В презентации рассмотрим:
- Понятие компьютерной графики и ее виды;
- Области применения компьютерной графики;
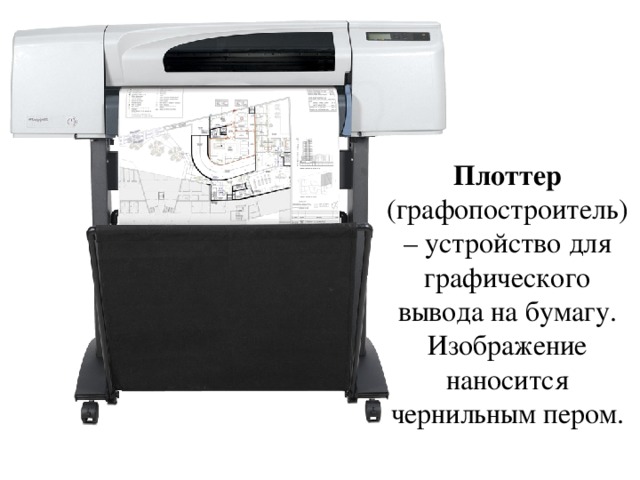
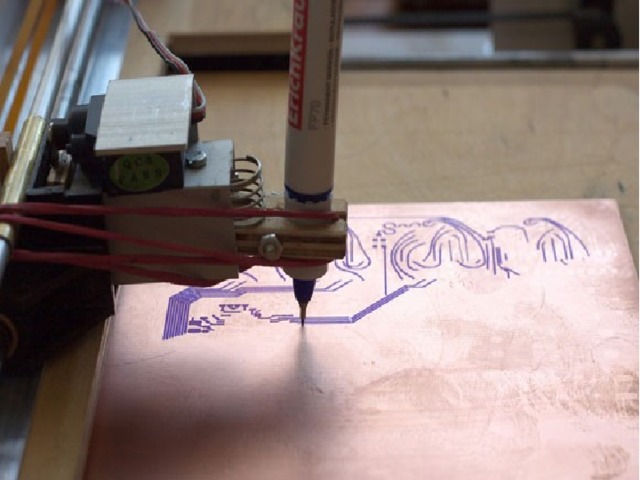
- Технические средства компьютерной графики;
- Виды мониторов (видеофрагменты в приложении);
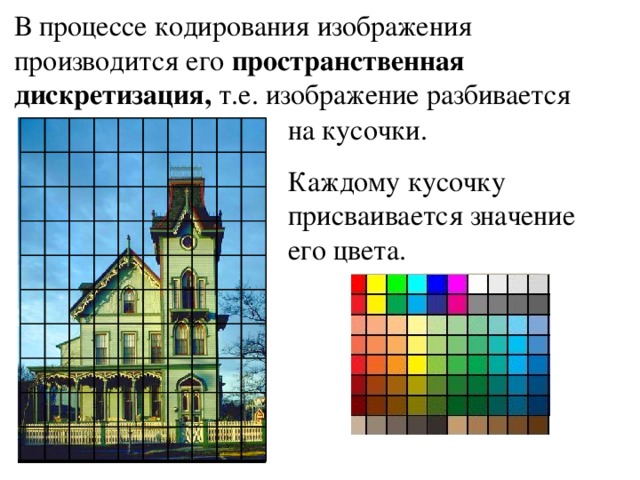
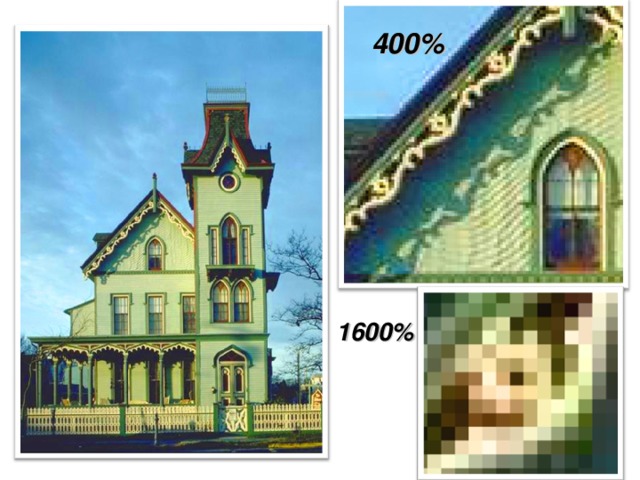
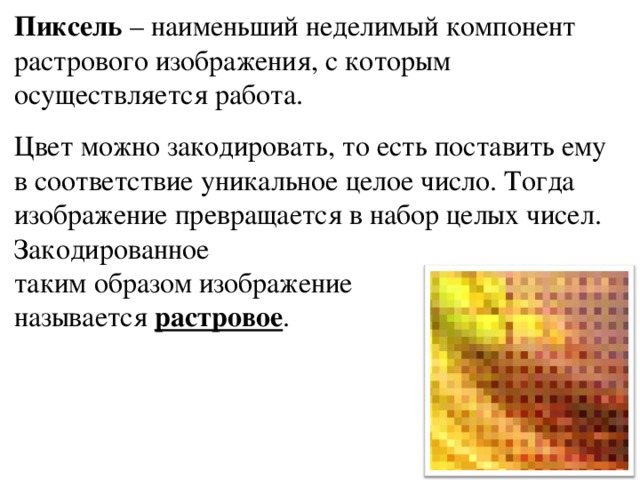
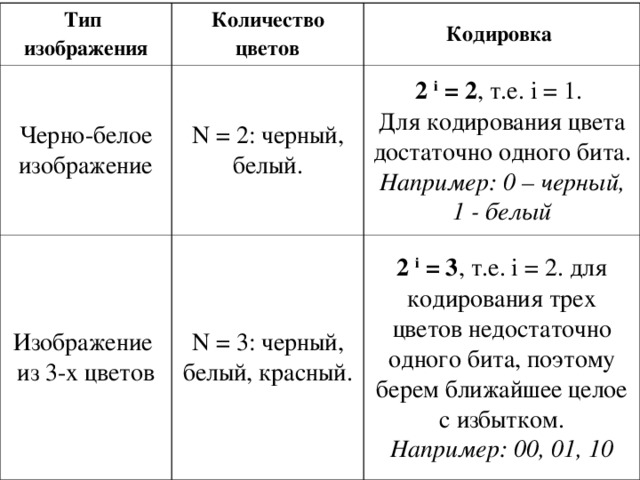
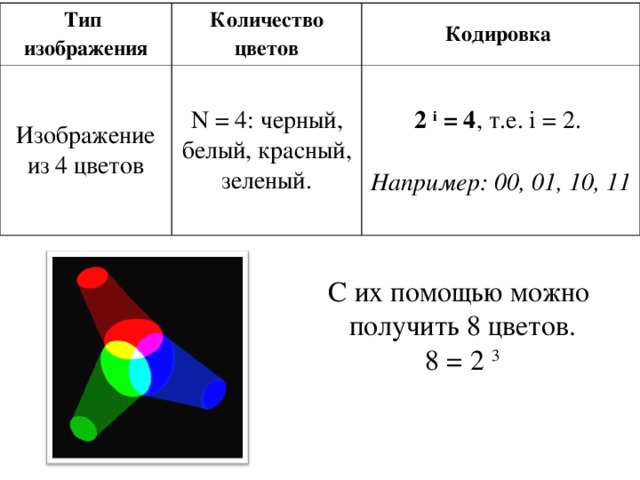
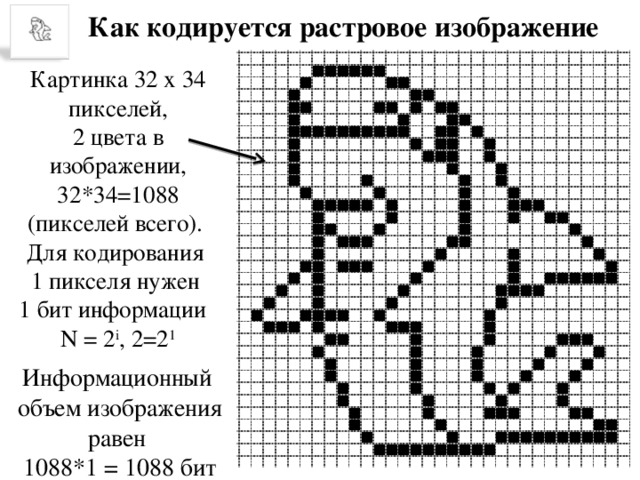
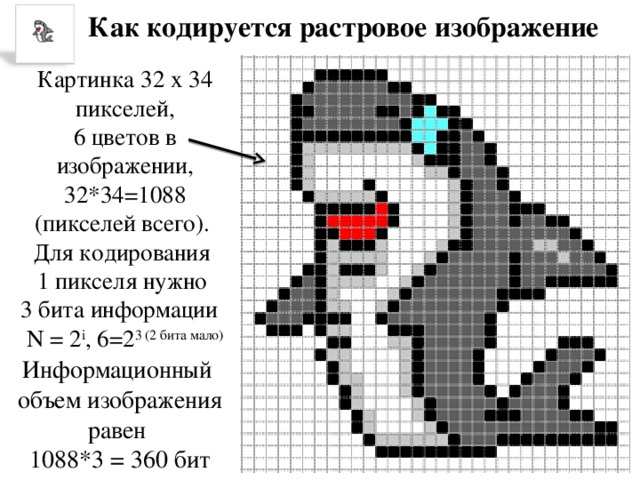
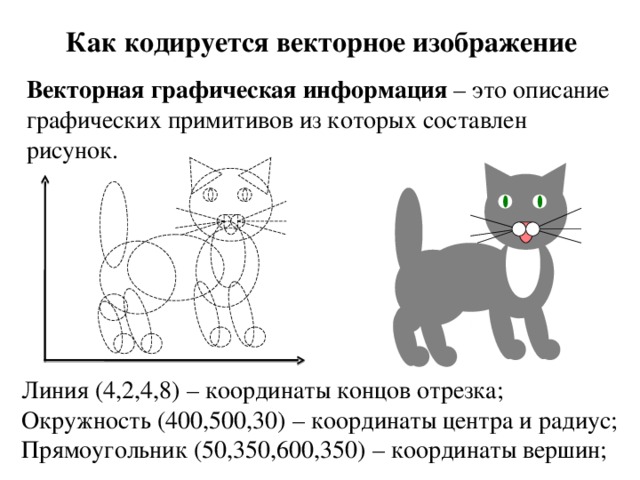
- Кодирование растровой и векторной графики;
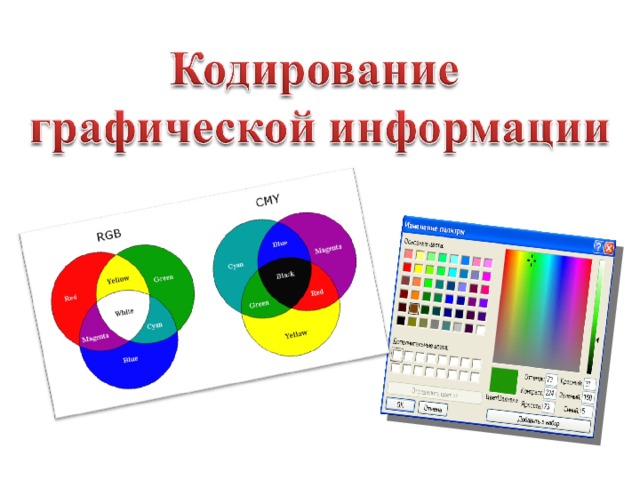
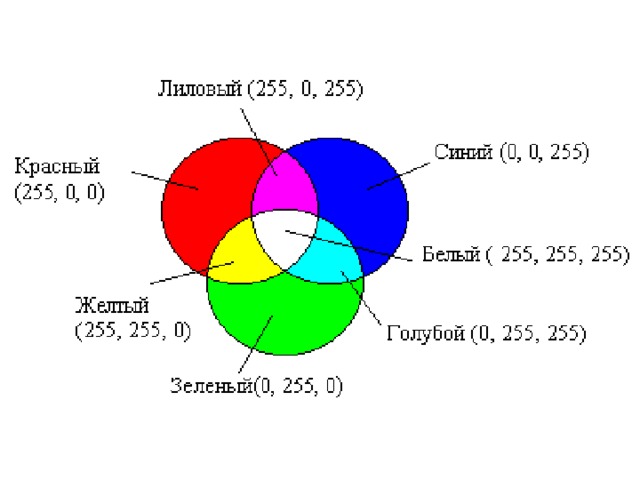
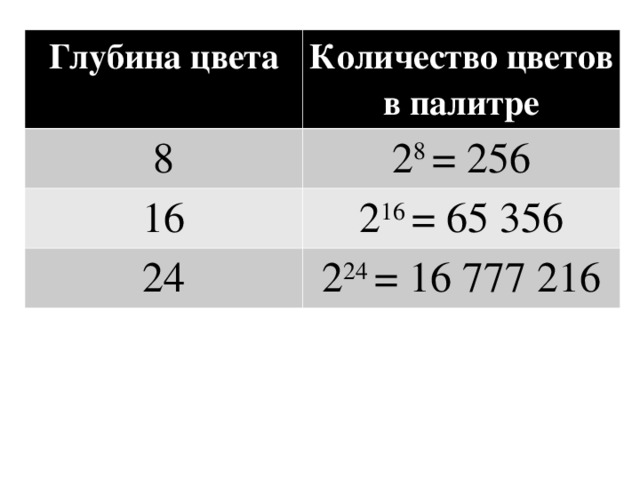
- Представление о цветовых моделях.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Урок-презентация "Графическая информация и компьютер. 8 класс". Учебник Семакина
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого презентации
«Кодирование графической информации»
Полезное для учителя
Распродажа видеоуроков!
1600 руб.
2280 руб.
2050 руб.
2930 руб.
1770 руб.
2530 руб.
1830 руб.
2620 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства