя
Распродажа видеоуроков!
1770 руб.
2530 руб.
1970 руб.
2820 руб.
2000 руб.
2860 руб.
2000 руб.
2860 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства