В призентации приведены примеры стилизации форм через CSS.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Возможности CSS для стилизации форм
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Возможности CSS для стилизации форм»
Полезное для учителя
Распродажа видеоуроков!
1770 руб.
2530 руб.
2110 руб.
3020 руб.
1950 руб.
2780 руб.
2130 руб.
3040 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства



![В приведенном выше примере стили будут применяться ко всем элементам . Для настройки стиля «Поле ввода» определенного типа, можно использовать селекторы атрибутов: input[type=text] - выберет только текстовые поля ввода input[type=text] - выберет только текстовые поля ввода input[type=text] - выберет только текстовые поля ввода input[type=text] - выберет только текстовые поля ввода input[type=text] - выберет только текстовые поля ввода input[type=password] - выберет только поля ввода паролей input[type=password] - выберет только поля ввода паролей input[type=password] - выберет только поля ввода паролей input[type=password] - выберет только поля ввода паролей input[type=password] - выберет только поля ввода паролей input[type=number] - выберет только цифровые поля ввода input[type=number] - выберет только цифровые поля ввода input[type=number] - выберет только цифровые поля ввода input[type=number] - выберет только цифровые поля ввода input[type=number] - выберет только цифровые поля ввода и так далее.. и так далее.. и так далее.. и так далее.. и так далее..](https://fsd.kopilkaurokov.ru/up/html/2024/11/22/k_674004216eb98/img_user_file_674004234abf8_3.jpg)

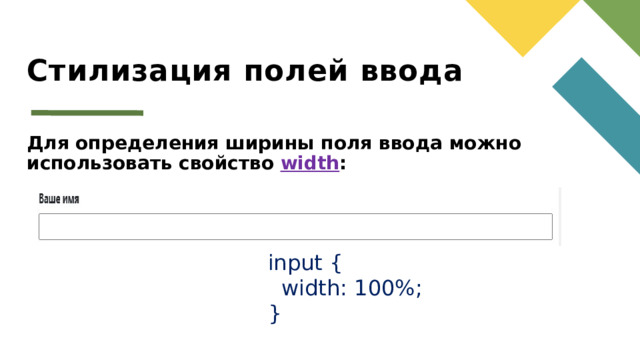
![input[type=text] { width: 100%; padding: 12px 20px; margin: 8px 0; box-sizing: border-box; } Обратите внимание, что мы установили для свойства box-sizing значение border-box . Это сделано для того, чтобы промежутки и рамки включались в ширину и высоту элементов.](https://fsd.kopilkaurokov.ru/up/html/2024/11/22/k_674004216eb98/img_user_file_674004234abf8_5.jpg)
![Поля ввода с рамкой Чтобы изменить цвет и размер рамки поля ввода, используйте свойство border . Для добавления закругленных углов, используйте свойство border-radius : input[type=text] { border: 2px solid red; border-radius: 4px; }](https://fsd.kopilkaurokov.ru/up/html/2024/11/22/k_674004216eb98/img_user_file_674004234abf8_6.jpg)
![Если вы хотите, чтобы рамка была только снизу поля ввода, то используйте свойство border-bottom : input[type=text] { border: none; border-bottom: 2px solid red; }](https://fsd.kopilkaurokov.ru/up/html/2024/11/22/k_674004216eb98/img_user_file_674004234abf8_7.jpg)
![Цветные поля ввода Чтобы добавить фоновый цвет для поля ввода, используйте свойство background-color. Чтобы изменить цвет текста в поле ввода, используйте свойство color : input[type=text] { background-color: #3CBC8D; color: white; }](https://fsd.kopilkaurokov.ru/up/html/2024/11/22/k_674004216eb98/img_user_file_674004234abf8_8.jpg)

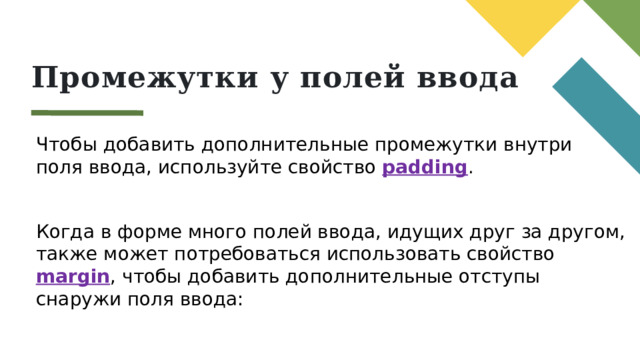
![input[type=text]:focus { background-color: lightblue; } input[type=text]:focus { border: 3px solid #555; }](https://fsd.kopilkaurokov.ru/up/html/2024/11/22/k_674004216eb98/img_user_file_674004234abf8_10.jpg)

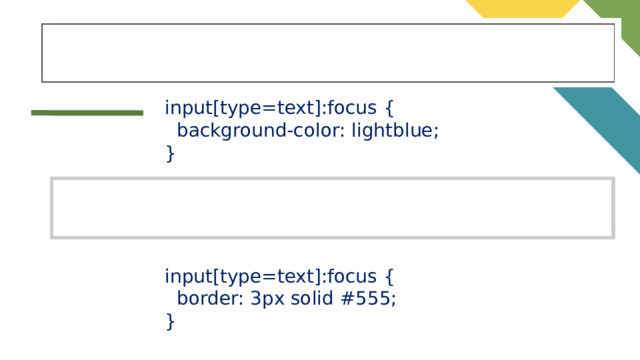
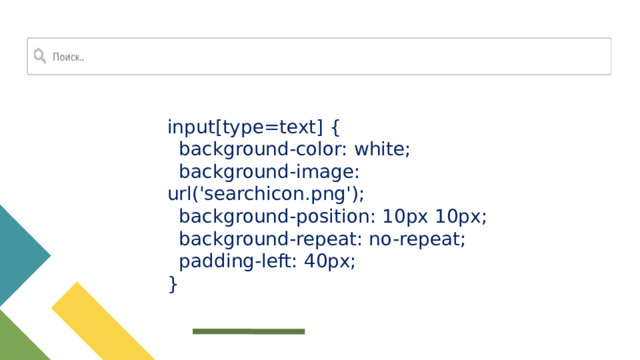
![input[type=text] { background-color: white; background-image: url('searchicon.png'); background-position: 10px 10px; background-repeat: no-repeat; padding-left: 40px; }](https://fsd.kopilkaurokov.ru/up/html/2024/11/22/k_674004216eb98/img_user_file_674004234abf8_12.jpg)
![Анимированное поле ввода В следующем примере мы используем свойство transition , чтобы добавить анимацию на изменение ширины поля ввода, когда оно получает фокус: input[type=text] { transition: width 0.4s ease-in-out; } input[type=text]:focus { width: 100%; }](https://fsd.kopilkaurokov.ru/up/html/2024/11/22/k_674004216eb98/img_user_file_674004234abf8_13.jpg)