?Цели презентации:
- ?рассмотреть основные понятия языка HTML;
- ?вспомнить различные виды тегов;
- ?понимать алгоритм построения веб-страниц;
- ?уметь использовать алгоритм построения веб-страниц;
- ?практически использовать различные виды тегов.
На слайдах презентации представлены:
- вопросы и задания для проверки изученного материала ;
- новый материал;
- задания для практической работы;
- самостоятельная работа, для проверки усвоения знаний;
- тест и ответы;
- домашнее задание.
Просмотр содержимого документа
«Презентация на тему: Создание веб-страницы: Мир животных »

Создание веб-страницы: мир животных
Учитель информатики
Реуцкая Е. А.

Цели урока
- рассмотреть основные понятия языка HTML;
- вспомнить различные виды тегов;
- понимать алгоритм построения веб-страниц;
- уметь использовать алгоритм построения веб-страниц;
- практически использовать различные виды тегов.

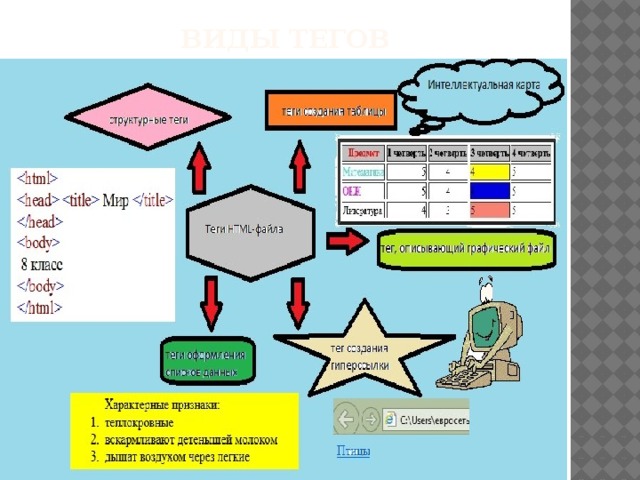
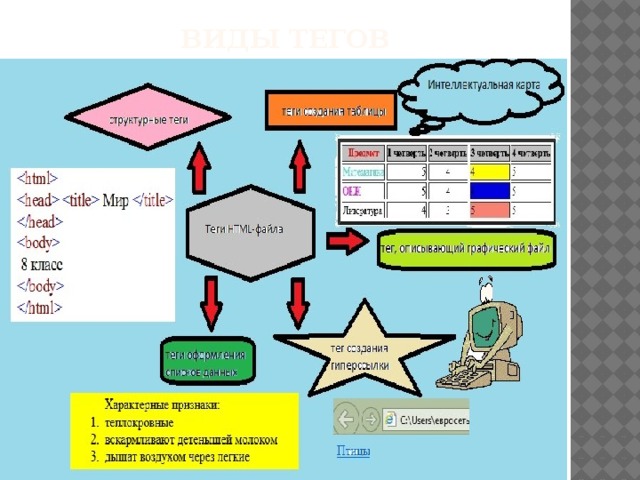
Виды тегов

ответьте на вопросы и выполните задания:
- Язык разметки гипертекста;
- Инструкция браузеру, указывающая способ отображения гипертекста;
- Текстовый файл, имеющий расширение .html
- Текстовый файл, имеющий расширение .doc

ответьте на вопросы и выполните задания:
2. Расположите структурные теги в правильном порядке для создания HTML-файла:

ответьте на вопросы и выполните задания:
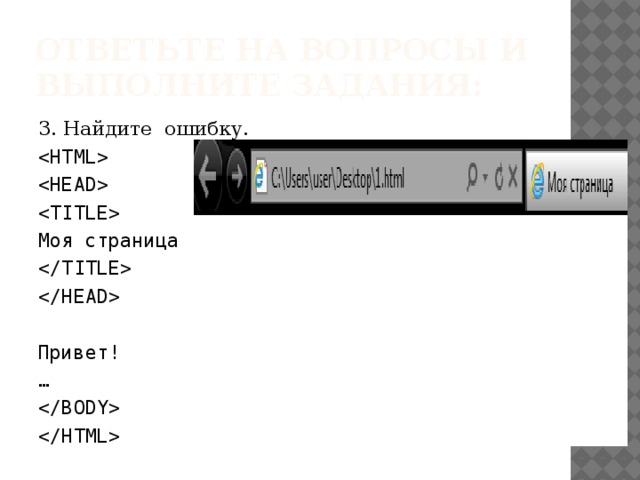
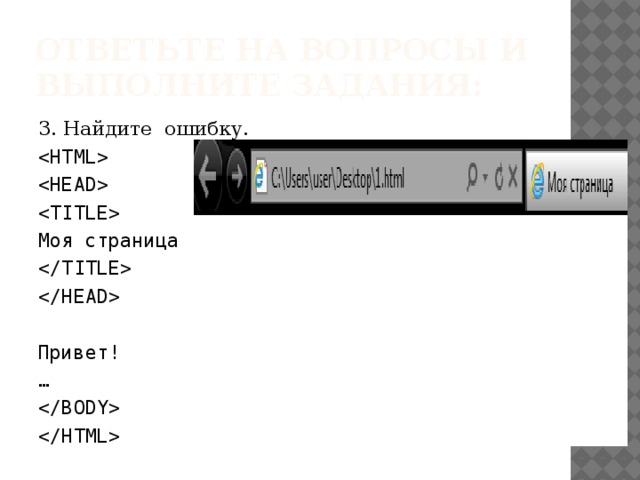
3. Найдите ошибку.
Моя страница
Привет!
…

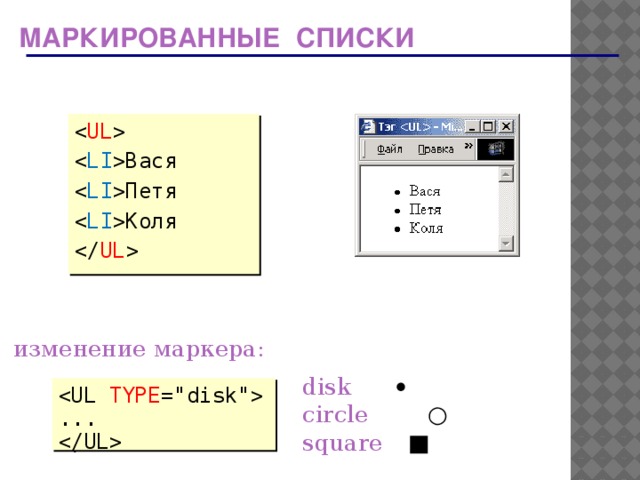
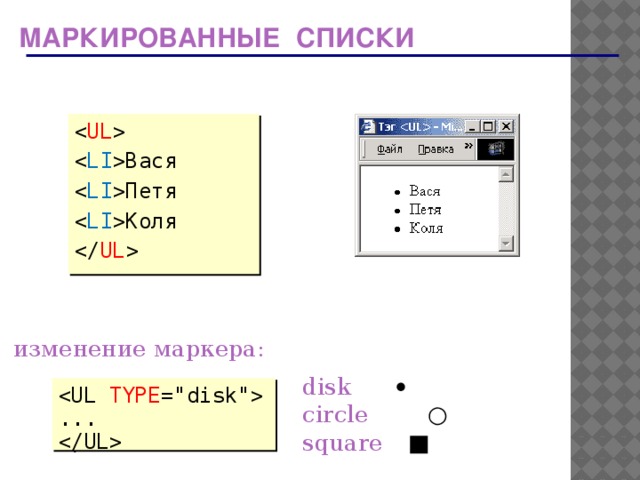
МАРКИРОВАННЫЕ СПИСКИ
Вася
Петя
Коля
изменение маркера:
disk
circle ○
square ■

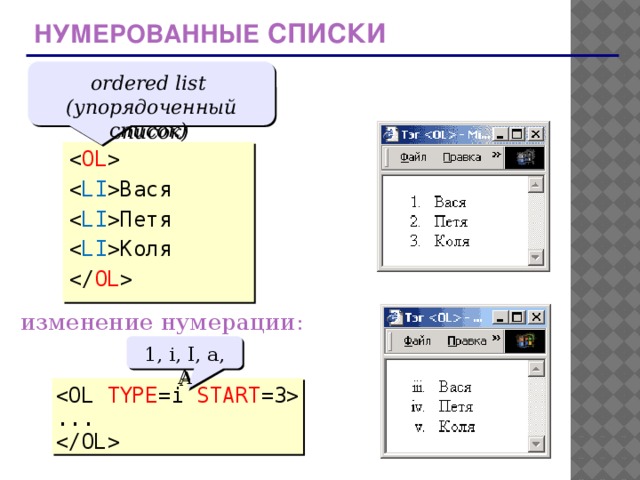
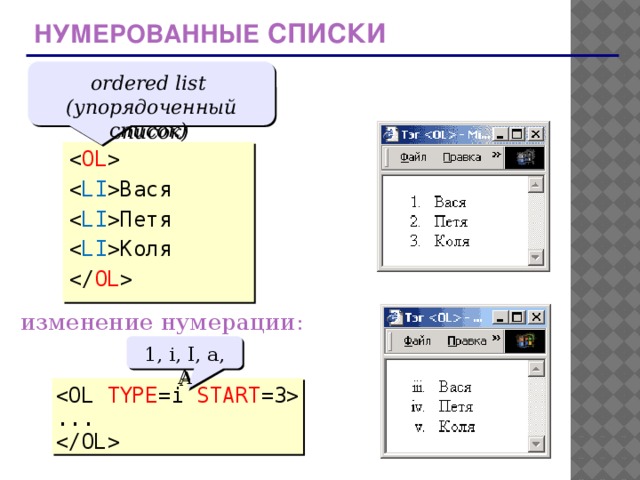
НУМЕРОВАННЫЕ СПИСКИ
ordered list (упорядоченный список)
Вася
Петя
Коля
изменение нумерации:
1, i, I, a, A
...

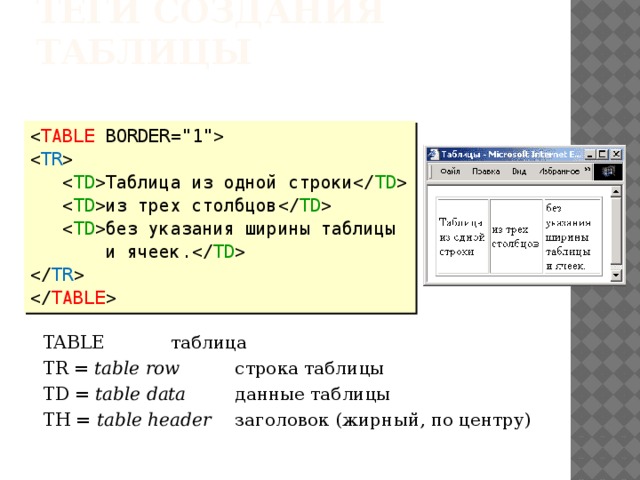
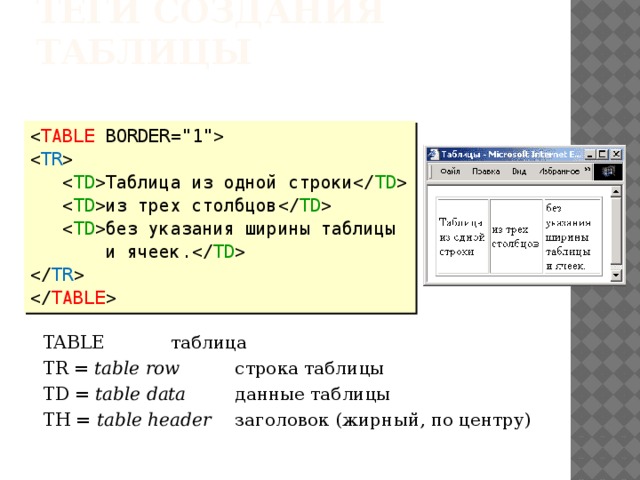
теги создания таблицы
Таблица из одной строки
из трех столбцов
без указания ширины таблицы
и ячеек.
TABLE таблица
TR = table row строка таблицы
TD = table data данные таблицы
TH = table header заголовок (жирный, по центру)

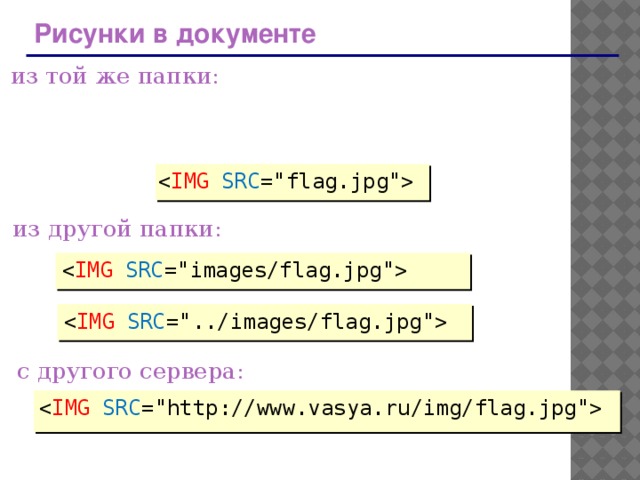
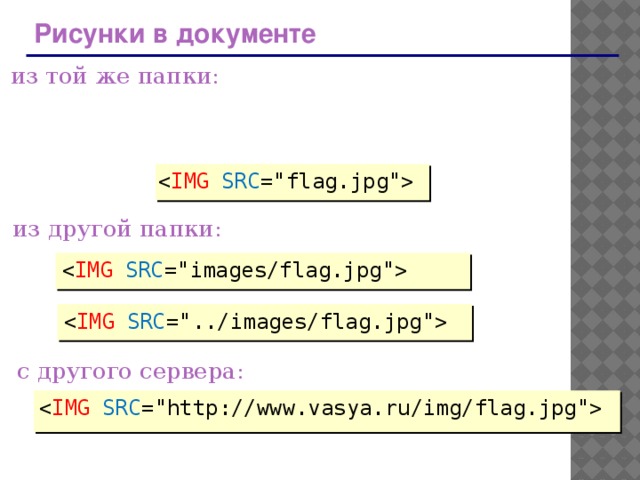
Рисунки в документе
из той же папки:
из другой папки:
с другого сервера:

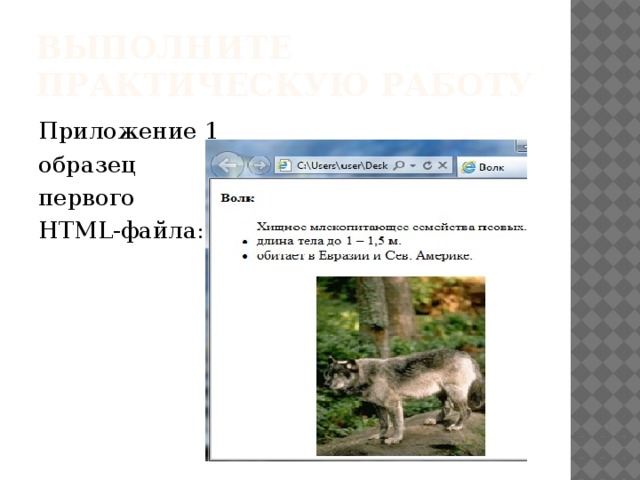
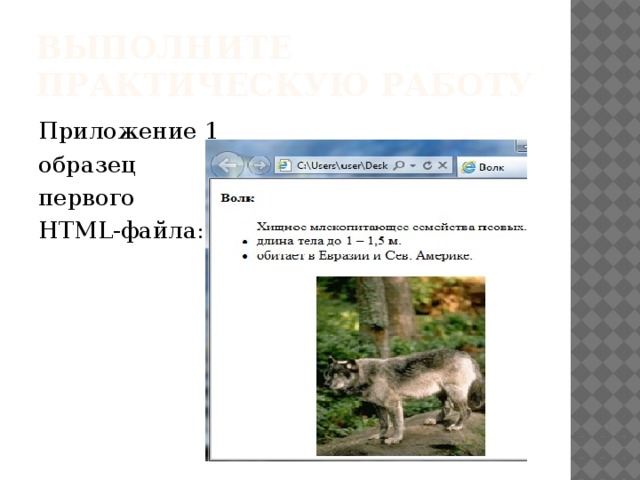
ВЫПОЛНИТЕ ПРАКТИЧЕСКУЮ РАБОТУ
Приложение 1
образец
первого
HTML-файла:

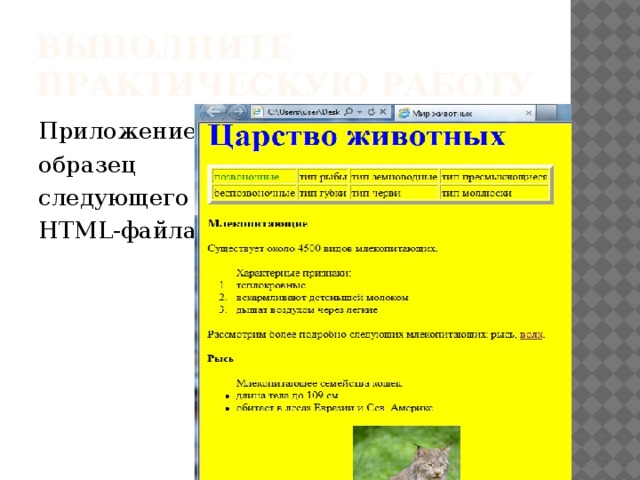
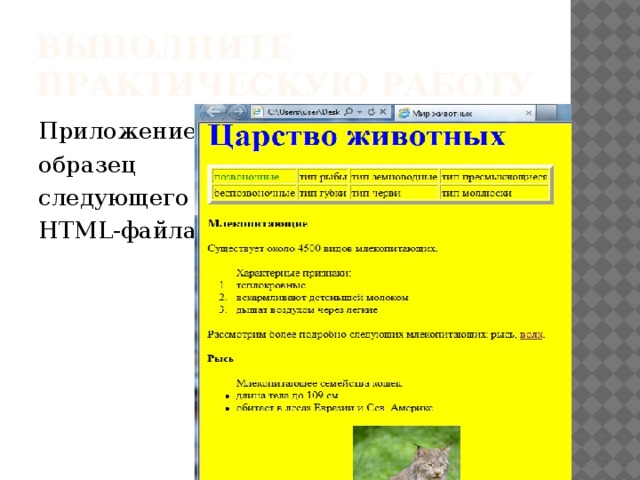
ВЫПОЛНИТЕ ПРАКТИЧЕСКУЮ РАБОТУ
Приложение 1
образец
следующего
HTML-файла:

Выполните самостоятельную работу
1) в документе «Волк» создайте фон окна по желанию, «Характерные признаки» выделите нумерованным списком, используя необходимые теги.
2) Выделите любые 3 слова жирным, курсивом и подчеркнутым шрифтами.
3) В документе «Мир животных» выделите слово «беспозвоночные» зеленым цветом.
4) В ТАБЛИЦЕ в строке ПОЗВОНОЧНЫЕ создайте 2 ячейки: тип птицы, тип млекопитающие .
5) В ТАБЛИЦЕ в строке БЕСПОЗВОНОЧНЫЕ создайте 2 ячейки: тип иглокожие, тип членистоногие .

тест
1. Язык HTML - это …
- Текстовый файл, имеющий расширение .html;
- Язык разметки гипертекста;
- Инструкция браузеру, указывающая способ отображения гипертекста.
2. Какое расширение имеет HTML – файл?
3. Тег – это …
- Инструкция браузеру, указывающая способ отображения гипертекста;
- Текстовый файл, имеющий расширение .html;
- Язык разметки гипертекста.

тест
4. Выделите лишний структурный тег:
5. Выделите лишний тег форматирования символов:
6. Какое действие выполняет следующий тег ?
- Создает перевод строки;
- Создает новый «параграф»;
- Создает самый большой заголовок
7. Найдите лишний тег оформления списков данных.

тест
8. Найдите лишний тег для создания таблицы.
9. Какой тег используется для вставки в веб-страницу гиперссылки?
10. Какой тег описывает графический файл на веб-странице?

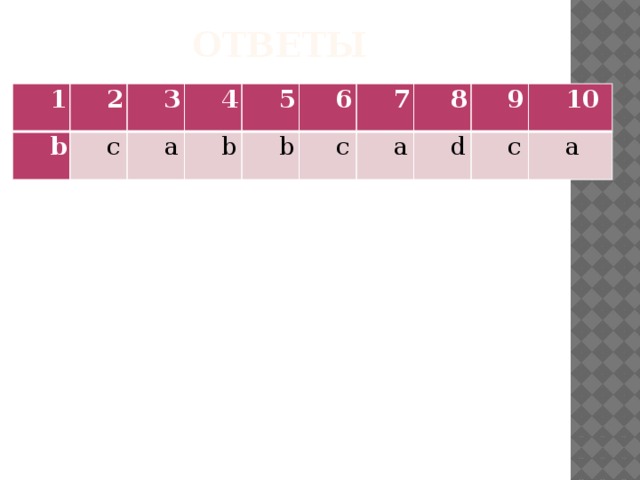
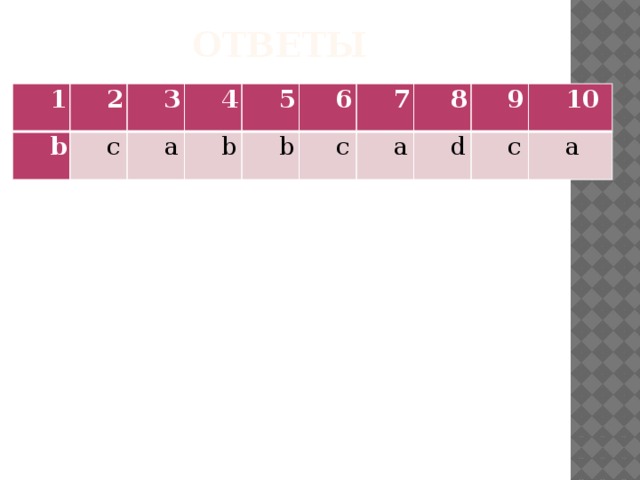
ответы
1
2
b
3
c
4
a
b
5
6
b
7
c
a
8
d
9
10
c
a

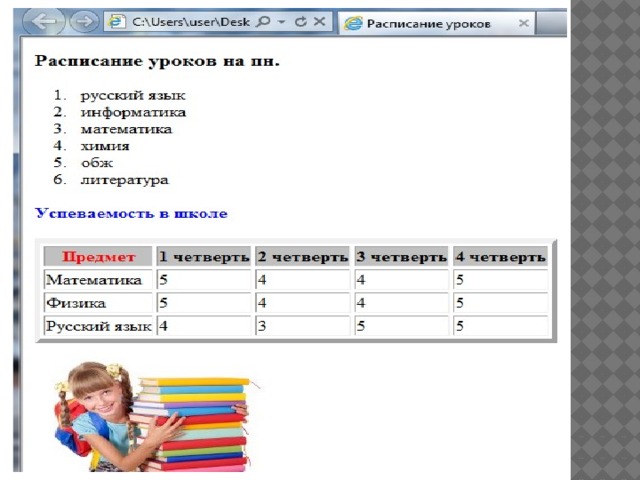
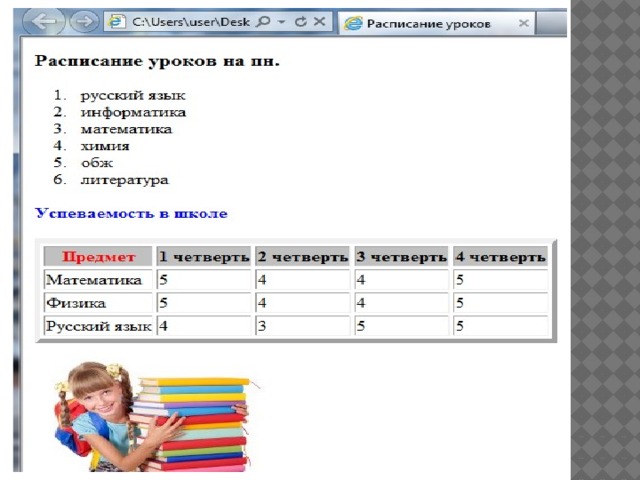
Домашнее задание
Создайте HTML-файл «Расписание уроков».
Содержание HTML-файла:
- Пронумерованный список «Расписание уроков на Пн.» (6 уроков по желанию).
- Таблица: «Успеваемость в школе»:
- строки – (математика, физика, русский язык)
- столбцы – (1, 2, 3, 4 четверти)
Например:


Спасибо за внимание!