Разработка урока по теме "Форматирование текста, совместное использование тегов" для 11 класса
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
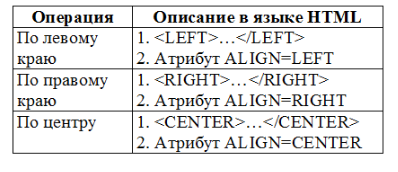
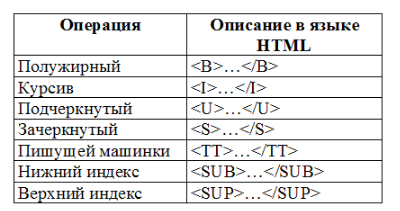
Разработка урока по теме "Форматирование текста, совместное использование тегов"
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Разработка урока по теме "Форматирование текста, совместное использование тегов"»
Полезное для учителя
Распродажа видеоуроков!
1930 руб.
2760 руб.
1770 руб.
2530 руб.
2050 руб.
2930 руб.
1860 руб.
2660 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства