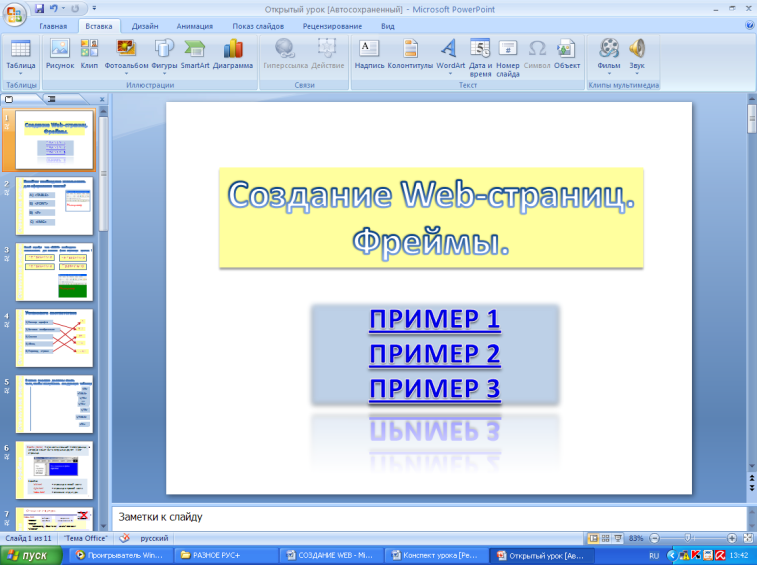
«СОЗДАНИЕ WEB-СТРАНИЦ. ФРЕЙМЫ.»
Цели урока:
Образовательные:
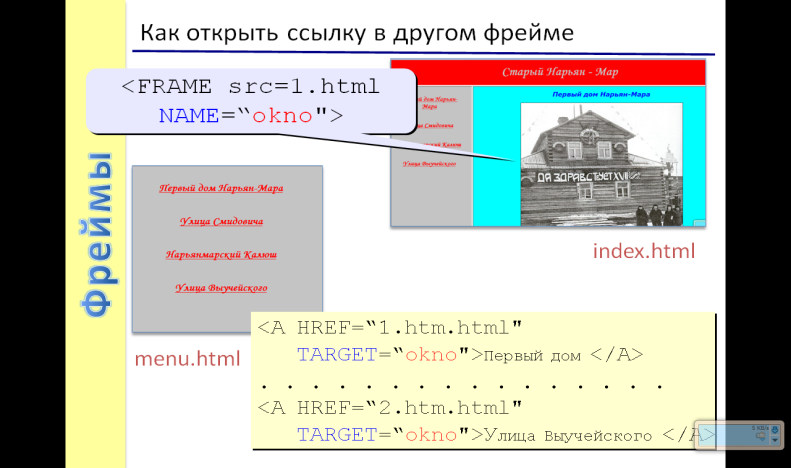
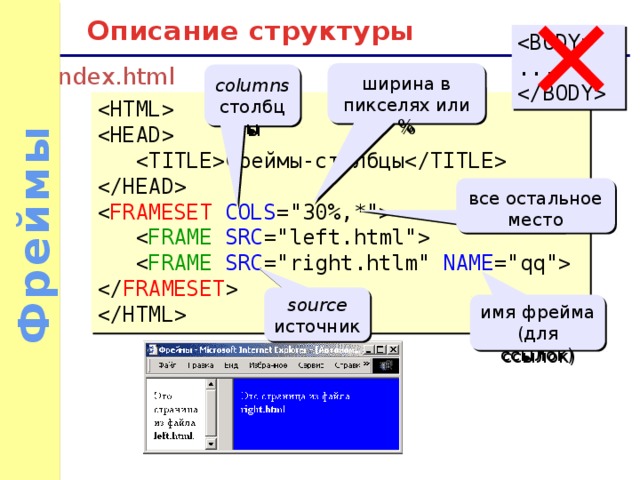
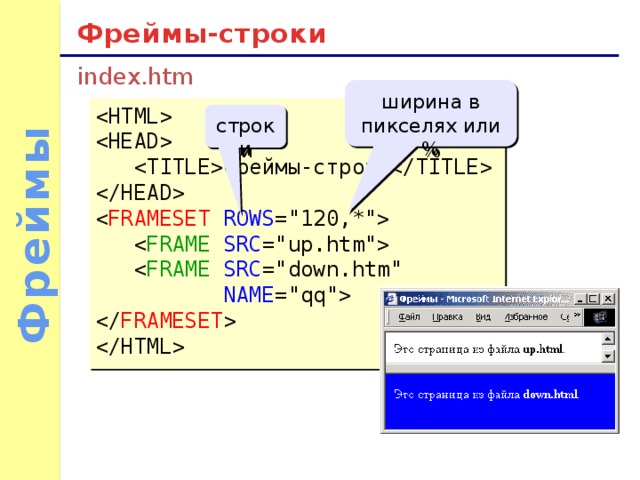
- Сформировать у учащихся представление о формировании Интернет-страницы с помощью фреймов;
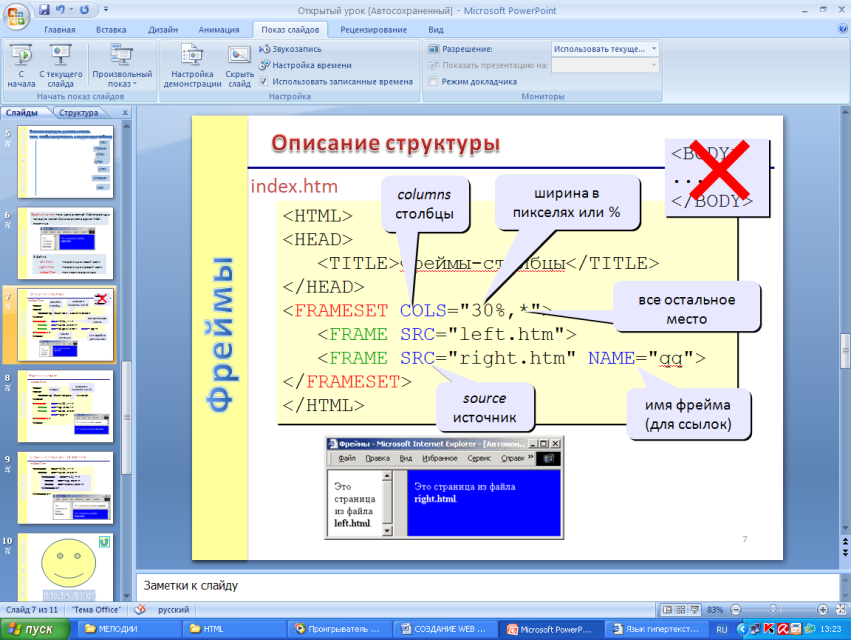
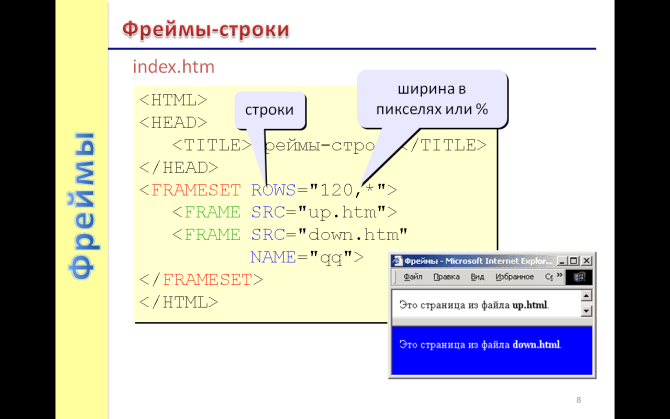
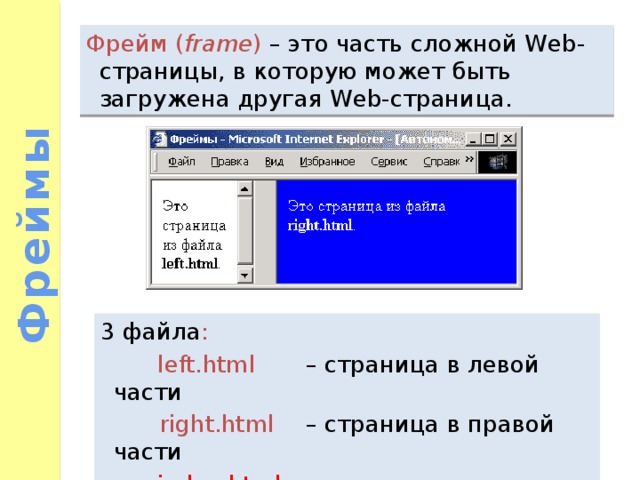
- Познакомить с понятием фрейм;
Развивающие:
- Развивать культуру речи, мышление (умение сравнивать, анализировать, обобщать);
- Учить ставить и разрешать проблемы, делать выводы;
Воспитательные:
- Воспитывать уважительное отношение к мнению других.
Тип урока: урок объяснения нового материала
Оборудование: Персональные компьютеры, презентация для объяснения нового материала.
Формы работы на уроке: фронтальный опрос, индивидуальная работа


























 строки" width="640"
строки" width="640"
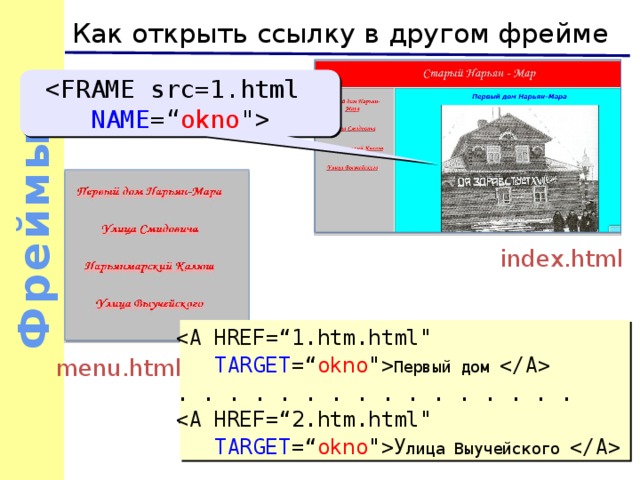
 Первый дом . . . . . . . . . . . . . . . . TARGET =“ okno "У лица Выучейского menu.html" width="640"
Первый дом . . . . . . . . . . . . . . . . TARGET =“ okno "У лица Выучейского menu.html" width="640"