
Возможности CSSдля создание и оформление гипертекстовых ссылок

1. Псевдоклассы состояний гипертекстовых ссылок
Непосещенная — a:link
Посещенная — по которой уже выполнялся переход — a:visited
Не нажатая — над которой находится указатель мыши — a:hover
Нажатая — которая удерживается мышью — a:active

a:link {
color: #497DDD;
border-bottom: 1px dashed;
}
a:visited {
color: #EF7D55;
}
a:hover {
color: #154088;
border-bottom: .07em solid;
}
a:active {
color: #497DDD;
border-bottom: 1px dashed;
}
Например:

2. Выборка отдельных ссылок
какой-то текст

3. Подчеркивание ссылок
a {
text-decoration: none;
}
Удаление подчеркивания:
Добавление подчеркивания только при наведении на ссылку:
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}

Внешний вид нижней границы ссылки:
a {
text-decoration: none;
border-bottom: 2px dashed DarkOrchid;
padding-bottom: 3px;
}

4. Изображения для ссылок
Если нужно, чтобы значок автоматически добавился ко всем ссылкам, содержащим документы одного формата, можно воспользоваться следующей конструкцией:
a[href$=".pdf"] {
background-image: url(images/pdf.png);
}

5. Использование фонового изображения
a {
text-decoration: none;
background: url(images/underline.png) repeat-x left bottom;
padding-bottom: 3px;
}

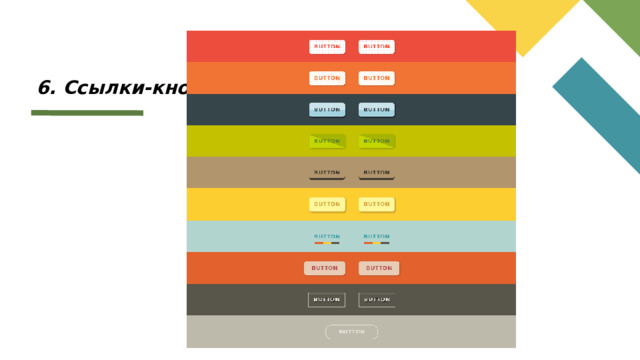
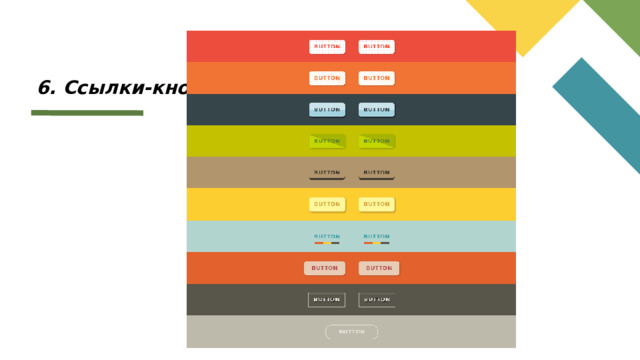
6. Ссылки-кнопки

/*общие стили для всех кнопок*/
a {
display: inline-block;
text-decoration: none;
text-transform: uppercase;
letter-spacing: 1px;
margin: 15px 25px;
padding: 15px 20px;
font-size: 20px;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
transition: 0.4s ease-in-out;
}

/*кнопка 1*/
.one a {
border-radius: 10px;
color: #EC4D3C;
background-color: white;
background-image: -webkit-radial-gradient(#FCD2D1 2px, rgba(255, 0, 0, 0) 2px);
background-image: -o-radial-gradient(#FCD2D1 2px, rgba(255, 0, 0, 0) 2px);
background-image: radial-gradient(#FCD2D1 2px, transparent 2px);
background-size: 12px 12px;
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.3);
}
.one a:hover {
background-size: 16px 16px;
}

/*кнопка 2*/
.two a {
border-radius: 10px;
color: #F17434;
background-color: white;
background-image: -webkit-repeating-linear-gradient(45deg, #FFDDBB, #FFDDBB 1px, rgba(255, 0, 0, 0) 2px, rgba(255, 0, 0, 0) 10px), -webkit-repeating-linear-gradient(135deg, #FFDDBB, #FFDDBB 1px, rgba(255, 0, 0, 0) 2px, rgba(255, 0, 0, 0) 10px);
background-image: -o-repeating-linear-gradient(45deg, #FFDDBB, #FFDDBB 1px, rgba(255, 0, 0, 0) 2px, rgba(255, 0, 0, 0) 10px), -o-repeating-linear-gradient(135deg, #FFDDBB, #FFDDBB 1px, rgba(255, 0, 0, 0) 2px, rgba(255, 0, 0, 0) 10px);
background-image: repeating-linear-gradient(45deg, #FFDDBB, #FFDDBB 1px, transparent 2px, transparent 10px), repeating-linear-gradient(135deg, #FFDDBB, #FFDDBB 1px, transparent 2px, transparent 10px);
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.3);
}

}
.two a:hover {
background-image: -webkit-repeating-linear-gradient(left, #FFDDBB, #FFDDBB 1px, rgba(255, 0, 0, 0) 2px, rgba(255, 0, 0, 0) 10px);
background-image: -o-repeating-linear-gradient(90deg, #FFDDBB, #FFDDBB 1px, rgba(255, 0, 0, 0) 2px, rgba(255, 0, 0, 0) 10px);
background-image: repeating-linear-gradient(90deg, #FFDDBB, #FFDDBB 1px, transparent 2px, transparent 10px);

/*кнопка 3*/
.three a {
border-radius: 10px;
color: #36454A;
background: -webkit-linear-gradient(top, #A4D3E0, #A4D3E0 50%, #CBE3EB 50%);
background: -o-linear-gradient(top, #A4D3E0, #A4D3E0 50%, #CBE3EB 50%);
background: linear-gradient(to top, #A4D3E0, #A4D3E0 50%, #CBE3EB 50%);
box-shadow: 2px 2px 3px black;
}
.three a:hover {
background: -webkit-linear-gradient(bottom, #A4D3E0, #A4D3E0 50%, #CBE3EB 50%);
background: -o-linear-gradient(bottom, #A4D3E0, #A4D3E0 50%, #CBE3EB 50%);
background: linear-gradient(to bottom, #A4D3E0, #A4D3E0 50%, #CBE3EB 50%);
}

/*кнопка 4*/
.four a {
border-radius: 10px;
color: #598428;
background: -webkit-linear-gradient(70deg, #C3D600, #C3D600 50%, #A5B400 50%);
background: -o-linear-gradient(20deg, #C3D600, #C3D600 50%, #A5B400 50%);
background: linear-gradient(20deg, #C3D600, #C3D600 50%, #A5B400 50%);
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.3);
}
.four a:hover {
background: -webkit-linear-gradient(-110deg, #C3D600, #C3D600 50%, #A5B400 50%);
background: -o-linear-gradient(-160deg, #C3D600, #C3D600 50%, #A5B400 50%);
background: linear-gradient(-160deg, #C3D600, #C3D600 50%, #A5B400 50%);
}

/*кнопка 5*/
.five a {
border-radius: 10px;
color: #40382D;
box-shadow: inset 0 -5px 0 #40382D;
}
.five a:hover {
box-shadow: inset 0 -60px 0 #40382D, 2px 2px 3px rgba(0, 0, 0, 0.3);
color: #DECDA5;
}

/*кнопка 6*/
.six a {
border-radius: 10px;
color: #CEA640;
background: #FFF79A;
border-bottom: 5px solid #E1B442;
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.3);
}
.six a:hover {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3);
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.3);
}

/*кнопка 7*/
.seven a {
color: #45A0A4;
background: -webkit-linear-gradient(right, #E3612C 0, #E3612C 33.3%, #FCCE30 33.3%, #FCCE30 66.6%, #58554B 66.6%, #58554B) bottom no-repeat;
background: -o-linear-gradient(right, #E3612C 0, #E3612C 33.3%, #FCCE30 33.3%, #FCCE30 66.6%, #58554B 66.6%, #58554B) bottom no-repeat;
background: linear-gradient(to right, #E3612C 0, #E3612C 33.3%, #FCCE30 33.3%, #FCCE30 66.6%, #58554B 66.6%, #58554B) bottom no-repeat;
background-size: 70% 5px;
}
.seven a:hover {
background-size: 100% 5px;
}

width: 10px;
height: 10px;
border-radius: 50%;
background: #F58262;
box-shadow: inset 0 -2px 0 #B05151;
opacity: 0;
transition: .5s ease-in-out;
}
.eight a:before {
left: 13px;
}
.eight a:after {
right: 13px;
}
.eight a:hover:before, .eight a:hover:after {
opacity: 1;
}
/*кнопка 8*/
.eight a {
border-radius: 10px;
background: #E8CCB5;
color: #B05151;
padding: 15px 30px;
position: relative;
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.3);
}
.eight a:before, .eight a:after {
content: "";
display: inline-block;
position: absolute;
top: calc(50% - 5px);

/*кнопка 9*/
.nine a {
color: #E7E5DD;
text-shadow: 1px 1px black;
background: url(https://html5book.ru/wp-content/uploads/2015/01/borger-grey.png) repeat-x;
border-bottom: 1px solid #bfc1ad;
border-left: 1px solid #bfc1ad;
border-right: 1px solid #bfc1ad;
}
.nine a:hover {
background-position: 300px 0;
}

/*кнопка 10*/
.ten a {
color: #E7E5DD;
border-radius: 25px;
border: 3px solid #E7E5DD;
}
.ten a:hover {
color: #BDB9AB;
background: #E7E5DD;
}
.ten a span {
opacity: 0;
padding-left: 5px;
padding-right: 5px;
font-weight: bold;
transition: 0.4s ease-in-out;
}
.ten a:hover span {
opacity: 1;
padding-left: 10px;
padding-right: 10px;
color: #BDB9AB;
}

/*кнопка 11*/
.eleven a {
box-sizing: border-box;
border: 1px solid white;
color: white;
font-size: 12px;
font-style: italic;
font-weight: 400;
letter-spacing: 1.2px;
line-height: 1;
padding: 15px 40px;
position: relative;
}
.eleven a:after {
content: "";
display: block;
border: 1px solid white;
position: absolute;
top: -5px;
right: 3px;
bottom: -5px;
left: 3px;
}

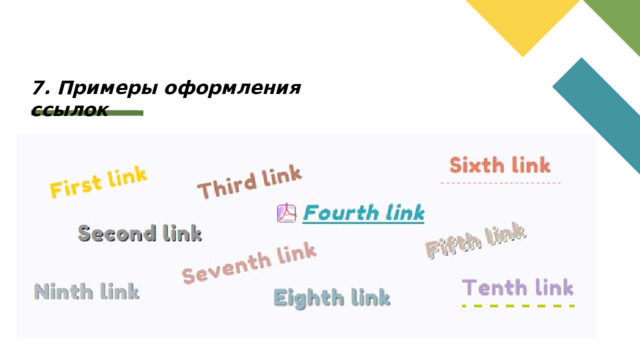
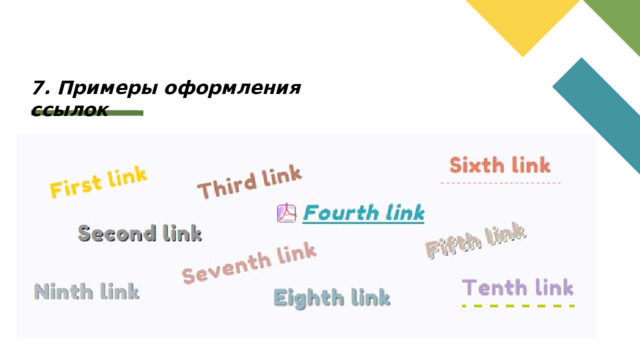
7. Примеры оформления ссылок

/*общие стили для всех ссылок*/
a {
text-decoration: none;
display: inline-block;
padding: 5px 10px;
letter-spacing: 1px;
margin: 0 20px;
font-size: 24px;
font-family: 'Fredoka One', cursive;
transition: .3s ease-in-out;
}

/*первая ссылка*/
.s1 {
color: #FFD201;
letter-spacing: 1px;
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
}
.s1:hover {
border-bottom: 1px solid #FFD201;
border-top: 1px solid #FFD201;
}

/*вторая ссылка*/
.s2 {
color: #969696;
text-shadow: 1px 1px black;
letter-spacing: 1px;
border-bottom: 2px solid transparent;
}
.s2:hover {
color: #F54318;
border-bottom: 2px solid #F54318;
box-shadow: 0 1px 0 white, 0 2px 0 #969696;
}

/*третья ссылка*/
/*четвертая ссылка*/
.s3 {
.s4 {
color: #2AABBA;
color: #BA7D67;
border: 2px solid transparent;
font-style: italic;
}
padding-left: 35px;
.s3:hover {
background: url(https://html5book.ru/wp-content/uploads/2019/04/pdf-icon.png) no-repeat left;
border: 2px solid #BA7D67;
text-decoration: underline;
}
}
.s4:hover {
color: #C9D414;
}

/*пятая ссылка*/
.s5 {
color: #CBB8AA;
position: relative;
}
.s5 {
text-shadow: 1px 1px white, 2px 2px #6A5F55;
}
.s5:hover {
text-shadow: 1px 1px 1px #6A5F55;
}

/*шестая ссылка*/
.s6 {
color: #E7805E;
border-bottom: 1px dashed;
}
.s6:hover {
border-bottom: 1px solid #9B8381;
}
/*седьмая ссылка*/
.s7 {
color: #D5A39C;
}
.s7:hover {
transform: scaleX(1.1);
}

/*восьмая ссылка*/
.s8 {
color: #92B8C5;
text-shadow: 1px 1px 1px #555555;
}
.s8:hover {
position: relative;
top: 2px;
left: 2px;
}

/*девятая ссылка*/
.s9 {
color: #B2BBC0;
text-shadow: 1px 0 #4D575D;
}
.s9:hover {
transform: rotate(-5deg);
}

/*десятая ссылка*/
.s10 {
color: #B79DCC;
position: relative;
}
.s10:after {
content: "";
display: block;
position: relative;
width: 100%;
margin: auto;
border-bottom: 3px dashed #C1CF00;
bottom: -5px;
transition: .5s ease-in-out;
}
.s10:hover:after {
width: 0;
}

/*одиннадцатая ссылка*/
.s11 {
background-image: linear-gradient(#FE5568 50%, #FE5568 50%), linear-gradient(silver 50%, silver 50%);
background-position: center bottom;
background-repeat: no-repeat;
background-size: 0 2px, 100% 2px;
color: #1E3A52;
padding-bottom: 3px;
transition: .5s ease-in-out;
}
.s11:hover {
background-size: 100% 2px, 100% 2px;
color: #FE5568;
}

/*двенадцатая ссылка*/
.s12 {
background-image: linear-gradient(#EE5E4F 50%, #EE5E4F 50%), linear-gradient(silver 50%, silver 50%);
background-position: center bottom;
background-repeat: no-repeat;
background-size: 0 .063em, 100% .063em;
color: #607584;
padding-bottom: .188em;
transition: background-size .5s;
}
.s12:hover {
background-size: 100% .063em, 100% .063em;
background-position: left bottom;
}

/*тринадцатая ссылка*/
.s13 {
color: #34495e;
line-height: 1.2;
position: relative;
padding: 0 14px;
text-transform: uppercase;
}
.s13:after {
content: "";
height: 100%;
min-width: 4px;
background: #34495e;
position: absolute;
left: 0;
bottom: 0;
transition: .5s;
}
.s13:hover:after {
min-width: 100%;
background: #95a5a6;
opacity: .35;
}

/*четырнадцатая ссылка*/
.s14 {
border-bottom: 2px solid #5be;
color: #555;
background-image: linear-gradient(180deg, transparent 65%, #5bf 65%);
background-position: 0% 100%;
background-repeat: no-repeat;
background-size: 100% 0%;
}
.s14:hover {
background-size: 100% 100%;
}