Конспект урока по информатики «Списки на веб-страницах». Целью урокаявляется знакомство учащихся с видами списков и способами их вставки в HTML - документы. Конспект урока включает в себя презентацию, которая сопровождает изложение материала учителем. В ходе работы на уроке учащиеся знакомятся со способами обозначения списков в зависимости от его вида.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Конспект урока по информатики «Списки на веб-страницах»
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«ВодичевАС-сценарий»
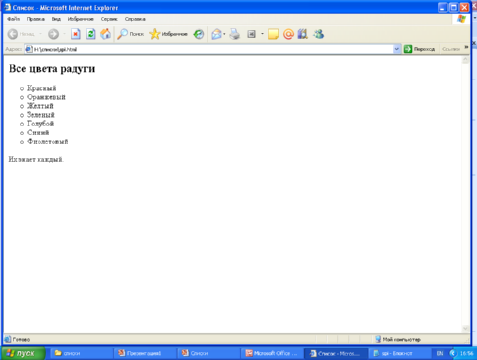
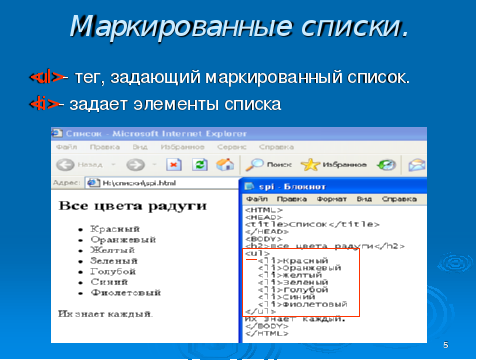
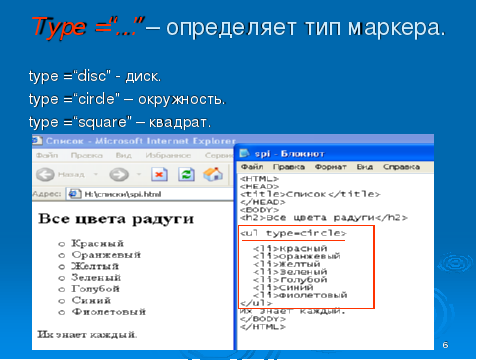
Просмотр содержимого презентации
«ВодичевАС»
Полезное для учителя
Распродажа видеоуроков!
2200 руб.
3140 руб.
1770 руб.
2530 руб.
1860 руб.
2660 руб.
2200 руб.
3140 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства