Разработка к уроку в виде презентации "Создание web-страниц" предназначена для 9 класса, сосстоит из 29 слайдов. В ней описывется что такое сайт; из чего он состоит; показана логическая структура сайта; процедуры поддержки сайта; а так же рассатривается сам процесс создания своего сайта с примерами.
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
"Создание web-страниц"
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«"Создание web-страниц" »
Полезное для учителя
Распродажа видеоуроков!
1770 руб.
2530 руб.
2040 руб.
2920 руб.
1930 руб.
2760 руб.
1900 руб.
2710 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства















 " width="640"
" width="640"
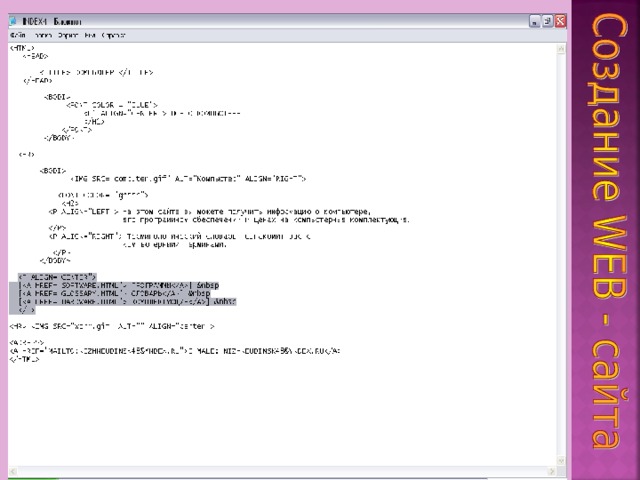
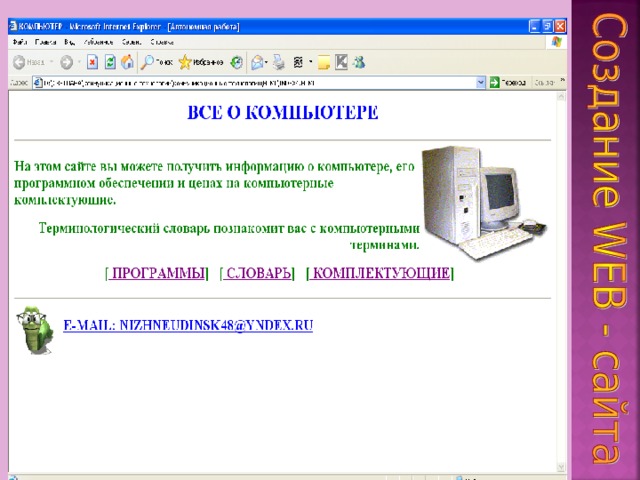
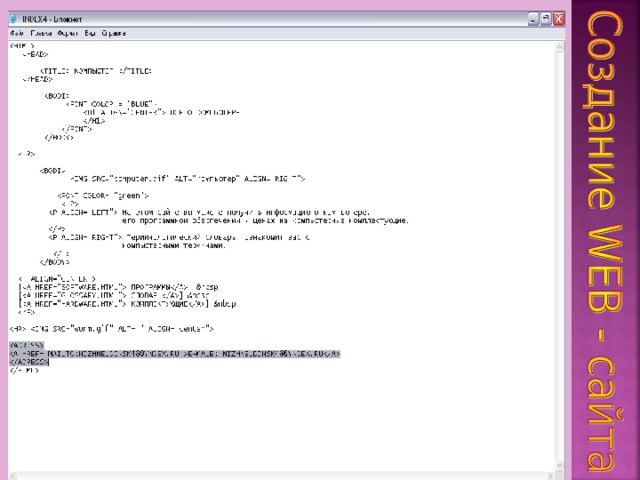
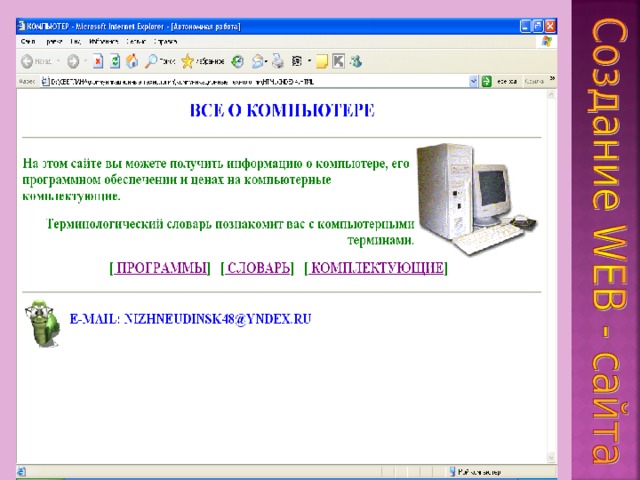
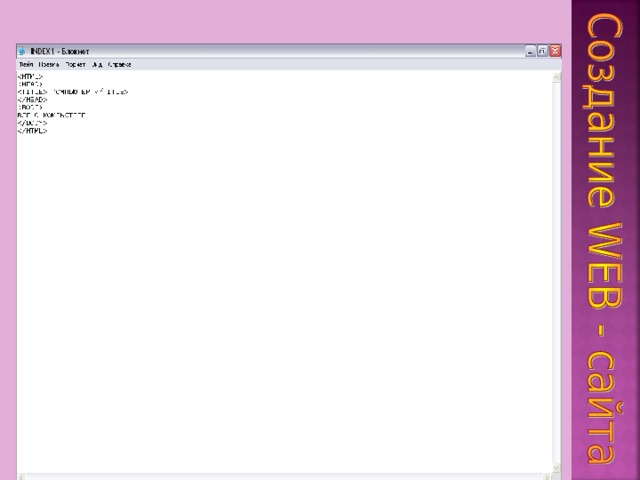
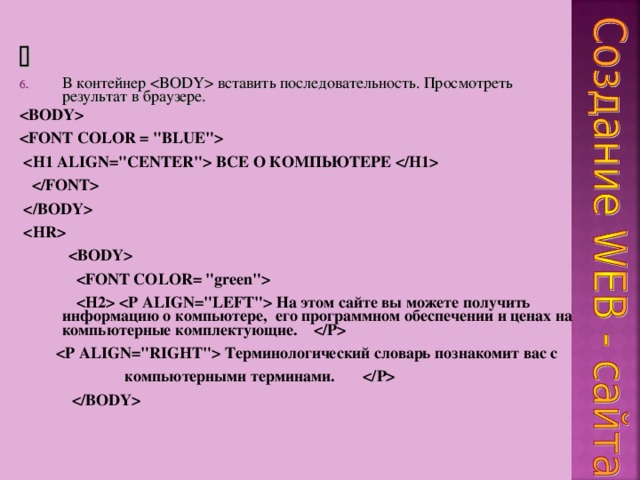
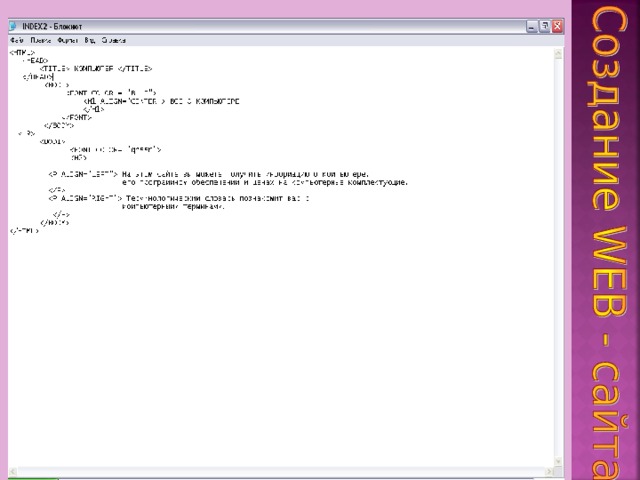
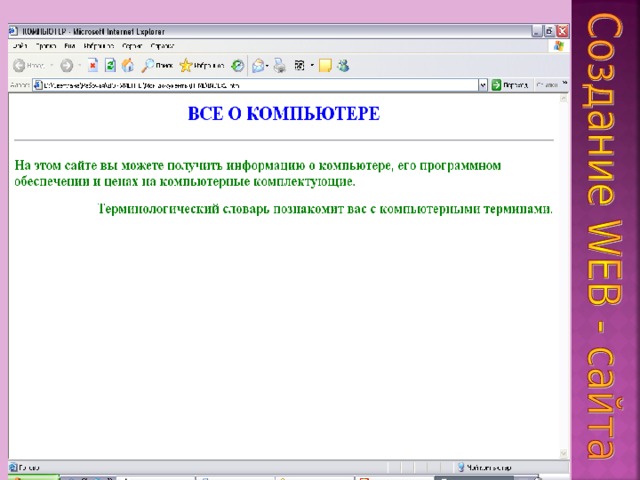
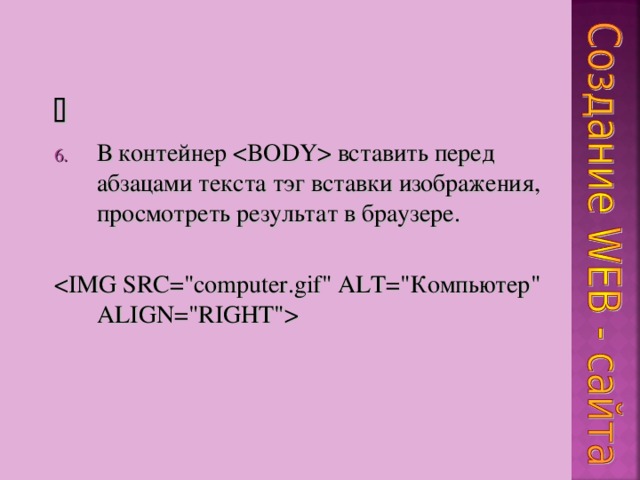
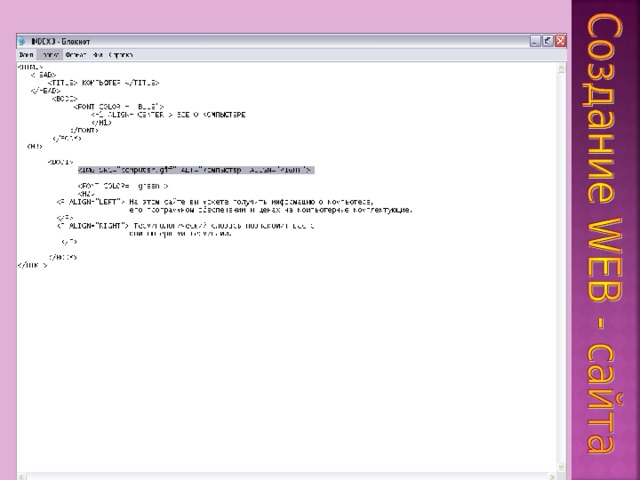
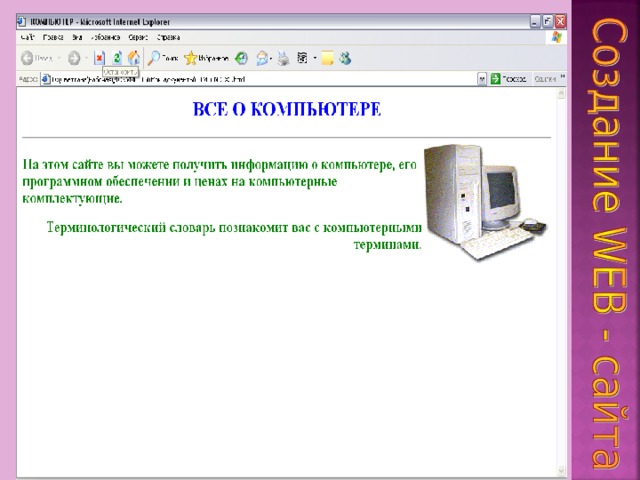
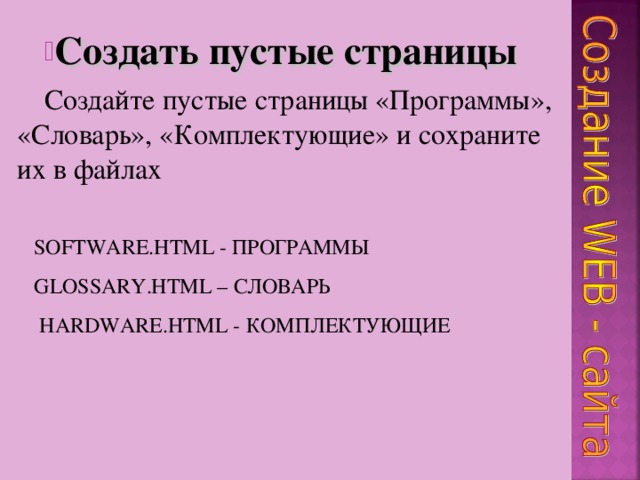
 ВСЕ О КОМПЬЮТЕРЕ Y На этом сайте вы можете получить информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. Терминологический словарь познакомит вас с компьютерными терминами." width="640"
ВСЕ О КОМПЬЮТЕРЕ Y На этом сайте вы можете получить информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. Терминологический словарь познакомит вас с компьютерными терминами." width="640"







 ПРОГРАММЫ /BODY" width="640"
ПРОГРАММЫ /BODY" width="640"

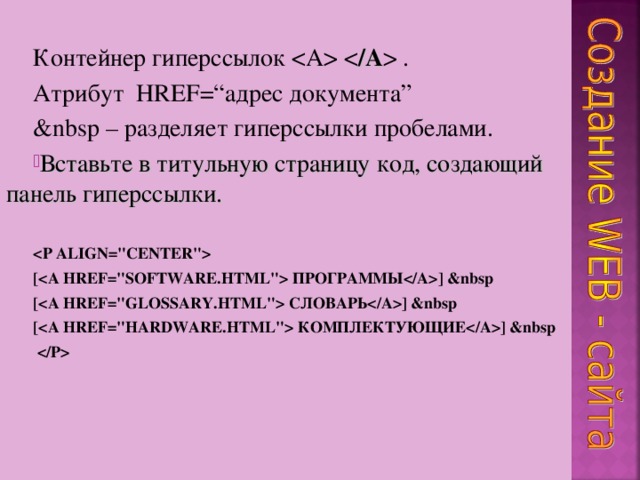
 . Атрибут HREF=“ адрес документа ” – разделяет гиперссылки пробелами. Вставьте в титульную страницу код, создающий панель гиперссылки. [ ПРОГРАММЫ] [ СЛОВАРЬ] [ КОМПЛЕКТУЮЩИЕ] " width="640"
. Атрибут HREF=“ адрес документа ” – разделяет гиперссылки пробелами. Вставьте в титульную страницу код, создающий панель гиперссылки. [ ПРОГРАММЫ] [ СЛОВАРЬ] [ КОМПЛЕКТУЮЩИЕ] " width="640"