Разработка на темуБазовые компоненты Image и Picture Box События Drag&Drop и DragOver для учащихся 10 класса в программе Visual Basic.В данной разработке урока рассматривается назначением базовых компонентов Image и Picture Box, возможности их применения на примерах программ для решения конкретных задач, а также учащиеся знакомятся с событиями Drag&Drop и DragOver. Используются фрагметы програм способствующие развитию навыков работы в программе Visual Basic.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Разработка урока 10 класс Базовые компоненты Image и Picture Box.
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
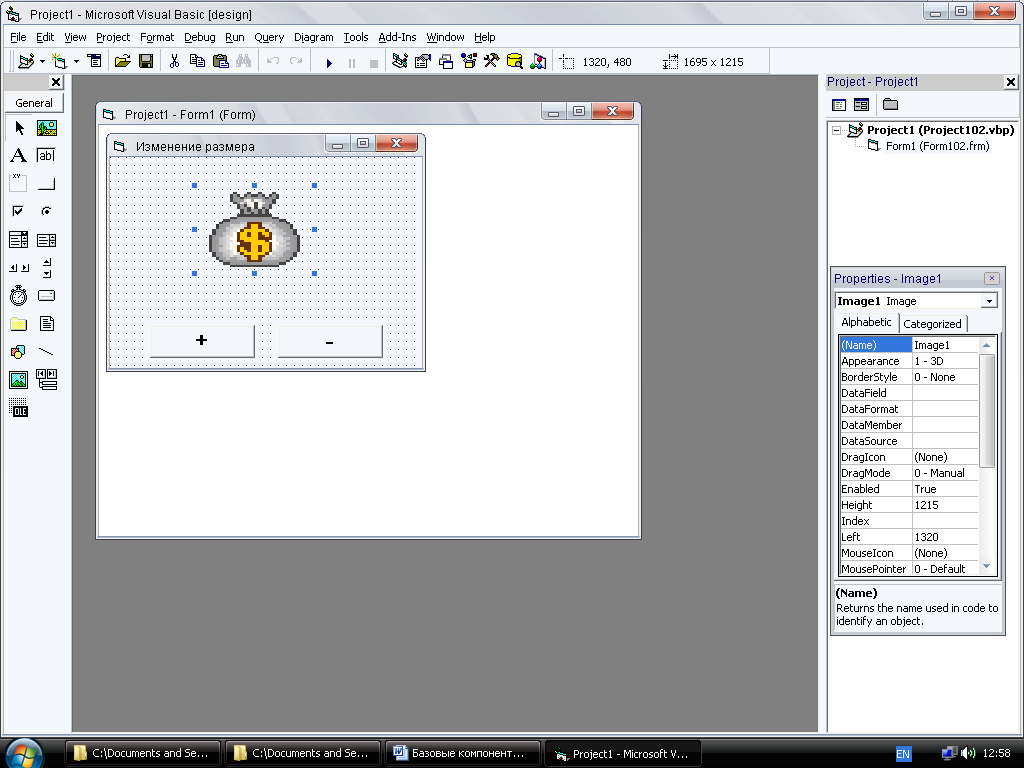
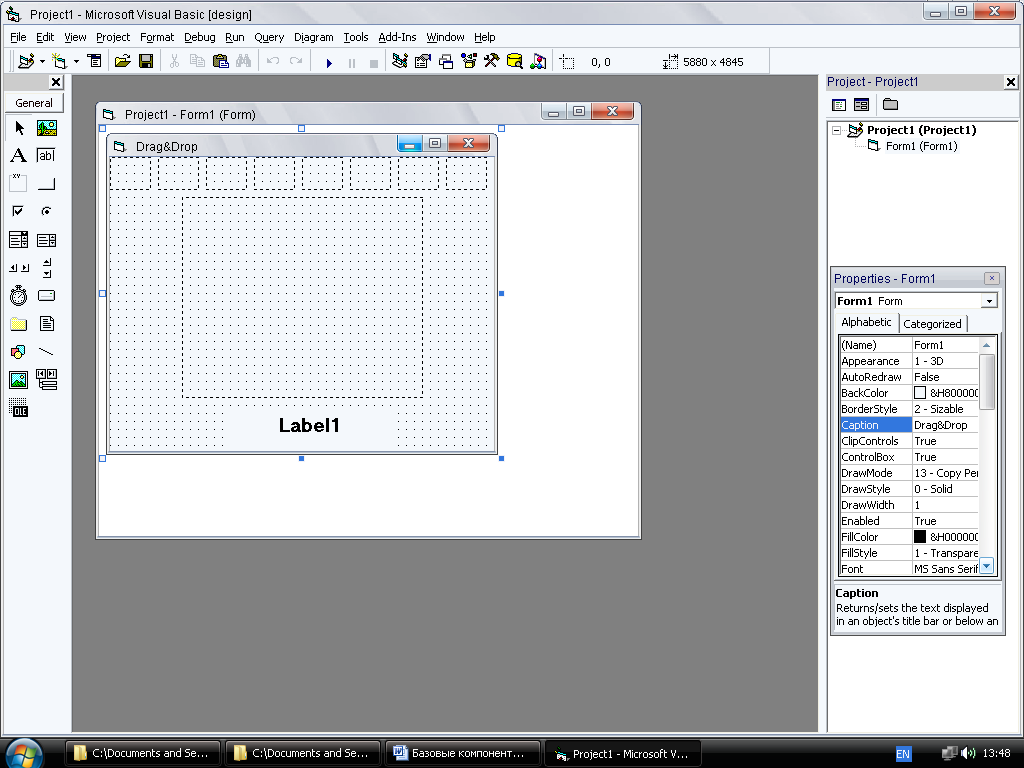
«Разработка урока 10 класс Базовые компоненты Image и Picture Box.»
Полезное для учителя
Распродажа видеоуроков!
1600 руб.
2280 руб.
1830 руб.
2620 руб.
2040 руб.
2920 руб.
1900 руб.
2720 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства
 nd Sub
nd Sub rivate Sub Form_Load()
rivate Sub Form_Load()














