Қазақстан Республикасы, Қостанай облысы,
Қостанай ауданы әкімдігі білім бөлімінің «№2 Затобол орта мектебі» ММ
ГУ «Затобольская средняя школа №2»
отдела образования акимата Костанайского района,
Костанайской области, Республики Казахстан
Открытый урок по информатике в 5 «В» классе на тему:
«Графический редактор Paint.
Сохранение, открытие рисунка»
Учитель информатики: Мустафина Айнур Нуруллаевна
с.Затобольск, 2014 г
Открытый урок по информатике.
5 класс.
Учитель информатики: Мустафина Айнур Нуруллаевна.
Тема: «Простейший графический редактор. Сохранение, открытие рисунка»
Цели:
Образовательная: Помочь учащимся получить представление о видах графических изображений, акцентировать внимание на графических возможностях компьютера.
Воспитательная: Способствовать воспитанию информационной культуры учащихся, внимательности, дисциплинированности, усидчивости.
Развивающая: Развивать познавательный интерес, навыки самоконтроля и оценки деятельности.
Оборудование: компьютеры, интерактивная доска, карточки с заданиями, учебник, тетрадь.
Тип урока: изучение нового материала
План урока:
Орг. момент
Актуализация знаний
Изучение нового материала
Практическая работа
Закрепление изученного материала. VI. Итог урока.
Организационный момент.
Тема нашего урока: «Простейший графический редактор. Сохранение, открытие рисунка»
Наша задача: Познакомиться с видами графических изображений. Изучить возможности графического редактора Paint. Выполнить творческий рисунок, используя возможности растрового графического редактора.
Актуализация знаний
Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых занятий.
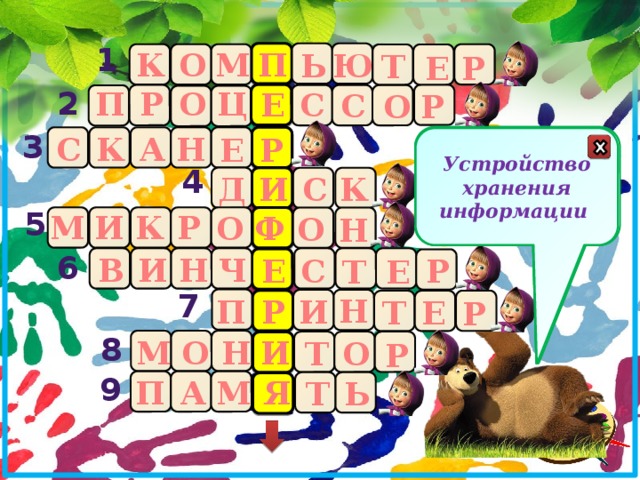
Задание №1. Разгадайте кроссворд (слайд 3-5) ответы: компьютер, процессор, сканер, диск, микрофон, винчестер, принтер, монитор, память, кодовое слово – периферия (Интерактивный кроссворд)
Задание №2. У вас на столах лежат карточки с заданием №2. Каждому термину, указанному в левой части поставьте в соответствие его описание, приведенное в правой части.
Слайд 6.
Изучение нового материала.
Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не имевшие письменности, рассказали нам о своей жизни при помощи наскальных рисунков.
Люди в древности рисовали на любом доступном материале, поэтому рисунки для них были очень важны.
А вспомните свои детские книжки? Какими они были? Почему детские книги насыщены рисунками?
(Они были очень красочными с большим количеством рисунков. Чтобы быть понятнее и интереснее)
Верно рисунки помогают усвоить даже самый сложный материал.
В информатике рисунки – это компьютерная графика.
Для обработки графики используется графические редакторы
Графический редактор – это программа, предназначенная для создания картинок, поздравительных открыток, рекламных объявлений, приглашений, иллюстраций к докладам и других изображений.
Простейшим средством обработки графической информации является графический редактор Paint.
Paint предназначен для работы с растровыми изображениями (состоящими из множества отдельных цветных точек - пикселей), поэтому каждому рисунку отводится строго определенное место (размер), а также используется фиксированное число цветов. (слайд 7)
Начинаем изучать графический редактор Paint, рассмотрим основные приемы работы с этой программой. Paint находится в группе программ Стандартные: Пуск – Программы – Стандартные – Paint. (слайд 8)
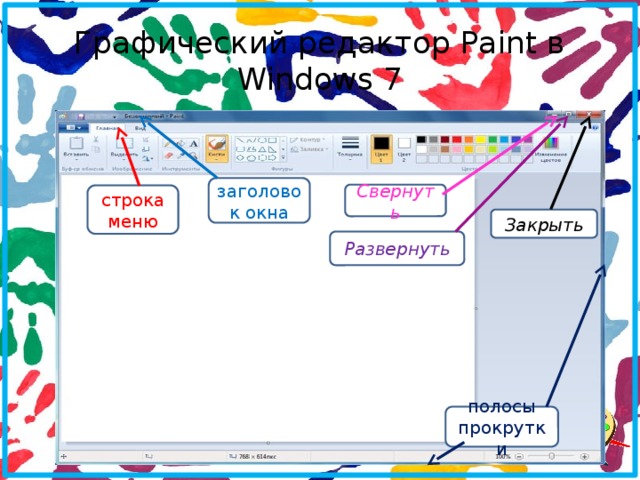
Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы.
Окно графического редактора имеет стандартные элементы: заголовок окна, строку меню, кнопки Свернуть, Развернуть, Закрыть, строку состояния, полосы прокрутки.
Слайд 10.
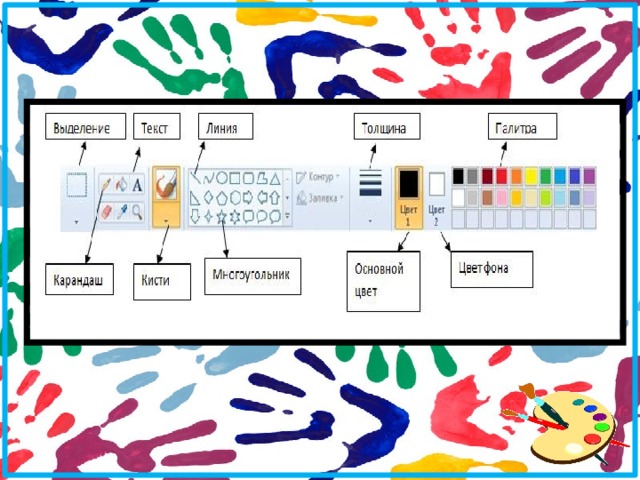
Среда графического редактора состоит из рабочего поля, которое занимает основную часть окна редактора, панели инструментов, палитры; меню команд для работы с файлами, печати рисунка и других операций: Файл, Правка, Вид, Рисунок, Параметры, Справка. Эти меню содержат команды и дополнительные возможности работы с графическим редактором. Любое из меню можно открыть, щелкнув мышью на его имени. Инструменты из Панели инструментов позволяют рисовать различные геометрические фигуры, закрашивать области рисунка, выделять графические элементы, вписывать текст, проводить линии определенной толщины, корректировать изображение и многое другое.
Карандаш - позволяет провести линию.
Линия – используется для построения прямых линий методом протягивания. Если при построении удерживать нажатой клавишу Shift, то линии будут горизонтальные, вертикальны или направленные под углом 450.
Кривая – строит кривую линию в три приема: вначале строится прямая линия, а затем задается изгиб. Чтобы нарисовать прямую линию, протащите указатель мыши по области рисования. Для задания изгиба установите указатель мыши по одну из сторон прямой вершину дуги, нажмите кнопку мыши и протяните, а затем измените кривизну дуги, перетаскивая указатель в другом направлении.
Эллипс - для создания эллипса протащите указатель по диагонали эллипса. Чтобы нарисовать круг, удерживайте нажатой клавишу Shift при перетаскивании указателя.
Прямоугольник - для создания прямоугольника протащите указатель по диагонали создаваемого прямоугольника. Для создания квадрата перетаскивайте указатель, удерживая нажатой клавишу Shift.
Скругленный прямоугольник – строится так же, как и обычный прямоугольник.
Заливка – используется для заливки замкнутых областей. Если щелкнуть внутри замкнутой области, для которой требуется выполнить заливку, левой
Панель инструментов.
Слайд 12-19.
Физминутка. (презентация)
Знакомство с интерфейсом графического редактора PAINT.
Одним из растровых редакторов является PAINT.
PAINT. в переводе с английского означает красить окрасить.
Интерфейс редактора
-строка заголовка
-Панель инструментов
-Палитра
-Рабочая область
Простейшим средством обработки графической информации является графический редактор Paint.
Paint предназначен для работы с растровыми изображениями (состоящими из множества отдельных цветных точек - пикселей), поэтому каждому рисунку отводится строго определенное место (размер), а также используется фиксированное число цветов.
Редактор позволяет:
Создавать рисунки, используя инструменты и краски.
Компоновать рисунки из отдельных частей.
Вводить и формировать текст в рисунке.
Корректировать имеющиеся графические объекты.
Рисовать схемы и т.д.
Графический редактор Paint запускают командой Пуск Программы Стандартные Графический редактор Paint.
После запуска на экране открывается рабочее окно программы Paint. Оно состоит из нескольких областей.
Основную часть окна составляет рабочая область. Рисунок может занимать как часть рабочей области, так и всю ее, и даже выходить за ее пределы. В последнем случае по краям рабочей области появятся полосы прокрутки. На границах рисунка располагаются маркеры изменения размера (темные точки в середине сторон и по углам рисунка).
Слева от рабочей области располагается панель инструментов. Она содержит кнопки инструментов для рисования. При выборе инструмента в нижней части панели может появиться окно для дополнительной настройки его свойств.
Ниже рабочей области располагается палитра. Она содержит набор цветов, которые можно использовать при рисовании. Если нужный цвет в палитре отсутствует, его можно создать и заменить им любой из цветов палитры.

 Панель инструментов используется для выбора инструментов. Чтобы определить назначение кнопки, следует установить на нее указатель и немного подождать. Спустя некоторое время на экране рядом с указателем появится наименование этого инструмента, а в строке состояния краткое описание его функционального назначения. Панель инструментов можно убрать или восстановить командой Набор инструментов в меню Вид.
Панель инструментов используется для выбора инструментов. Чтобы определить назначение кнопки, следует установить на нее указатель и немного подождать. Спустя некоторое время на экране рядом с указателем появится наименование этого инструмента, а в строке состояния краткое описание его функционального назначения. Панель инструментов можно убрать или восстановить командой Набор инструментов в меню Вид.
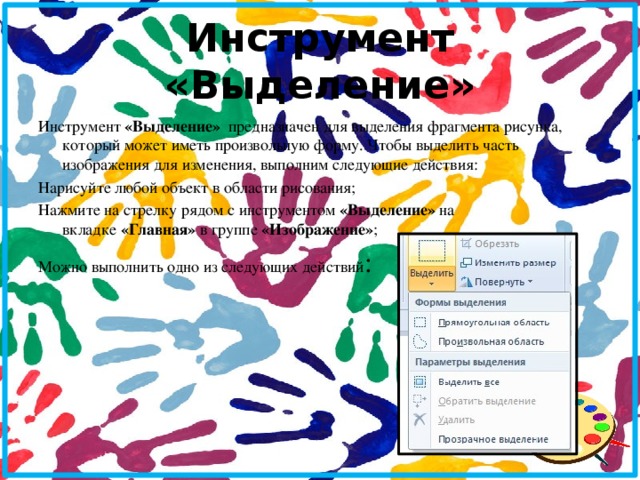
 Выделение
Выделение
При помощи этого инструмента можно задать или выделить фрагмент рисунка контуром (пунктирной линией). Затем над выделенным фрагментом можно совершать различные действия.
 Ластик
Ластик
Ластик закрашивает части рисунка, над которым был проведен, цветом фона.
 Заливка
Заливка
При помощи этого инструмента любую замкнутую область рисунка можно закрасить основным цветом. Если граница закрашиваемой области имеет разрывы, то « краска» пройдет через разрыв и заполнит оставшуюся часть рабочего поля (в этом случае можно отменить заливку ). Небольшие разрывы в границе закрашиваемой области можно « заделать» в режиме увеличения.
 Выбор цветов
Выбор цветов
Этот инструмент позволяет скопировать цвет объекта. Для этого выберите его в наборе инструментов, укажите на объект, цвет которого следует скопировать, укажите на область, цвет которой нужно изменить.
 Масштаб
Масштаб
При выборе « масштаба» рабочее поле можно увеличить в 2, 6, 8 раз, что удобно при редактировании мелких частей рисунка.
 Карандаш
Карандаш
Он работает с пикселем, по нажатию левой клавиши мыши пиксель закрашивается основным цветом. Этот инструмент похож на обычный карандаш, т.е. он предназначен для рисования от руки.
 Кисть
Кисть
Кистью можно пользоваться также, как кистью художника. Толщина и цвет оставляемой линии определяется выбранной толщиной линии и основным цветом.
 Распылитель
Распылитель
Распылитель краски напыляет мелкие точки основного цвета. Напыленная область имеет круглую форму определенного размера. Скорость с которой Вы перетаскиваете курсор, определяет плотность напыления. Распылителем удобно оттенять трехмерные объекты.
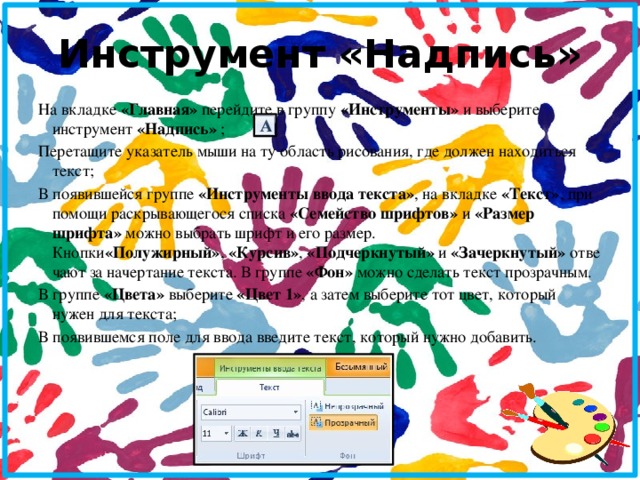
 Надпись
Надпись
После выбора инструмента Текст необходимо обозначить область для ввода текста. Набор текста в графическом редакторе аналогичен вводу текста в текстовом редакторе, но нет автоматического переноса строк, кроме того, если после набора текста щелкнуть мышью вне этой области, то курсор не сможет встать на это место.
Для рисования геометрических примитивов используются следующие инструменты:
Прямая , Кривая , Прямоугольник , Скругленный прямоугольник, Многоугольник, Эллипс.
Для выбора цвета можно использовать два способа.
Во-первых, существует палитра цветов с 28 предлагаемыми цветами. Для выбора цвета линии и фона следует щелкнуть левой кнопкой мыши над нужным цветом. Для выбора цвета фона щелкают правой кнопкой. Используемые «по умолчанию» основной и фоновый цвета отображаются в левом нижнем углу окна Paint. Палитра

Во-вторых, можно выбрать инструмент Выбор цвета и щелкнуть им в том месте рабочей области, которая закрашена нужным цветом.
Для изменения палитры выберите цвет, который следует изменить. В меню Палитра выберите команду Изменить палитру. Нажмите кнопку Определить цвет, затем измените значения компонентов цвета, используя модель RGB (красный, зеленый, синий) или HLS (оттенок, контраст, яркость). Нажмите кнопки Добавить в набор и ОК.
Преобразование цветного рисунка в черно-белый
Для выполнения указанного действия в меню Рисунок выберите команду Атрибуты, затем выберите параметр палитры «черно-белая». Преобразование рисунка в черно-белый является необратимым. После возвращения к цветной палитре цветными можно будет сделать только новый объект.
Обращение всех цветов рисунка
Производится путем выбора в меню Рисунок команды Обратить цвета. Каждый цвет будет заменен на обратный к нему (белый станет черным, желтый – синим и т.д.).
Работа с цветом
Создавать цветные картинки приятней, чем черно-белые. Paint воспринимает и воспроизводит 256 цветов. Для раскрашивания рисунков используется Палитра и режимы Заливка, Кисть, Распылитель. Для экспериментирования с цветом Вы можете превратить рисунок в черно-белый или инвертировать цвет исходного рисунка.
Чтобы заполнить область или объект
Необходимо выбрать: инструмент  (Заливка); цвет из палитры.
(Заливка); цвет из палитры.
Укажите на область, которую следует заполнить, и нажмите левую кнопку мыши для заполнения ее основным цветом или правую кнопку для заполнения ее цветом фона.
Чтобы рисовать с помощью кисти
Необходимо выбрать: инструмент  (Кисть); размер кисти под набором инструментов; цвет из палитры. Переместить указатель левой или правой кнопкой по рабочему полю.
(Кисть); размер кисти под набором инструментов; цвет из палитры. Переместить указатель левой или правой кнопкой по рабочему полю.
Чтобы рисовать с помощью распылителя
Необходимо выбрать: инструмент  ; размер распылителя под набором инструментов; цвет распылителя из палитры. Переместить указатель левой или правой кнопкой по рабочему полю.
; размер распылителя под набором инструментов; цвет распылителя из палитры. Переместить указатель левой или правой кнопкой по рабочему полю.
Чтобы изменить цвет нарисованной линии
Необходимо выбрать : инструмент  ; другой цвет из палитры. Выделить линию, указав в нее и нажав кнопку мыши.
; другой цвет из палитры. Выделить линию, указав в нее и нажав кнопку мыши.
Совет: Чтобы изменить только цвет линии, а не окружающей ее области, укрупните изображение. Если данная линия является частью фигуры, цвет всех соединенных с ней вертикальных и горизонтальных линий также изменится.
Чтобы скопировать цвет объекта
Необходимо выбрать: инструмент  (Выбор цветов );указать мышью в область, чей цвет следует скопировать, и щелкнуть мышью; указать на область, цвет которой следует изменить, и щелкнуть мышью.
(Выбор цветов );указать мышью в область, чей цвет следует скопировать, и щелкнуть мышью; указать на область, цвет которой следует изменить, и щелкнуть мышью.
Совет Чтобы использовать скопированный цвет в качестве фонового цвета или цвета ластика, используйте правую кнопку мыши. Фоновый цвет используется для заполнения замкнутых фигур, фона надписей и очищенных областей. Создание рисунка
Используя инструменты 


Вы можете рисовать прямые
линии, кривые и линии произвольной формы.
Чтобы нарисовать прямую линию
необходимо выбрать: инструмент (Линия); ширину будущей линии под набором инструментов; цвет будущей линии в палитре. Указать в точку начала линии, нажать кнопку мыши и не отпуская ее переместить указатель в точку конца линии, затем отпустить клавишу. Прямая будет нарисована. Левой кнопкой рисуется линия основным цветом, а правой - цветом фона.
Совет. Чтобы нарисовать горизонтальную или вертикальную линию, или линию с наклоном 45 градусов, нажмите клавишу SHIFT и не отпускайте ее до тех пор, пока линия не будет завершена.
Внимание: Если в процессе протаскивания указателя мыши с фиксированной кнопкой (например, при рисовании линии), Вы нажмете противоположную кнопку мыши, то произойдет удаление рисуемого фрагмента.
Чтобы нарисовать многоугольник
Необходимо выбрать: инструмент  (Многоугольник); цвет границы многоугольника в палитре, используя левую кнопку мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов. Перетащите указатель, нажимая кнопку мыши в каждой вершине многоугольника. В последней вершине нажать кнопку мыши дважды. Чтобы многоугольник содержал только углы по 45 и 90 градусов, надо удерживать клавишу Shift нажатой до завершения рисования фигуры.
(Многоугольник); цвет границы многоугольника в палитре, используя левую кнопку мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов. Перетащите указатель, нажимая кнопку мыши в каждой вершине многоугольника. В последней вершине нажать кнопку мыши дважды. Чтобы многоугольник содержал только углы по 45 и 90 градусов, надо удерживать клавишу Shift нажатой до завершения рисования фигуры.
Чтобы нарисовать эллипс или круг
Необходимо выбрать: инструмент  (Эллипс); цвет границы фигуры в палитре левой кнопкой мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов: без заполнения, заполнения с границей или заполнение без границы. Перетащите указатель из левого верхнего угла, описывающего эллипс прямоугольника, в правый нижний. Чтобы нарисовать круг, необходимо выполнить пункт 2 при нажатой клавише SHIFT.
(Эллипс); цвет границы фигуры в палитре левой кнопкой мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов: без заполнения, заполнения с границей или заполнение без границы. Перетащите указатель из левого верхнего угла, описывающего эллипс прямоугольника, в правый нижний. Чтобы нарисовать круг, необходимо выполнить пункт 2 при нажатой клавише SHIFT.
Чтобы нарисовать прямоугольник или квадрат
Необходимо выбрать: инструмент  (Прямоугольник) или
(Прямоугольник) или  (Скругленный прямоугольник); цвет границы прямоугольника в палитре, используя левую кнопку мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов. Чтобы нарисовать прямоугольник, надо перетащить указатель по диагонали в нужном направлении. Чтобы нарисовать квадрат, необходимо выполнить пункт 2 при нажатой клавише SHIFT.
(Скругленный прямоугольник); цвет границы прямоугольника в палитре, используя левую кнопку мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов. Чтобы нарисовать прямоугольник, надо перетащить указатель по диагонали в нужном направлении. Чтобы нарисовать квадрат, необходимо выполнить пункт 2 при нажатой клавише SHIFT.
Чтобы нарисовать произвольную линию
Необходимо выбрать: инструмент  (Карандаш); цвет из палитры. Указать в точку начала линии, нажать кнопку мыши и не отпуская ее перемещать указатель. На экране будет рисоваться траектория движения указателя.
(Карандаш); цвет из палитры. Указать в точку начала линии, нажать кнопку мыши и не отпуская ее перемещать указатель. На экране будет рисоваться траектория движения указателя.
Чтобы нарисовать кривую
Необходимо выбрать: инструмент  (Кривая); ширину будущей линии под набором инструментов; цвет будущей линии из палитры. Нарисовать прямую линию, переместив указатель из начальной точки в конечную. Установить указатель мыши в точку на линии, соответствующей первой вершине дуги, нажать кнопку мыши и переместить указатель, растягивая прямую до требуемой кривизны дуги.
(Кривая); ширину будущей линии под набором инструментов; цвет будущей линии из палитры. Нарисовать прямую линию, переместив указатель из начальной точки в конечную. Установить указатель мыши в точку на линии, соответствующей первой вершине дуги, нажать кнопку мыши и переместить указатель, растягивая прямую до требуемой кривизны дуги.
Каждая кривая должна состоять из одной или двух дуг. Для рисования второй дуги повторите пункт
Так же мы должны ознакомиться с такими функциями графического редактора Paint, как открытие рисунка и сохранение рисунка. Для того что бы открыть рисунок выполняем следующую команду: Файл/Открыть/Выбираем путь/Нажимаем на кнопку/Открыть. Для того что бы сохранить рисунок выполняем следующую команду: Файл/Сохранить как…/Выбираем путь/Называем файл/ Нажимаем на кнопку сохранить. (слайд 21-22)
Практическая работа. Дети садятся за компьютеры, им раздаются карточки с практической работой.
Закрепление изученного материала.
Итоги урока. Выставление оценок за урок. Я думаю, что вам было легко в изучение графического редактора Paint и я желаю вам достичь наилучших результатов в его использовании.
У С П Е Х О В В А М ! ! !

 Панель инструментов используется для выбора инструментов. Чтобы определить назначение кнопки, следует установить на нее указатель и немного подождать. Спустя некоторое время на экране рядом с указателем появится наименование этого инструмента, а в строке состояния краткое описание его функционального назначения. Панель инструментов можно убрать или восстановить командой Набор инструментов в меню Вид.
Панель инструментов используется для выбора инструментов. Чтобы определить назначение кнопки, следует установить на нее указатель и немного подождать. Спустя некоторое время на экране рядом с указателем появится наименование этого инструмента, а в строке состояния краткое описание его функционального назначения. Панель инструментов можно убрать или восстановить командой Набор инструментов в меню Вид.