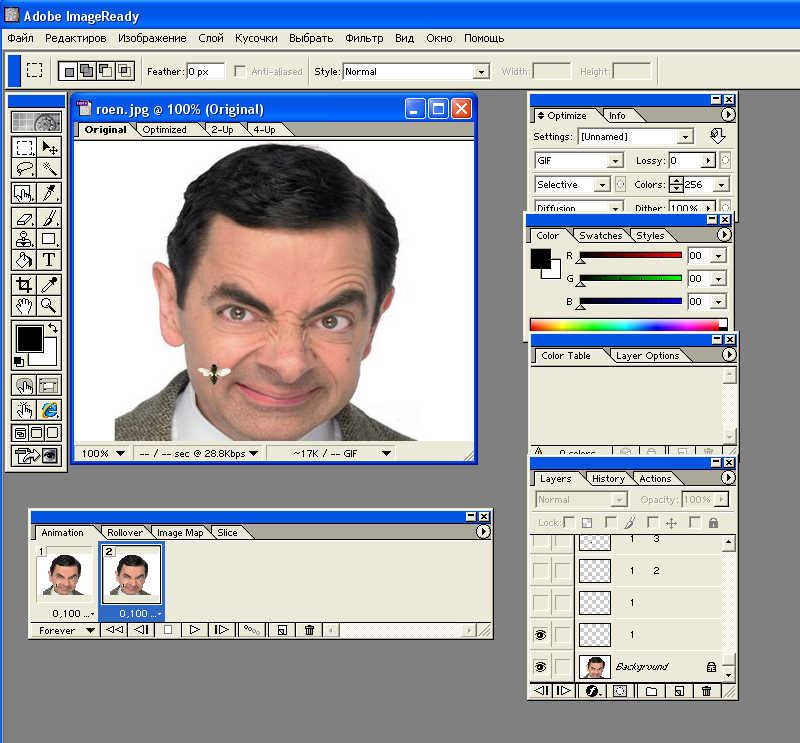
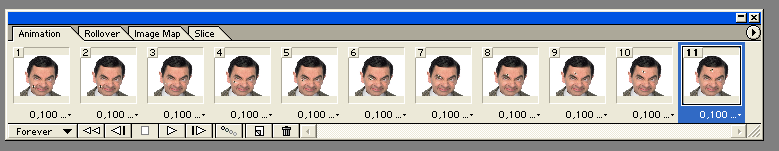
Данный мастер класс представляет собой лабораторно-практическую работу по созданию гиф-анимации в среде Adobe Photoshop. Анимация называется "Ползающая муха". Изучив технику исполнения данной работы ученики, могут использовать её для создания своих авторских работ и в дальнейшем использовать для дизайна сайта, блога, презентаций и других различных web-документов.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Мастер-класс по созданию компьютерной анимации
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Графический редактор Adobe Photoshop»
Полезное для учителя
Распродажа видеоуроков!
1900 руб.
2720 руб.
1770 руб.
2530 руб.
2200 руб.
3140 руб.
1900 руб.
2720 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства


 . С помощью Редактирование – Трансформация уменьшите размер мухи.
. С помощью Редактирование – Трансформация уменьшите размер мухи.