Презентация к уроку Создание Web-страницы с использованием текстового редактора
Создайте Ваш сайт учителя Курсы ПК и ППК Видеоуроки Олимпиады Вебинары для учителей
Презентация к уроку по теме "Создание Web-страницы с использованием текстового редактора.ppt"
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Презентация к уроку по теме "Создание Web-страницы с использованием текстового редактора.ppt"»
Скачать
Презентация к уроку по теме "Создание Web-страницы с использованием текстового редактора.ppt"
Презентация к уроку по теме "Создание Web-страницы с использованием текстового редактора.ppt"
Полезное для учителя
Распродажа видеоуроков!
1370 руб.
2110 руб.
1480 руб.
2270 руб.
1440 руб.
2220 руб.
1240 руб.
1900 руб.
Курсы ПК и ППК для учителей!
800 руб.
4000 руб.
800 руб.
4000 руб.
800 руб.
4000 руб.
800 руб.
4000 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства



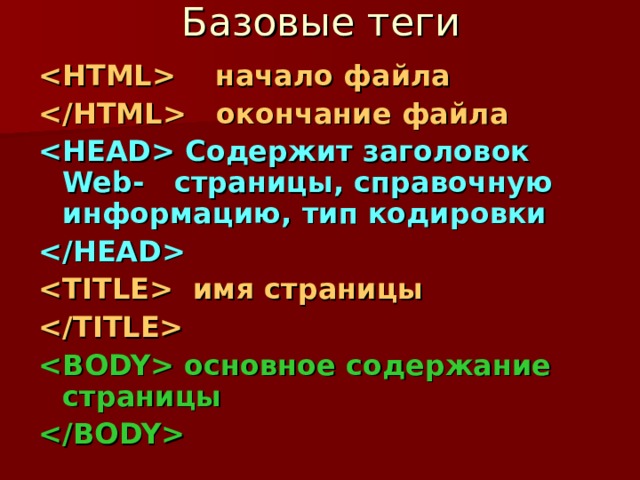
 окончание файла Содержит заголовок Web- страницы, справочную информацию, тип кодировки HEAD имя страницы BODY основное содержание страницы BODY " width="640"
окончание файла Содержит заголовок Web- страницы, справочную информацию, тип кодировки HEAD имя страницы BODY основное содержание страницы BODY " width="640"
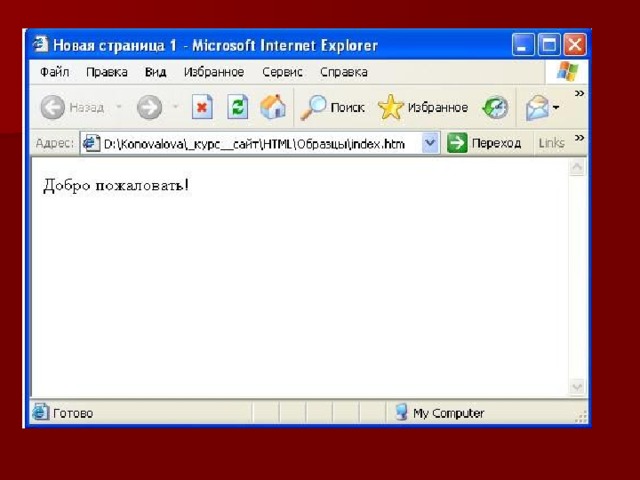
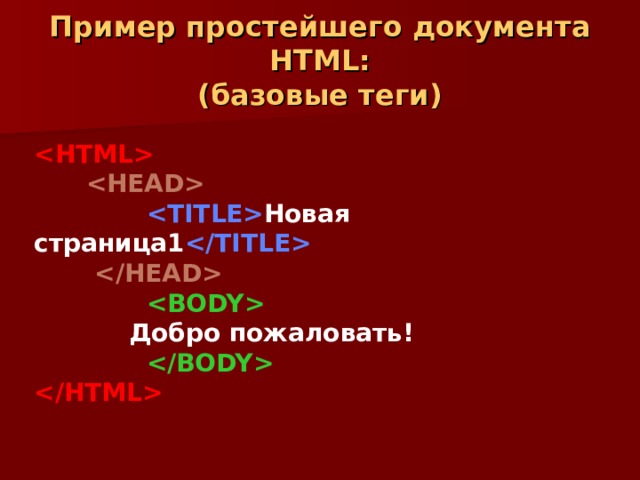
 BODY Добро пожаловать! BODY HTML " width="640"
BODY Добро пожаловать! BODY HTML " width="640"