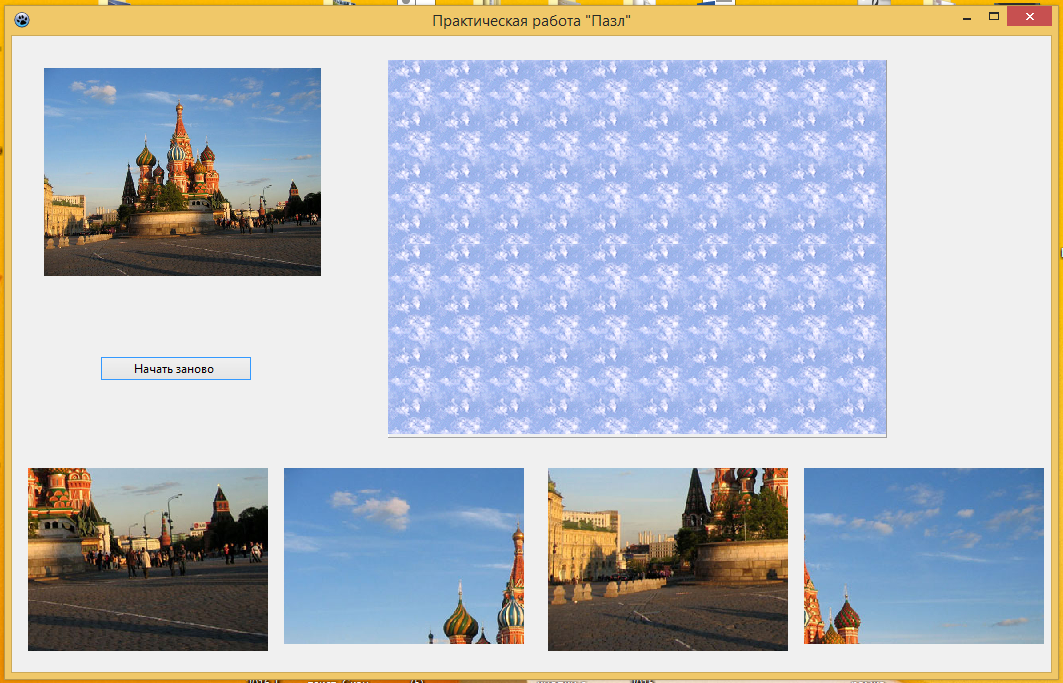
Практическая работа по программированию в среде Lazarus «Технология Drag-and-Drop». При изучении технологии Drag-and-Drop» мы выполняем несколько практических работ по программированию несложных игр, основная цель которых – обобщение, систематизация и закрепление на практике изученного ранее материала. В этой практической работе обучающиеся выполняют проект "Пазл"
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Программирование игр в среде Lazarus
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Программирование игр в среде Lazarus»
Полезное для учителя
Распродажа видеоуроков!
1600 руб.
2280 руб.
1930 руб.
2760 руб.
1770 руб.
2530 руб.
2040 руб.
2920 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства