Вторая часть цикла презентаций по введению в JavaScript
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Презентация на тему "Введение в JavaScript" Часть 2
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
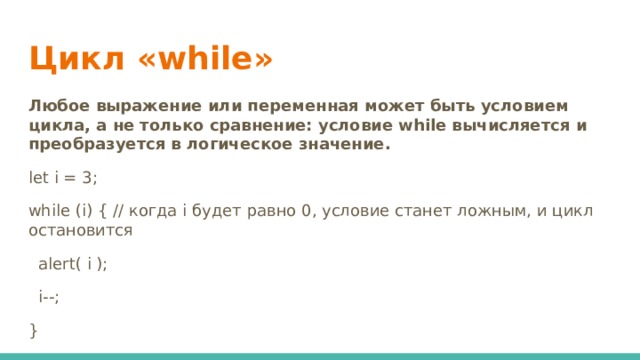
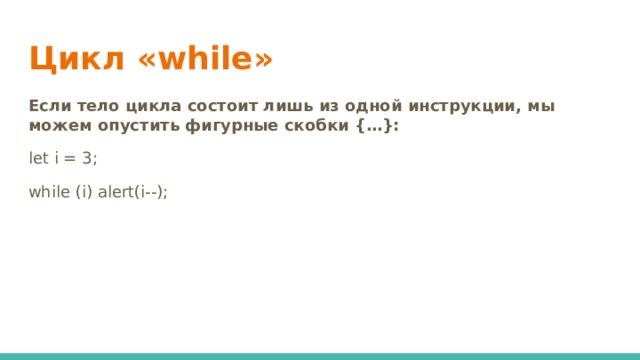
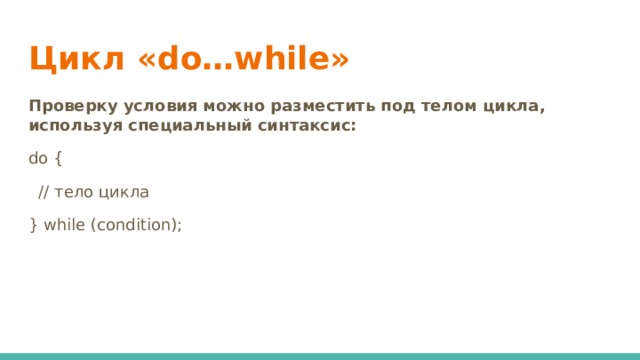
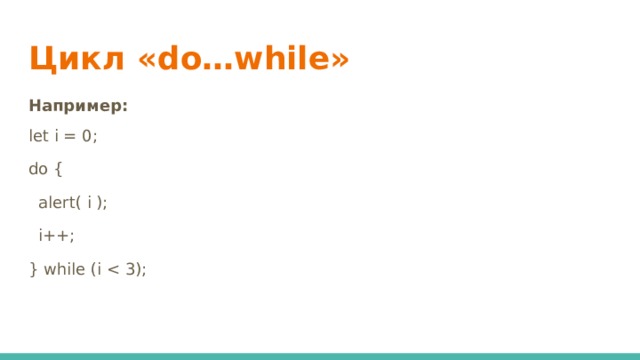
«Презентация на тему "Введение в JavaScript" Часть 2»
Похожие файлы
Полезное для учителя
Распродажа видеоуроков!
1670 руб.
2380 руб.
2040 руб.
2920 руб.
1720 руб.
2460 руб.
1900 руб.
2720 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства