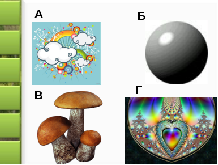
| С древних времен люди передавали свое восприятие мира в виде рисунка Компьютерная графика – это настоящее и будущее всех информационных технологий. Компьютерная графика - раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений. Работа с компьютерной графикой - одно из самых популярных направлений использования ПК, причем занимаются этой работой не только профессиональные художники и дизайнеры. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей, самолетов, железнодорожного транспорта используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт. На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Художественная и рекламная графика стала популярной во многом благодаря телевидению. Говоря о графике, нельзя не упомянуть о таком интересном ее применении, как компьютерная анимация - вид анимации, создаваемый при помощи компьютера. На современном этапе развития вычислительных средств графика – это одно из популярных и перспективных направлений в развитии информационных технологий. Классификация компьютерной графики В зависимости от способа формирования изображений компьютерную графику подразделяют: • Растровая графика. • Векторная графика. • Трехмерная графика. • Фрактальная графика. У каждого из вас на столе опорный конспект с таблицей (приложение 2), которую вы должны заполнить в течение данной лекции. Эта таблица позволит вам определять сходства и различия видов графики. Растровое изображение Давайте посмотрим видеоролик и познакомимся с растровой графикой. Растровое изображение, подобно мозаике, состоит из мелких деталей: пикселей. И чем меньше размер этих деталей, тем четче изображение. Соответственно, чтобы увеличить изображение или его отдельную часть, необходимо увеличить размер пикселя. От этого изображение становится ступенчатым. Название данного типа изображения происходит от слова «растр» - сетка. Именно по такой сетке строится изображение в растровой графике. Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества: от глубины цвета точек, от размера изображения (в большем размере вмещается больше точек), от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой: Paint, Adobe PhotoShop Применение: для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для: ретуширования, реставрирования фотографий; создания и обработки фотомонтажа, коллажей; применения к изображениям различных спецэффектов; после сканирования изображения получаются в растровом виде Векторное изображение Давайте посмотрим видеоролик и познакомимся с векторной графикой. А как вы думаете, от какого слова произошло название векторной графики? Правильно. От слова «вектор». Из математики вам известно, что вектор – это направленный отрезок. Давайте вспомним, как умножить вектор на число, например, на 2. Необходимо от конца вектора отложить точно такой же вектор и сохранить направление. Мы не увеличиваем ни точки, ни расстояние между ними. Мы просто откладываем еще один вектор. Именно по такому принципу строится изображение в векторной графике, базовым элементом которой является линия, а преобразование изображения происходит по математическим формулам. Поэтому увеличение векторного изображения происходит без потери качества. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования. Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится. Близкими аналогами являются слайды мультфильмов, представление математических функций на графике. Программы для работы с векторной графикой: Corel Draw, AutoCAD Применение: для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений; для построения чертежей, диаграмм, графиков, схем; для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов; для моделирования объектов изображения;
Вопросы на степень понимания. Сравнить растровую и векторную графику: базовый элемент, масштабирование. Трехмерная графика Понятие трехмерной, или 3D-графики никак не отнесешь к новинкам. Однако именно в последние годы с ним плотно столкнулись рядовые пользователи. 3D (З-Dimensional) переводится как "трехмерный". Это означает, что все предметы характеризуются тремя параметрами, а именно: шириной, высотой и глубиной. Если посмотреть вокруг, то все, что нас окружает, является трехмерным — стул, стол, телевизор, стены, собака и так далее. Трёхмерная графика — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов. Трёхмерная графика обычно имеет дело с виртуальным, воображаемым трёхмерным пространством, которое отображается на плоской, двухмерной поверхности дисплея или листа бумаги. Базовым элементов трехмерной графики является поверхность. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек. Каждой точке присваивается коэффициент, величина которого определяет степень ее влияния на часть поверхности, проходящей вблизи точки. От взаимного расположения точек и величины коэффициентов зависит форма и “гладкость” поверхности в целом. Программы для работы с трехмерной графикой: 3D Studio MAX 5, AutoCAD, Компас Применение: инженерное проектирование, компьютерное моделирование физических объектов изделия в машиностроении, компьютерные игры, архитектуре. Давайте рассмотрим пример трехмерной анимации, а где она применяется вы мне скажите сами.
Вопросы на степень понимания. Сравнить трехмерную и векторную графику: применение, базовый элемент. Фрактальная графика Наверное, сложно найти людей, которых бы не завораживало созерцание фрактальной графики - в ее таинственных элементах кому-то может представляться ночное пламя костра, кому-то - длинные плети колышущихся водорослей в толще воды, кому-то - целое таинство Вселенной. Но так или иначе фрактальная графика однозначно притягивает наши взоры, а программные пакеты для ее создания могут стать той ступенькой, которая позволит приблизиться к настоящему фрактальному творчеству, тем более что все они сравнительно просты в освоении. Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов). Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию о всем фрактале. В центре находится простейший элемент – равносторонний треугольник, который получил название «фрактальный». Абстрактные композиции можно сравнить со снежинкой, с кристаллом. Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям. С использованием фракталов могут строиться не только ирреальные изображения, но и вполне реалистичные (например, фракталы нередко используются при создании облаков, снега, береговых линий, деревьев и кустов и др.). Поэтому применять фрактальные изображения можно в самых разных сферах, начиная от создания обычных текстур и фоновых изображений и кончая фантастическими ландшафтами для компьютерных игр или книжных иллюстраций. Программа для работы с фрактальной графикой: Фрактальная вселенная 4.0 fracplanet Применяют: Рассмотрим пример фрактальной графики. Где вы могли видеть фрактальную графику?
Вопросы на степень понимания. Сравнить растровую и фрактальную графику: масштабирование, аналоги. (Можно ли с помощью растрового графического редактора, т. е. с помощью точек, нарисовать снежинку?) Цветовая модель RGB (red, green, blue - красный, зеленый, синий) – это основная модель, которая используется в компьютерных мониторах и экранах цветных телевизоров. Цветовая модель CMYK (cyan, magenta, yellow key – голубой, пурпурный, желтый цветовой ключ) используется для форматирования печатных изображений, которые в отличие от экранных смотрятся не в проходящем, а в отраженном виде. |